在前端开发中,Vue.js已成为一个备受欢迎的框架,尤其是在构建单页面应用时。Vue3的发布更是带来了许多性能优化和新特性,而TypeScript的加入则进一步提升了代码的可维护性和健壮性。然而,在实际的项目开发中,我们有时会遇到一些问题,比如在Vue3与TypeScript中动态加载图片资源时出现的404错误。本文将围绕这个问题展开讨论,并提供解决方案。
一、问题概述
在Vue3结合TypeScript的项目中,我们通常需要动态地加载并显示图片资源。一种常见的做法是使用<img>标签的src属性来指定图片的路径。然而,当我们尝试通过import语句来导入图片路径,并将其赋值给src属性时,却可能会遇到404错误。这是因为Webpack等打包工具在处理静态资源时,并不会将图片的路径直接暴露给JavaScript代码,而是将其转换为模块化的形式。
二、解决方案
要解决这个问题,我们需要确保图片资源能够被正确地打包和引用。以下是一种可行的解决方案:
- 使用
require代替import
在Vue3与TypeScript中,我们可以使用require函数来动态地加载图片资源。require函数会返回一个模块化的图片路径,这个路径可以被直接赋值给<img>标签的src属性。例如:
typescript复制代码
const imgSrc = require("/src/assets/icons/sun.png"); |
然后,在模板或字符串拼接中使用这个imgSrc变量:
typescript复制代码
html += '<img src="' + imgSrc + '" ... />'; |
import imgSrc from "/src/assets/icons/sun.png";
import imgSrc from "/src/assets/icons/sun.png";
let html = '';html +='<div style="margin: 0px 4px; display: flex;"> <img src="'+imgSrc+'" style="margin-top:10px; position:absolute; z-index:10; margin-left:-12px; width: 15px; height: 15px;"/><div style="margin-left: -14px; margin-right: 4px; margin-top:-6px; width: 78px; height: 28px; line-height: 28px; font-size: 12px; text-align: right; color: ' +myColor + '; font-weight: 450;white-space:nowrap;text-overflow:clip;overflow:hidden"> ' +s.employeeName + ' </div>' + tmpSpan +'</div><div style="width: 76px; margin-top: -13px; color:#818183; height: 18px; line-height: 14px; font-size: 11px;text-align: center;">(疑流失)</div></div>';
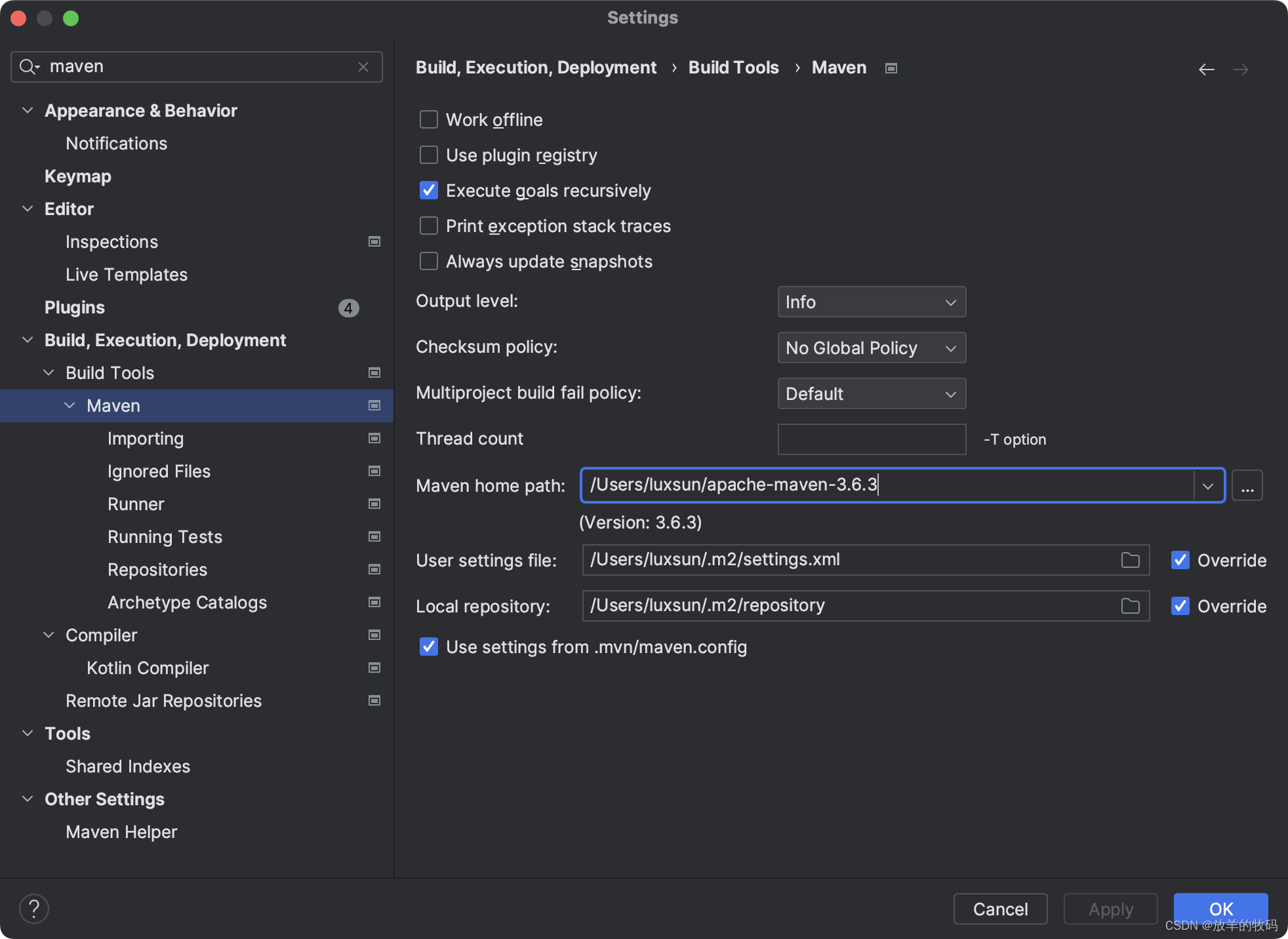
- 配置Webpack处理静态资源
如果你的项目使用Webpack作为打包工具,你还可以通过配置Webpack来处理静态资源。确保Webpack的配置文件(如vue.config.js或webpack.config.js)中包含了正确的loader来处理图片文件,比如url-loader或file-loader。
- 使用公共路径
在Vue应用中,你可能需要设置一个公共路径(publicPath)来指定静态资源的根目录。这可以通过在vue.config.js中设置publicPath选项来实现。确保你的图片路径是基于这个公共路径的。
- 检查路径正确性
确保你提供的图片路径是正确的。路径应该是相对于项目的根目录或公共路径的。如果路径不正确,Webpack将无法找到并打包图片资源。
三、总结
在Vue3与TypeScript中动态加载图片资源时遇到的404错误,通常是由于图片路径处理不当导致的。通过使用require函数、配置Webpack处理静态资源、设置公共路径以及检查路径正确性等方法,我们可以有效地解决这个问题。在实际开发中,我们应该根据项目的具体需求和配置来选择合适的解决方案。同时,也要注意保持代码的清晰和可维护性,以便在后续的开发和维护中能够更加方便地处理类似的问题。
参考链接:【vue 动态显示图片报错 404 - CSDN App】
http://t.csdnimg.cn/raCZM
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。