代码优化
1. 分享功能
思路分析:
目前小程序页面都没有配置分享功能,需要给小程序页面设置分享功能。
但是并不是所有页面都需要设置分享功能,
具体哪些页面需要设置分享功能,可以和产品经理进行协商。
- 首页
- 商品列表
- 商品详情
落地代码:
// 转发功能
onShareAppMessage() {return {title: '所有的怦然心动,都是你',path: '/pages/index/index',imageUrl: '../../assets/images/love.jpg'}
},// 转发到朋友圈功能
onShareTimeline() {}2. 优化-分包调整
思路分析:
-
将 [设置页面] 配置到 [设置模块分包],在访问个人中心页面时,提前预下载 [设置模块分包]
-
进入订单结算页面时,提前预下载 [设置模块分包]
落地代码:
➡️ app.json
{"subPackages": [{"root": "modules/settingModule","name": "settingModule","pages": [
+ "pages/settings/settings","pages/address/add/index","pages/address/list/index","pages/profile/profile"]},{"root": "modules/goodModule","name": "goodModule","pages": ["pages/goods/list/list", "pages/goods/detail/detail"]},{"root": "modules/orderPayModule","name": "orderPayModule","pages": ["pages/order/detail/detail", "pages/order/list/list"]}],"preloadRule": {
+ "pages/my/my": {"network": "all","packages": ["settingModule"]},
+ "modules/orderPayModule/pages/order/detail/detail": {
+ "network": "all",
+ "packages": ["settingModule"]
+ },"pages/category/category": {"network": "all","packages": ["goodModule"]},"pages/cart/cart": {"network": "all","packages": ["orderPayModule"]}},
}
3. 优化-关键按钮添加防抖函数
思路分析:
为了防止用户频繁点击按钮而导致的重复提交或者多次请求的问题,
我们需要给关键按钮添加防抖函数,这里可以使用 licia 提供的防抖函数
import { debounce } from 'miniprogram-licia'
- 登录按钮
- 提交订单
落地代码:
import { debounce } from 'miniprogram-licia'debounce(function () {// coding...}, 500)
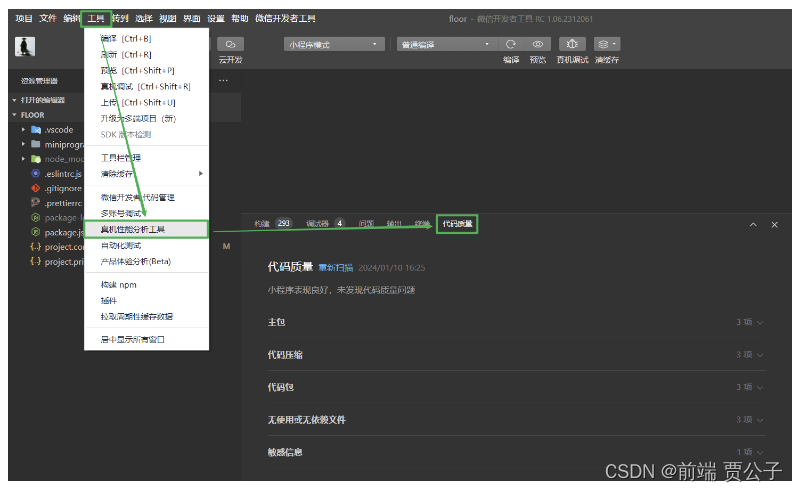
4. 优化-代码质量检测
如何使用微信开发者工具进行代码质量检测

代码质量检测标准: