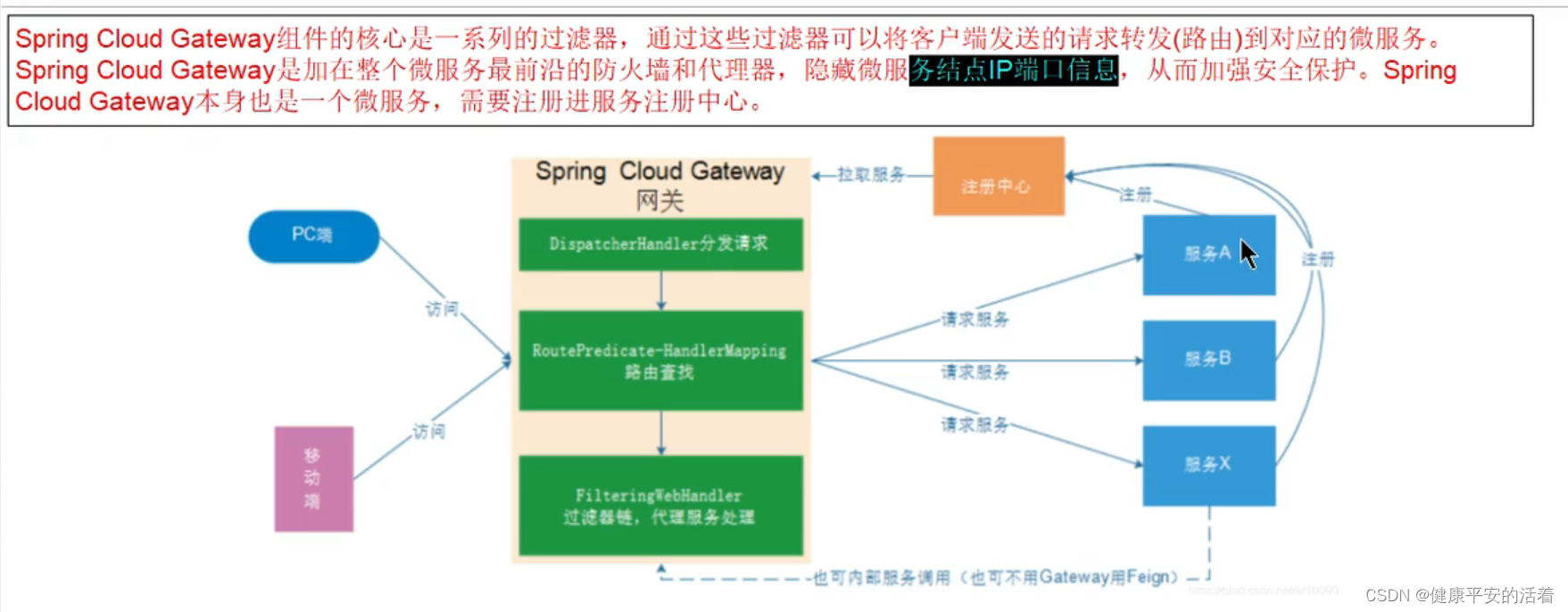
1.新的状态管理工具pinia
Pinia 是一个状态管理库,通俗点讲,它的主要作用就是帮助我们在 Vue 3 应用中更好地管理和维护组件的状态。

