案例:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>报名表</title>
</head>
<body><form action="demo/welcome.php" method="post">名字:<input type="text" name="name"><br><br>邮箱:<input type="text" name="email"><br><br><button type="submit">提交</button></form>
</body>
</html>一、form标签
<form>标签用于为用户输入创建 HTML 表单。可以包含input、select等标签。
| 属性 | 值 | 描述 |
| method | get/post | 规定发送数据的HTTP方法。 |
| action | URL | 表单向何处发送数据。 |
拓展资料:
POST和GET的区别:
1.用法不同:
GET请求:从指定的资源请求数据,用于获取数据,一般用于搜索排序和筛选之类的操作。
POST请求:向指定的资源提交要被处理的数据,用于将数据发送给服务器。
2.安全程度:
GET 请求:它的数据附加在 URL 上,因此对所有人都是可见的,这可能会引起安全问题,特别是当传输敏感数据时。
POST 请求:其数据在请求体内,对用户不可见,更适合传输敏感信息。
3.大小限制:
GET 请求:有URL长度限制,只能发送小数据量。
POST 请求:数据大小限制小,适合发送大数据量。
4.缓存和历史记录:
GET 请求:会存在在缓存和历史记录中。
POST 请求:不会存在在缓存和历史记录中。
二、input标签
<input>输入字段,根据type的变化有多种类型,无闭合标签。
| 属性 | 值 | 描述 |
| type | text文本框、password密码、radio单选框、checkbox复选框、submit提交按钮、reset重置按钮 data日期,datetime-local详细时间 | 根据type不同的取值有不同的类型。 |
| checked | checked | 与复选框和单选框搭配表示默认选定该项。 |
| size | number | 表示文本框的宽度。 |
| value | text | 表示输入框默认值。 |
| maxlength | number | 表示文本框最大输入字符数。 |
<lable>标签:它的for属性可与单选框和复选框搭配使用,用来扩大其选中范围。只要保持for的值与复选框或单选框的id值相等即可。
实例:
<form action="" method="post"><input id="跑步" type="checkbox"><label for="跑步">跑步</label>
</form>效果:

<button>标签:代表自定义按钮,要编写JavaScript脚本函数且用onclick链接。
三、textarea标签
textarea标签:代表多行文本输入框可以用cols和rows指定列数和行数。
实例:
<form action="" method="post"><textarea cols="15" rows="10"></textarea>
</form>效果:

四、select标签
<select>标签:用来制作下拉列表,内含option标签,有多少个选项就有多少个option标签,其次option标签含selected表示默认被选中。
| 属性 | 值 | 描述 |
| size | number | 指定下拉列表最大可见项数目。 |
| autofocus | autofocus | 指定在页面加载后文本区域自动获得焦点。 |
| multiple | multiple | 指定该下拉列表支持多个选项,可多选。 |
实例:
<form action="" method="post"><select multiple="multiple" size="1"><option >hello</option><option >world</option><option >11111</option></select>
</form>效果:

五、fieldset 标签
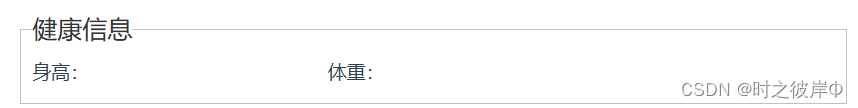
<fieldset>标签将表单内容的一部分打包,生成一组相关表单的字段,可以与legend标签搭配使用。当一组表单元素放到<fieldset>标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。<legend>标签用于为fieldset标签添加说明文字。
注意:legend 元素必须是 fieldset 元素的第一个子元素。
实例:
<fieldset><legend>健康信息</legend>身高:<input type="text" />体重:<input type="text" />
</fieldset>效果: