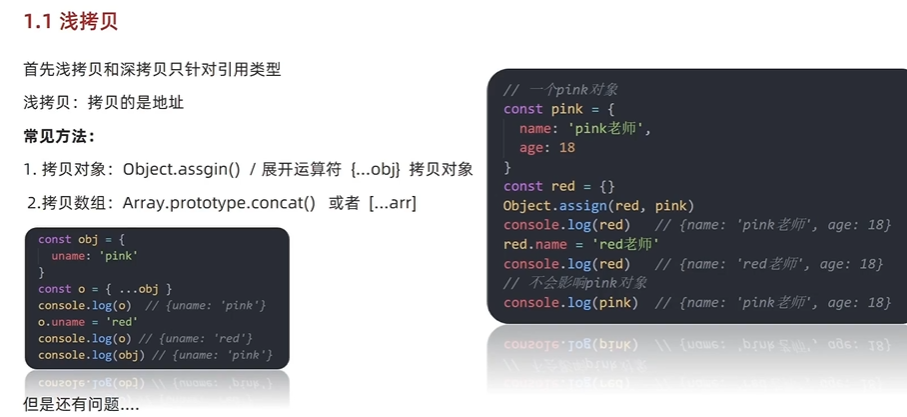
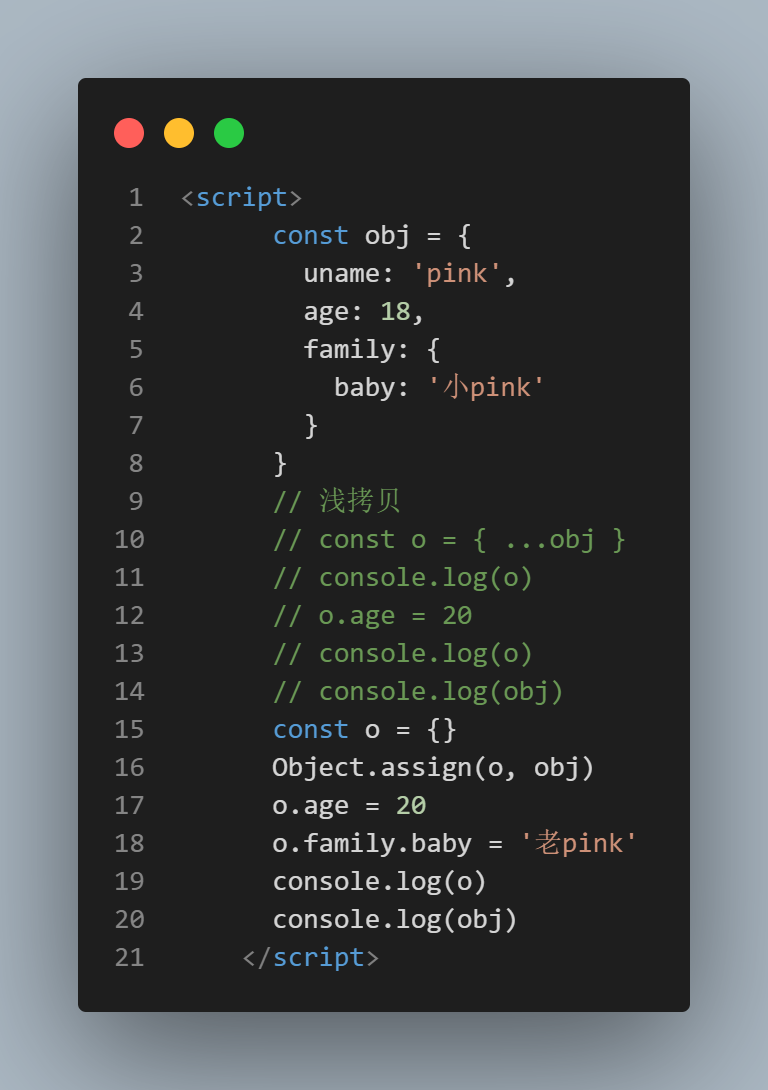
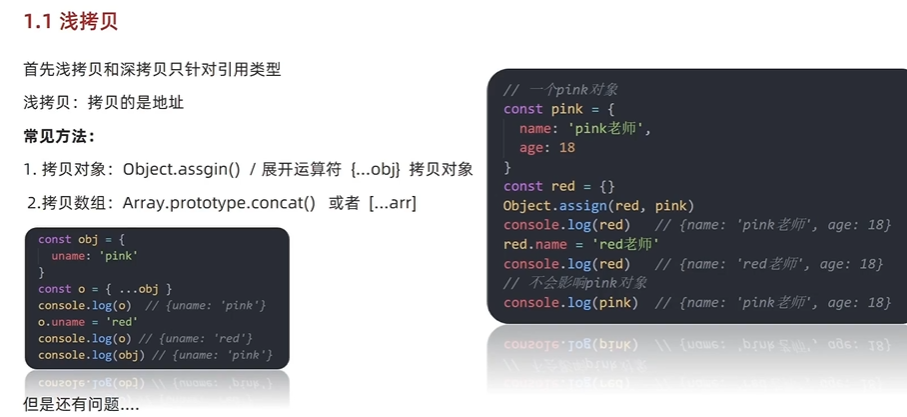
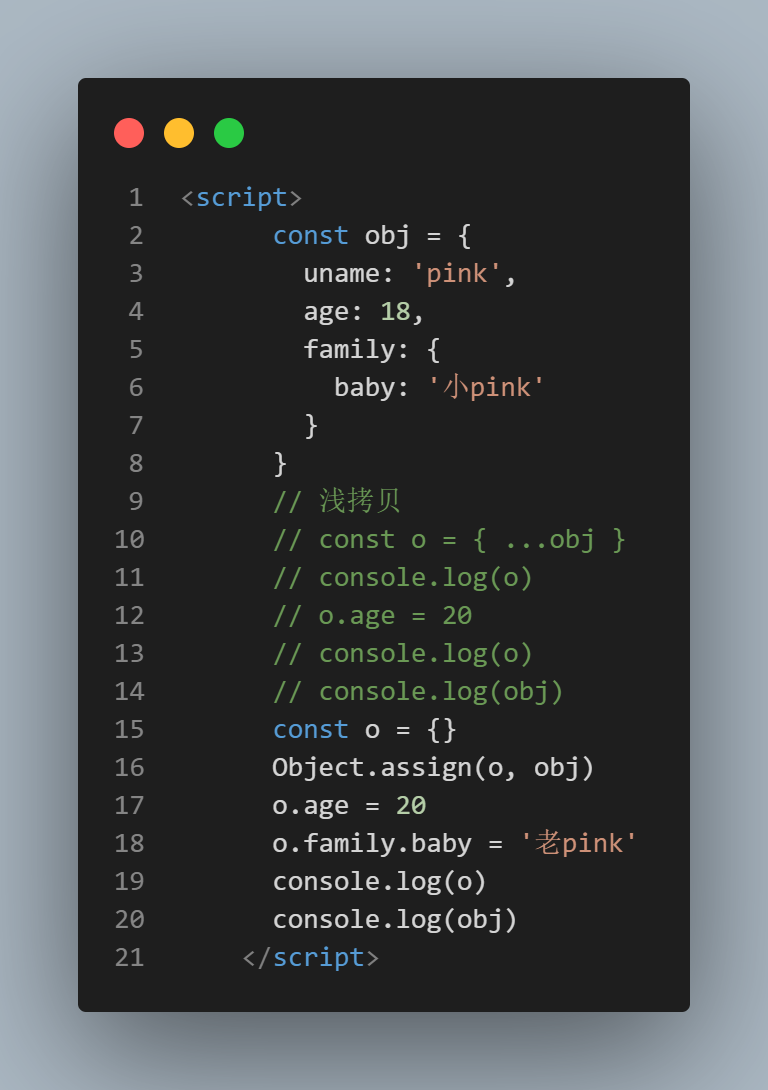