举例子解释:
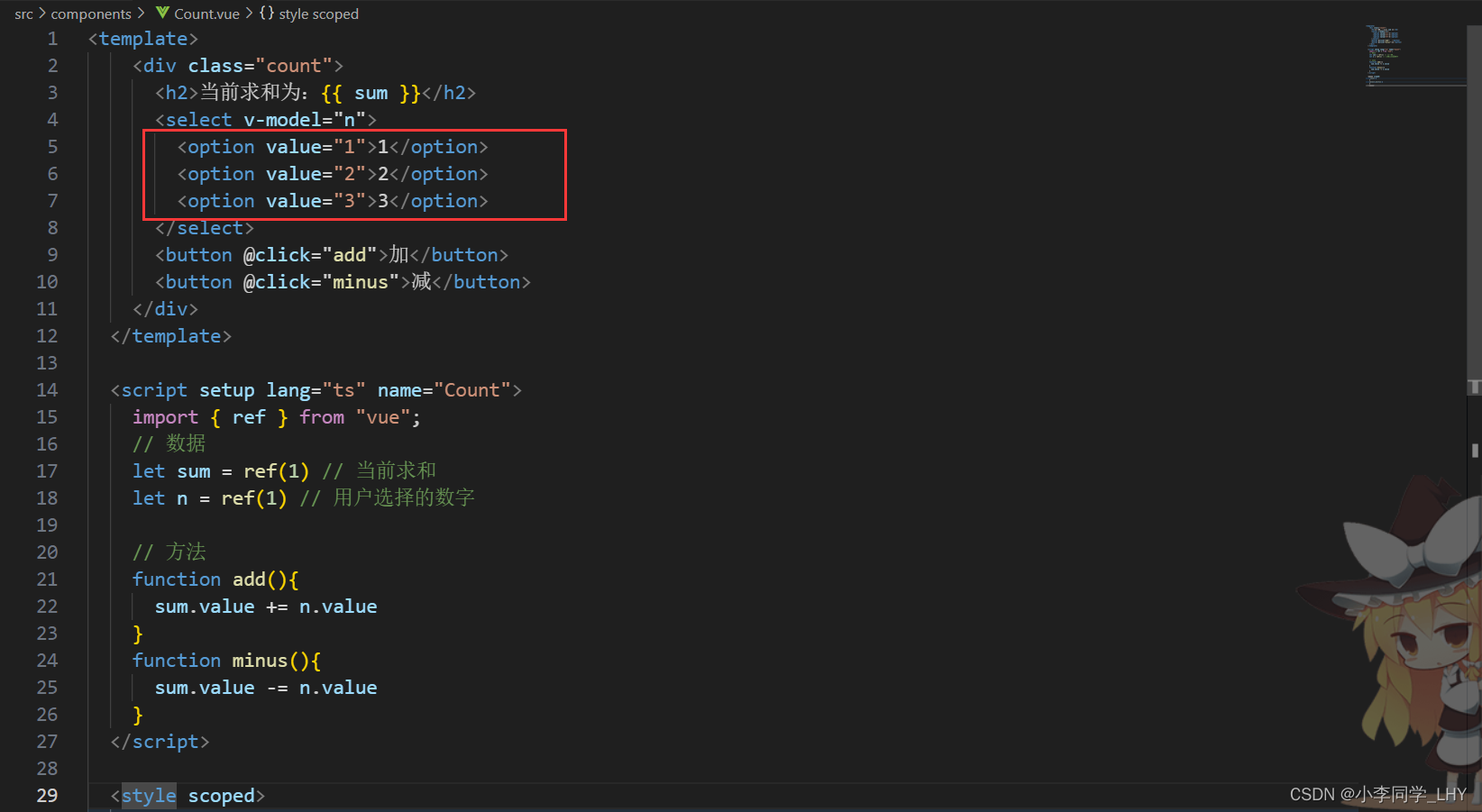
新建一个Count.vue文件,功能用来计数求和。
<template><div class="count"><h2>当前求和为:{{ sum }}</h2><select v-model="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="add">加</button><button @click="minus">减</button></div>
</template><script setup lang="ts" name="Count">import { ref } from "vue";// 数据let sum = ref(1) // 当前求和let n = ref(1) // 