js流程控制语句
- 条件语句
- if语句的基本使用
- if else if 多条件分支
- if语句算法题
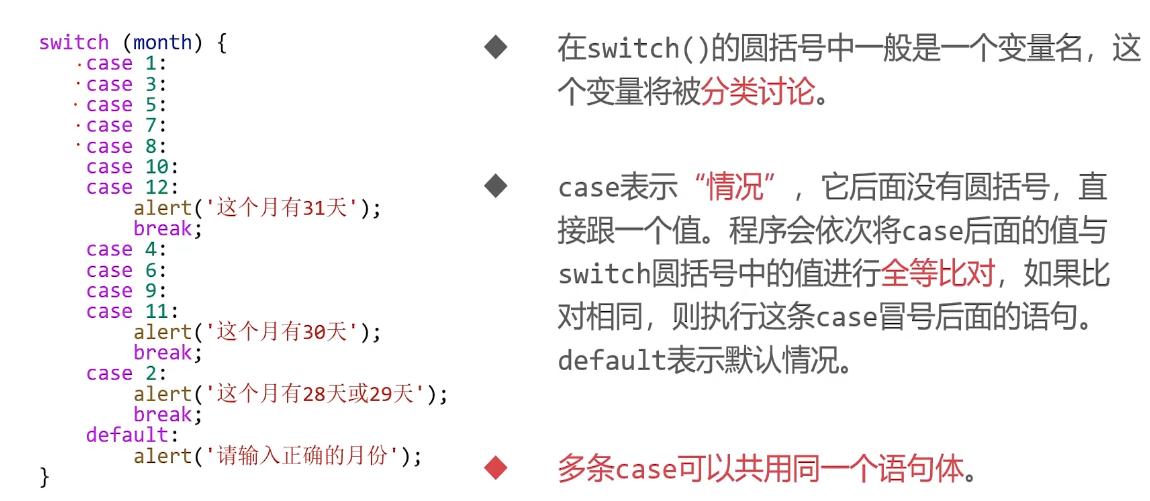
- switch语句
- 三元运算符
- 循环语句
- for循环语句
- for循环算法题
- while循环语句
- break和continue
- do while语句
- while 语句算法题
- 初始算法
- 什么是算法
- 累加器和累乘器
- 穷举法
- 综合算法题目
- 循环的嵌套
- 全篇学习后的重点问答
学成秘诀:多敲多练,多去分析程序走向,亲自推理程序结果
条件语句
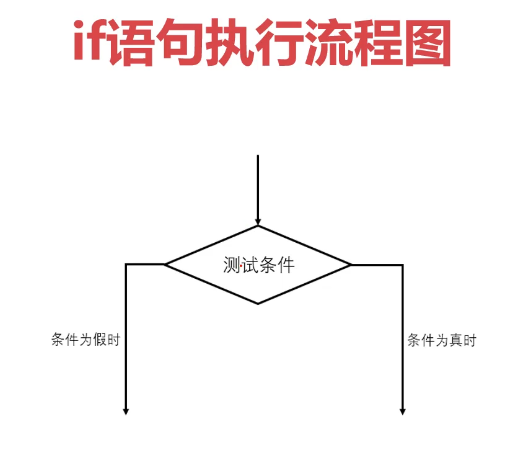
if语句的基本使用

1、if语句是最简单的条件语句,也称选择语句。它通常结合else一起使用,表示如果…就.……否则.….。
if(测试条件){// 语句块1//当测试条件为真,则执行这里
}else{// 语句块2// 当测试条件为假,则执行这里
}
2、else可以省略
var a = Number(prompt('请输入一个数字'));
if( a == 5 ){alert('这是我喜欢的数字!')
