条件编译
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
// 初始化vue应用
const app = new Vue({...App
})
// 挂载vue应用
app.$mount()
// #endif// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {const app = createSSRApp(App)return {app}
}
// #endif
- #ifndef
- #endif
官方链接
场景:一套代码兼容到各个平台,每个平台有差异。 就会出现这种情况: 有一段代码在某一个平台生效,其他平台就不生效
document.getElementById('test')
以上代码在h5能正常运行,但是在小程序中会报错.
应用
app.vue就是一个应用(小程序的壳子)。
注意: app.vue没有template,你写了也不会生效
- style: 注入全局的样式
- script:
- 应用的生命周期
页面
通常页面放在pages下,一定要在pages.json中进行注册,才算是一个页面。
命名
pages- index- index.vue- homeA- homeA.vue- home-a- home-a.vue
创建
右键pages,创建页面,生成页面,并且能够把页面注册到pages.json中。
配置
在pages.json中的路由对每一个页面进行单独的配置。
官方文档
页面生命周期
官网地址
- onLoad 同小程序的 类似与vue的created
- 发起网络请求
- 接收页面参数
- onShow 、 onHide (类似于: keep-alive 包裹的组件多了两个生命周期: 失活,激活)
- onPullDownRefresh: 下拉刷新
- onReachBottom: 触底加载
页面也有vue的那一套生命周期,建议不要混着用,就用官网这一套
组件
分类
-
内置的组件
- uni-app帮我们写好的,直接使用即可
-
第三方组件
- ui框架的组件
-
自己开发的组件
- 引入 注册 使用
-
全局的组件
import ChildB from './components/ChildB/ChildB.vue' Vue.component('ChildB', ChildB)在main.js中进行注册
-
easyCom 组件
- 链接
组件的生命周期
组件通信
- 父子通信【给vue2完全相同】
- 兄弟之间通信
- 乱传 【有点变化】
- vuex【同vue2】
乱传(vue2)
-
初始化一个$bus,挂载vue的原型上
Vue.protoType.$bus = new Vue()this.$bus -
发送方
- 拿到$bus
- b u s . bus. bus.emit(‘自定义事件的名字’, 发送的数据)
-
接收方
- 拿到$bus
- b u s . bus. bus.on(‘自定义事件的名字’, 数据 => {})
uni-app的乱传
- 发送方
- uni.$emit(‘test’, ‘数据’)
- 接收方
- uni.$on(‘test’, data => { })
uni-app中集成vuex
-
创建一个仓库
- 创建store/index.js 在这里进行仓库的创建和配置
-
配置仓库
-
数据(state)
-
mutation
-
action
-
getters
-
modules
// 创建一个仓库并导出 import vuex from 'vuex' import Vue from 'vue'// this.$store Vue.use(vuex)// new 一个storeexport default new vuex.Store({strict: true,state: {name: 'uni-app',age: 24},mutations: {M_name(state, payload) {state.name = payload}} })
-
-
将仓库注入到vue应用, main.js new Vue的使用给其配置一个store
import store from './store'new Vue({...App,store }) -
组件从仓库中获取值【计算属性】
computed: {// name() {// return this.$store.state.name// },// age() {// return this.$store.state.age// }...mapState(['name', 'age']) }, -
组件更改仓库中的值
methods: {...mapMutations(['M_name']),changeName() {// 不要这样做,仓库中如果开启了严格模式,会报错// this.$store.state.name = '李四'// 提交一个mutation// this.$store.commit('M_name', '李四')this.M_name('李四')} }
应用:
App.vue。 没有template。 有自己的一套生命周期
页面
- 在pages.json 下的 pages注册
- 通常在pages下
- 有两套生命周期
- onLoad …
- vue的那一套: created …
- 注意点: 不要用vue的那一套
组件
-
easycom规范的组件
-
components/组件名称/组件名称.vue
// export default { name: '组件名称' }直接使用即可。
-
-
生命周期(同vue2)
-
通信方式
- 子父(vue2)
- 乱传(中央事件总线)
- 比vue2更加的简单。
- 缺点:不好维护。分散
- vuex集中管理项目的数据(共享的数据)
- 集中式管理数据。
- 组件可以无视层级从仓库中获取数据
- 仓库中数据发生变化,响应的组件更新
部分API介绍
定位
位置是一个比较敏感信息。手机
-
授权,在manifest.json下mp-weixin
"mp-weixin" : {"appid" : "wx3373d91b06ee348f","setting" : {"urlCheck" : false},"usingComponents" : true,"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}},"requiredPrivateInfos": ["getLocation"]}
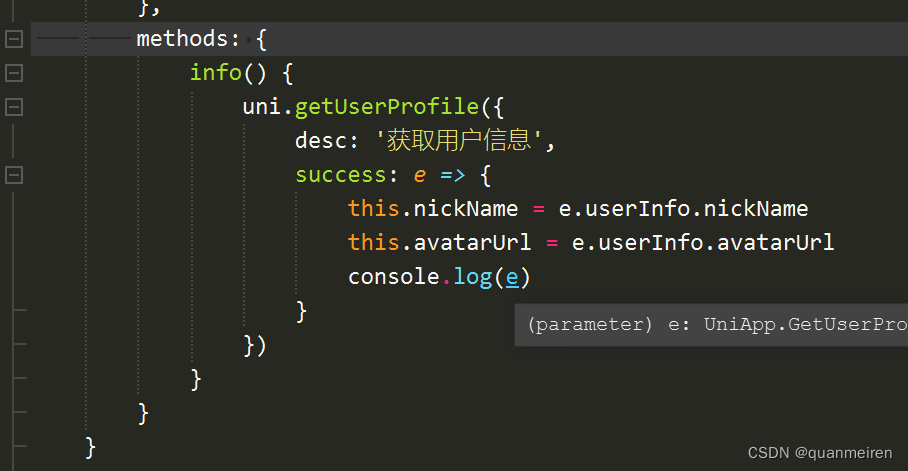
这是头像获取

这是位置获取