用户选择的数字// 方法function add(){sum.value += n.value}function minus(){sum.value -= n.value}
</script><style scoped>.count {background-color: skyblue;padding: 10px;border-radius: 10px;box-shadow: 0 0 10px;}select,button {margin: 0 5px;height: 25px;}
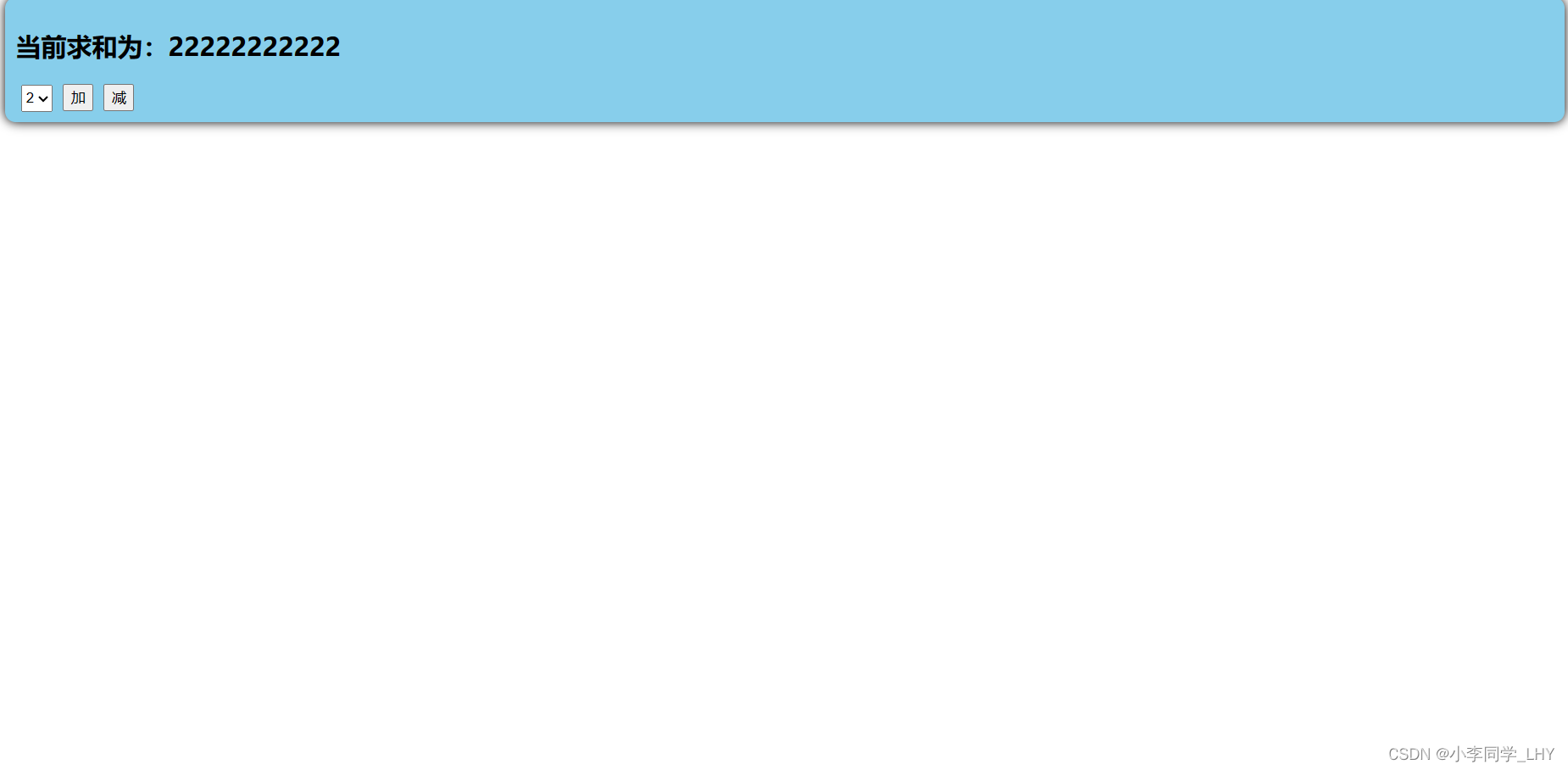
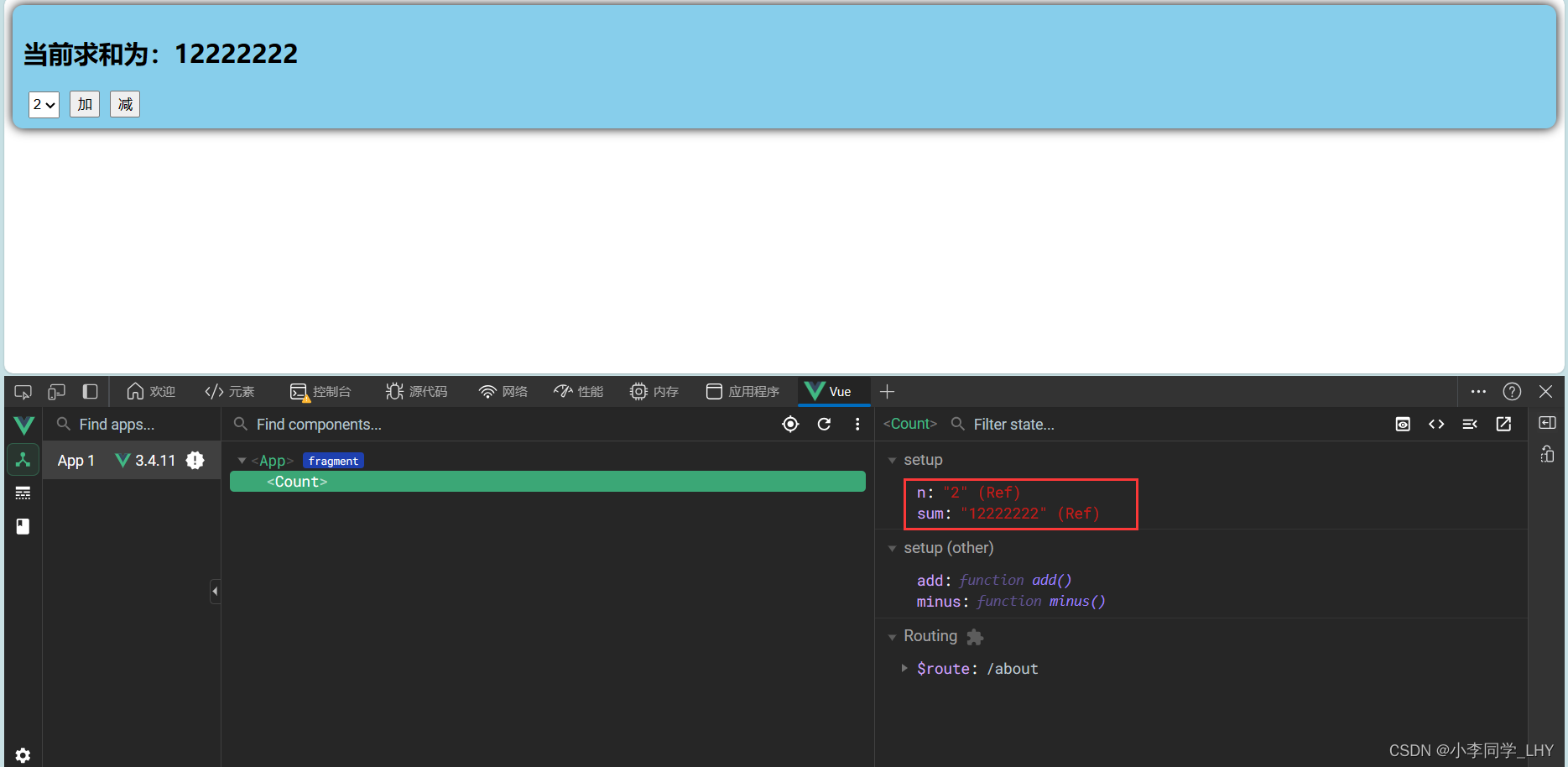
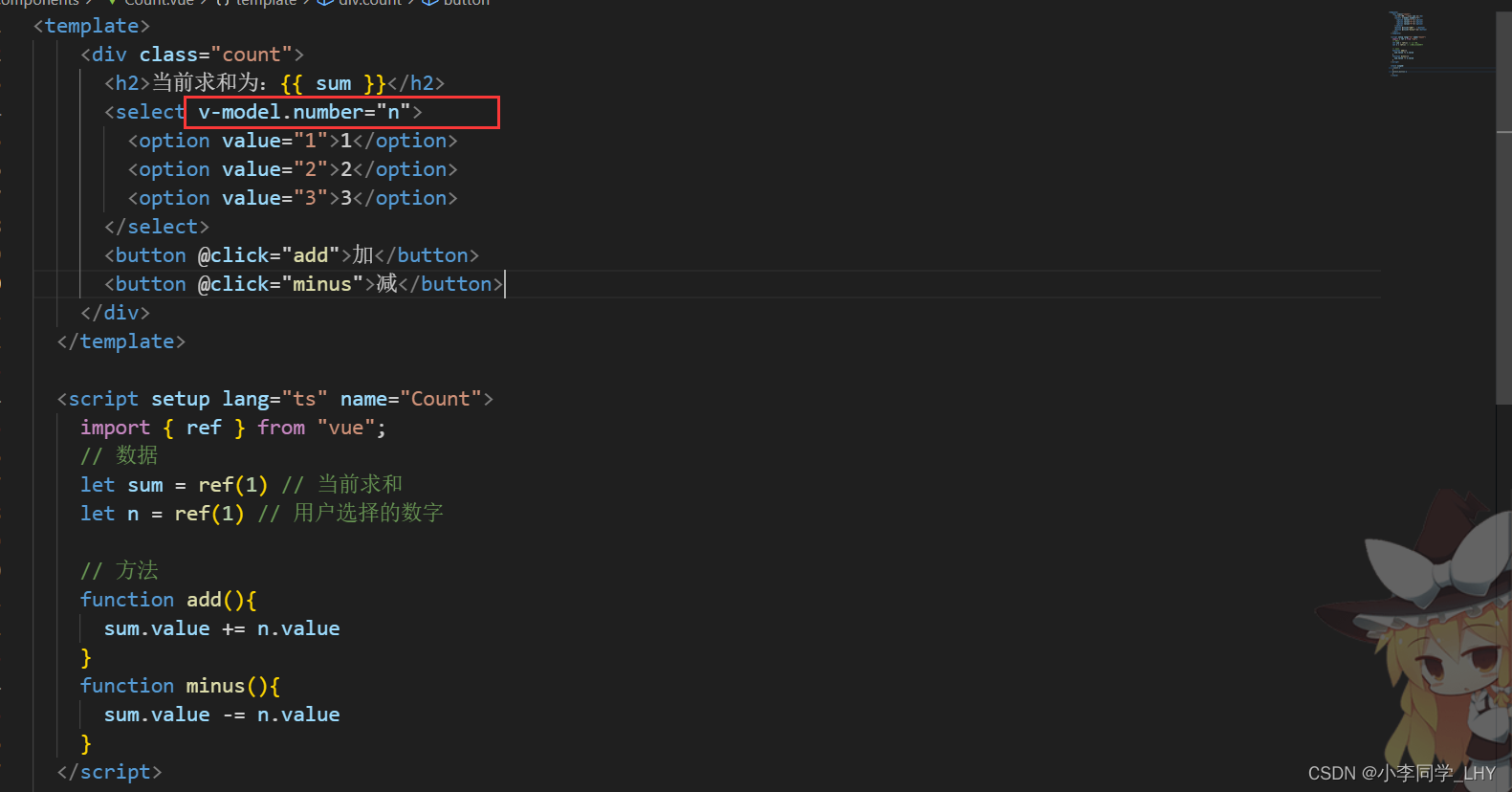
</style>注意点1:


