文章目录
- 一、React环境的搭建
- 二、项目文件的介绍
- (1)package.json,他是项目存放依赖包的地方,里面包括了一些项目核心包及下载的其他插件包
- (2)src文件夹是项目源码目录,平时开发页面就在其中
- (3).public文件
- (4)node_modules
- 三. JSX
- 什么是JSX
- JSX中使用js表达式
- JSX实现列表渲染
- JSX实现条件渲染
- if else if else(可以根据多种情况来判断显示模板内容)
- 四. 事件绑定
- 基础绑定
- 获取事件对象参数
- 五. React的组件
- 六. useState
- 基础使用
- 自增器小例子:
- useState的特点
- react组件样式
- B站评论案例
一、React环境的搭建
创建react项目的更多方式
使用npx react-create-app react-basic项目名称创建

启动项目
npm start
打包项目
npm run build
启动测试运行项目
npm test
将项目中隐藏的webpack配置释放出
npm run eject
二、项目文件的介绍
(1)package.json,他是项目存放依赖包的地方,里面包括了一些项目核心包及下载的其他插件包
"dependencies": {"@testing-library/jest-dom": "^5.17.0","@testing-library/react": "^13.4.0","@testing-library/user-event": "^13.5.0","react": "^18.2.0","react-dom": "^18.2.0","react-scripts": "5.0.1","web-vitals": "^2.1.4"},
以上就是package文件中存放项目核心包的地方
"scripts": {"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject"},
这个地方是项目中可执行的一些命令
(2)src文件夹是项目源码目录,平时开发页面就在其中
将其中除去index.js和app.js的文件全部删掉并分别进入index和app将其中的引用代码清除,保留一个干净的目录开始练习
index.js文件是整个项目的入口,运行的起点
index.js删除后
//react必要的俩个核心包
import React from 'react';
import ReactDOM from 'react-dom/client';//导入项目的根组件
import App from './App';//把app根组件渲染到id为root的节点上(节点在public的index.html中)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);