4.1-内容和浅拷贝







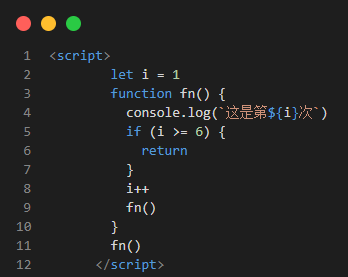
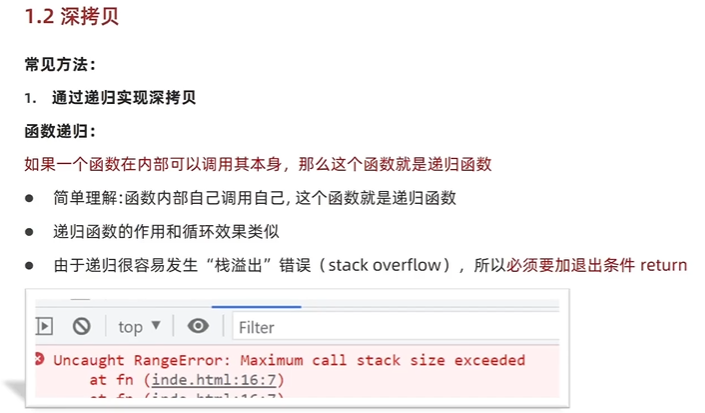
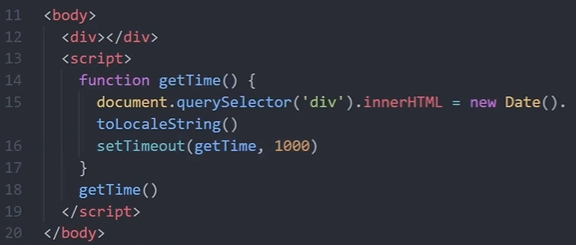