这样写不是加数字2,而是字符'串'2"。自然数字完成的不是叠加。

修改方式一:
 加上":",让后面的变成了表达式而不是字符。
加上":",让后面的变成了表达式而不是字符。

修改方式二:
将输入的转换成数字(这种方式比较正统)


新建一个LoveTalk.vue文件
LoveTalk.vue代码:
<!-- 模板部分 -->
<template> <div class="talk"> <!-- 定义一个按钮,当点击时调用 getLoveTalk 方法 --> <button @click="getLoveTalk">获取一句土味情话</button> <!-- 定义一个无序列表,用于展示 talkList 中的土味情话 --> <ul> <li v-for="talk in talkList" :key="talk.id">{{talk.title}}</li> </ul> </div>
</template> <!-- 脚本部分 -->
<script setup lang="ts" name="LoveTalk"> // 引入 Vue 的 reactive 函数,用于创建响应式数据 import {reactive} from 'vue' // 引入 axios,一个基于 Promise 的 HTTP 客户端,用于发送网络请求 import axios from "axios"; // 引入 nanoid 库,用于生成唯一的字符串作为 ID import {nanoid} from 'nanoid' // 使用 reactive 创建响应式数组 talkList,用于存储土味情话 let talkList = reactive([ // 初始化 talkList,包含一些示例的土味情话 {id:'ftrfasdf01',title:'今天你有点怪,哪里怪?怪好看的!'}, {id:'ftrfasdf02',title:'草莓、蓝莓、蔓越莓,今天想我了没?'}, {id:'ftrfasdf03',title:'心里给你留了一块地,我的死心塌地'} ]) // 定义一个异步函数 getLoveTalk,用于获取新的土味情话 async function getLoveTalk(){ // 使用 await 等待 axios.get 的结果,并解构赋值获取数据内容 // 这里假设返回的数据结构是 {data:{content:''}} let {data:{content:title}} = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json') // 使用 nanoid 生成一个唯一的 ID let obj = {id:nanoid(),title} // 将新获取的土味情话(包装成对象后)插入到 talkList 数组的最前面 talkList.unshift(obj) }
</script> //样式<style scoped>.talk {background-color: orange;padding: 10px;border-radius: 10px;box-shadow: 0 0 10px;}</style>-
设置按钮点击事件:在按钮上使用了
@click指令,绑定了一个名为getLoveTalk的方法,当按钮被点击时,会调用这个方法。 -
定义响应式数据:在
<script setup>标签中,首先导入了reactive函数和axios、nanoid库。然后,使用reactive创建了一个响应式数组talkList,并初始化了几个示例的土味情话。 -
定义异步方法:定义了一个名为
getLoveTalk的异步方法。这个方法首先通过axios.get发送一个 HTTP GET 请求到指定的 API 地址,以获取新的土味情话。 -
处理请求结果:当请求成功后,使用解构赋值从响应数据中提取出
content的值,并将其重命名为title。 -
生成唯一 ID:使用
nanoid函数生成一个唯一的 ID,用于新获取的土味情话对象。 -
更新响应式数据:将新获取的土味情话(包括生成的 ID 和标题)包装成一个对象,并使用
unshift方法将这个新对象插入到talkList数组的最前面。 -
列表渲染:在模板中,使用
v-for指令遍历talkList数组,并为每个元素创建一个列表项,显示其title属性。 -
响应式更新:由于
talkList是响应式的,当数组内容发生变化时,Vue 会自动更新 DOM,展示最新的土味情话列表。
这样,每当用户点击按钮时,组件就会发送请求获取新的土味情话,并将其添加到列表的最前面,实现了动态获取和展示土味情话的功能。
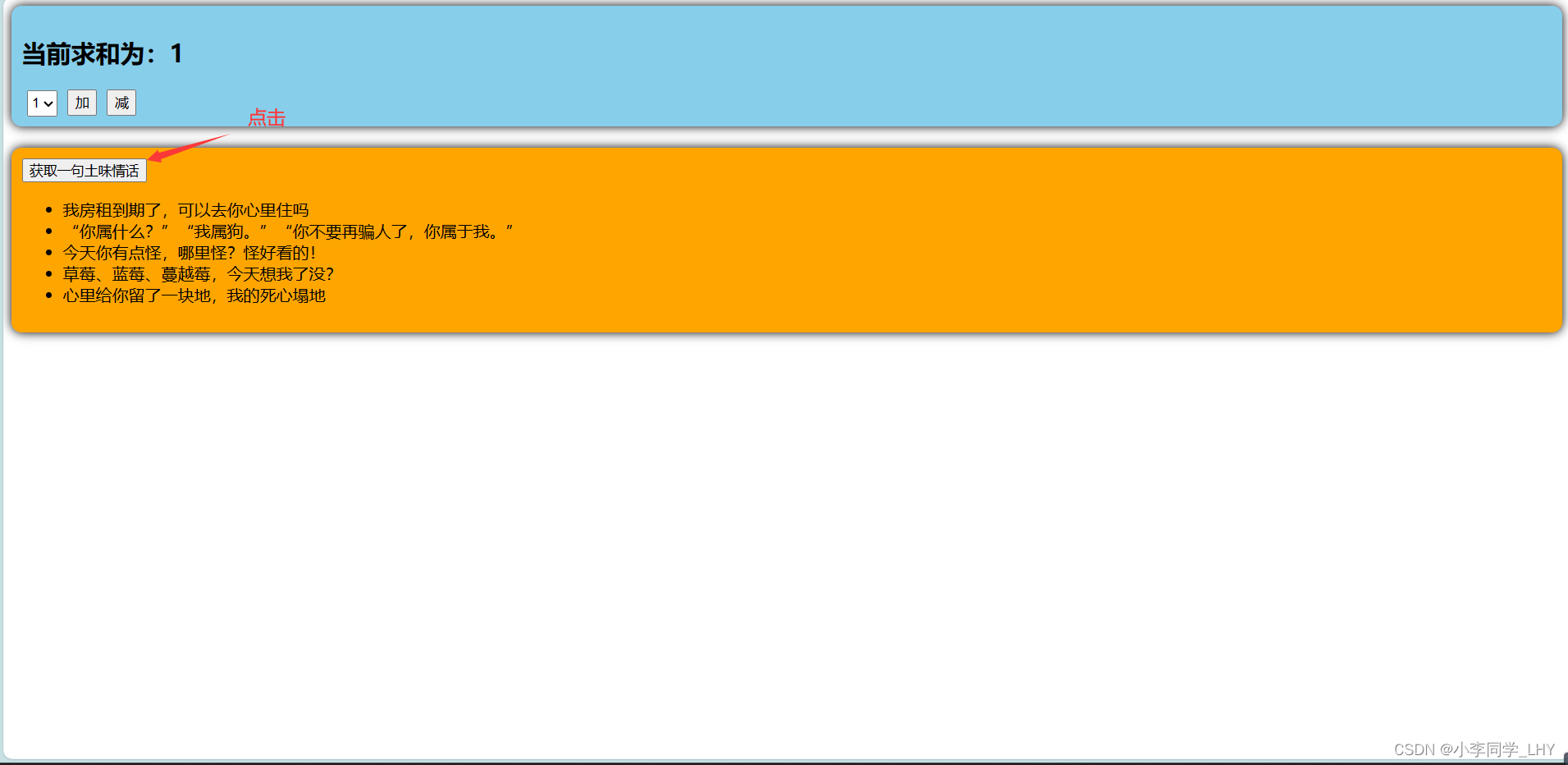
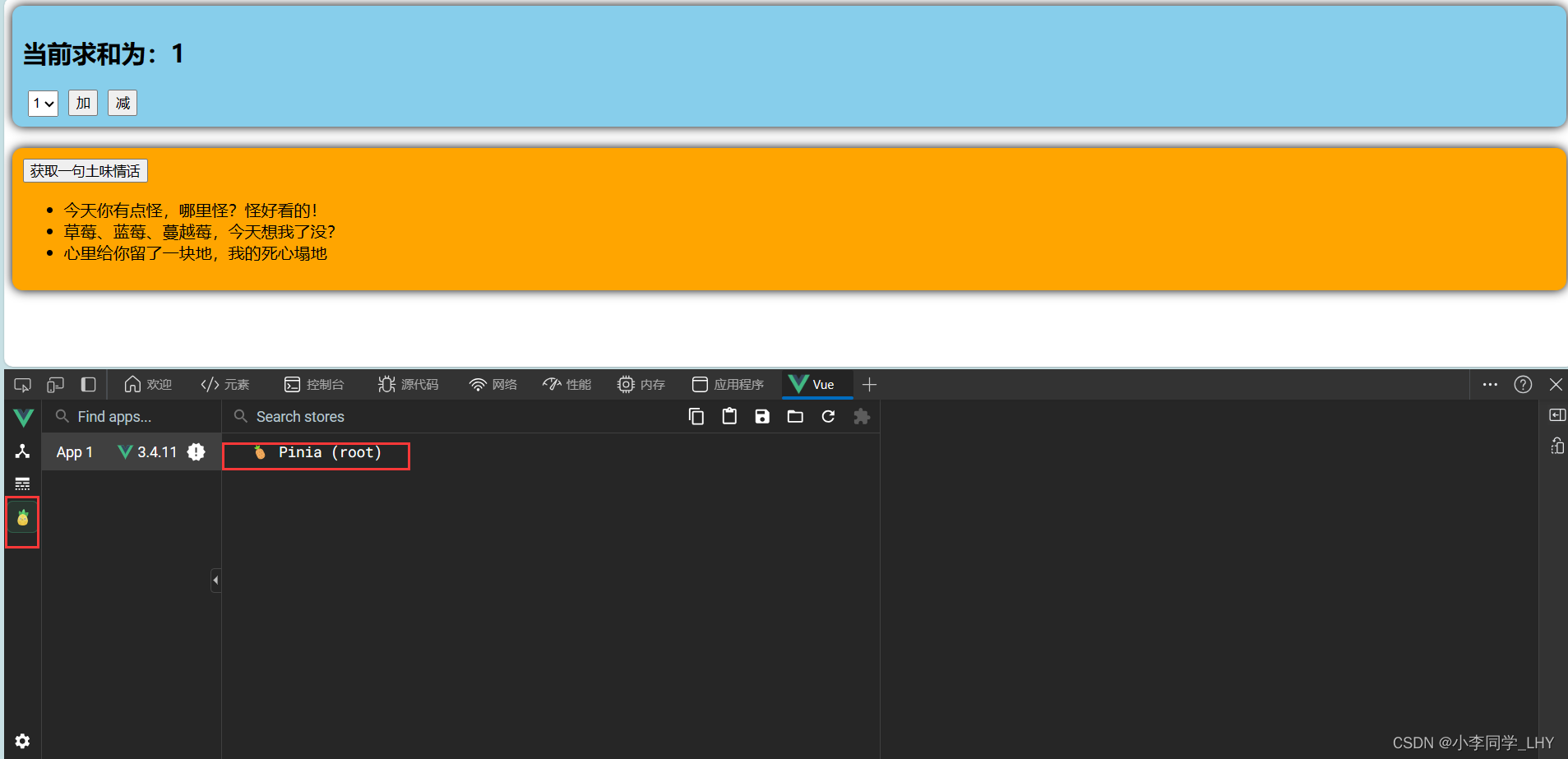
展示:


