区别
标题语法:Python使用缩进来表示代码块,而JavaScript使用大括号{}。
Python函数定义:
def my_function():# 函数体
JavaScript函数定义:
function myFunction() {// 函数体
}
标题参数传递:Python支持位置参数、关键字参数和默认参数,而JavaScript函数的参数传递更加灵活,也可以通过arguments对象来获取所有传递给函数的参数。
Python函数参数传递:
def greet(name, message="Hello"):print(message, name)
greet("John") # 输出:Hello John
greet("Emily", "Hi") # 输出:Hi Emily
JavaScript函数参数传递:
function greet(name, message = "Hello") {console.log(message + " " + name);
}greet("John"); // 输出:Hello John
greet("Emily", "Hi"); // 输出:Hi Emily
标题返回值:Python函数可以使用return语句来返回值,而JavaScript函数也可以使用return语句,但也可以省略return来返回undefined。
Python函数返回值:
def add(x, y):return x + yresult = add(3, 5)
print(result) # 输出:8
JavaScript函数返回值:
function add(x, y) {return x + y;
}var result = add(3, 5);
console.log(result); // 输出:8
联系:
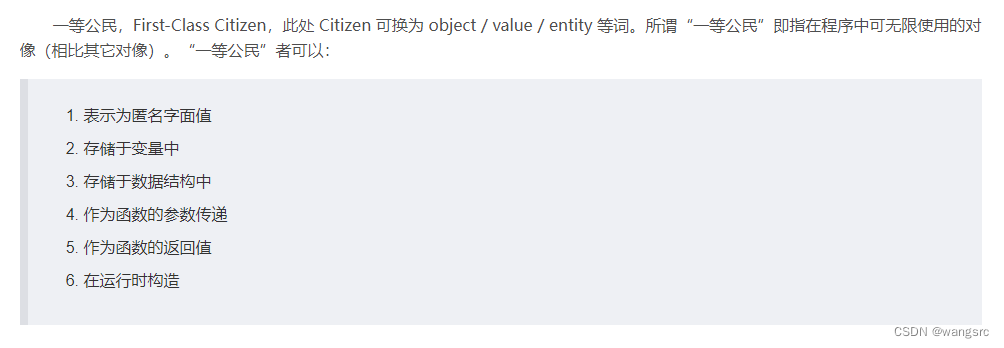
标题函数作为一等公民:Python和JavaScript都支持函数作为一等公民,可以将函数赋值给变量,作为参数传递给其他函数,以及作为其他函数的返回值。

Python函数作为一等公民:
def square(x):return x * xf = square
print(f(3)) # 输出:9
JavaScript函数作为一等公民:
function square(x) {return x * x;
}var f = square;
console.log(f(3)); // 输出:9
标题匿名函数:Python和JavaScript都支持匿名函数(lambda函数)。
Python匿名函数:
add = lambda x, y: x + y
print(add(3, 5)) # 输出:8
JavaScript匿名函数:
var add = function(x, y) {return x + y;
};
console.log(add(3, 5)); // 输出:8