
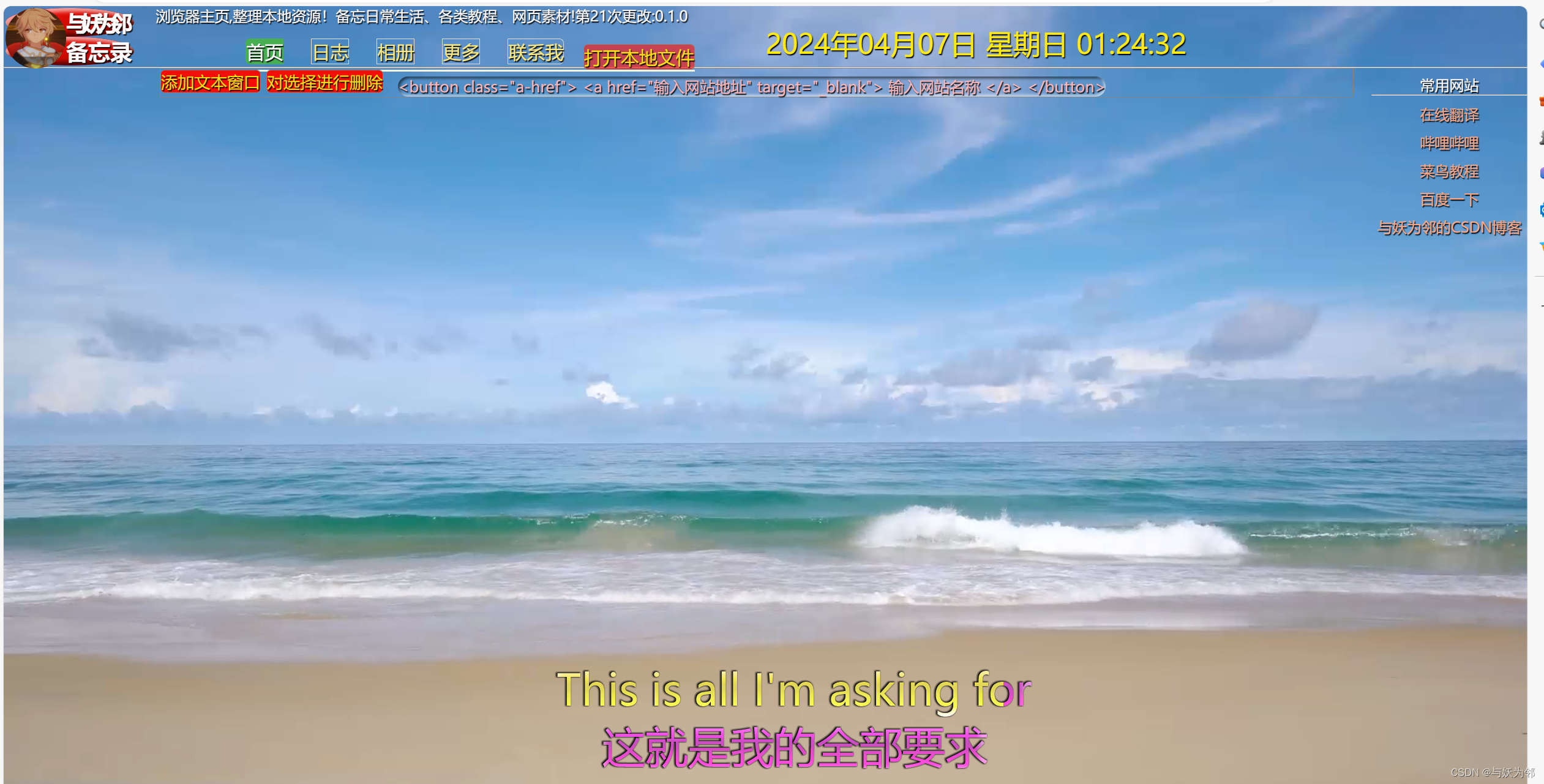
第21次修改了可删除可持久保存的前端html备忘录:更改了布局
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>与妖为邻备忘录</title>
</head>
<style>/* ******制定统一规则 开始 */* {margin: 0;padding: 0;box-sizing: border-box;list-style: none;user-select: none;color: #fffbfb;text-shadow: 1px 1px 1px #000;}input,button {cursor: pointer;border-radius: 5px;font-size: 18px;border: 1px solid rgb(134, 133, 133);color: rgb(252, 223, 4);background-color: #ff02029c;}/* ******制定统一规则 结束 *//* **页面背景样式:.body_background 开始*/body {position: relative;width: 100%;height: 100vh;.body_background {position: absolute;object-fit: contain;min-width: 100%;min-height: 100%;object-fit: cover;position: fixed;right: 0;bottom: 0;width: auto;height: auto;z-index: -100;filter: grayscale(20%);}} /* **页面背景样式:.body_background*****结束 *//* 头部标题.header_title 开始 */.header_title {position: fixed;top: 2px;left: 2px;width: 140px;height: 66px;border-radius: 50%;color: rgb(255, 255, 255);/* 图片 img*/img {float: left;width: 66px;height: 66px;border-radius: 50%;transition: transform 0.3s ease;&:hover {transform: scale(1.1);}}h2 {background-color: #f30303;border-radius: 50%;background-image: linear-gradient(to top left,rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2) 30%,rgba(0, 0, 0, 0));box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;}.my_name {letter-spacing: -8px;}}/* 头部标题.header_title 结束 *//* **********头部中心.header_center 开始 */.header_center {height: 66px;color: rgb(255, 255, 255);text-align: center;max-width: 1450px;margin: 0 auto;.summary {position: fixed;top: 0;left: 10%;}/* 当前时间 #current_time 开始*/#current_time {position: fixed;color: #ffea00;font-size: 30px;top: 20px;left: 50%;}/* 当前时间 #current_time 结束*//* 头部导航区.header_nav 开始 */.header_nav {position: fixed;top: 35px;left: 15%;font-size: 20px;border-bottom: 2px solid #f6f4db;.header_pagination {display: inline-block;/* 在第一个分页链接和最后一个分页链接添加圆角: */li:first-child a {border-top-left-radius: 5px;border-bottom-left-radius: 5px;}li:last-child a {border-top-right-radius: 5px;border-bottom-right-radius: 5px;}li {list-style: none;display: inline;.active {background-color: #4CAF50;color: white;border: 1px solid #4CAF50;&:hover {background-color: #ddd;color: rgb(245, 5, 5);}}a {float: left;margin: 0 15px;text-decoration: none;transition: background-color .3s;border: 1px solid #ddd;color: rgb(252, 232, 130);&:hover:not(.active) {background-color: #ddd;font-size: 26px;color: rgb(255, 255, 255);}}}}}/* 头部导航区.header_nav 结束 */#openButton {font-size: 20px;&:hover {background-color: #4CAF50;color: white;font-size: 24px;}}}/* **********头部中心.header_center 结束 *//* ***常用网站 .right_websites开始 */.right_websites {position: fixed;top: 75px;right: 0;width: 170px;text-align: center;a {text-decoration: none;margin: 10px 0px;color: #fca885;display: flex;justify-content: center;&:hover {color: #ff0303;text-shadow: 1px 1px 1px #ffffff;font-size: 22px;}}}/* ***常用网站 .right_websites结束 *//* ****备忘内容区:.memo_content_area *****开始 */.memo_content_area {border: 1px solid rgb(134, 133, 133);max-width: 1300px;margin: 0px 170px;font-size: 20px;/* 文本操作窗口按钮#abb_window和删除按钮.delete 开始 */#abb_window,.delete {position: sticky;top: 0px;background: #f30303;&:hover {background: #000;}}/* 文本操作窗口按钮#abb_window和删除按钮.delete 结束 */sub {position: sticky;top: 0px;color: rgb(252, 181, 181);text-shadow: 1px 1px 1px #030303;box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);margin: 0px 10px;user-select: text;border-radius: 20px;}span {user-select: text;color: #037915;text-shadow: 1px 1px 1px #fffcfc;}.finish {text-decoration: underline;text-decoration-color: rgb(255, 0, 0);background-color: rgb(191, 210, 255);color: rgb(255, 250, 250);text-shadow: 1px 1px 1px #030303;box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}a {text-decoration: none;color: #ebf704;}/* 隐藏的文本操作框.login布局开始 ***************************/.login {/* display: none; */width: 380px;height: 195px;position: fixed;background-color: #03510385;top: 350px;left: 360px;border-radius: 15px 15px 0 0;z-index: 9999;transform: translate(-90%, -90%);border-radius: 15px;.login-title {border-radius: 15px 15px 0 0;width: 100%;line-height: 40px;height: 40px;font-size: 20px;position: relative;cursor: move;background-color: #9bed9b85;.cl1ose-login {margin: 0 10px;}#closeBtn {position: absolute;float: right;padding: 0px 10px 0px 10px;top: -2px;right: 5px;font-size: 38px;font-style: normal;cursor: pointer;&:hover {color: #6b6b6b;}}}/* ****************编辑文本区 .edit_text 开始 */.edit_text {#myForm {display: flex;flex-direction: column;box-sizing: border-box;border-radius: 10px;margin: 10px;padding: 5px;background-color: #c4a32c;input[type="file"] {margin: 3px;height: 30px;background-color: #11b711a7;}textarea {font-size: 20px;margin: 3px;height: 50px;color: #ffffff;text-shadow: 1px 1px 1px #000;background-color: #062506b5;&::placeholder {font-size: 20px;color: #ffffff;}}.abb-text,input[type="reset"] {width: 55px;margin: 3px 58px;}}/* ****编辑文本区 .edit_text 结束 */}/* 隐藏的文本操作框.login布局结束 ***************************/}}/* **************************备忘内容区:.memo_content_area *****结束 */
</style>
<body><!-- ------------- 页面背景 .body_background --><div class="body_background"><video autoplay loop muted width="100%" height="100%"><source src="file:///D:\My homepage\Video\泰国普吉岛卡伦海滩.mp4" type="video/mp4"></video></div><!-- --------------页面背景 .body_background --><!-- -------头部标题.header_title 开始 --><div class="header_title"><img src="file:///D:\My homepage\image\jpg\tuzi3.jpg" alt="与妖为邻"><h2 class="my_name">与妖为邻</h2><h2 class="memo">备忘录</h2></div><!-- 头部中心.header_center -------开始 --><div class="header_center"><div class="summary">浏览器主页,整理本地资源!备忘日常生活、各类教程、网页素材!