一、react和vue的主要区别
1、 react 采用 fiber架构 ,使用 链表 表示 DOM 结构可以在 diff 时随时中断和继续,利用requestIdleCallback 在空闲时 diff ,防止数据量大 diff 时间长导致卡顿;2、 vue 采用响应式,一个组件对应一个观察者对象,数据变更触发dom diff ,将 dom diff 控制在组件级
(2)问题:Vue 需不需要 React 的 Fiber
答案:Vue 不需要 React 的 Fiber
因为vue的虚拟 Dom 控制在组件级,最早 Vue3的提案其实是包含时间切片方案的,最后废弃的主要原因,是时间切片解决的的问题, Vue3基本碰不到1. Vue3 把虚拟 Dom 控制在组件级别,组件之间使用响应式,这就让 Vue3 的虚拟 Dom 不会过于庞大2. Vue3 虚拟 Dom 的静态标记和自动缓存功能,让静态的节点和属性可以直接绕过 Diff 逻辑,也大 大减少了虚拟Dom 的 Diff 事件3. 时间切片也会带来额外的系统复杂性所以引入时间切片对于 Vue3 来说投入产出比不太理想,在后来的讨论中, Vue3 的时间切片方案就被废弃了
二、Vue 2 的核心模块和历史遗留问题
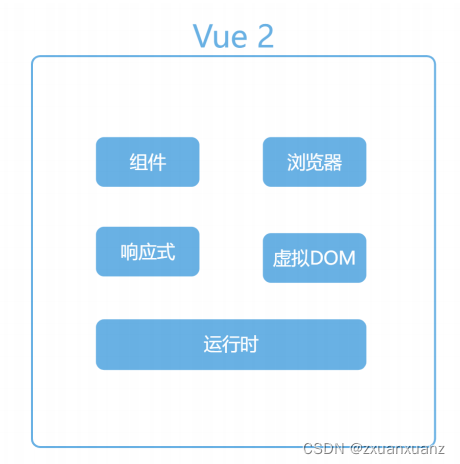
(1)Vue 2 是一个响应式驱动的、内置虚拟 DOM、组件化、用在浏览器开发,并且有一个运行时把这些模块很好地管理起来的框架。

(2)问题
1、开发维护的角度:
Vue 2 是使用 Flow.js 来做类型校验。但现在 Flow.js 已经停止维护了,整个社区都在全面使用 TypeScript 来构建基础库,Vue 团队也不例外。
2、从社区的二次开发难度:
Vue 2 内部运行时,是直接执行浏览器 API 的。但这样就会在 Vue 2 的跨端方案中带来问题,要么直接进入 Vue 源码中,和 Vue 一起维护,比如 Vue 2 中你就能见到 Weex 的文件夹。要么是要直接改为复制一份全部 Vue 的代码,把浏览器 API 换成客户端或者小程序的。比如 mpvue 就是这么做的,但是 Vue 后续的更新就很难享受到。
3、Vue 2 响应式并不是真正意义上的代理,而是基于Object.defineProperty() 实现的。
存在缺陷,如删除数据就无法监听,需要 $delete 等 API 辅助才能监听到。
4、Option API 在组织代码较多组件的时候不易维护
对于 Option API 来说,所有的methods、computed 都在一个对象里配置,这对小应用来说还好。但代码超过 300 行的时候,新增或者修改一个功能,就需要不停地在 data,methods 里跳转写代码,我称之为上下反复横跳。
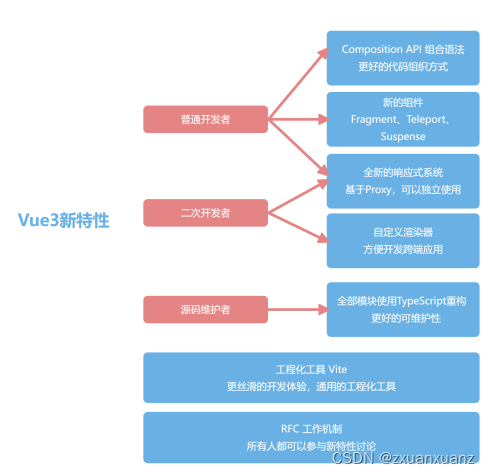
三、vue3新特性
(1) RFC 机制
Vue 团队开发的工作方式,关于 Vue 的新语法或者新功能的讨论,都会先在 GitHub 上公开征求意见,邀请社区所有的人一起讨论,Vue 3 正在讨论中的新需求,任何人都可以围观、参与讨论和尝试实现。
(2) 响应式系统:Proxy
new Proxy(obj, {get(key) { },set(key, value) { },
}(3)自定义渲染器
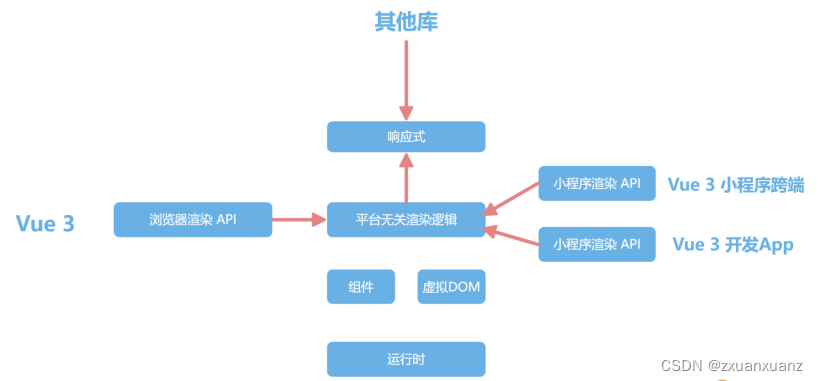
1、Vue 2 内部所有的模块都是揉在一起的,这样做会导致不好扩展的问题。
2、为了解决这个问题,Vue 3 进行了拆包,使用最近流行的 monorepo 管理方式,响应式、编译和运行时全部独立了

