webAPI之DOM操作元素属性和定时器
- 介绍
- 概念
- DOM 树
- DOM 节点
- document
- 获取DOM对象
- 操作元素内容
- 操作元素属性
- 常用属性修改
- 控制样式属性
- 操作表单元素属性
- 自定义属性
- 间歇函数
- 今日单词
了解 DOM 的结构并掌握其基本的操作,体验 DOM 的在开发中的作用
- 知道 ECMAScript 与 JavaScript 的关系
- 了解 DOM 的相关概念及DOM 的本质是一个对象
- 掌握查找节点的基本方法
- 掌握节点属性和文本的操作
- 能够使用间歇函数创建定时任务
介绍
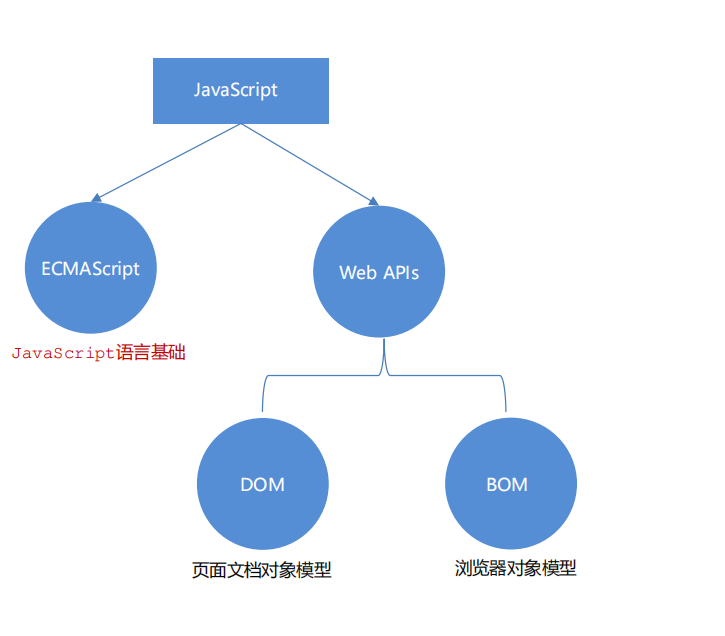
严格意义上讲,我们在 JavaScript 阶段学习的知识绝大部分属于 ECMAScript 的知识体系,ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。

ECMAScript 运行在浏览器中然后再结合 Web APIs 才是真正的 JavaScript,Web APIs 的核心是 DOM 和 BOM。
扩展阅读:ECMAScript 规范在不断的更新中,存在多个不同的版本,早期的版本号采用数字顺序编号如 ECMAScript3、ECMAScript5,后来由于更新速度较快便采用年份做为版本号,如 ECMAScript2017、ECMAScript2018 这种格式,ECMAScript6 是 2015 年发布的,常叫EMCAScript2015。
关于 JavaScript 历史的扩展阅读。
知道 DOM 相关的概念,建立对 DOM 的初步认识,学习 DOM 的基本操作,体会 DOM 的作用
DOM(Document Object Model)是将整个 HTML 文档的每一个标签元素视为一个对象,这个对象下包含了许多的属性和方法,通过操作这些属性或者调用这些方法实现对 HTML 的动态更新,为实现网页特效以及用户交互提供技术支撑。
简言之 DOM 是用来动态修改 HTML 的,其目的是开发网页特效及用户交互。
概念
DOM 树
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标题</title>
</head>
<body>文本<a href="">链接名</a><div id="" class="">文本</div>
</body>
</html>
如下图所示,将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树,文档树直观的体现了标签与标签之间的关系。