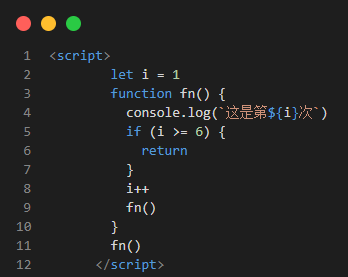
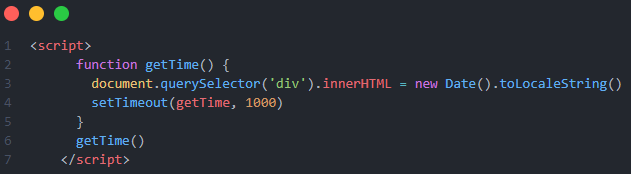
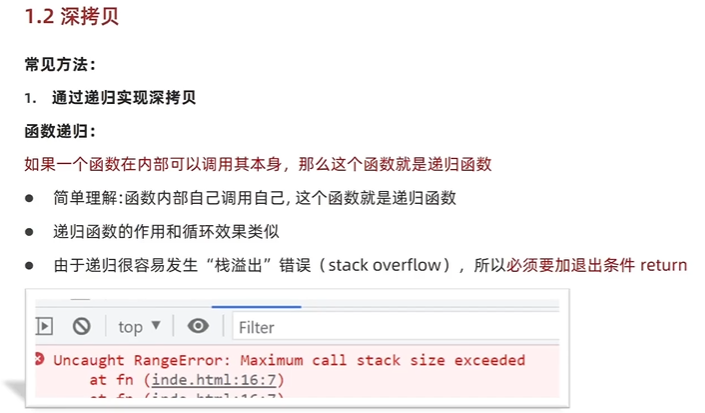
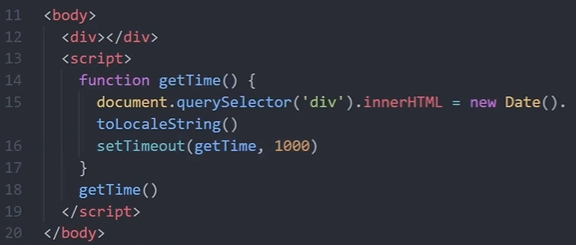