app.js文件是整个项目的根组件
app.js删除后
//app->index.js->public/index.htnl(root)路径
function App() {return (<div className="App">this is app</div>);
}export default App;(3).public文件
favicon.ico
public文件里面通常放着一些静态资源。例如.ico结尾的文件即为我们项目运行成功后,在浏览器页签中所展示的icon图标,但是我们不能将其替换为png或者jpg格式的文件,如果想替换的话就必须替换为ico格式的文件。
index.html
项目的入口文件,引用了第三方类库啊,还可以引入cdn,或者样式,但是其中的div id=“root”>是项目的总容器,所有的内容存储在这个容器中。这个容器有且只能有一个。且在项目的其他地方我们不建议往这个容器中加入我们待渲染的组件和页面,因为在root中我们添加的是APP,如果我们再添加其他元素进去,会将我们添加的APP顶掉。
manifest.json
该文件是一个套壳的配置文件,当我们的项目需要在手机端运行时,就需要在这个文件里面进行配置。通过安卓和苹果的应用程序都需要使用专门的开发语言进行开发,因此如果我们想使用html来进行简单的移动端页面的开发,就需要进行套壳。这种就在这里不进行过多的讲解。
Robots.txt
该文件是屏蔽文件,主要是为了防止爬虫来进行页面数据的爬去,可以参考如下网站的简介 https://blog.csdn.net/weixin_30955341/article/details/94896204
(4)node_modules
该目录下所对应的文件时我们所安装的包文件
三. JSX
什么是JSX
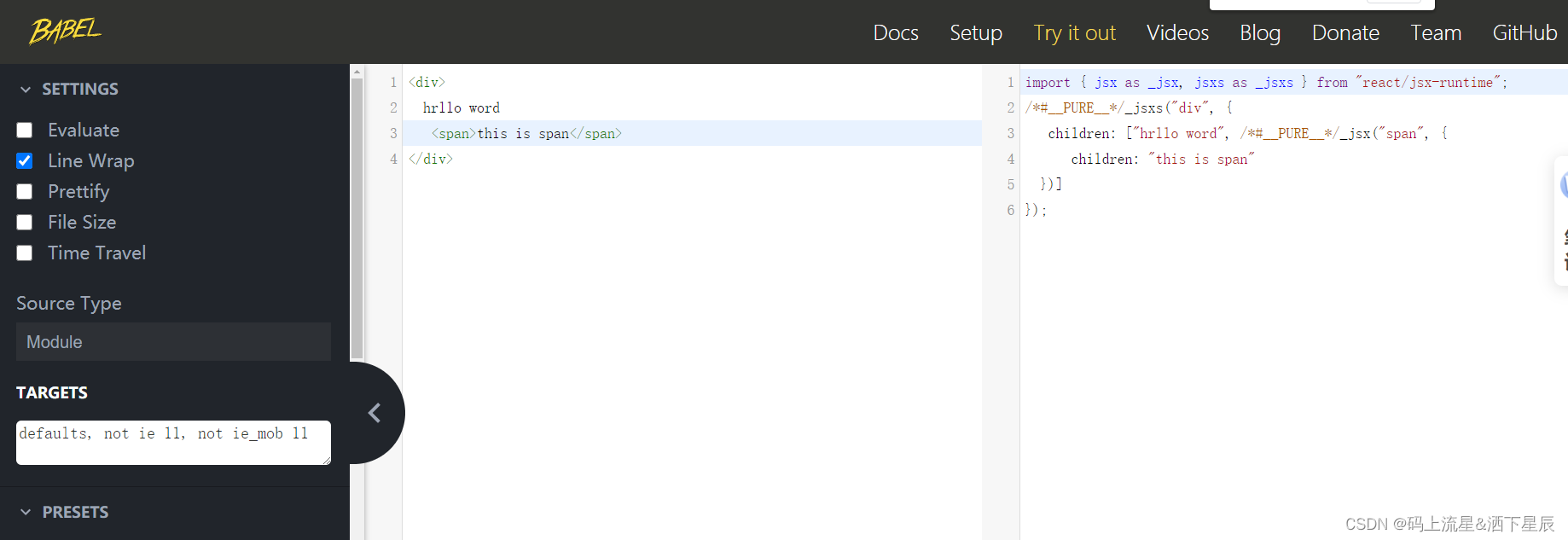
JSX是js和xml(html)的缩写1,表示在js代码中能便编写html模板结构,它是react中编写ui模板的方式

本质并不是标准的js语法,它是js语法的扩展,浏览器本身不能直接识别,需要通过解析工具(babel)解析后才能在浏览器运行

jsx优点:
1.html的声明式模板写法
2.js的可编程能力
JSX中使用js表达式
通过大括号语法{}识别js中的表达式,比如常见的变量,函数调用,方法调用等
1. 使用引号传递字符串
2. 使用js变量
3. 函数调用和方法调用
4. 使用js对象

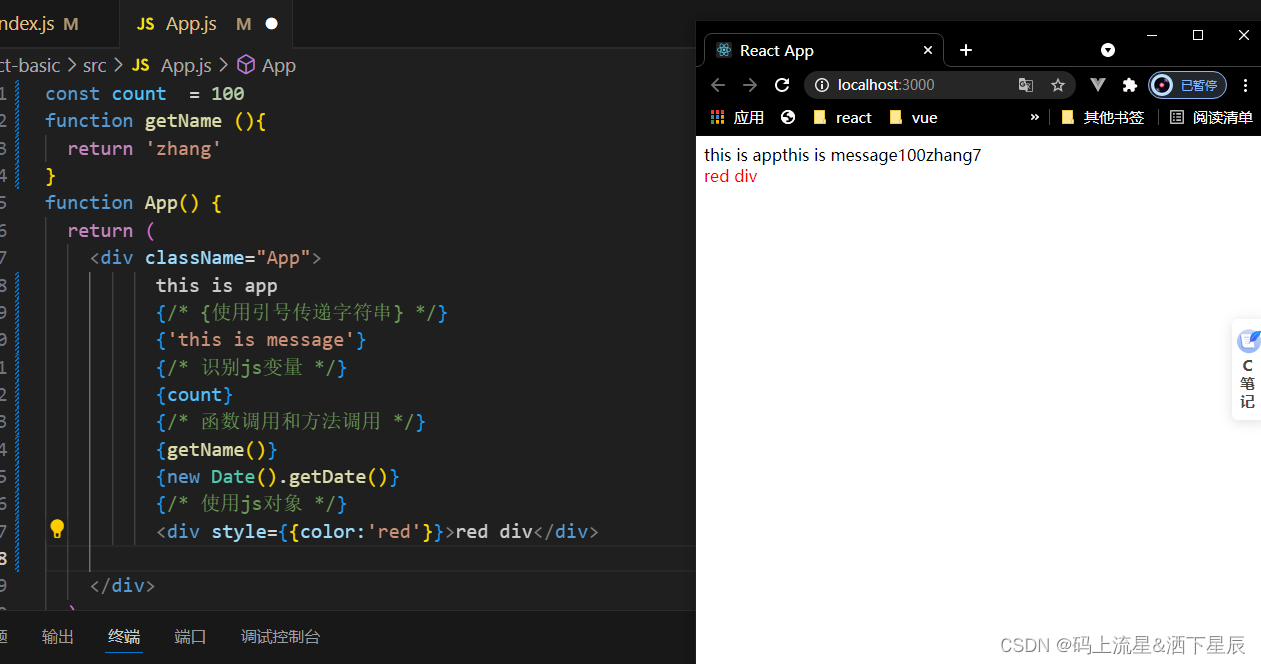
const count = 100
function getName (){return 'zhang'
}
