解决办法众多:https://cloud.tencent.com/developer/article/1516801
<div class="job_tabs_content"><div class="job_tab_item"></div><div class="job_tab_item"></div><div class="job_tab_item"></div><div class="job_tab_item"></div>
</div>
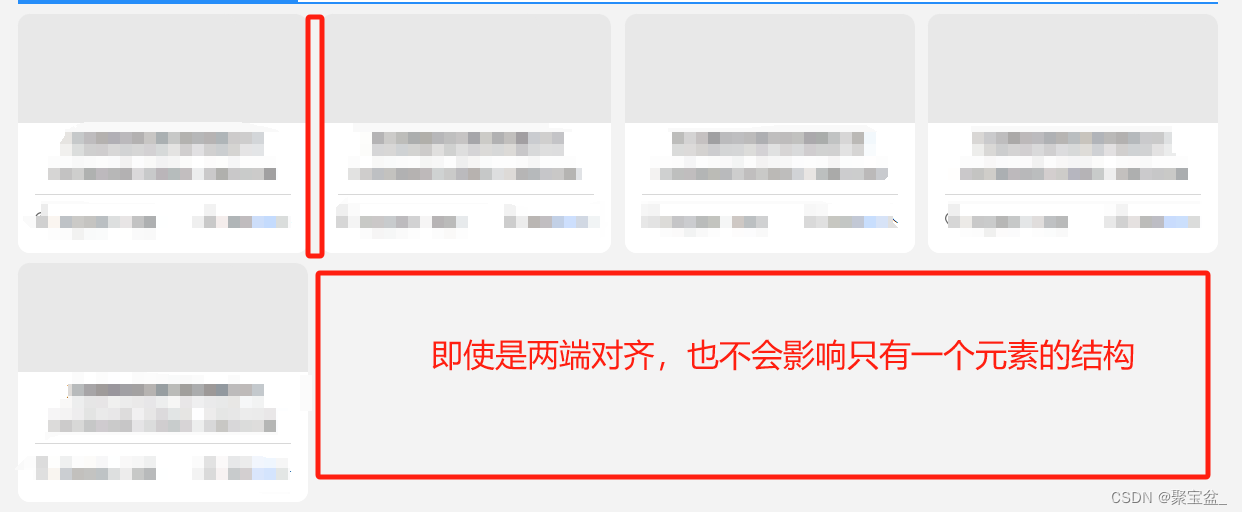
.job_tabs_content{display: flex;justify-content: space-between;flex-wrap: wrap;
}.job_tabs_content::after{content: '';flex: auto;
}
.job_tab_item{width: 393px;background: #FFFFFF;border-radius: 12px;overflow: hidden;margin-bottom: 10px;margin-right: 7px;
}
.job_tab_item:nth-of-type(3n){margin-right: 0px;
}