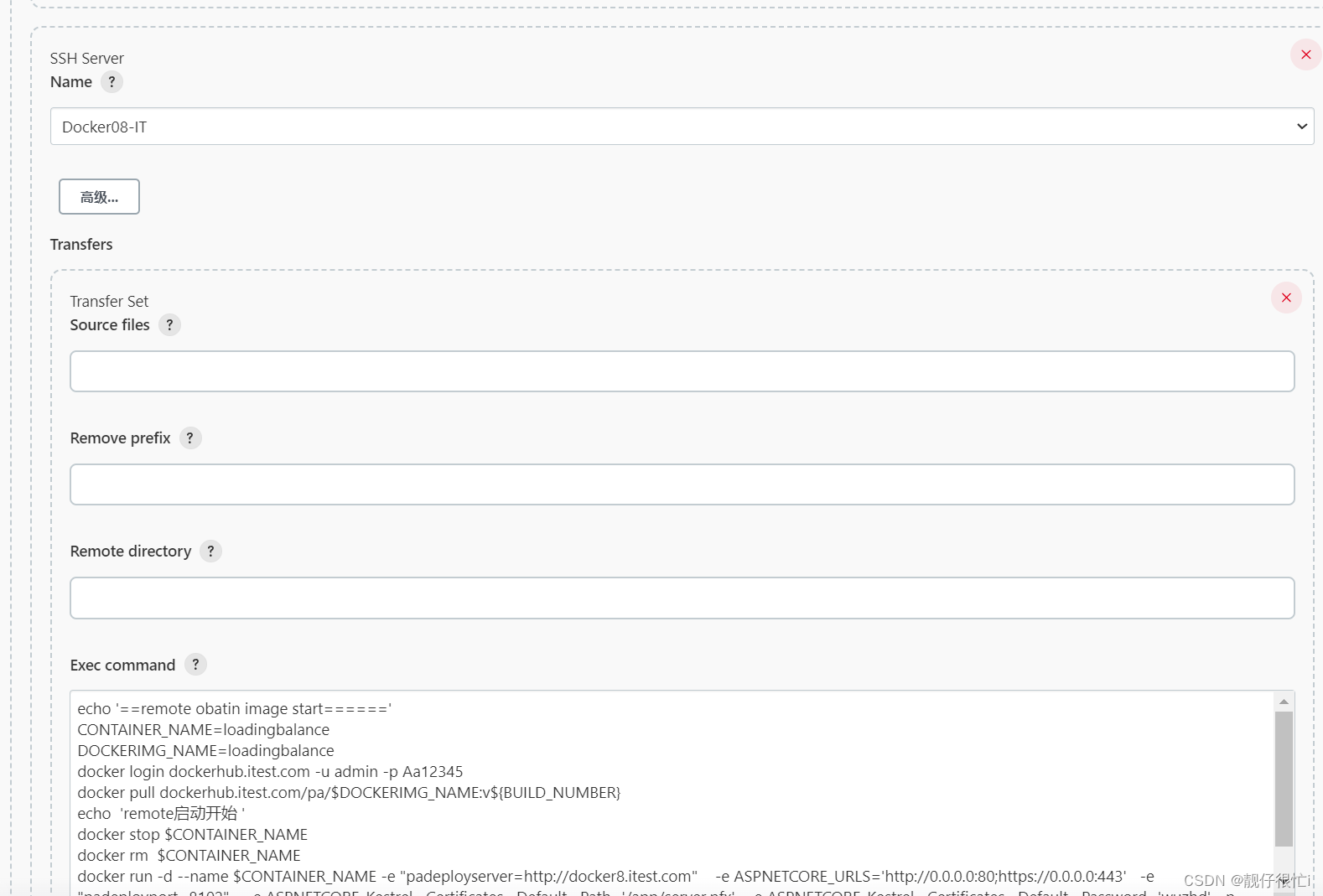
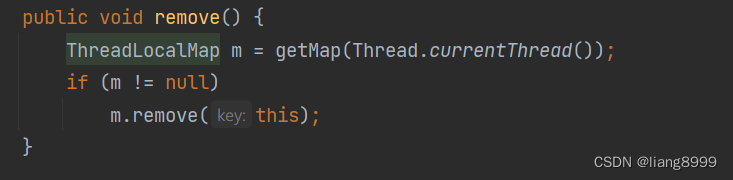
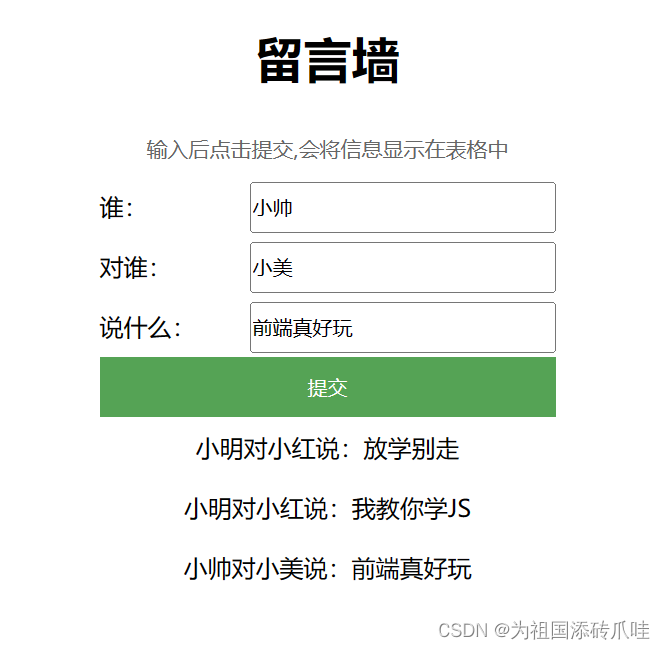
视频已发。截图如下:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.container {width: 400px;margin: 0 auto;}h1 {text-align: center;padding: 20px 0;}p {color: #666;text-align: center;font-size: 14px;padding: 10px 0;}.row {height: 40px;display: flex;justify-content: center;align-items: center;}span {width: 100px;line-height: 40px;}.edit {width: 200px;height: 30px;}.submit{width: 304px;height: 40px;color: white;background-color: rgb(85, 163, 85);border: none;}</style>
</head>
<body><div class="container"><h1>留言墙</h1><p>输入后点击提交,会将信息显示在表格中</p><div class="row"><span>谁:</span><input class="edit" type="text"></div> <div class="row"> <span>对谁:</span><input class="edit" type="text"></div> <div class="row"><span>说什么:</span><input class="edit" type="text"></div> <div class="row"><input type="button" value="提交" class="submit"></div></div>
</body>
<script>//给提交按钮注册点击事件var submit = document.querySelector('.submit');submit.onclick = function () {//获取到编辑框的内容var edits=document.querySelectorAll('.edit');var from=edits[0].value;var to=edits[1].value;var message=edits[2].value;if(from==' '||to==' '|| message==' '){return;}//2. 构造html元素var row = document.createElement('div');row.className='row';row.innerHTML=from+'对'+to+'说:'+message;//3.把构造好的元素添加进去var container = document.querySelector('.container');container.appendChild(row);//4.同时清理之前输入框的脏数据for(var i=0;i<3;i++){edits.value=' ';}}
</script>
</html>