4.2-递归函数


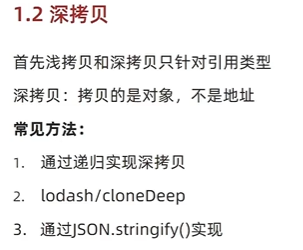
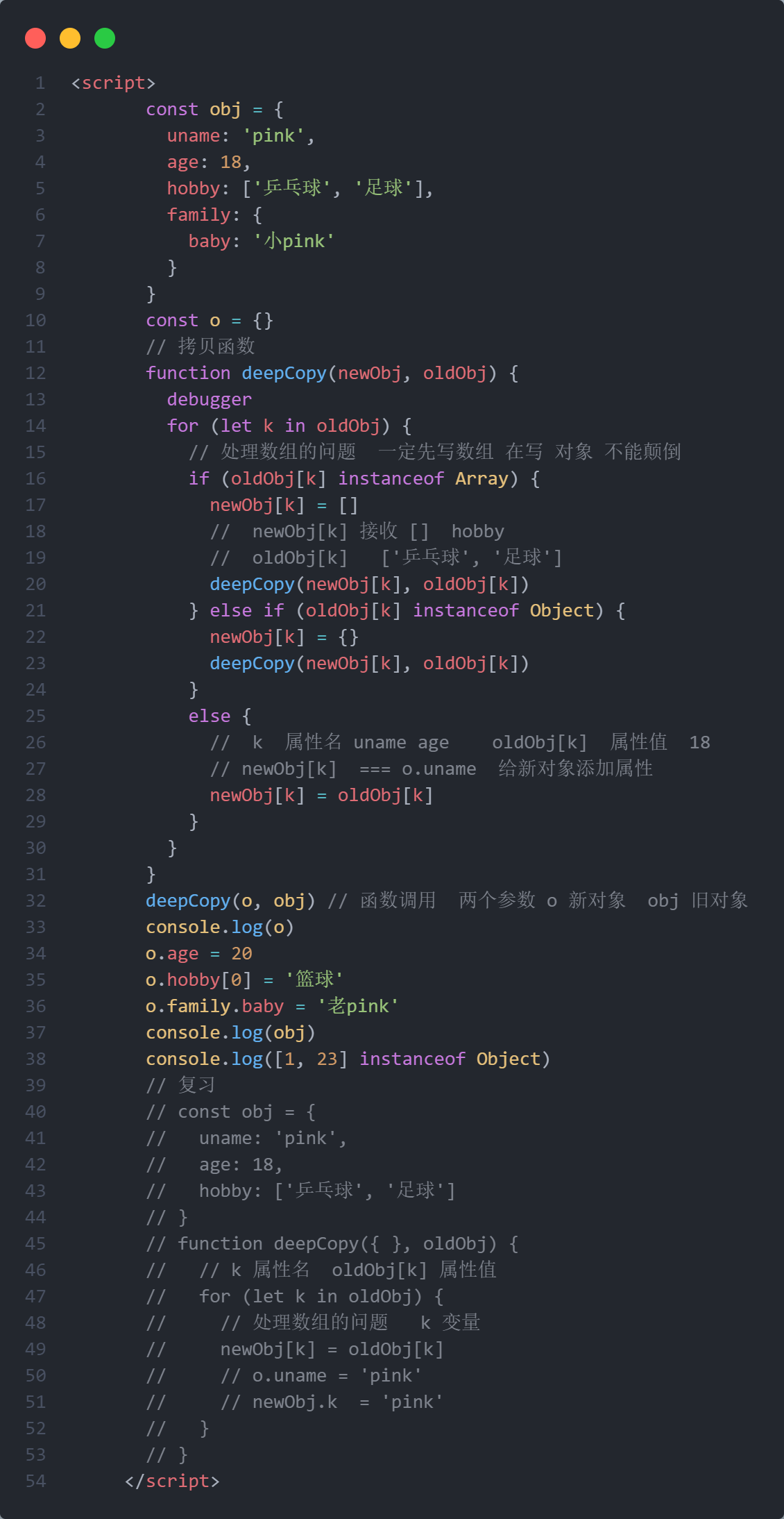
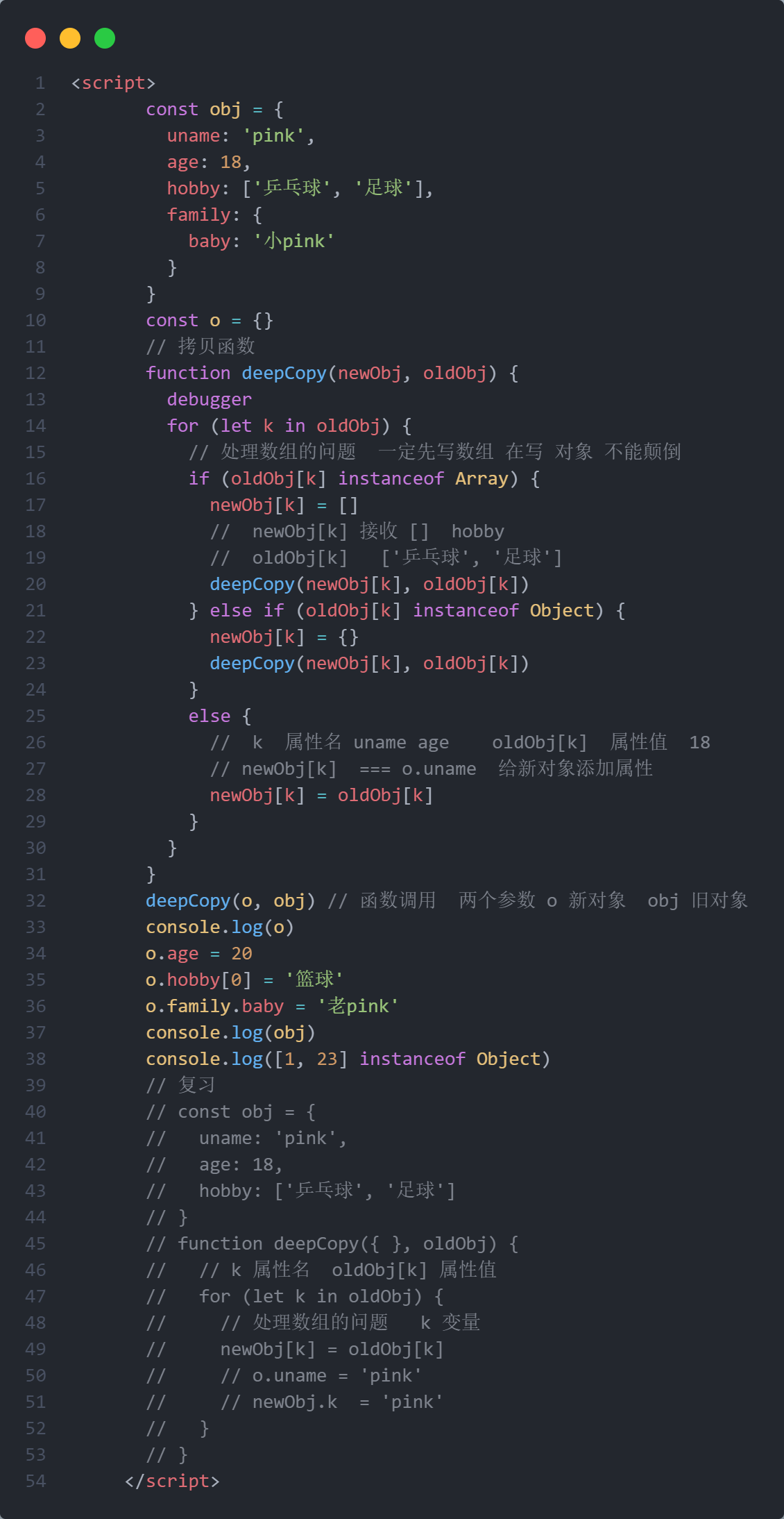
