开启 AT 固件中的 Webserver 指令和 FS 指令支持
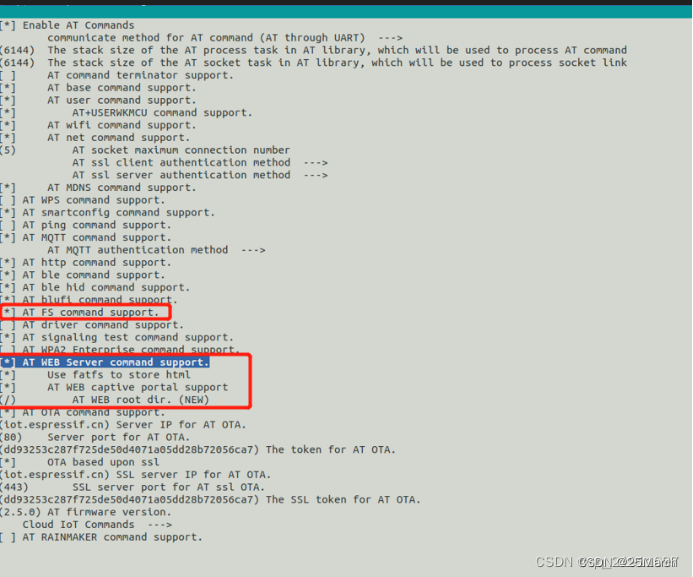
乐鑫官网发布的默认通用 AT 固件不支持 webserver 配网功能, 需要用户自己搭建 esp-at 环境,并在 sdkconfig 中开启 webserver AT 指令 和 FS 指令的支持, 如下图所示:

测试 AT 固件默认提供的 Webserver 配网功能
AT 固件中默认使用的配网网页是 index.html, 我们仅需要找到 AT 固件中的 index.html 的路径, 然后将其重新写入即可。
在实现新的自定义 Webserver 网页配网之前, 我们先测试下 AT 固件中默认的 Webserver 配网网页, 指令如下:
AT+CWMODE=3 //设置 wifi 模式为 sta+ap 共存AT+CWSAP="pos_softap","",7,0,10,0 //设置 softap 的信息AT+CIPAP? //查询 ESP 设备 Wifi AP 模式的 IP 地址AT+CIPMUX=1 //设置多连接AT+WEBSERVER=1,80,25 //开启 werbserver 配网功能
测试时,手机端需要先接入名为 pos_softap 的热点中, 如下所示:

接入成功后, 手机端会获取到模块 WiFi AP 分配的 ip 地址, 一般是 192.168.4.X, 对应建立连接的日志如下:
+STA_CONNECTED:"c2:4f:11:dc:cc:94"+DIST_STA_IP:"c2:4f:11:dc:cc:94","192.168.4.2"
此时手机已经和模块处于同一局域网内了。
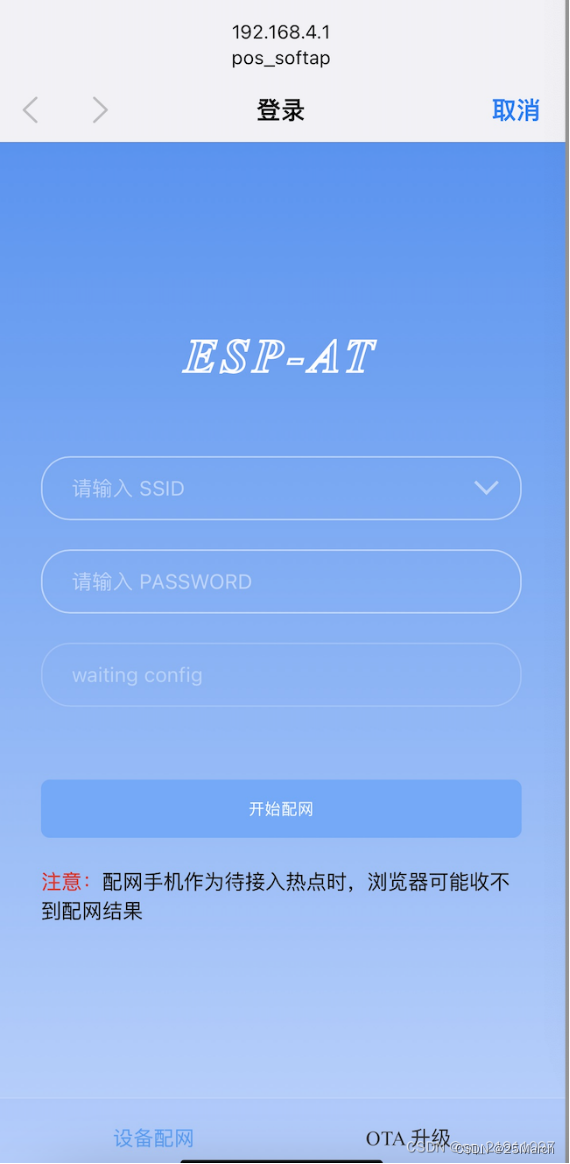
通过 AT+CIPAP? 指令可查询到 ESP 模组 WiFi AP 模式默认的 IP 地址为 192.168.4.1 , 因此手机端仅需要在浏览器输入192.168.4.1,进入到网页进行配网即可, 如下所示:

输入待配网的 ssid 和 password 之后, 点击开始配网即可。配网完成,设备端将打印如下日志:
connect config finish+WEBSERVERRSP:1wifi disconnected, rc:0WIFI CONNECTED
BLUFI BLE is not connected yet
WIFI GOT IP+WEBSERVERRSP:2
实现自定义 Webserver html 网页配网功能
上述我们已经完成了 AT 固件默认提供的原始的 Webserver 配网功能的测试, 现在我们再对自定义的 Webserver 网页来进行配网测试
首先,更新 AT 固件默认的 index.html 文件为自定义的 Webserver 网页的 index.html 文件。实现该功能用到的 AT 指令如下:
AT+FS=0,4,"." //查询当前文件系统下面挂载了哪几个文件AT+FS=0,1,"index.html",0,3048 //重新写入新的 html 文件, 从偏移地址 0 开始写入,写入长度为 3048 字节
注意:这里的偏移地址是新自定义的文件(
index.html)里的偏移地址,比如你设了0就是从这个文件的0地址开始写,不是FS分区的偏移地址
当设备端返回 > 日志后,将等待写入 index.html 。为方便测试,在串口调试工具界面,我们可以打开待写入的 index.html 文件来进行测试。

之后使用相同的指令来测试自定义的 Webserver 配网
AT+CWMODE=3 //设置 wifi 模式为 sta+ap 共存AT+CWSAP="pos_softap","",7,0,10,0 //设置 softap 的信息AT+CIPAP? //查询 ESP 设备 Wifi AP 模式的 IP 地址AT+CIPMUX=1 //设置多连接AT+WEBSERVER=1,80,25 //开启 werbserver 配网功能
测试方式与上述 "测试 AT 固件默认提供的 Webserver 配网" 方式相同,不再赘述。