1 概述:
在这篇文章中,我们将看到Angular 10中的APP_BASE_HREF是什么以及如何使用它。
APP_BASE_HREF为当前页面的基础href返回一个预定义的DI标记。 APP_BASE_HREF是应该被保留的URL前缀。
2 语法:
provide: APP_BASE_HREF, useValue: '/gfgapp'
3 步骤:
- 在app.module.ts和APP_BASE_HREF的提供者中使用价值。
- 在app.component.ts中,将APP_BASE_HREF存储到任何变量中并使用它。
4 示例:
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import {APP_BASE_HREF} from '@angular/common';@NgModule({declarations: [AppComponent],imports: [BrowserModule,AppRoutingModule],providers: [ {provide: APP_BASE_HREF, useValue: '/gfgapp'} ],bootstrap: [AppComponent]
})
export class AppModule { }
app.component.ts
import { Component, Inject } from '@angular/core';
import {APP_BASE_HREF} from '@angular/common';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
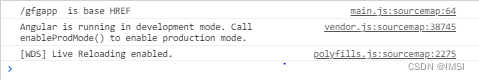
export class AppComponent {title = 'demo1';constructor(@Inject(APP_BASE_HREF) private baseHref:string) {var a = this.baseHref;console.log(a, " is base HREF")}
}
输出:

原文