2.安装pinia环境
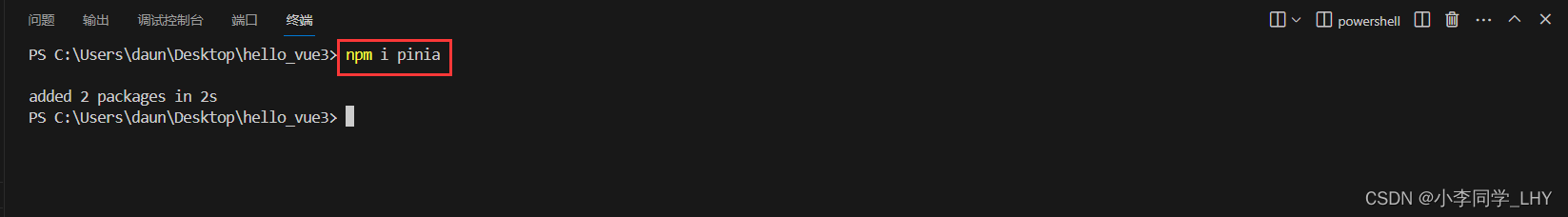
在终端安装pinia环境

在main.ts文件安装pinia

安装好后在Vue组件看见一个可爱的菠萝🍍图表
 main.ts代码:
main.ts代码:
import {createApp} from 'vue'
import App from './App.vue'
// 第一步:引入pinia
import {createPinia} from 'pinia'const app = createApp(App)
// 第二步:创建pinia
const pinia = createPinia()
// 第三步:安装pinia
app.use(pinia)
app.mount('#app')我丢,好可爱的菠萝🍍
3.存取+读取数据
步骤:
1.新建store文件夹
2.在此文件夹下新建count.ts文件