function App() {return (<div className="App">this is app{/* {使用引号传递字符串} */}{'this is message'}{/* 识别js变量 */}{count}{/* 函数调用和方法调用 */}{getName()}{new Date().getDate()}{/* 使用js对象 */}<div style={{color:'red'}}>red div</div></div>);
}
export default App;
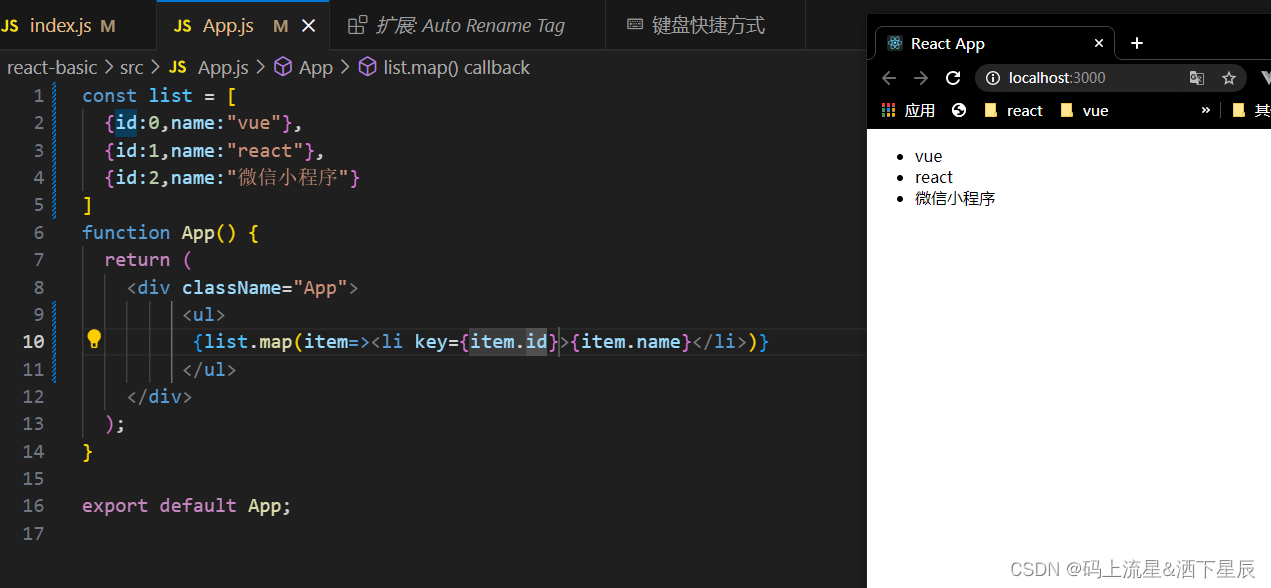
JSX实现列表渲染

const list = [{id:0,name:"vue"},{id:1,name:"react"},{id:2,name:"微信小程序"}
]
function App() {return (<div className="App"><ul>{list.map(item=><li key={item.id}>{item.name}</li>)}</ul></div>);
}export default App;
JSX实现条件渲染
逻辑运算符&&(只需要根据变量判断是否显示隐藏)
const flag = true
function App() {return (<div className="App">{flag&&<span>flag为true就显示flase不显示</span>}</div>);
}export default App;
三元表达式(可以根据变量来显示true的模板内容还是false的模板内容)
const flag = false
function App() {return (<div className="App">{flag?<span>loading...</span>:<span>no loading</span>}</div>);
}export default App;
if else if else(可以根据多种情况来判断显示模板内容)
// 定义文章类型
const articleType = 2
function getArticleType(){if(articleType===0){return <div>我是无图文章</div>}else if(articleType===1){return <div>我是单图文章</div>}else if(articleType===2){return <div>我是双图文章</div>}else{return <div>我是三图或者更多图的文章</div>}
}
function App() {return (<div className="App">{/* 通过调用函数来渲染不同模板 */}{getArticleType()}</div>);
}export default App;
