注册事件(绑定事件)
注册事件概述
给元素添加事件,称为注册事件或者绑定事件
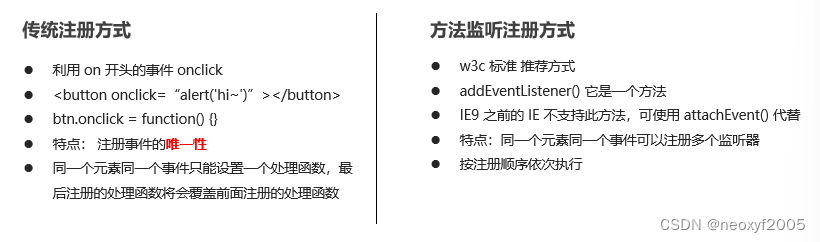
注册事件有两种方式:传统方式和方法监听注册方式

addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[,useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象上),当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个函数:
- type: 事件类型字符串,比如click\mouseover.注意这里不要带On
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是false.
attachEvent事件监听方式
eventTarget.attchEvent(eventNameWithOn,callback)
eventTarget.attchEvent()方法将指定的监听器注册到eventTarget上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接受两个参数:
- eventNameWithOn:事件类型字符串,比如onclick,onmouseover,这里要带On
- callback:事件处理函数,当目标触发事件时回调函数被回调
注意:IE8及早期版本支持
注册事件兼容兼容性解决方案
function addEventListener(element, eventName, fn) {//判断当前浏览器是否支持addEventListener 方法if (element.addEventListener) {element,addEventListener(eventName, fn);//第三个参数,默认是false} else if (element.attchEvent) {element.attchEvent('on'+eventName, fn) {} else {//相当于element.onclick=fn;element['on'+evenetName]=fn;
}删除事件(解绑事件)
删除事件方式
1.传统注册方式
eventTarget.οnclick=null;
2. 方法监听注册方式
1.eventTarget.removeEventListener(type. listener[,useCapture]);
2.eventTarget.detaEvent(eventNameWithOn,callback);
删除事件兼容性解决方案
function removeEventListener(element, eventName, fn) {//判断当前浏览器是否支持addEventListener 方法if (element.removeEventListener) {element,removeEventListener(eventName, fn);//第三个参数,默认是false} else if (element.detaEvent) {element.detachEvent('on'+eventName, fn) {} else {element['on'+evenetName]=null;
}DOM事件流
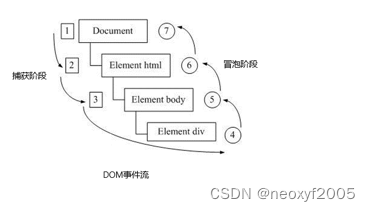
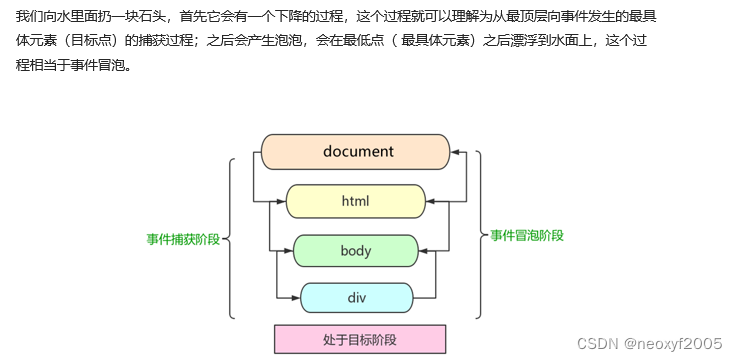
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
DOM事件流分为3个阶段
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

- 事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程
- 事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐渐向下传播到最具体的元素接收的过程

注意:
- JS代码中只能执行捕获或者冒泡其中一个阶段
- onclick和attachEvent只能得到冒泡阶段
- addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认是),表示在事件冒泡阶段调用事件处理程序
- 实际开发中很少用到事件捕获,我们更关注事件冒泡
- 有些事件是没有冒泡的,比如: onblur,onmouseenter,onmouseleave
- 啊hi见冒泡有时会带来麻烦,有时又会帮助很巧妙的做某些事件,我们后面讲解
事件对象
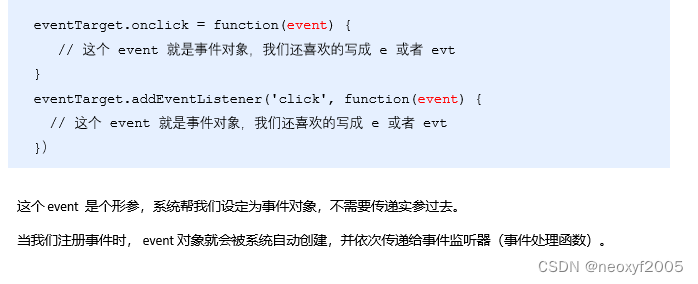
什么是事件对象
eventTarget.οnclick=function(event) {}
eventTarget.addEventListener('click'function(event){}
//这个event对象代表事件的状态,比如键盘按键的状态,鼠标的位置,鼠标按钮的状态
event对象代表时间的状态
事件对象的使用语法

