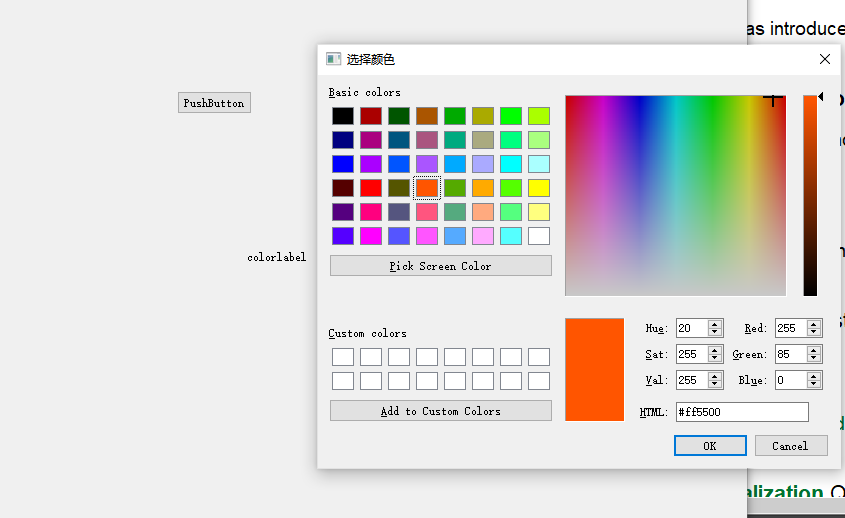
QColorDialog
- 颜色类 QColor
- 颜色对话框API
- 简单的使用
QColorDialog类是QDialog的子类, 通过这个类我们可以得到一个选择颜色的对话框窗口
颜色类 QColor
关于颜色的属性信息, 在QT框架中被封装到了一个叫QColor的类中。
各种颜色都是基于红, 绿, 蓝这三种颜色调配而成的, 并且颜色还可以进行透明度设置, 默认是不透明的。
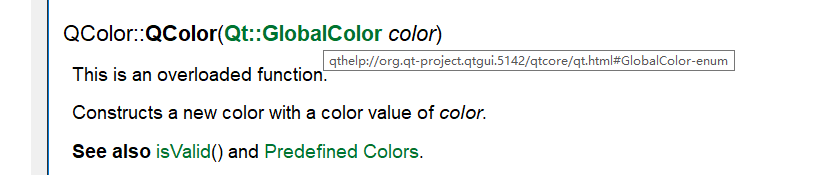
// 构造函数
QColor::QColor(Qt::GlobalColor color);
QColor::QColor(int r, int g, int b, int a = ...);
QColor::QColor();// 参数设置 red, green, blue, alpha, 取值范围都是 0-255
void QColor::setRed(int red); // 红色
void QColor::setGreen(int green); // 绿色
void QColor::setBlue(int blue); // 蓝色
void QColor::setAlpha(int alpha); // 透明度, 默认不透明(255)
void QColor::setRgb(int r, int g, int b, int a = 255);int QColor::red() const;
int QColor::green() const;
int QColor::blue() const;
int QColor::alpha() const;
void QColor::getRgb(int *r, int *g, int *b, int *a = nullptr) const;