四. 事件绑定
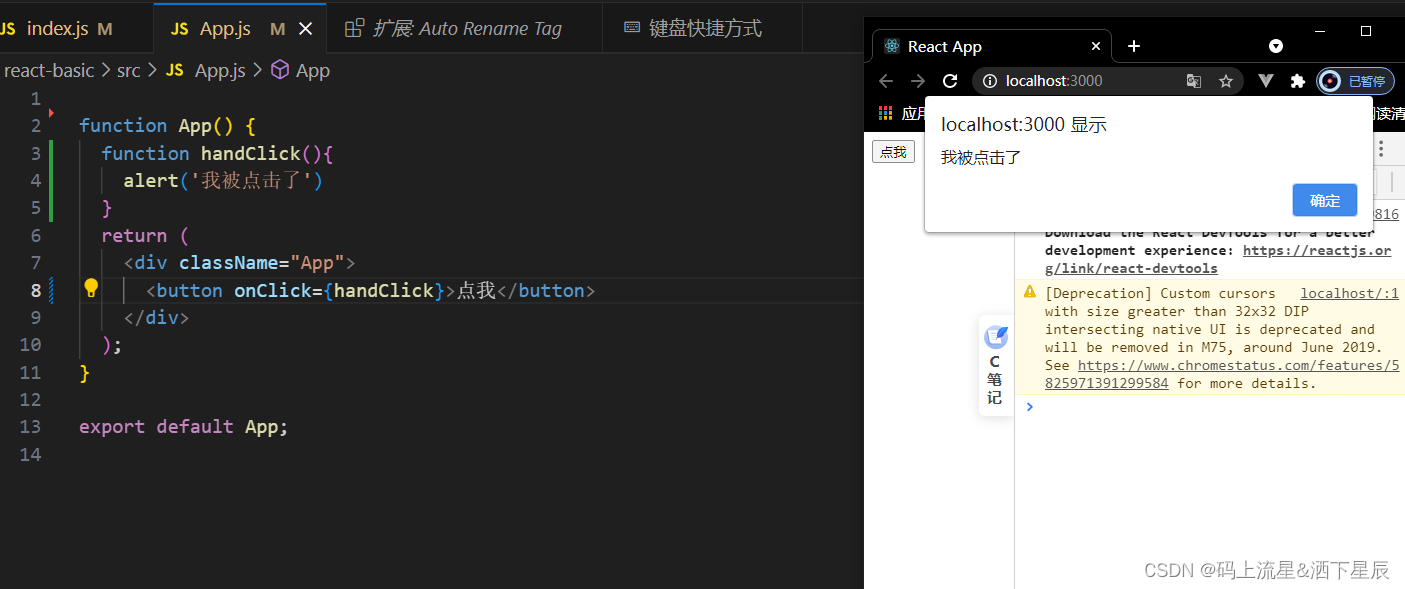
基础绑定
function App() {function handClick(){alert('我被点击了')}return (<div className="App"><button onClick={handClick}>点我</button></div>);
}export default App;

获取事件对象参数
默认事件参数
function App() {const handClick=(e)=>{console.log('我被点击了',e)}return (<div className="App"><button onClick={handClick}>点我</button></div>);
}export default App;
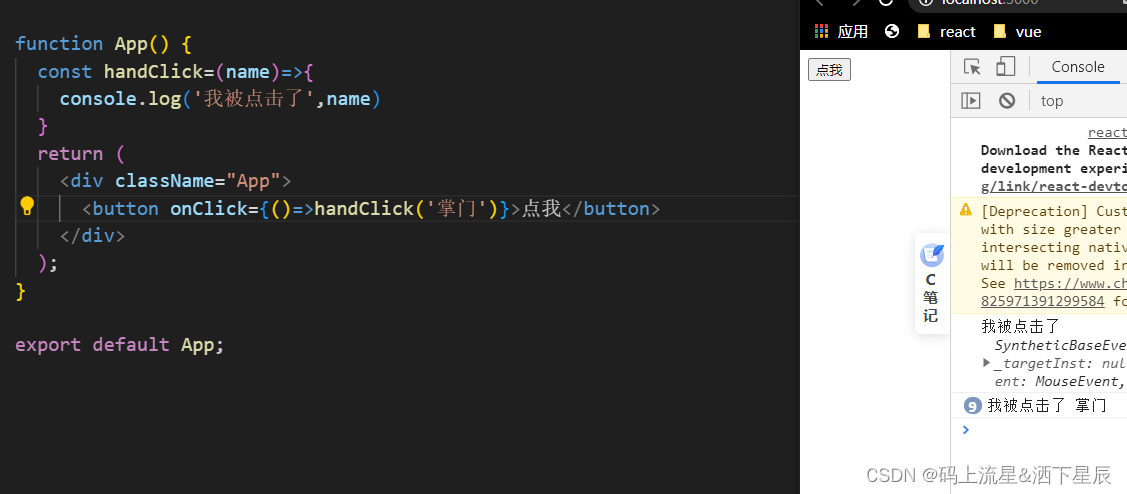
自定义参数传递
语法:事件绑定的位置改成箭头函数的写法,在执行click函数实际处理业务函数时候传递实参

function App() {const handClick=(name)=>{console.log('我被点击了',name)}return (<div className="App"><button onClick={()=>handClick('掌门')}>点我</button></div>);
}export default App;
五. React的组件
组件是什么
一个组件就是用户界面的一部分,他有自己的逻辑和外观,组件之间可以相互嵌套也可以复用多次
React组件
在react中,一个组件就是首字母大写的函数,内部存放了组建的逻辑和视图,渲染组件只需要将组件当成一个标签书写即可

const Button=()=>{//业务组件逻辑return <button>click mo</button>
}
function App() {return (<div className="App">{/* 自闭合 */}<Button/>{/* 成对标签 */}<Button></Button></div>);
}export default App;
六. useState
基础使用
useState是一个react hook函数,它允许我们向一个组件添加一个状态变量,从而控制组件的渲染效果
const [count setCount] = useState(0)
1. useState是一个函数返回值是一个数组
2. 数组中第一个参数是状态变量,第二个参数是set用来修改状态变量
3. useState的参数做为count的初始值
自增器小例子:
// 实现一个计数器点击自增
import {useState} from 'react'