4.3-深拷贝实现








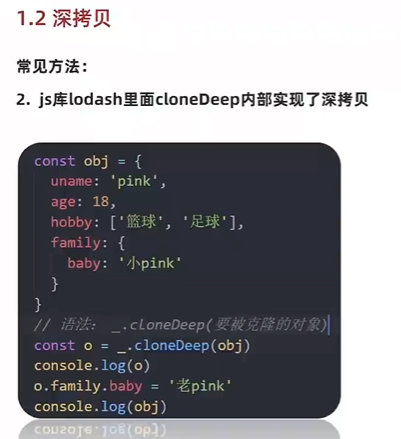
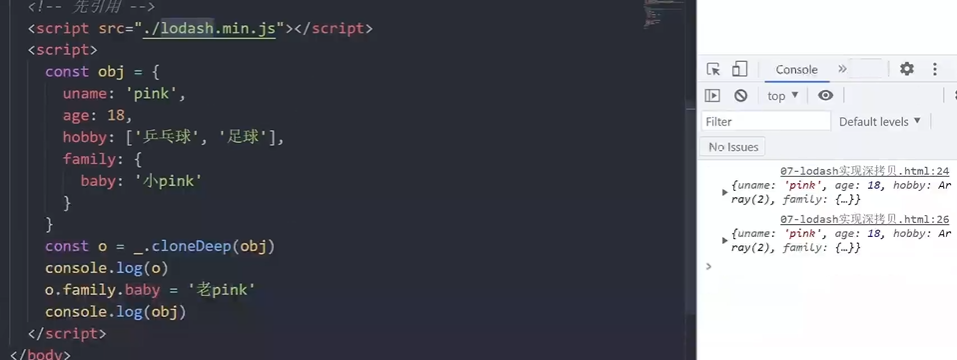
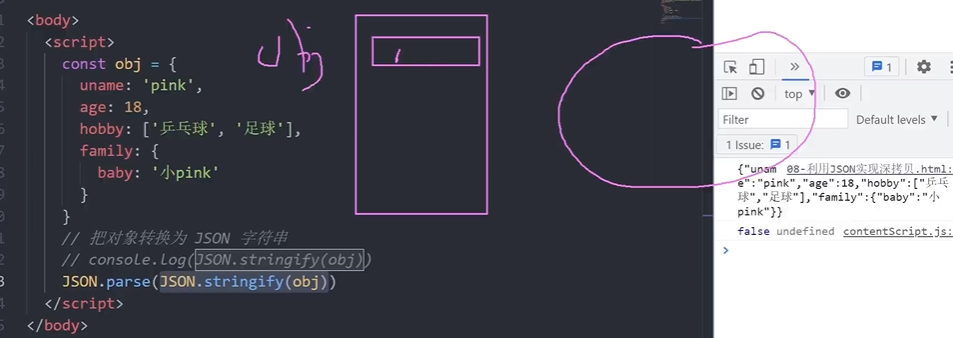
