前端自动化测试
Jest官网:https://jestjs.io
安装方式
npm install --save-dev jest
yarn add --dev jest
cnpm add --save-dev jest
使用方法

所有以 .test.js 结尾的都是测试文件
基础用法示例
num.js:
export function getSum (a, b) {return a + b
}
num.test.js:
import { getSum } from './num'test('功能', () => {expect(getSum(1, 2)).toBe(3)expect(getSum(3, 2)).toBe(5)expect(getSum(3, 4)).toBe(7)
})
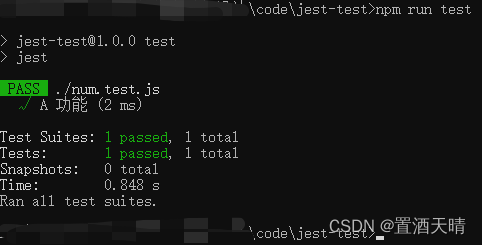
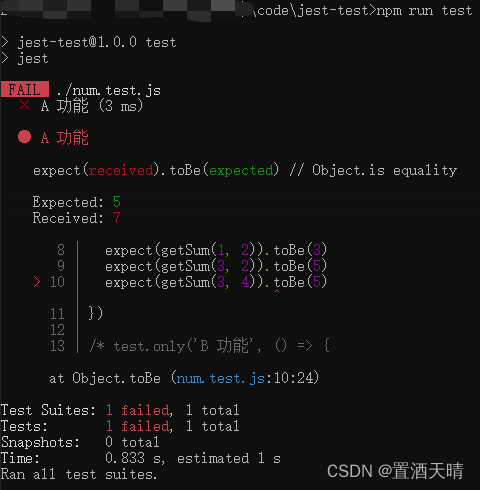
运行test测试脚本后结果:
成功时:

报错时:

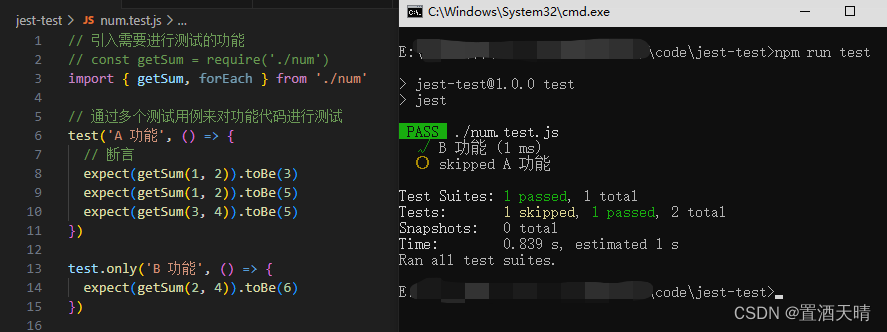
当有很多测试用例时,只想测某一个时
test.only('B 功能', () => {expect(getSum(2, 4)).toBe(6)
})

一些常用断言
test.only('C 功能', () => {expect(getSum(2, 4)).toBe(6) // 等于expect({ name: 'jack' }).toEqual({ name: 'jack' }) // 对象可以看到的部分是否一致expect('ababc').toMatch(/bab/) // 字符串匹配expect(4).toBeGreaterThan(3) // 大于expect(4).toBeGreaterThanOrEqual(3) // 大于等于expect(3).toBeLessThanOrEqual(5) // 小于expect(3).toBeLessThanOrEqualOrEqual(5) // 小于等于
})
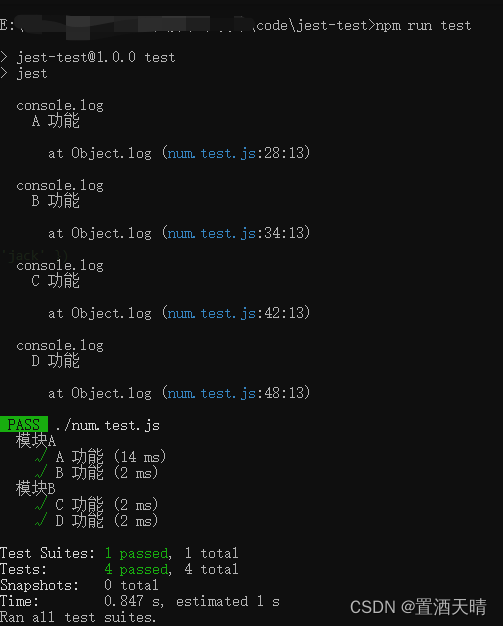
方法层面的细致测试
describe('模块A', () => {test('A 功能', () => {console.log('A 功能')expect(getSum(1, 2)).toBe(3)})test('B 功能', () => {console.log('B 功能')expect(getSum(1, 2)).toBe(3)})
})
describe('模块B', () => {test('C 功能', () => {console.log('C 功能')expect(getSum(1, 2)).toBe(3)})test('D 功能', () => {console.log('D 功能')expect(getSum(1, 2)).toBe(3)})
})

package.json配置
在script下添加 test配置:
"scripts": {"test": "jest"}
配置Jest —— jest.config
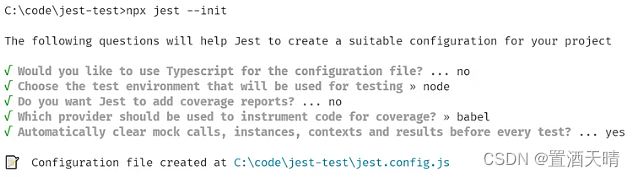
npx jest --init

1.需不需要用ts生成文件
2.测试环境是什么:jsdom | node
3.是否添加覆盖率报告
4.代码覆盖采用形式:v8 | babel
5.是否需要清除每次模拟的数据
默认识别测试文件:
testMatch: ["**/__tests__/**/*.[jt]s?(x)","**/?(*.)+(spec|test).[tj]s?(x)"],
__tests__文件夹内的js或ts 或
.spec 或 .test 的js 或ts
希望忽略的一些目录
coveragePathIgnorePatterns: ["\\\\node_modules\\\\"],
热启动
package.json配置
"scripts": {"test": "jest --watchAll" }
关于Jest中使用babel处理es6转es5
补充相关依赖(babel-jest的套件、babel核心功能、babel运行环境):
yarn add --dev babel-jest @babel/core @babel/preset-env
配置babel.config.js
module.exports = {presets: [['@babel/preset-env',{targets: {node: 'current'}}]]
}
生命周期
beforeAll(() => {console.log('当前测试模块执行前触发')
})beforeEach(() => {console.log('每次测试前执行')
})afterAll(() => {console.log('当前测试模块执行后触发')
})afterEach(() => {console.log('每次测试后执行')
})
—————— 未完待续 ——————
![【三十七】【算法分析与设计】STL 练习,凌波微步,栈和排序,吐泡泡,[HNOI2003]操作系统,优先队列自定义类型](https://img-blog.csdnimg.cn/direct/aa9bd5d815c14d6f81afa53b582b7f7b.png)