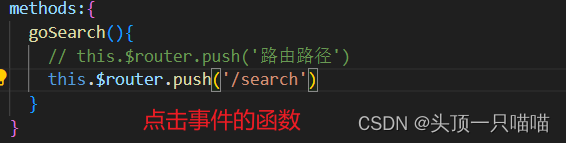
1.通过路径跳转(比较简单)
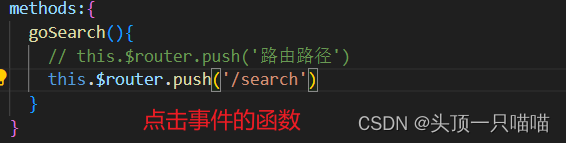
this.$router.push('路由路径')this.$router.push({path:'路由路径'
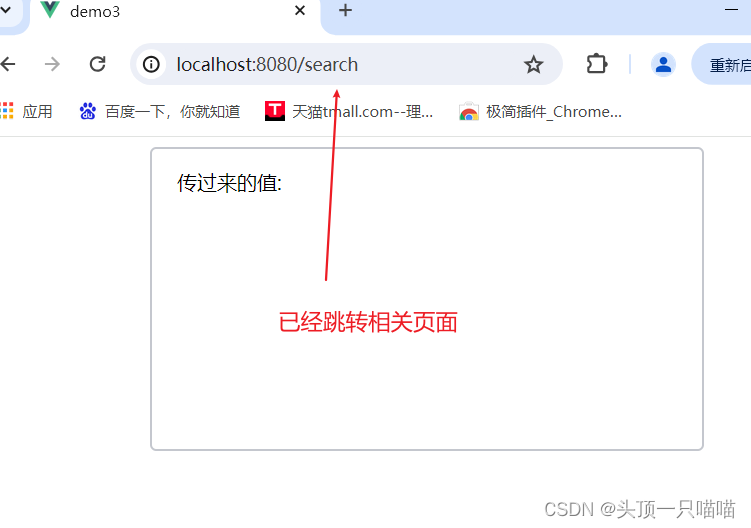
})案例演示:
1.简写


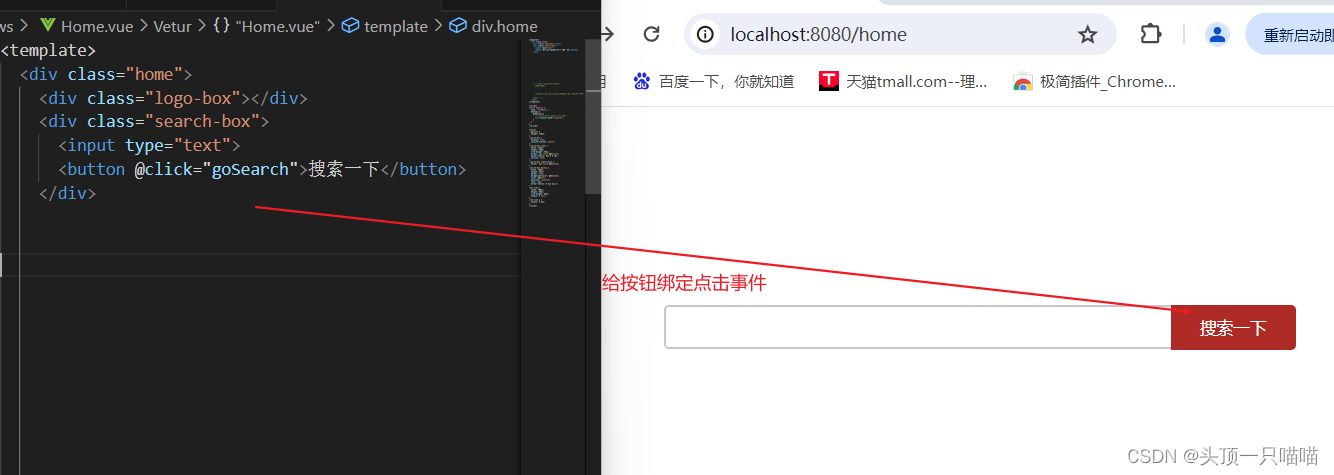
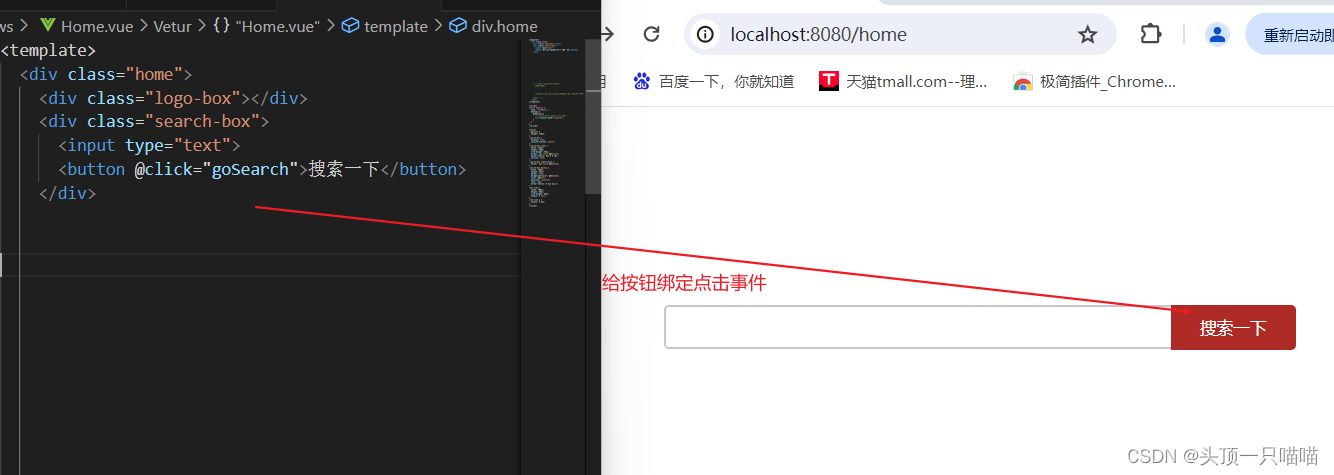
点击按钮