}
3、如果if语句体中只有一行语句,可以省略大括号和换行
var a = Number(prompt('请输入一个整数'));
if(a>5) alert('这个数字大于5');
if(a%2 == 0) alert('这个数字是偶数');
alert('再见'); //这条语句不处于以上任何一个if语句中,是必然会执行的
案例一:用户输入一个数字,如果这个数字是偶数,则弹出对话框显示“偶数”,否则弹出对话框显示“奇数”
let a = Number(prompt('请输入'))if (a % 2 == 0) {alert(`输入的${a}是偶数`)} else {alert(`输入的${a}是奇数`)}
案例二:用户输入年龄,判断用户是否可以申领驾照。申领驾照的条件是年龄必须为18到70岁
let a = Number(prompt('请输入您的年龄'));if (a >= 18 && a <= 70) {alert('恭喜您可以申领驾照')} else {alert('抱歉,年龄不符合要求')}
if else if 多条件分支
举例:用户输入考试成绩,根据档次输出用户的成绩档次
let source = Number(prompt('请输入您的成绩进行查询'));if (source >= 85) {alert('优秀')} else if (source >= 75) {alert('良好')} else if (source >= 60) {alert('及格')} else {alert('不及格')}
else if ()条件分支“暗含”不符合之前所有条件,要深刻理解什么叫“否则如果”
if(测试表达式1){//当测试表达式1为true时执行
}else if(测试表达式2){//当测试表达式1为false时,测试表达式2为true时执行
}else if(测试表达式3){//当测试表达式1为false时,测试表达式2为false时,测试表达式3为true时执行
}else{//当所有测试表达式都为flase时执行
}
if语句算法题
案例一:判断是否是水仙花数?
//水仙花数方法//要求用户输入一个三位数let n = Number(prompt('请输入一个三位数'));//对用户输入的数值,进行合法性的验证if (!isNaN(n) && 100 <= n && n <= 999) {//当用户输入的数字是合法的//数学方法取位数// let a = Math.floor(n / 100); //百位// let b = Math.floor(n / 10) % 10; //十位// let c = n % 10; //个位//字符串方法取位let ntxt = n.toString();let a = Number(ntxt.charAt(0));let b = Number(ntxt.charAt(1));let c = Number(ntxt.charAt(2));//根据水仙花的条件进行判断if (Math.pow(a, 3) + Math.pow(b, 3) + Math.pow(c, 3) == n) {alert('这个数字是水仙花数');} else {alert('这个数字不是水仙花数');}} else {alert('您输入的数字不合法');}switch语句

break非常重要
switch语句并不像if语句那样当执行了某一个分支之后会自动跳出if语句体,程序员必须主动调用break来跳出switch语句体。如果不书写break,则后面的所有case都将被视为匹配,直到遇见break。
案例:判断输入的月份有多少天?
let month = Number(prompt('请输入要查询的月份'));let year = Number(prompt('请输入要查询的年份'));switch (month) {case 1:case 3:case 5:case 7:case 8:case 10:case 12:alert('这个月有31天');break;case 2://根据用户输入的年份进行判断是否为闰年if (year % 4 == 0 && year % 100 != 0 || year % 100 == 0 && year % 400 == 0) {//满足闰年条件alert('这个月有29天')} else {alert('这个月有28天');}break;default:alert('您输入的月份有误');}
三元运算符
Javascript中提供了一种叫做“三元运算”的语法形式,让我们可以方便地实现选择
条件表达式 ? 表达式1 : 表达式2
问号前面是判断的条件,问号后面用冒号隔开两个表达式。当条件表达式为真时调用表达式1,为假时调用表达式2.