事件对象的兼容性方案
事件对象本身的获取存在兼容性问题
- 标准浏览器中时浏览器给方法传递的参数,只需要定义形参e就可以获取
- 在IE6-8中,浏览器不会给方法传统参数,如果是需要的话 ,需要到window.event中获取查找
解决:
e=e ||window.event;
事件对象的常见属性和方法
e.terget和this的区别
this是事件绑定的元素,这个函数的调用者(绑定这个事件的元素)
e,target是事件触发的元素

阻止事件冒泡
阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点
阻止事件冒泡:
标准写法:
e.atopPropagation()
非标准写法:IE6-8利用事件对象cancelBubble属性
e.cancelBubble=true;
阻止事件冒泡的兼容性问题解决方案
if(e && e.stopPropagation){e.stopPropagation();
}else{window.event.cancelBubble=true;
}事件委托(代理、委派)
事件委托也称为时间代理
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父结点上,然后利用冒泡原理影响设置每个子结点
事件委托作用
我们只操作了一次DOM。提高了程序的性能。
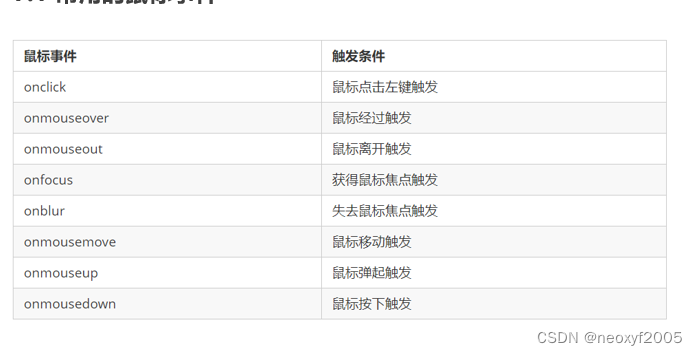
常用的鼠标事件

1.禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu',function(e){
e.preventDefault();}}
2.禁止鼠标选中(selectstart开始选中)
document.addEventListener('selectstart',function(e){
e.preventDefault();
}}
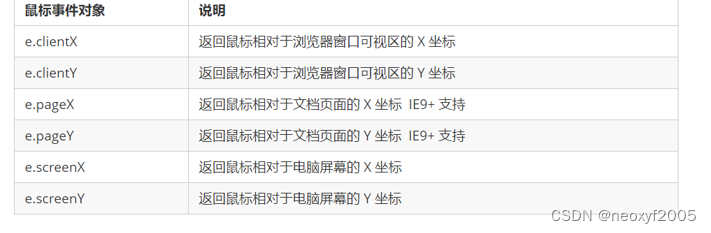
鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent




<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {position: absolute;top: 2px;}</style></head>
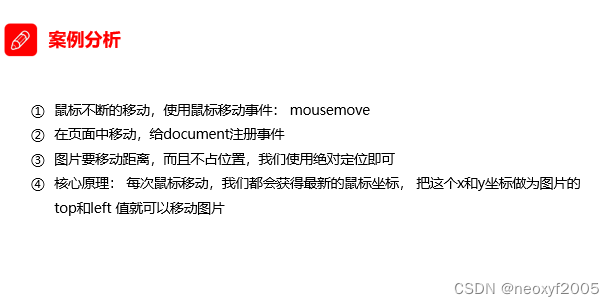
<body><img src="images/猫.png" alt=""><script>var pic=documenet.querySelector('img');document.addEventListener('mousemove',function(e){//1.mousemove只要我们鼠标移动1px 就会触发这个事件//2.核心原理:每次鼠标移动,我们都会获得最新的鼠标坐标,把这个x和y坐标作为图片的top left就可以移动图片var x=e.pageX;var y=e.pageY;console.log('x坐标是'+x,'y坐标是'+y);//3.千万不要忘记给left top添加px单位pic.style.left=x-50+'px';pic.style.top=y-40+'px';});</script>
</body>
</html>
常用的键盘事件
注意:
- 如果使用addEventListener不需要加on
- onkeypress和前面2个的区别是,他不识别功能键
- 三个事件的执行顺序是: keydown---keypress---keyup

注意:
onkeydown和onkeyup不区分字母大小写,onkeypress区分字母大小写
在我们实际开发中,我们更多是使用keydown和keyup,他能识别所有的键(包括功能键)
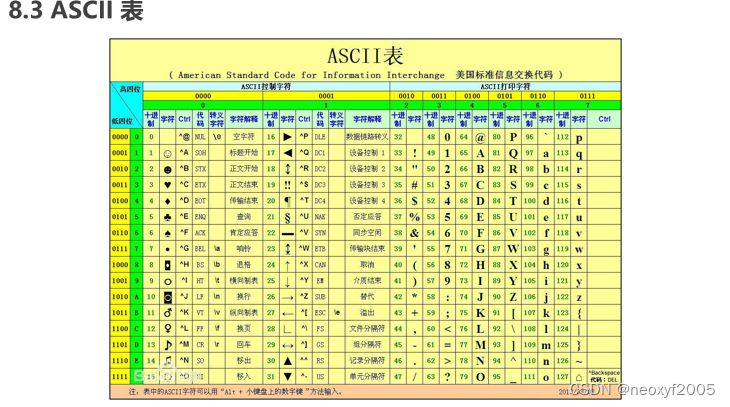
Keypress不识别功能键,但是keyCode属性区分大小写,返回不同的ASCII值