先准备好数据库的配置, 域名,端口号,用户,密码,数据库名称。安装好【pymysql】库。
注意这里的db里,输入 数据库的分库名称,不是输数据库的名称
# 导包
import pymysql# # 连接到MySQL数据库
db=pymysql.connect(host="127.0.0.1",port=3306,user='root', password='xxx', db='test')再创建游标对象,执行查询语句
# 创建一个游标对象
cur=db.cursor()
# 执行一个查询
sql ='SELECT * FROM STUDENT'
cur.execute(sql)
# 打印查询结果
result=cur.fetchall()
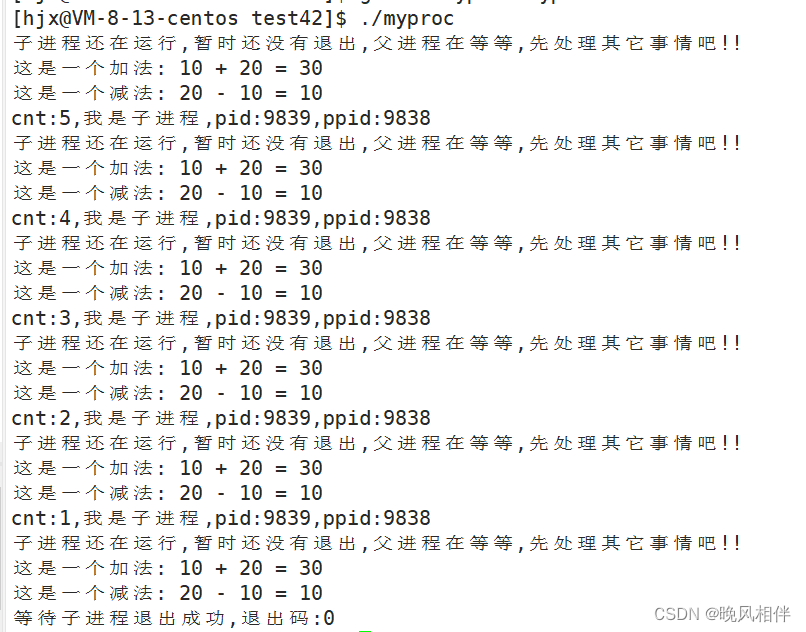
print(result)执行结果