三元运算符的用途:根据某个条件是否成立,在两个不同值中选择变量的值
var age = 24;var type = age >= 18 ? '成年人' : '未成年人';alert(type); //成年人
循环语句
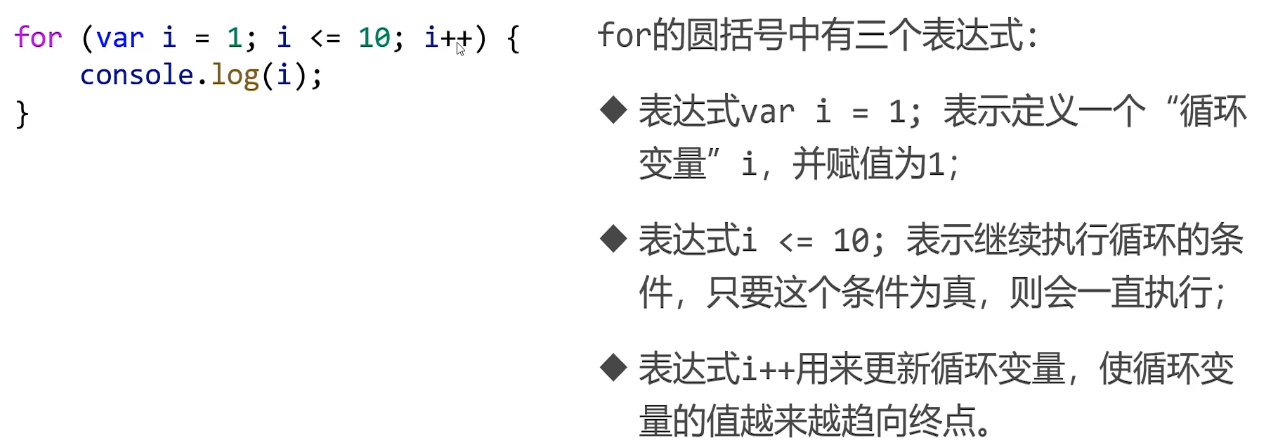
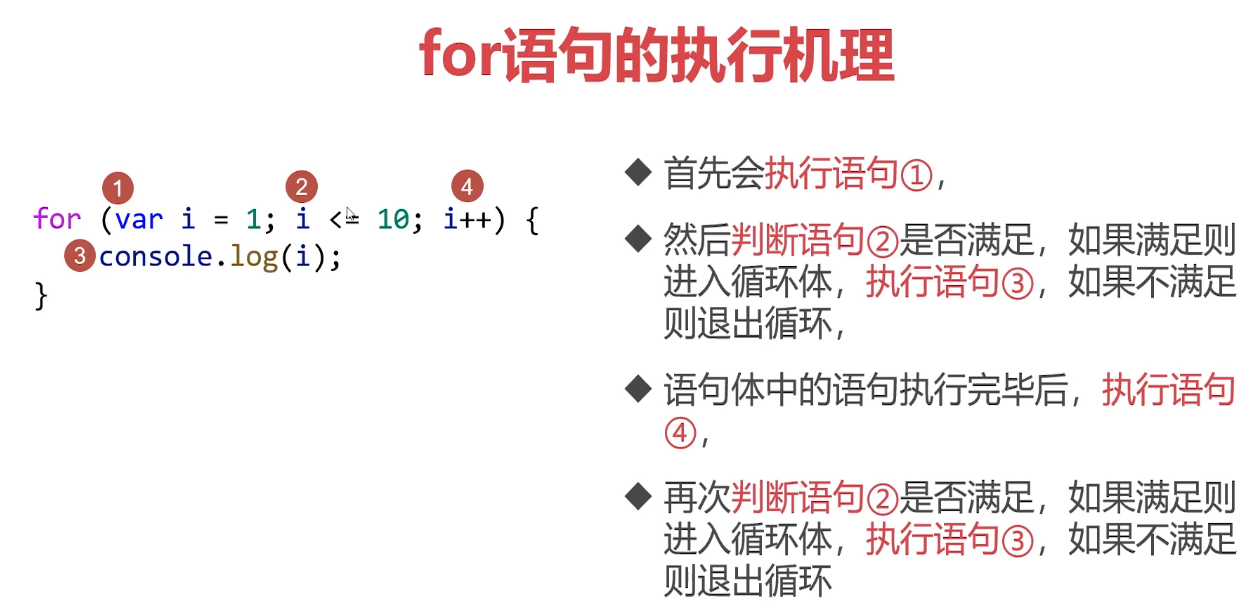
for循环语句
题目:在控制台依次逐行输出1、2、3、4、5、……10
for (var i = 0; i <= 10; i++) {console.log(i)}
for在英语中没有特别的含义,其名称来源于1958年代的早期汇编语言,现在几乎世界上所有编程语言中都用fon表示循环语句。


for循环算法题
//累加器算法:计算1~100的和 for (var i = 1, sum = 0; i <= 100; i++) {sum += i}console.log(sum)
//穷举法算法 寻找1~100的符合条件的数字:除以3余1,除以4余2,除以5余3for (var i = 1; i <= 100; i++) {if (i % 3 == 1 && i % 4 == 2 && i % 5 == 3) {console.log(i);}}
while循环语句
- while语句也是一种循环结构,是一种“不定范围”循环,和for循环(明确范围)各有不同的用武之地
- 几乎所有的编程语言,都同时提供for循环和while循环
- while语句事先不指定循环开始、结束的范围,只要测试条件满足,就一直执行循环体
while(测试条件){
}
while循环没有显式定义循环变量,必须自己在while循环外先定义好循环变量,有时甚至可以没有循环变量。
循环体内的语句,必须使循环测试条件趋向不成立,否则会死循环
案例:
//计算1~100的和
var i = 1, sum = 0;while (i <= 100) {sum += i;i++;
}
console.log(sum); //5050
// 寻找最小的满足n*n大于456789的整数n
var n = 1;while (n * n < 456789) {n++;
}
console.log(n); //676
//小兔子拔萝卜,第一天拔1个,第二天拔2个,第三天拔3个,以此类推。请问小兔子多少天能把500个萝卜拔光?