function App() {// 1.调用useState添加一个状态变量//count 状态变量// setCount修改状态变量的方法const [count,setCount]=useState(0)// 2.点击事件回调const handleClick=()=>{//作用:// 1.用传入的新值修改count// 2.重新使用新的count渲染视图setCount(count+1)}return (<div className="App"><button onClick={handleClick}>{count}</button></div>);
}export default App;
useState的特点
在react中,状态被认为是只读的,我们应该替换他而不是修改它,直接修改状态不能引起视图更新
修改变量状态
let [count,setCount] = useState(0)
const handleClick=()=>{//直接修改无法引起视图更新count++console.log(count
}
const handleClick=()=>{
//作用:// 1.用传入的新值修改count// 2.重新使用新的count渲染视图setCount(count+1)}
修改对象状态
对于对象类型的状态变量,应该始终传给set方法一个全新的对象进行修改
import {useState} from 'react'
function App() {// 1.调用useState添加一个状态变量//count 状态变量// setCount修改状态变量的方法const [form,setForm]=useState({name:"张"})// 2.点击事件回调const changeForm=()=>{//作用:// 1.用传入的新值修改count// 2.重新使用新的count渲染视图setForm({...form,name:"赵"})}return (<div className="App"><button onClick={changeForm}>修改formm{form.name}</button></div>);
}export default App;
react组件样式
命名类名方式需要使用className
import './index.css'
<div className="top"></div>index.css中
.top{width:100px;height:100px;background:red;
}
行内方式
直接写版本
<div style="width100px;height:100px;">111</div>
简洁版本
const style={width:"100px",height:"100px"
}<div style={style}>111</div>