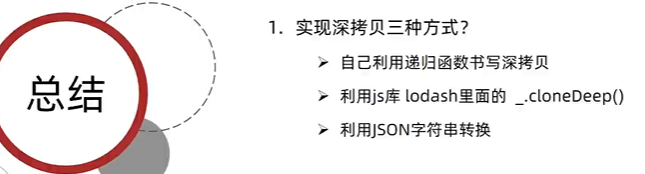
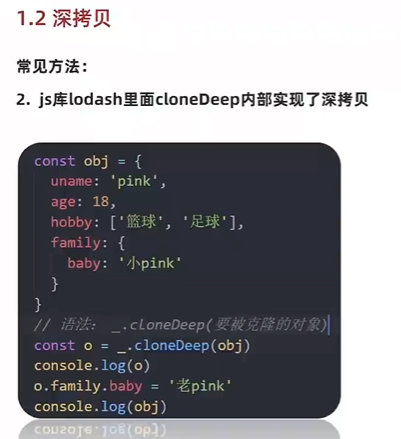
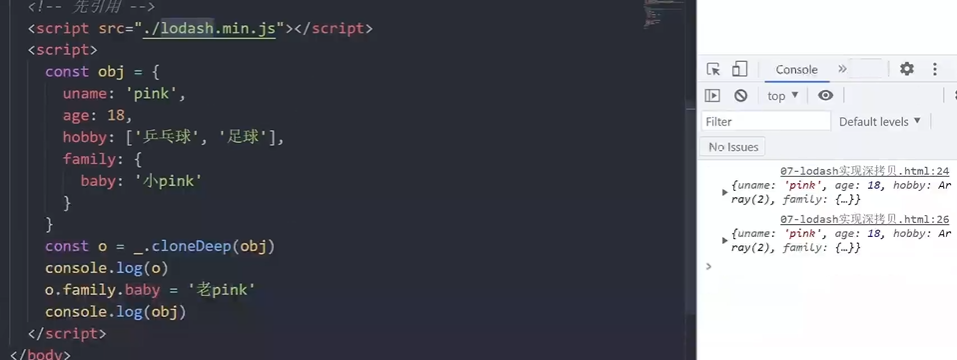
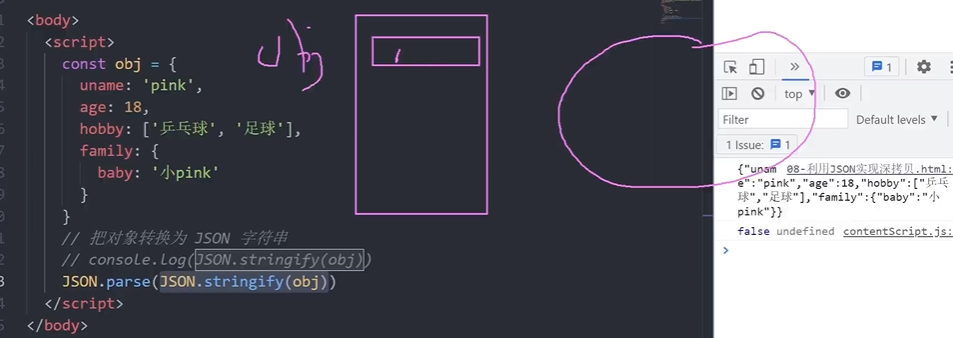