var daySum = 1, luobo = 0;while (luobo <= 500) {luobo += daySum;daySum++;
}
console.log(daySum -1 ); //注意出一错误,结果是32
break和continue
break表示立即终止循环,它只能用在循环语句中,在for循环和while循环中都可以使用
//新写法:while(true){}结合break来实现var n = 1;while (true) { //工作中经常用到的写法if (n * n > 456789) {console.log(n);break;};n++;}
continue用于跳过循环中的一个迭代,并继续执行循环中的下一个迭代。for循环更经常使用continue
for (var i = 0; i < 5; i++) {if (i == 3) {continue;}console.log(i); //输出 0 1 2 4
}
do while语句
do while循环是一种“后测试循环语句”。它不同于for循环和while循环每次都是“先测试条件是否满足,然后执行循环体”,do-while循环是“先执行循环体,然后测试条件是否满足
do{循环体
}while(循环执行条件 )
接下来的一个小案例,需要了解知识关于“随机数函数 Math.random() 、parseInt ”
Math.random()返回值:一个在 0(包括)到 1(不包括)之间的伪随机浮点数。
详细了解:随机数函数
parseInt(string, radix) 解析一个字符串并返回指定基数的十进制整数,radix 是 2-36 之间的整数,表示被解析字符串的基数。
详细了解:parseInt
console.log(parseInt('123'));
// 123 (default base-10)
console.log(parseInt('123', 10));
// 123 (explicitly specify base-10)
console.log(parseInt(' 123 '));
// 123 (whitespace is ignored)
console.log(parseInt('077'));
// 77 (leading zeros are ignored)
console.log(parseInt('1.9'));
// 1 (decimal part is truncated)
console.log(parseInt('ff', 16));
// 255 (lower-case hexadecimal)
console.log(parseInt('0xFF', 16));
// 255 (upper-case hexadecimal with "0x" prefix)
console.log(parseInt('xyz'));
// NaN (input can't be converted to an integer)得到[a,b]区间的整数,公式:
parseInt(Math.random()*(b-a+1))+a
//请编写程序,随机生成两个变量dx和dy,它们均在[-4,4]区间随机取值,但要求dx和dy不能同时为8//得到[a,b]区间的整数,公式:parseInt(Math.random()*(b-a+1))+ado {var dx = parseInt(Math.random() * 9) - 4;var dy = parseInt(Math.random() * 9) - 4;} while (dx == 0 && dy == 0)console.log(dx, dy);
先干事,在验收,do while 就很适用
while 语句算法题
