前言:
DevEco Studio版本:4.0.0.600
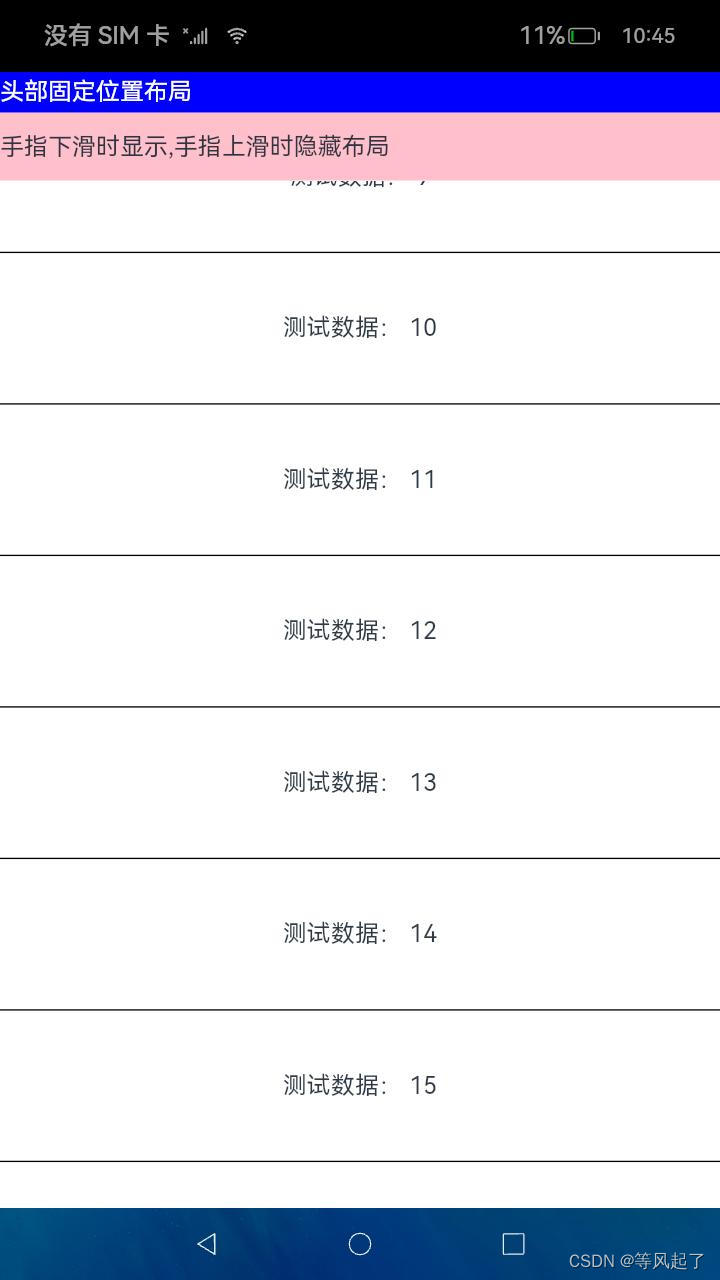
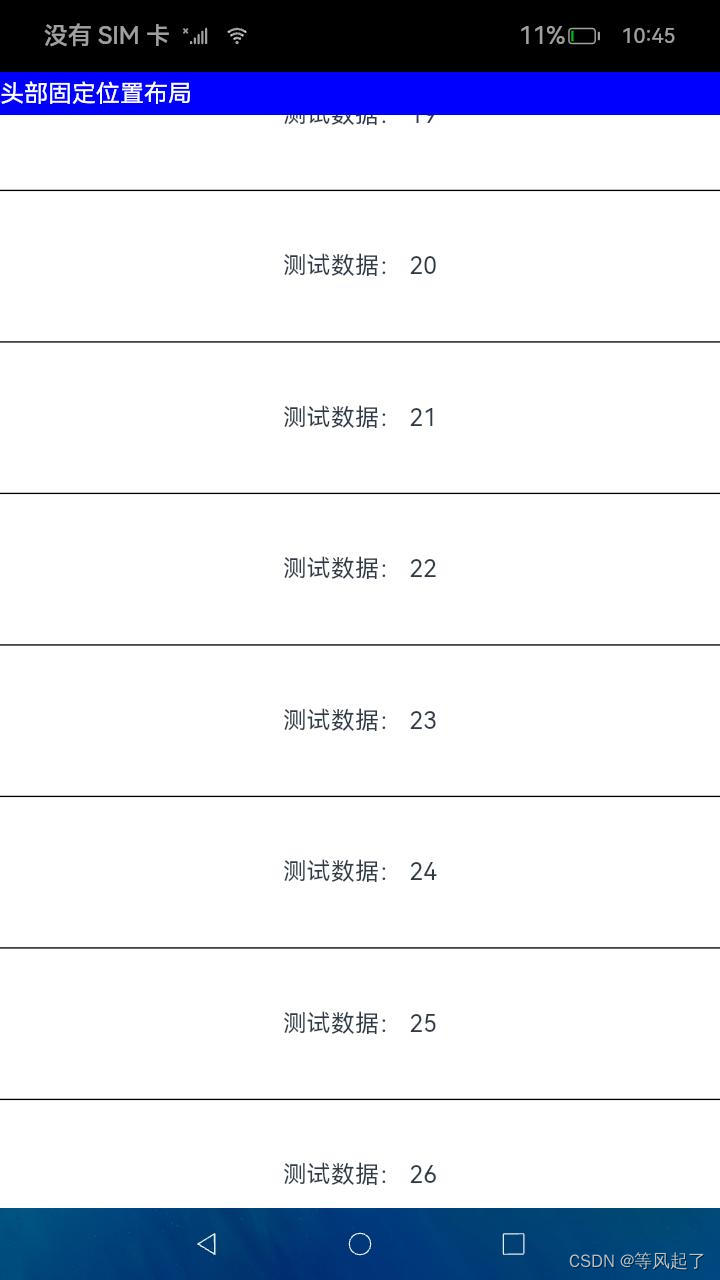
效果描述:通过手指滑动列表,控制位置显示效果为:不论列表在什么位置下滑时下图粉色位置布局显示,手指上滑时下图粉色位置布局隐藏。
效果:


原理分析:
通过给List列表设置触摸监听(onTouch),然后监听手指滑动的按下位置,和滑动时的位置,依据这两个数据的差值来判断,列表是上滑动还是下滑。然后通过animateTo动画动态来控制操作布局的高度,来达到显示和隐藏的效果。
代码实现:
@Entry
@Component
struct Index12 {@State newsList: string[] = []aboutToAppear() {//假数据for (let index = 0; index < 30; index++) {this.newsList[index] = '测试数据: ' + index}}build() {Flex({ direction: FlexDirection.Column }) {Text('头部固定位置布局').fontColor(Color.White).width('100%').height(30).backgroundColor(Color.Blue)Text('手指下滑时显示,手指上滑时隐藏布局').width('100%').height(this.textHeight).backgroundColor(Color.Pink)List() {ForEach(this.newsList, (item: string) => {ListItem() {Column() {Text(item).width('100%').height(100).textAlign(TextAlign.Center).backgroundColor(Color.White)Divider().strokeWidth(1).color('#000000')}}}, (item: string) => item)}.width('100%').height('100%').sticky(StickyStyle.Header).edgeEffect(EdgeEffect.None).onTouch((event) => this.touchEvent(event))}}private downY: number = 0 // 记录按下的y坐标@State textHeight: number = 50touchEvent(event: TouchEvent) {switch (event.type) {case TouchType.Down: // 手指按下this.downY = event.touches[0].ybreakcase TouchType.Move: // 手指移动let difY = event.touches[0].y - this.downYif (difY > 0) { //手指向下滑动this.showTitle()} else { //手指向上滑动this.hideTitle()}break}}private showTitle() {animateTo({ duration: 300 }, () => {this.textHeight = 50})}private hideTitle() {animateTo({ duration: 300 }, () => {this.textHeight = 0})}
}