难度级别:中高级及以上 提问概率:55%
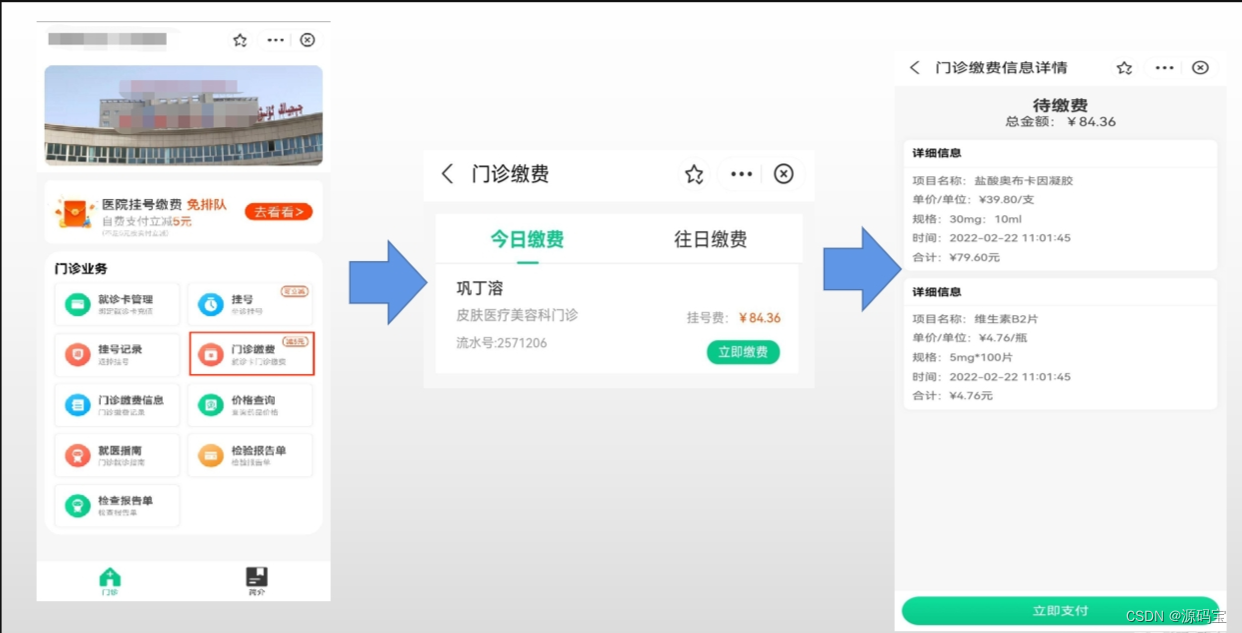
这道题面试官会这样描述,比如有这样一个场景,一个对象里有name属性,可以正常显示在页面中。但后续动态添加了一个age属性,通过调试打印发现对象里的age属性已经添加了上了,但试图中却没有展示出来,请你说一说原因。
在Vue项目中一旦发现试图没有更新,首先要排查的就是数据是否已更新,不过本题已经帮助排查过了,那么问题很可能出现在Vue针对数据变更的响应式监听上。在Vue组件中,我们会提前定义一些data数据依赖,Vue在做初始化双向数据绑定的时候,会针对数据依赖的属性进行响应式监听,然后通过Vue指令将template模板中的变量与data数据依赖绑定起来,主要核心原理使用的就是Object的defineProperty方法。那么回归到本题上,响应式监听核心代码就像这样
Javascript代码:
<script>
cosnt people = {name: '张三'};Object.defineProperty(people, 'name', {
get()