VK3618I具有18个触摸按键,可用来检测外部触摸按键上人手的触摸动作。该芯片具有较 高的集成度,仅需极少的外部组件便可实现触摸按键的检测。 提供了2组I2C输出功能,1个INT中断输出脚,2组I2C脚和INT可并联,每组单键输出, 有效键对应数据位置1。芯片内部采用特殊的集成电路,具有高电源电压抑制比,可减少按键 检测错误的发生,此特性保证在不利环境条件的应用中芯片仍具有很高的可靠性。 此触摸芯片具有自动校准功能,低待机电流,抗电压波动等特性,为各种触摸按键+I2C输 出的应用提供了一种简单而又有效的实现方法。M18+142
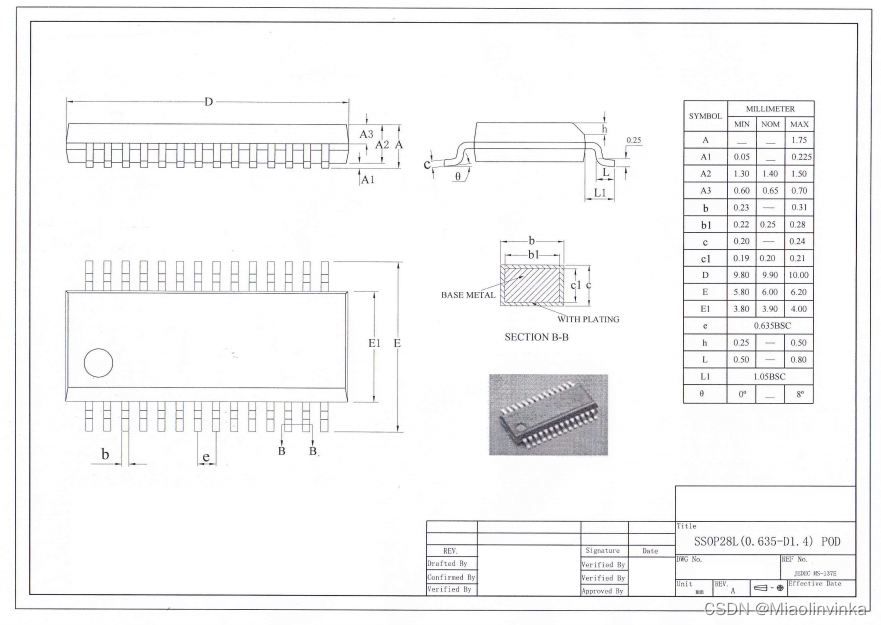
• 工作电压 2.4-5.5V • 待机电流16uA/3.0V • 上电复位功能(POR) • 低压复位功能(LVR) • 触摸输出响应时间:工作模式 48mS ,待机模式160mS • 触摸为2组各9通道触摸 • 每组单键输出,有效键对应数据位置1 • 每组独立I2C输出+INT中断脚 • 防呆功能,有效键最长输出时间:10S • 无键触摸4S进入待机模式 • 通过CS脚接对地电容调节整体灵敏度(1-47nF) • 各触摸通道单独接对地小电容微调灵敏度(0-50pF). • 上电0.3S内为稳定时间,禁止触摸 • 上电后4S内自校准周期为64mS,4S无触摸后自校准周期为1S • 抗电压波动,抗干扰性能好 • 封装 SSOP28(150mil) (9.9mm x 3.9mm PP=0.635mm)


VK3618I is a touch pad detector IC which offers 18 touch key,It can detect human body contact using external touch pads. . The high level of device integration enable applications to be implemented with a minimum number of external components. It provides 2 I2C output,1 INT interrupt output pin. 2 groups of I2C pins and INT can be connected in parallel,each group single-key output, A valid key corresponds to a data bit set to 1.increasing the touch switch application reliability under adverse environmental conditions.。 With auto-calibration, low standby current, excellent resistance to voltage fluctuation and other features, this range of touch key devices provide a simple and effective means of implementing 18 touch key + IO operation in a wide variety of applications.
• Operating voltage: 2.4-5.5V • Standby current: 16uA/3.0V • Power-On Reset(POR) • Low Voltage Reset(LVR) • Key Response Time:Normal Mode 48mS ,Standby Mode 160mS • Touch is 2 groups of 9-channel touch • No touch 4S to enter standby mode • Each group of independent I2C output + INT interrupt pin • Maximum key on duration time 10S • No touch 4S to enter standby mode • Sensitivity adjustment using an external capacitor(1-47nF)on CS pin • Add a capacitor(0-50pF) to a touch key pin can fine tune the sensitivity for single key • After power-on have about 0.25S stable-time, during the time do not touch the key . • Anti-voltage fluctuation,High anti-interference • Package SSOP28(150mil) (9.9mm x 3.9mm PP=0.635mm)