Pinia中的store用于组织和管理组件间的共享状态。通过useCountStore函数,我们可以在Vue组件的setup函数中获取这个store的实例,进而读取或修改sum状态的值。
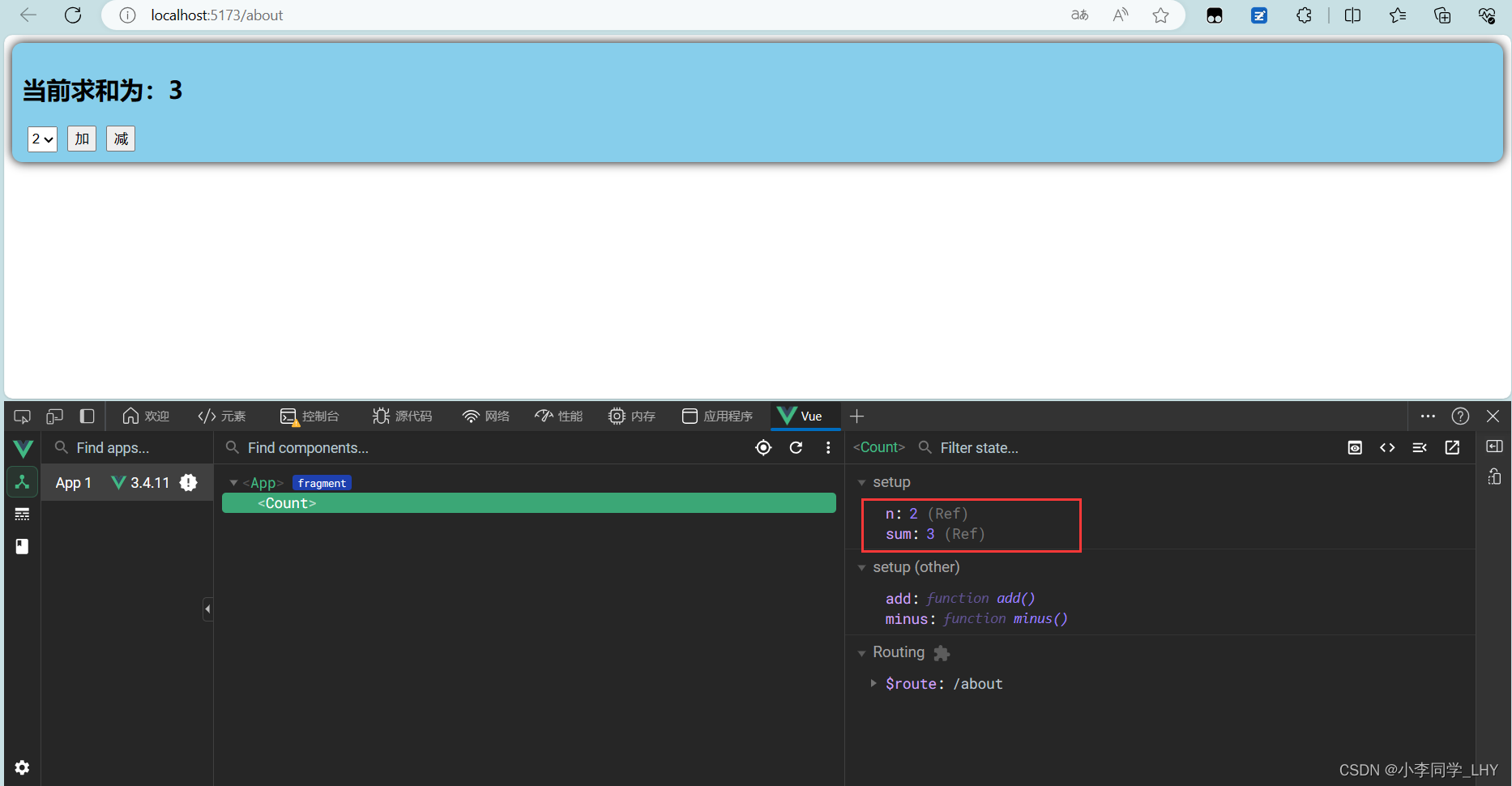
3.在Count.vue文件进行修改。

注意:因为countStore是reactive对象,sum作为ref包装的实例对象是被包括countStore在里面的
所以会被拆包,就不用sum.value。
通俗点说就是ref对象被包含在reactive对象里面就不用进行.value了。
<template><div class="count"><h2>当前求和为:{{ countStore.sum }}</h2><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="add">加</button><button @click="minus">减</button></div>
</template><script setup lang="ts" name="Count">import { ref,reactive } from "vue";import {useCountStore} from '@/store/count'import { storeToRefs } from "pinia";const countStore = useCountStore()// 数据let n = ref(1) // 用户选择的数字// 方法function add(){countStore.sum += n.valuefunction minus(){countStore.sum -= n.value}
</script><style scoped>.count {background-color: skyblue;padding: 10px;border-radius: 10px;box-shadow: 0 0 10px;}select,button {margin: 0 5px;height: 25px;}
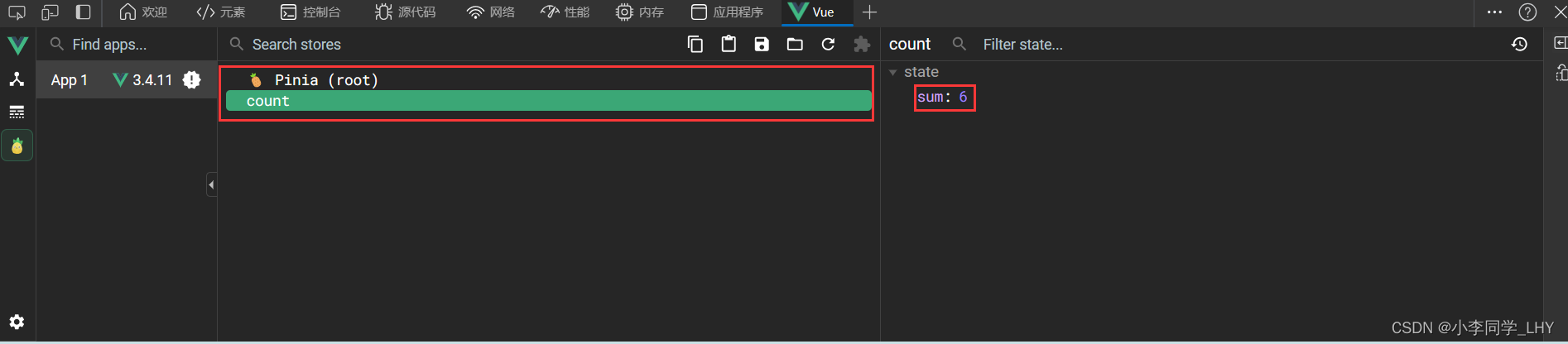
</style>4.读取成功