//随机生成一个2到99的数字,让用户猜测这个数字是几,用户输入自己的猜测之后,提示“输入的数字太大了”或“输入的数字太小了”,不断重复这个过程,直到用户准确猜到这个数字var answer = parseInt(Math.random() * 98) + 2; //用while来写一个不断测试的死循环,答对了,在跳出循环,不然就一直循环var min = 2;var max = 99;while (true) {var n = Number(prompt(`请输入一个${min}~${max}的数字`));if(n<= min || n>=max){alert('你输入的数字不在范围内');continue;}//判断用户输入的数字和answer的关系if (n > answer) {alert('大了')max = n} else if (n < answer) {alert('小了')min = n} else {alert('答对了!')break}}初始算法
什么是算法
- 算法(Algorithm)是指解题方案的准确而完整的描述,是一系列解决问题的清晰指令,算法代表着用系统的方法描述解决问题的策略机制。也就是说,能够对一定规范的输入在有限时间内获得所要求的输出。
- 算法就是把一个问题,拆解为计算机能够一步一步执行的步骤。
- 计算机的流程控制语句:顺序执行、选择语句、循环语句
扩展知识点:

备注: 有时你可能会看到使用较旧的 Math.pow() 方法表达的指数,该方法的工作方式非常相似。例如,在 Math.pow(7, 3) 中,7 是基数,3 是指数,因此表达式的结果是 343。 Math.pow(7, 3) 相当于 7 ** 3。
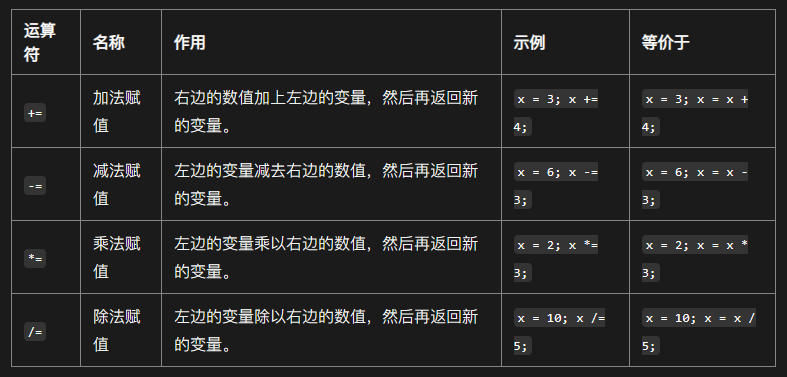
赋值运算符:


优秀算法的要求:
正确性、健壮性、可读性
累加器和累乘器
//由用户输入数字n,计算3/2,+4/3,+5/4……+(n+1)/n的结果
//用户输入数字n
var n = Number(prompt('请输入一个数字'));
//遍历分母就可以了,因为分母就是份子加1的关系
for (var i = 2, sum = 0; i <= n; i++) {sum += (i + 1) / i;
}
console.log(sum.toFixed(2));
//由用户输入数字n,请计算n的阶乘var n = Number(prompt('请输入一个数字'));//累乘器,一定注意,累乘器要从1开始,因为如果从0开始,0乘以任何数字都是0for (var i = n, result = 1; i >= n; i--) {result *= i}alert(result)
//用莱布尼茨级数估算圆周率// π = 2*(1+1/3+(1*2)/(3*5)+(1*2*3)+(3*5*7)+……+(1*……n)/(3*5*^2n+1)) 这个是莱布尼茨级数公式//累加器,就是最后的答案var sum = 0;//累乘器,用来制作每一项,制作出来的这个项,要往累加器中累加var item = 1;//让用户输入数字n,n越大,越接近圆周率的结果var n = Number(prompt('请输入数字n'));for (var i = 1; i <= n; i++) {//先用累乘器得到每一项item *= i / (2 * i + 1)sum += item;}console.log(2 * (sum + 1));
穷举法
**计算机最突出的能力就是计算,它没有归纳总结、逻辑推理的能力。**所以人们使用计算机解决问题的时候,要“扬长避短”- 充分发挥计算机的计算优势,而不要让它进行逻辑推理。穷举法就是这样的一种算法思想。
穷举法,顾名思义,是指根据题目的条件确定答案的大致范围,并在此范围内对所有可能的情况逐一验证,直到全部情况验证完毕。若某个情况符合题目的条件,则为本问题的一个解;若全部情况验证后都不符合题目的条件,则本题无解。
//寻找100以内的既能被3整除,也能被5整除的数字for (var i = 0; i <= 100; i++) {if (i % 3 == 0 && i % 5 == 0) {console.log(i);}}
