上一篇我们学习了CSS基本样式和选择器,相信大家对于样式的使用有了初步认知。
本篇我们继续来学习CSS中的扩展选择器及CSS继承性,如何使用这些扩展选择器更好的帮助我们美化页面。
下一篇我们将会学习CSS中常用的属性。
喜欢的
【点赞】【关注】【收藏】
前言
1、组合选择器
2、包含选择器
3、交集选择器
4、伪类选择器
5、CSS继承性
前言
在实际工作过程中,我们通常使用基本的ID选择器,类选择器、标签选择器来实现我们的CSS样式,但某些情况下这些基本选择器并不是最优解,那么如何来让CSS实现更加灵活多变,就是我们今天要学习的内容:扩展选择器以及CSS继承性。
扩展选择器主要分为:
组合选择器、包含选择器、交集选择器、伪类选择器
1、组合选择器
顾名思义,就是将多种选择器进行组合,一般当某些标签需要使用同样的样式,而选择器又不同时使用。
语法:
<style>
选择器1,选择器2,.....{
属性:属性值;
}
</style>
注意:多个选择器之间一定英文状态逗号隔开
示例:标签选择器、类选择器、id选择器组合使用

2、包含选择器
包含选择器也叫后代选择器,最外层的是父标签,依次往里是子标签。
语法:
<style>
父标签 子标签 孙子标签....{
属性:属性值;
}
</style>
注意:多个选择器之间一定空格隔开
示例:

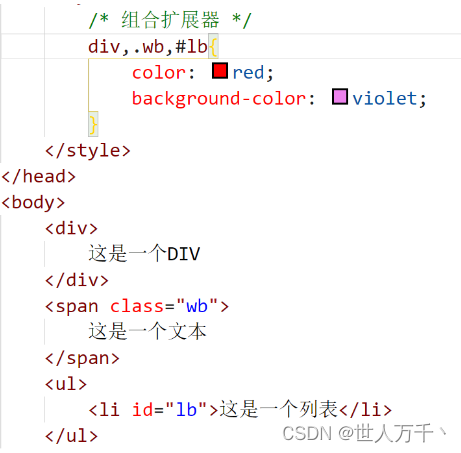
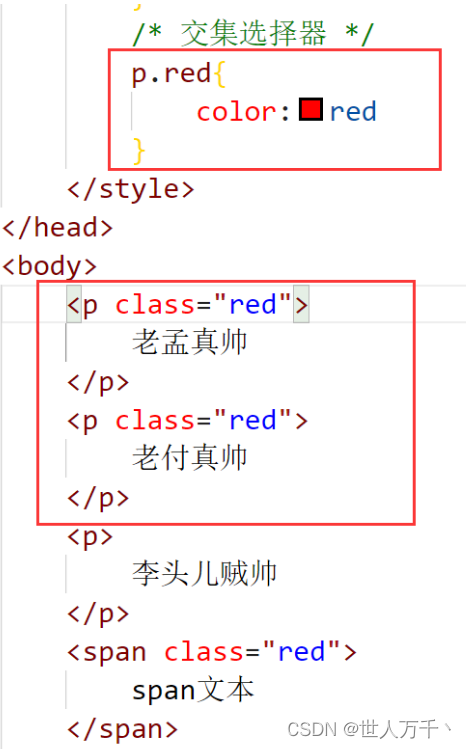
3、交集选择器
由两个选择器之间的连接组成,结果是选中两个选择器各自的元素访问的交集,第一个必须是标签选择器,第二个必须是类或者ID选择器,并且两个选择器之间不能有空格或者逗号等隔开,必须是连续书写。
语法:
<style>
标签名.类名{
属性:属性值;
}
标签名#ID名{
属性:属性值;
}
</style>
示例:

4、伪类选择器
根据标签处于某种行为或状态时来修饰样式,一般用来对用户与文档交互时的行为做出响应。
语法:
标签名:伪类名{
属性:属性值;
}
常见伪类:
| 伪类 | 含义 | 应用场景 |
|---|---|---|
| a:link | 未单击访问时的超链接样式 | 常用,超链接主样式 |
| a:visited | 单击访问后的超链接样式 | 区分是否已被访问 |
| a:hover | 鼠标悬浮在超链接上的样式 | 常用,实现动态效果 |
| a:active | 鼠标单击未释放的超链接样式 | 少用,通常与link一致 |
示例:

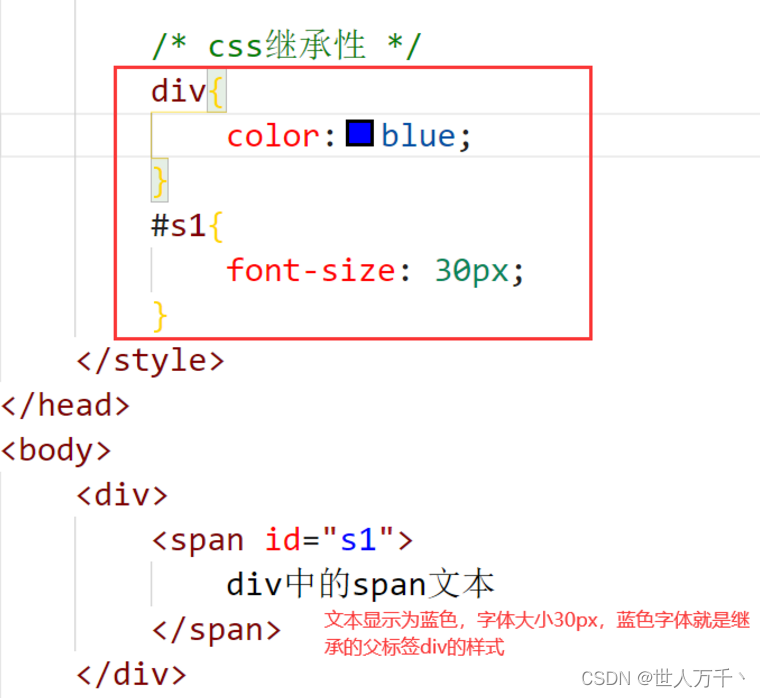
5、CSS继承性
样式表的继承规则是:所有的标签中嵌套的元素都会继承外层指定的样式。
示例:


好了,就到这里吧,大家抓紧时间去学习吧😄
后续内容持续更新中,创作不易,【点赞】【关注】【收藏】支持一下哦😘
祝各位看官万福金安😊
⭐️徒手摘星,爱而不得,世人万千,再难遇我。⭐️