4.修改数据的三种方式
在count.s文件修改数据
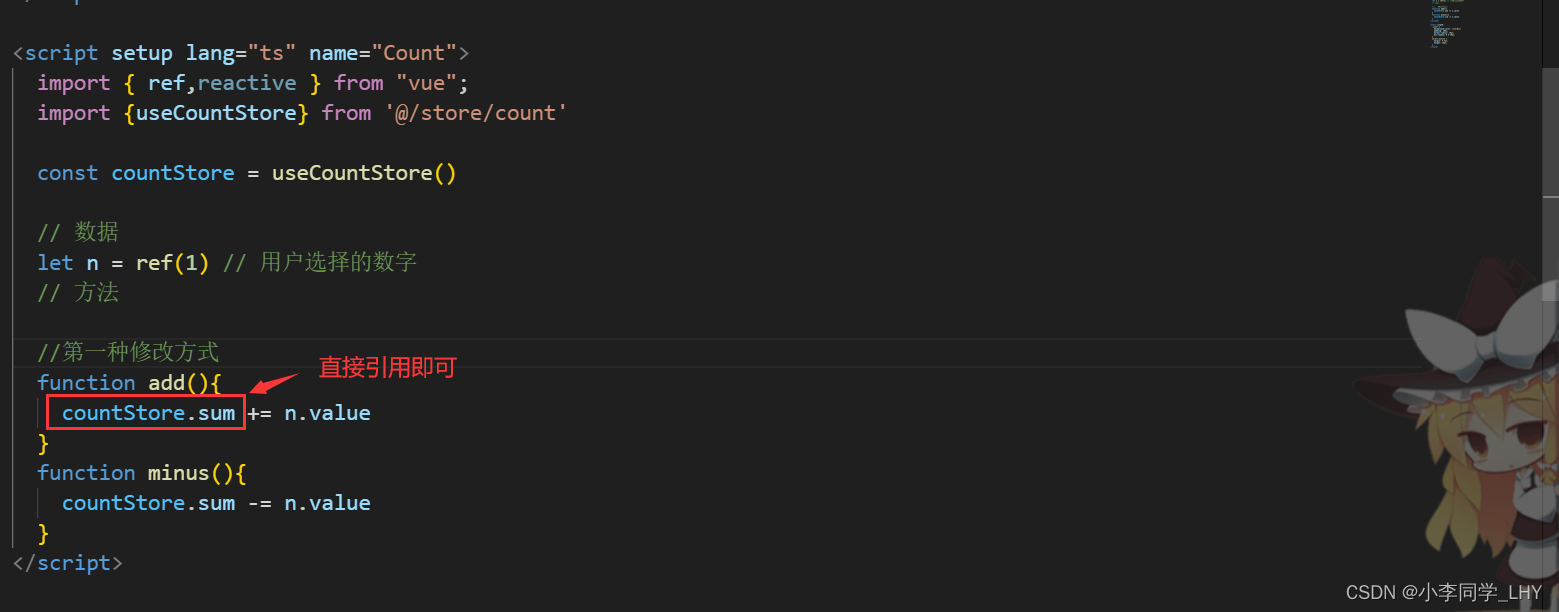
第一种修改方式:

第二种修改方式(有比较多的数据时)
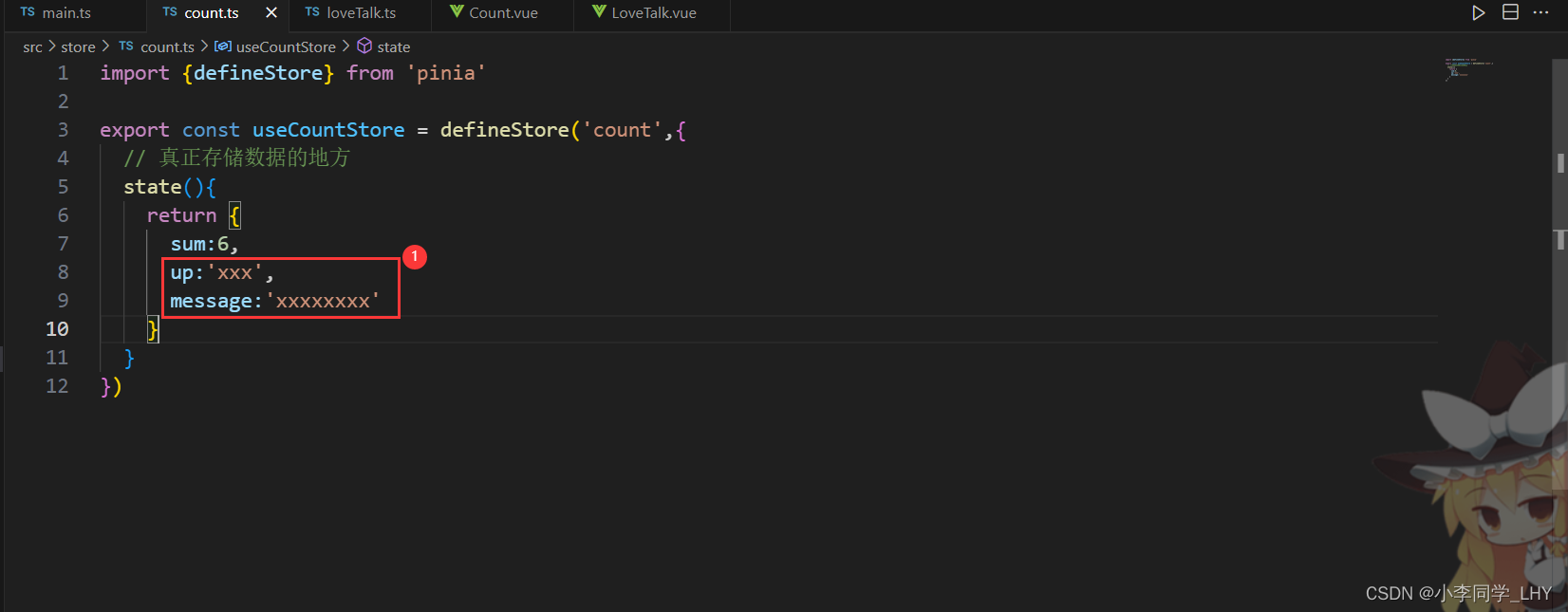
1.在count.ts增添两个数据
2.在Count.vue中修改


当点击按钮"加"时,触发点击事件的加法方法(就刚刚编写的第二种修改方法)