//寻找用户输入数字的约数var n = Number(prompt('请输入一个数字'));for (var i = 1; i <= n; i++) {if (n % i == 0) {console.log(i);}}
//寻找水仙花数for (var i = 100; i < 1000; i++) {//水仙花数要拆位// a、b、c分别表示百位、十位、各位var i_str = i.toString() //先转为字符串var a = i_str.charAt(0);var b = i_str.charAt(1);var c = i_str.charAt(2);//水仙花数是这样的一个3位数:它的每个数位的数字的立方和等于它本身if (a ** 3 + b ** 3 + c ** 3 == i) {//a ** 3 等价于 Math.pow(a,3)console.log(i);}}综合算法题目
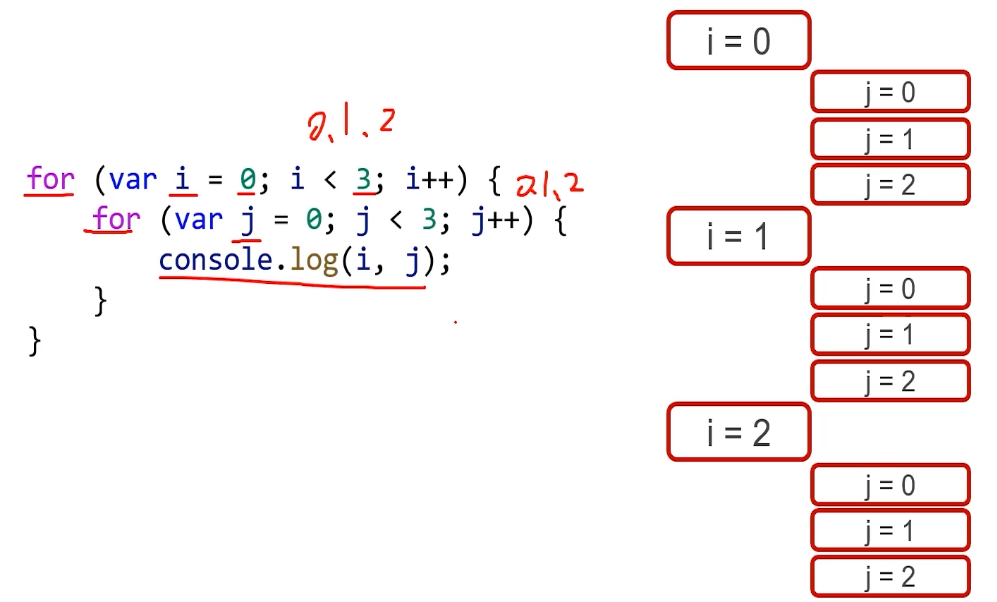
循环的嵌套

//寻找100以内的质数//穷举法outer: for (var i = 2; i <= 100; i++) {//内层循环从2开始尝试除i,如果能够整除,说明它不是质数,就可以筛选下一个数字了for (var j = 2; j < i; j++) {if (i % j == 0) {//说明数字i不是质数,因为它找了除1和它自身之外的约数了,测试下一个数字//continue表示放弃这个数字,开始迭代下个数字,continue它负责的是它所在的最内层的for循环//要给外层for循环加上label,然后在continue的后面加上这个label//这样就表示立即开始迭代外层for循环的下一个数字,而不是内层for循环 continue outer;}}console.log(i);}
//鸡兔同笼的问题,有35个头,和94只脚,请问小鸡和兔子各有几只?//方法一: 暴力计算for (var a = 0; a <= 35; a++) {for (var b = 0; b <= 35; b++) {if (a + b == 35 && 2 * a + 4 * b == 94) {console.log(`小鸡有${a}只,小兔有${b}只`);}}}//方法二: 为了减轻计算机的负担,更推荐使用方法二for (var c = 0; c <= 35; c++) {var d = 35 - c;if (2 * c + 4 * d == 94) {console.log(`小鸡有${c}只,小兔有${d}只`);}}
全篇学习后的重点问答
JavaScript中的流程控制语句有哪些?
JavaScript中的流程控制语句包括以下几种:
-
条件语句:
if语句:根据条件执行不同的代码块。else if语句:在if条件不满足时,检查另一个条件。else语句:在所有条件都不满足时执行的默认代码块。switch语句:根据表达式的值选择不同的代码块执行。
-
循环语句:
for循环:重复执行代码块一定次数。while循环:在指定条件为真时重复执行代码块。do...while循环:与while类似,但是先执行一次代码块,然后再检查条件。for...in循环:用于遍历对象的可枚举属性。for...of循环:用于遍历可迭代对象(如数组、字符串等)的值。
关于for的所有用法,可看精通JavaScript中的for循环技巧
-
跳转语句:
break语句:终止循环或switch语句,并跳出当前代码块。continue语句:跳过当前循环中的剩余代码,并在下一次迭代时继续。return语句:从函数中返回一个值,并终止函数的执行。
-
异常处理语句:
try...catch语句:尝试执行代码块,如果有异常则捕获并执行相应的处理代码块。
这些语句允许JavaScript程序根据条件和需求控制代码的执行流程。