DOM 节点
节点是文档树的组成部分,每一个节点都是一个 DOM 对象,主要分为元素节点、属性节点、文本节点等。
- 【元素节点】其实就是 HTML 标签,如上图中
head、div、body等都属于元素节点。 - 【属性节点】是指 HTML 标签中的属性,如上图中
a标签的href属性、div标签的class属性。 - 【文本节点】是指 HTML 标签的文字内容,如
title标签中的文字。 - 【根节点】特指
html标签。 - 其它…
document
document 是 JavaScript 内置的专门用于 DOM 的对象,该对象包含了若干的属性和方法,document 是学习 DOM 的核心。
<script>// document 是内置的对象// console.log(typeof document);// 1. 通过 document 获取根节点console.log(document.documentElement); // 对应 html 标签// 2. 通过 document 节取 body 节点console.log(document.body); // 对应 body 标签// 3. 通过 document.write 方法向网页输出内容document.write('Hello World!');
</script>
上述列举了 document 对象的部分属性和方法,我们先对 document 有一个整体的认识。
获取DOM对象
-
querySelector 满足条件的第一个元素
参数:包含一个或多个有效的css选择器 字符串
返回值:css选择器匹配的第一个元素,一个HTMLelement对象。如果没有匹配到,则返回null -
querySelectorAll 选择匹配的多个元素
返回值:css选择器匹配的NodeList 对象集合
- 得到的是一个伪数组:
有长度有索引号的数组
但是没有pop() push()等数组方法
想要得到里面的每一个对象,则需要遍历for的方式获得
注意:前两者中小括号里面的参数必须是字符串,也就是必须加引号
- 了解其他方式
- getElementById
- getElementsByTagName
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM - 查找节点</title>
</head>
<body><h3>查找元素类型节点</h3><p>从整个 DOM 树中查找 DOM 节点是学习 DOM 的第一个步骤。</p><ul><li>元素</li><li>元素</li><li>元素</li><li>元素</li></ul><script>const p = document.querySelector('p') // 获取第一个p元素const lis = document.querySelectorAll('li') // 获取第一个p元素</script>
</body>
</html>
总结:
- document.getElementById 专门获取元素类型节点,根据标签的
id属性查找 - 任意 DOM 对象都包含 nodeType 属性,用来检检测节点类型
操作元素内容
通过修改 DOM 的文本内容,动态改变网页的内容。
innerText将文本内容添加/更新到任意标签位置,显示纯文本,文本中包含的标签不会被解析。
<script>// innerText 将文本内容添加/更新到任意标签位置const intro = document.querySelector('.intro')// intro.innerText = '嗨~ 我叫李雷!'// intro.innerText = '<h4>嗨~ 我叫李雷!</h4>'
</script>
innerHTML将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析。
<script>// innerHTML 将文本内容添加/更新到任意标签位置const intro = document.querySelector('.intro')intro.innerHTML = '嗨~ 我叫韩梅梅!'intro.innerHTML = '<h4>嗨~ 我叫韩梅梅!</h4>'
</script>
总结:如果文本内容中包含 html 标签时推荐使用 innerHTML,否则建议使用 innerText 属性。
操作元素属性
有3种方式可以实现对属性的修改:
常用属性修改
- 直接能过属性名修改,最简洁的语法
对象.属性=值
<script>// 1. 获取 img 对应的 DOM 元素const pic = document.querySelector('.pic')// 2. 修改属性pic.src = './images/lion.webp'pic.width = 400;pic.alt = '图片不见了...'
</script>
控制样式属性
- 应用【修改样式】,通过修改行内样式
style属性,实现对样式的动态修改。
语法:对象.style.样式属性=值
通过元素节点获得的 style 属性本身的数据类型也是对象,如 box.style.color、box.style.width 分别用来获取元素节点 CSS 样式的 color 和 width 的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 修改样式</title>
</head>
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.style.color = 'red'box.style.width = '300px'// css 属性的 - 连接符与 JavaScript 的 减运算符// 冲突,所以要改成驼峰法box.style.backgroundColor = 'pink'</script>
</body>
</html>
任何标签都有 style 属性,通过 style 属性可以动态更改网页标签的样式.
注意:
- 修改样式通过style属性引出
- 如要遇到
css属性中包含字符-时,使用小驼峰命名法。要将-去掉并将其后面的字母改成大写,如background-color要写成box.style.backgroundColor - 赋值的时候,需要的时候不要忘记加css单位
- 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:元素.className=‘active’
active是一个css类名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 修改样式</title><style>.pink {background: pink;color: hotpink;}</style>
</head>
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.className = 'pink'</script>
</body>
</html>
注意:
1.由于class是关键字, 所以使用className去代替
2.className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
- 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
元素.classList.add(‘类名’)//追加一个类
元素.classList.remove(‘类名’)//删除一个类
元素.classList.toggle(‘类名’)//切换一个类
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;}.active {width: 300px;height: 300px;background-color: hotpink;margin-left: 100px;}</style>
</head><body><div class="one"></div><script>// 1.获取元素// let box = document.querySelector('css选择器')let box = document.querySelector('div')// add是个方法 添加 追加// box.classList.add('active')// remove() 移除 类// box.classList.remove('one')// 切换类box.classList.toggle('one')</script>
</body></html>
操作表单元素属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的跟其他的标签属性没有任何区别
获取:DOM对象.属性名
设置:DOM对象.属性名= 新值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><input type="text" value="请输入"><button disabled>按钮</button><input type="checkbox" name="" id="" class="agree"><script>// 1. 获取元素let input = document.querySelector('input')// 2. 取值或者设置值 得到input里面的值可以用 value// console.log(input.value)input.value = '小米手机'input.type = 'password'// 2. 启用按钮let btn = document.querySelector('button')// disabled 不可用 = false 这样可以让按钮启用btn.disabled = false// 3. 勾选复选框let checkbox = document.querySelector('.agree')checkbox.checked = false</script>
</body></html>
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性
自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div data-id="1"> 自定义属性 </div><script>// 1. 获取元素let div = document.querySelector('div')// 2. 获取自定义属性值console.log(div.dataset.id)</script>
</body></html>
间歇函数
知道间歇函数的作用,利用间歇函数创建定时任务。
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
<script>// 1. 定义一个普通函数function repeat() {console.log('不知疲倦的执行下去....')}// 2. 使用 setInterval 调用 repeat 函数// 间隔 1000 毫秒,重复调用 repeatsetInterval(repeat, 1000)
</script>
- 开启定时器
setInterval(函数,间隔时间)
作用:每隔一段时间调用这个函数
间隔时间单位是毫秒 - 注意:
函数名字不需要加括号
定时器返回的是一个id数字 - 关闭定时器
let 变量名=setInterval(函数,间隔时间)
clearInterval(变量名) - 注意:
函数名字不需要加括号
定时器返回的是一个id数字
一般不会刚创建就停止,而是满足一定条件再停止
今日单词
| 单词 | 说明 | 解释 |
|---|---|---|
| setInterval | 定时器 | setInterval(repeat, 1000) |










![P8749 [蓝桥杯 2021 省 B] 杨辉三角形](https://img-blog.csdnimg.cn/direct/1dbb32b2758a443c8d93343ee5562579.jpeg#pic_center)