3、Vue 3 的组织架构中,响应式独立了出来。而 Vue 2 的响应式只服务于Vue,Vue 3 的响应式就和 Vue 解耦了,你甚至可以在 Node.js 和 React 中使用响应式。
4、渲染的逻辑也拆成了平台无关渲染逻辑和浏览器渲染 API 两部分。
5、 在这个架构下,Node 的一些库,甚至 React 都可以依赖响应式。在任何时候,如果你希望数据被修改了之后能通知你,你都可以单独依赖 Vue 3 的响应式。那么,在你想使用 Vue 3 开发小程序、开发 canvas 小游戏以及开发客户端的时候,就不用全部 fork Vue 的代码,只需要实现平台的渲染逻辑就可以。

(4)全部模块使用 TypeScript 重构
类型系统带来了更方便的提示,并且让我们的代码能够更健壮
(5)Composition API 组合语法
1、Options API 的写法也有几个很严重的问题
- 由于所有数据都挂载在 this 之上,因而 Options API 的写法对 TypeScript 的类型推导 很不友好,并且这样也不好做 Tree-shaking 清理代码。
- 新增功能基本都得修改 data、method 等配置,并且代码上 300 行之后,会经常上下 反复横跳,开发很痛苦。
- 代码不好复用,Vue 2 的组件很难抽离通用逻辑,只能使用 mixin,还会带来命名冲突 的问题。
2、 使用 Composition API 后,虽然看起来烦琐了一些,但是带来了诸多好处
- 所有 API 都是 import 引入的(现在我们的例子还没有工程化,后续会加入)。用到的功能都 import 进来,对 Tree-shaking 很友好,代码里没用到功能,打包的时候会被清理掉 ,减小包的大小。
- 不再上下反复横跳,我们可以把一个功能模块的 methods、data 都放在一起书写,维护更轻松。
- 代码方便复用,可以把一个功能所有的 methods、data 封装在一个独立的函数里,复用代码非常容易。
- Composotion API 新增的 return 等语句,在实际项目中使用 <script setup> 特性可 以清除, 我们后续项目中都会用到这样的操作。
3、Composition API 对我们开发 Vue 项目起到了巨大的帮助
每一个功能模块的代码颜色一样,左边是 Options API,一个功能的代码零散的分布在 data,methods 等配置内,维护起来很麻烦,而右边的 Compositon API 就不一样了,每个功能模块都在一起维护

(6)新的组件
- Fragment: Vue 3 组件不再要求有一个唯一的根节点,清除了很多无用的占位 div。
- Teleport: 允许组件渲染在别的元素内,主要开发弹窗组件的时候特别有用。
- Suspense: 异步组件,更方便开发有异步请求的组件
(7)新一代工程化工具 Vite
1、 Vite 主要提升的是开发的体验,Webpack 等工程化工具的原理,就是根据你的 import 依赖逻辑,形成一个依赖图,然后调用对应的处理工具,把整个项目打包后,放在内存里再启动调试。
2、由于要预打包,所以复杂项目的开发,启动调试环境需要 3 分钟都很常见,Vite 就是为了解决这个时间资源的消耗问题出现的。
3、现代浏览器已经默认支持了 ES6 的 import 语法,Vite 就是基于这个原理来实现的。具体来说,在调试环境下,我们不需要全部预打包,只是把你首页依赖的文件,依次通过网络请求去获取,整个开发体验得到巨大提升,做到了复杂项目的秒级调试和热更新。
4、webpack工作原理

5、vite工作原理
一开始就可以准备联调,然后根据首页的依赖模块,再去按需加载,这样启动调试所需要的资源会大大减少

(8)总结
- 新的 RFC 机制也让我们所有人都可以参与 Vue 新语法的讨论。
- 工程化工具 Vite 带来了更丝滑的调试体验。
- 对于产品的最终效果来看,Vue 3 性能更高,体积更小。
- 对于普通开发者来说,Composition API 组合语法带来了更好的组织代码的形式。
- 全新的响应式系统基于 Proxy,也可以独立使用。
- Vue 3 内置了新的 Fragment、Teleport 和 Suspense 等组件。
- 对于 Vue 的二次开发来说,自定义渲染器让我们开发跨端应用时更加得心应手。
- 对于 Vue 的源码维护者,全部的模块使用 TypeScript 重构,能够带来更好的可维护 性
Vue 3 带给我们的就是更快、更强且更易于扩展的开发体验