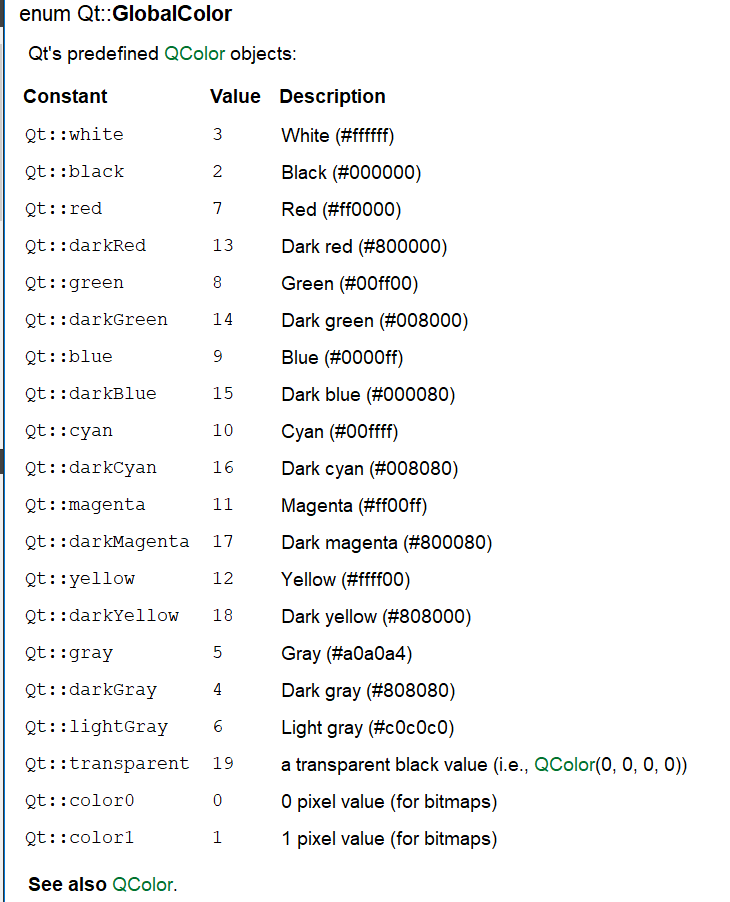
其中,颜色为枚举类型:


颜色对话框API
// 弹出颜色选择对话框, 并返回选中的颜色信息
/*
参数:- initial: 对话框中默认选中的颜色, 用于窗口初始化- parent: 给对话框窗口指定父对象- title: 对话框窗口的标题- options: 颜色对话框窗口选项, 使用默认属性即可, 一般不需要设置
*/[static] QColor QColorDialog::getColor(const QColor &initial = Qt::white, QWidget *parent = nullptr, const QString &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions());
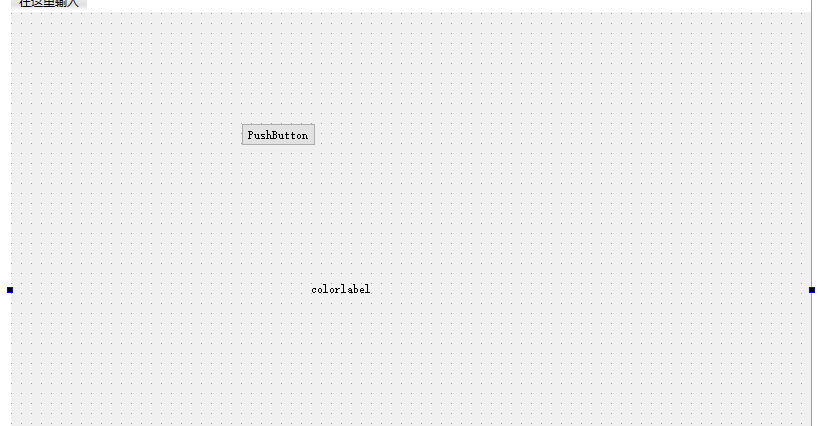
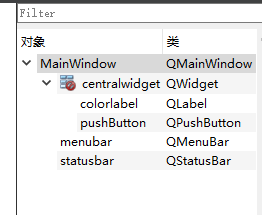
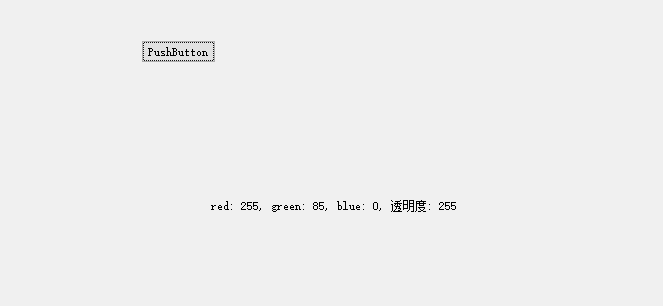
简单的使用
void MainWindow::on_pushButton_clicked()
{QColor c1;c1 = QColorDialog::getColor(Qt::white,this, "选择颜色");QString text = QString("red: %1, green: %2, blue: %3, 透明度: %4").arg(c1.red()).arg(c1.green()).arg(c1.blue()).arg(c1.alpha());ui->colorlabel->setText(text);}




![[分享]STM32G070 串口 乱码 解决方法](https://img-blog.csdnimg.cn/f9be8803e97e4d43b753460e44f9315f.png)