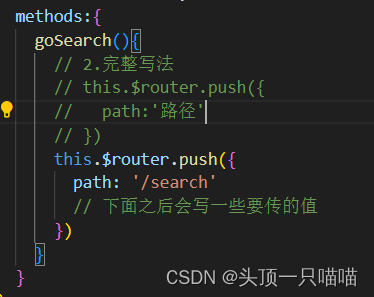
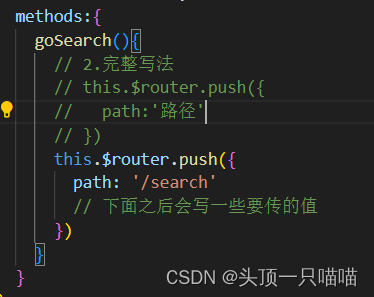
2.完整写法
绑定事件与上方相同,效果也相同。

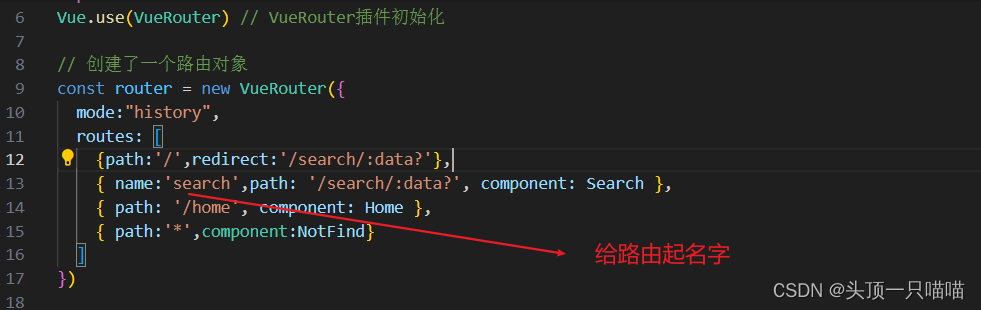
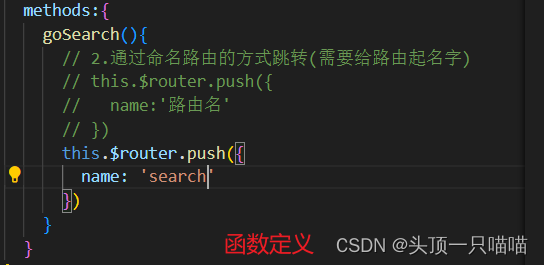
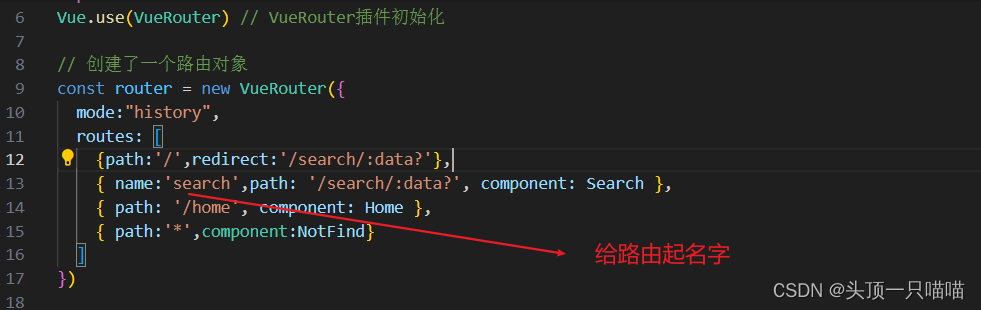
2.通过路由名字跳转(适合路径名字比较长的情况)
{name:'路由名',path:'/path/xxx',component:XXX},案例演示


点击按钮,效果一样
![]()
this.$router.push('路由路径')this.$router.push({path:'路由路径'
})案例演示:
1.简写


点击按钮

2.完整写法
绑定事件与上方相同,效果也相同。

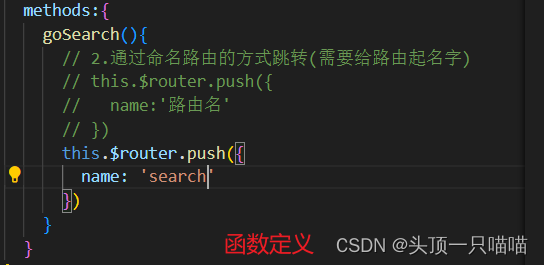
{name:'路由名',path:'/path/xxx',component:XXX},案例演示


点击按钮,效果一样
![]()
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/596947.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!