补充:
在第一种修改方式的基础上其实也可以进行,但是会添加修改的次数,就是浏览器要对每个数据信息修改一次,相当于三次。
但是使用$patch就可以进行批量修改。
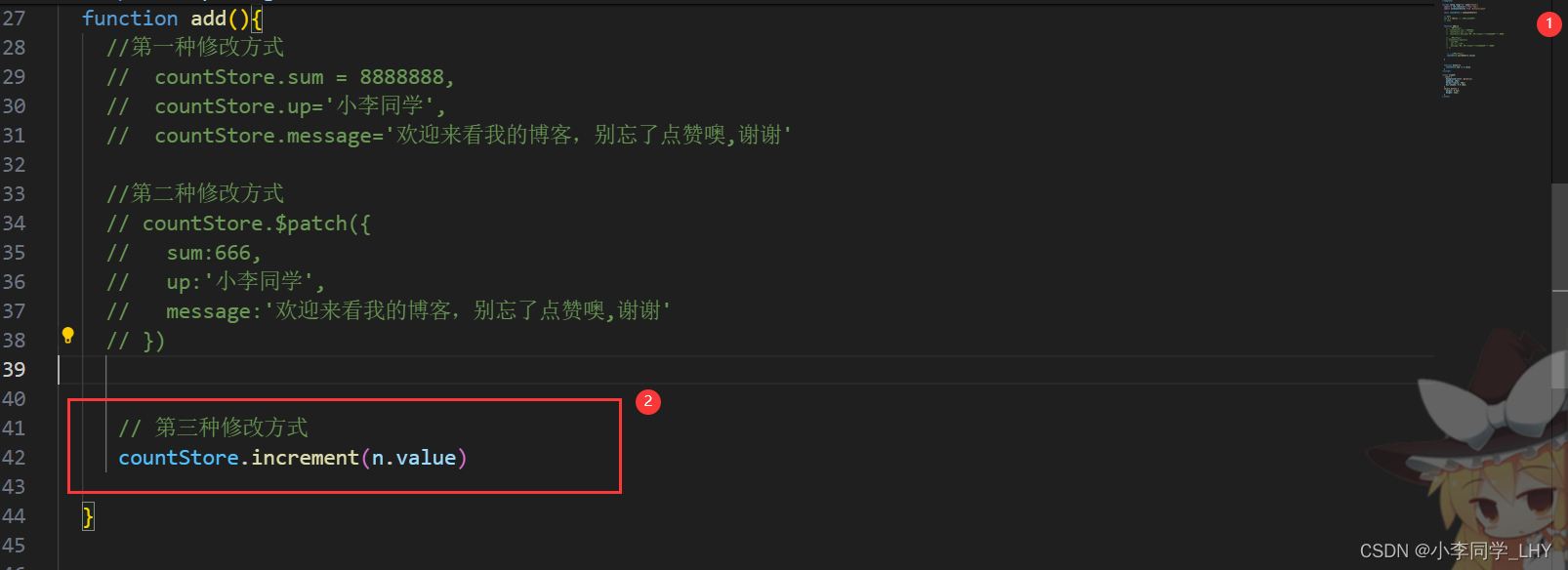
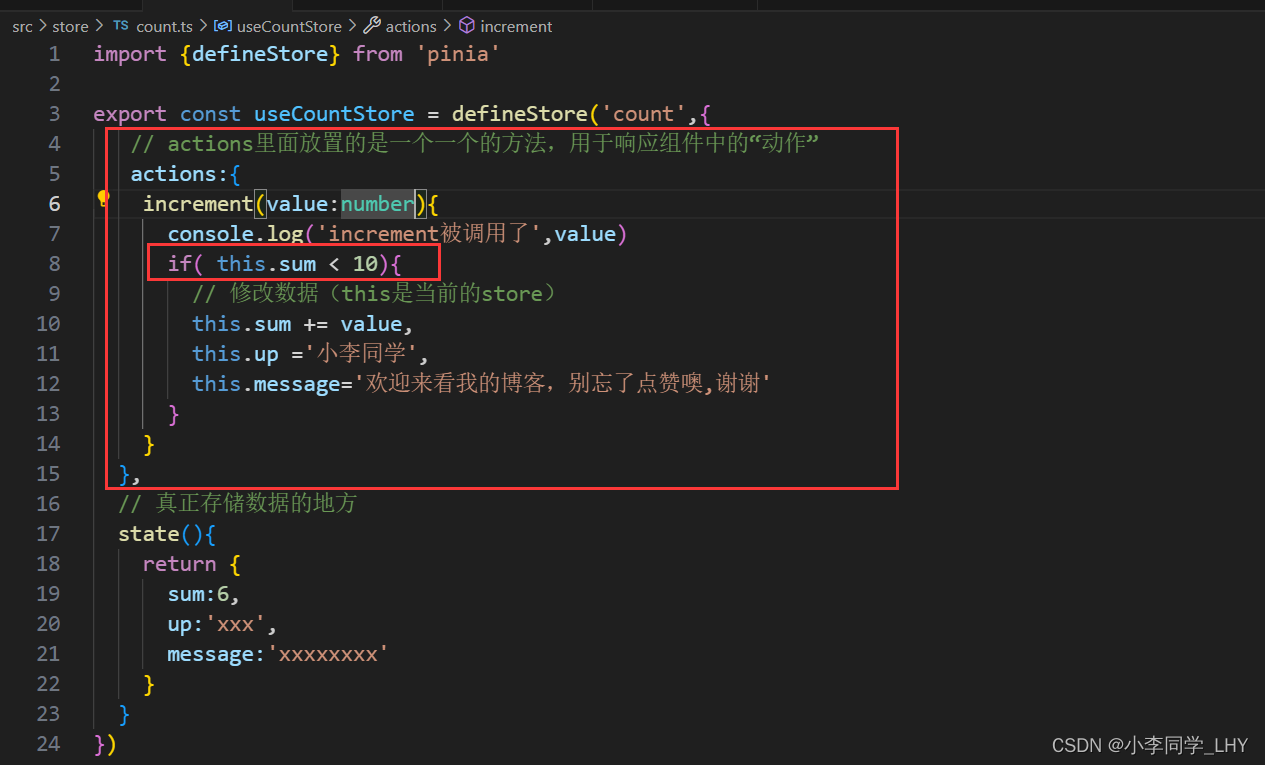
第三种修改方式:action
1.在count.ts文件修改

2.在Count.vue文件进行调用

展示如下

补充:
action可以设置极限值

应用场景可以在某些条件下设置限定,当然在第二种方式上也可以。