第21次更改:0.1.0</div><div id="current_time">当前时间</div><div class="header_nav"><ul class="header_pagination"><li><a class="active" href="#">首页</a></li><li><a href="file:///C:\Users\90917\Desktop\备忘录.html">日志</a></li><li><a href="#">相册</a></li><li><a href="#">更多</a></li><li><a href="#">联系我</a></li></ul><button id="openButton">打开本地文件</button></div></div><!-- 头部中心 .header_center 结束--><!-- 常用网站 .right_websites开始--><div class="right_websites"><span>常用网站</span><hr /><ul><li><a href="https://cn.bing.com/search?q=%E7%BF%BB%E8%AF%91&qs=n&form=QBRE&sp=-1&lq=0&sm=csrmain&pq=%E7%BF%BB%E8%AF%91&sc=10-2&sk=&cvid=08CF7C75398B4C3C97E7AEC5D3D0921F&ghsh=0&ghacc=0&ghpl=" title="在线翻译" class=""target="_blank">在线翻译</a></li><li><a href="https://www.bilibili.com/" title="bilibili" class="" target="_blank">哔哩哔哩</a></li><li><a href="https://www.runoob.com/" title=" 菜鸟教程" class="" target="_blank">菜鸟教程</a></li><li><a href="https://www.baidu.com/" title="百度一下" class="" target="_blank">百度一下</a></li><li><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343" title="与妖为邻CSDN博客" class="" target="_blank">与妖为邻的CSDN博客</a></li></ul></div><!-- 常用网站 .right_websites结束--><hr><!-- ------------备忘内容区:.memo_content_area *****开始 -----------------------------------------------><div class="memo_content_area" id="memo"><button id="abb_window" href="javascript:;">添加文本窗口</button><button id="delete" class="delete">对选择进行删除</button><sub class="a_button"> <button class="a-href"><a href="输入网站地址" target="_blank">输入网站名称</a> </button></sub><!-- ------------------编辑文本区 .edit_text 开始--><div id="login" class="login"><div class="edit_text "><div id="title" class="login-title"><span class="cl1ose-login">文本操作</span><i href="javascript:void(0);" id="closeBtn">×</i></div><div><form id="myForm"><input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"class="background3D" /><textarea class="up-textarea" name="uptextarea" rows="1" cols="30%"placeholder="选择本地txt、js、css或html文件,文件内容会被自动读取"></textarea><div><button type="text" class="abb-text">添加</button><input type="reset" value="重置"></div></form></div></div><!-- ------------------编辑文本区 .edit_text 结束--></div><!-- ------------备忘内容区:.memo_content_area *****结束 ------------------------------------------------></div>
</body>
<script>/* *********当前时间*current_time********************************************************* */var current_time = document.getElementById("current_time");function showTime(time) {var now = new Date();var year = now.getFullYear();var month = now.getMonth();var day = now.getDate();var hour = now.getHours();var minu = now.getMinutes();var second = now.getSeconds();month = month + 1;var arr_work = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");var week = arr_work[now.getDay()];month = month < 10 ? "0" + month : month;//时间月份个位补0day = day < 10 ? "0" + day : day;hour = hour < 10 ? "0" + hour : hour;minu = minu < 10 ? "0" + minu : minu;second = second < 10 ? "0" + second : second;var time = year + "年" + month + "月" + day + "日 " + week + " " + hour + ":" + minu + ":" + second;current_time.innerHTML = time;}window.setInterval("showTime(current_time)", 1000);/* *********************当前时间.current_time 结束***************************************************** *//****提示弹窗无需点击的函数*****开始*****************************************/function displayAlert(type, data, time) {var prompt = document.createElement("div");if (type == "success") {prompt.style.width = "200px";prompt.style.backgroundColor = "#009900";} else if (type == "error") {prompt.style.width = "280px";prompt.style.backgroundColor = "#990000";} else if (type == "info") {prompt.style.backgroundColor = " #e6b800";prompt.style.width = "600px";} else {return;}prompt.id = "prompt";prompt.style.textAlign = "center";prompt.style.position = "fixed";prompt.style.height = "60px";prompt.style.marginLeft = "-100px";prompt.style.marginTop = "-30px";prompt.style.left = "30%";prompt.style.top = "30%";prompt.style.color = "white";prompt.style.fontSize = "25px";prompt.style.borderRadius = "20px";prompt.style.textAlign = "center";prompt.style.lineHeight = "60px";if (document.getElementById("") == null) {document.body.appendChild(prompt);prompt.innerHTML = data;setTimeout(function () {document.body.removeChild(prompt);}, time);}}/****提示弹窗无需点击的函数*****结束*****************************************//*
/***********************备忘内容区:.memo_content_area *****开始*******************************/var uptext = document.querySelector(".up-textarea");var addto = document.querySelector(".abb-text");var text = document.querySelector(".memo_content_area");/*************添加事件*****************/addto.onclick = function () {inserhtml(uptext.value, '');// 添加后清空输入框uptext.value = '';// 焦点放回输入框uptext.focus();savetodo();}/*************savetodo函数****************/var savetodo = function () {let todoarr = [];let todojs = {};var econtent = document.querySelectorAll('.JS_content');for (let index = 0; index < econtent.length; index++) {todojs.name = econtent[index].innerHTML;todojs.finish = econtent[index].classList.contains('finish');todoarr.push(todojs);todojs = {};}save(todoarr);}var loadtodo = function () {let todoarr = load();for (let index = 0; index < todoarr.length; index++) {inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');}}/*********本地持久储存(localStorage)函数*****************************/var save = function (arr) {/**JSON.stringify(arr) 先将数组转换为字符串 *localStorage.todotext 然后将字符串保存到本地的todotext中*/localStorage.todotext = JSON.stringify(arr);}/***读取函数,把todotext转成数组*然后返回数组*/var load = function (arr) {var arr = JSON.parse(localStorage.todotext);return arr;}/**********************finish样式函数*****************************//**********************按钮点击事件*****************************/text.onclick = function () {var tg = event.target;// 获取父元素下的所有子元素var tgkids = tg.parentElement.children;/*******************************对复选框的点击事件******************************/if (tgkids[0].checked) {tgkids[1].classList.add("finish");}else {tgkids[1].classList.remove("finish");}// 保存更改的样式savetodo();/***********************对选择的进行删除********************************************/var Select = document.getElementById("delete");Select.onclick = function () {if (confirm("是否删除所选?")) {var check = document.getElementsByName("checkbox");for (var i = 0; i < check.length; i++) {if (check[i].checked) {check[i].parentElement.remove();i--;// 删除后保存savetodo();}}}}}var inserhtml = function (val, cls) {text.insertAdjacentHTML("beforeend",`<div><input type="checkbox" name='checkbox'> <span class='JS_content ${cls}'>${val}</span> </div>`)}loadtodo();/********************文本操作框*****************************************/// 1. 获取元素var login = document.querySelector('.login');var mask = document.querySelector('#memo');// 2. 点击弹出层这个链接link,让mask和login显示出来abb_window.addEventListener('click', function () {mask.style.display = 'block';login.style.display = 'block';});// 3. 点击closeBtn就隐藏mask和logincloseBtn.addEventListener('click', function () {// mask.style.display = 'none';login.style.display = 'none';});// 4. 开始拖拽//(1)当我们鼠标按下,就获得鼠标在盒子内的坐标title.addEventListener('mousedown', function (e) {var x = e.pageX - login.offsetLeft;var y = e.pageY - login.offsetTop;//(2)鼠标移动的时候,把鼠标在页面中的坐标,减去鼠标在盒子内的坐标就是模态框的left和top值document.addEventListener('mousemove', move);function move(e) {login.style.left = e.pageX - x + 'px';login.style.top = e.pageY - y + 'px';}//(3)鼠标弹起,就让鼠标移动事件移除document.addEventListener('mouseup', function () {document.removeEventListener('mousemove', move);});});/**************************打开URL按钮的JavaScript******************************************/// 获取打开URL按钮元素var openBtn = document.getElementById("openButton");// 添加点击事件处理程序openBtn.addEventListener('click', function () {// 获取文件路径// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');var filePath = prompt("请输入网站地址或者本地文件路径", "D:/备忘录信息");if (filePath) {// 使用window.location对象的assign()方法导航到指定文件// window.location.assign(filePath);// 或者使用window.open()方法打开新窗口导航到指定文件window.open(filePath);} else {displayAlert('info', '未提供有效的文件路径!', 1500);// alert("未提供有效的文件路径!");}});/**************************本地文件读取的函数******************************************/window.onload = function () {var text = document.getElementsByName('uptextarea')[0],inputFile = document.getElementsByName('inputfile')[0];//上传文件inputFile.onchange = function () {console.log(this.files);var reader = new FileReader();reader.readAsText(this.files[0], 'UTF-8');reader.onload = function (e) {// urlData就是对应的文件内容var urlData = this.result;text.value = urlData;};};};/**************************复制文本******************************************/var oContent = document.getElementById('memo');oContent.ondragend = function () {document.execCommand("Copy");// alert("复制成功")displayAlert('error', '复制成功!', 1500);};
</script>
</html>