
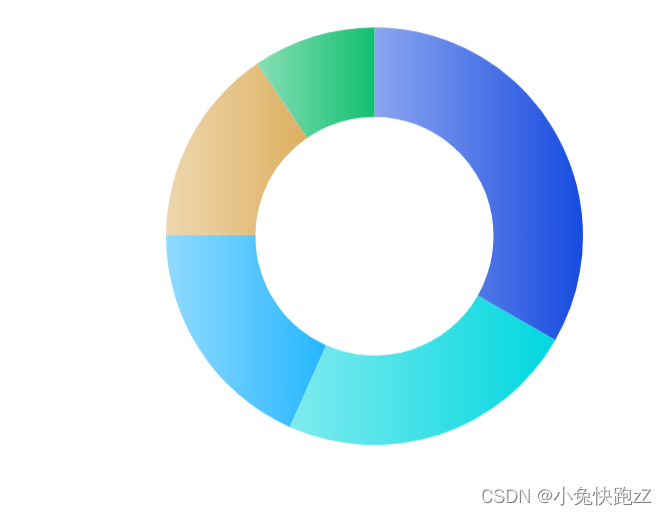
数据中添加itemStyle,修改颜色为渐变色
option = {tooltip: {show:false,trigger: 'item'},legend: {top: '5%',left: 'center'},series: [{name: 'Access From',type: 'pie',radius: ['40%', '70%'],avoidLabelOverlap: false,label: {show: false,position: 'center',color: 'red'},emphasis: {label: {show: true,fontSize: 40,fontWeight: 'bold',formatter(data){return '111'},color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'blue'}, {offset: 1,color: 'red'}])}},labelLine: {show: false},data: [{ value: 1048, name: 'Search Engine',itemStyle: {color: new echarts.graphic.LinearGradient( 0, 1, 1, 1,[{offset: 0, color: 'rgba(23, 75, 224, 0.5)'},{offset: 1, color: 'rgba(23, 75, 224, 1)'}, ])},},{ value: 735, name: 'Direct',itemStyle: {color: new echarts.graphic.LinearGradient( 0, 1, 1, 1,[{offset: 0, color: 'rgba(0, 215, 223, 0.5)'},{offset: 1, color: 'rgba(0, 215, 223, 1)'}, ])}, },{ value: 580, name: 'Email',itemStyle: {color: new echarts.graphic.LinearGradient( 0, 1, 1, 1,[{offset: 0, color: 'rgba(36, 182, 255, 0.5)'},{offset: 1, color: 'rgba(36, 182, 255, 1)'}, ])}, },{ value: 484, name: 'Union Ads',itemStyle: {color: new echarts.graphic.LinearGradient( 0, 1, 1, 1,[{offset: 0, color: 'rgba(221, 175, 96, 0.5)'},{offset: 1, color: 'rgba(221, 175, 96, 1)'}, ])}, },{ value: 300, name: 'Video Ads',itemStyle: {color: new echarts.graphic.LinearGradient( 0, 1, 1, 1,[{offset: 0, color: 'rgba(18, 191, 111, 0.5)'},{offset: 1, color: 'rgba(18, 191, 111, 1)'}, ])}, }]}]
};