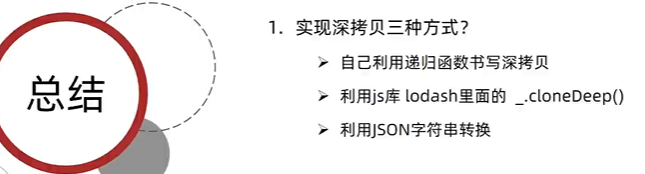
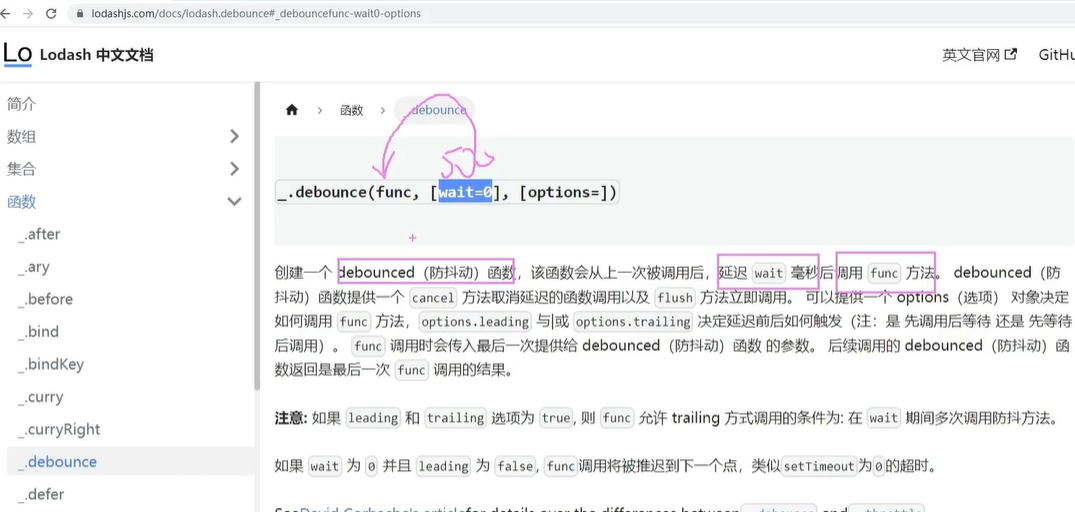
4.4-利用lodash和JSON实现深





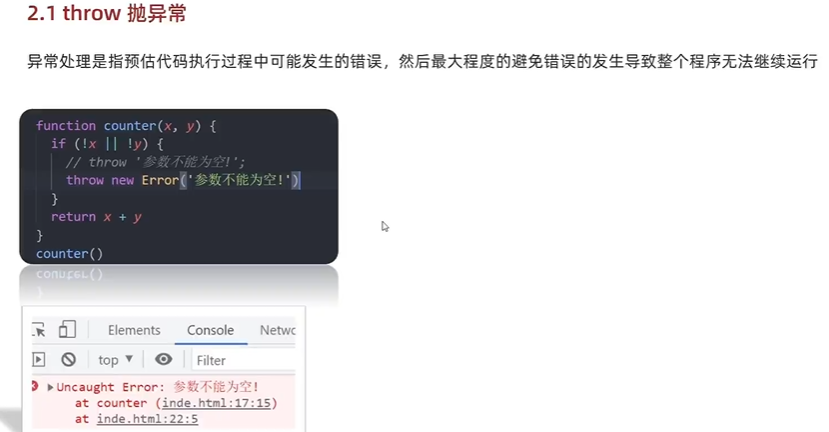
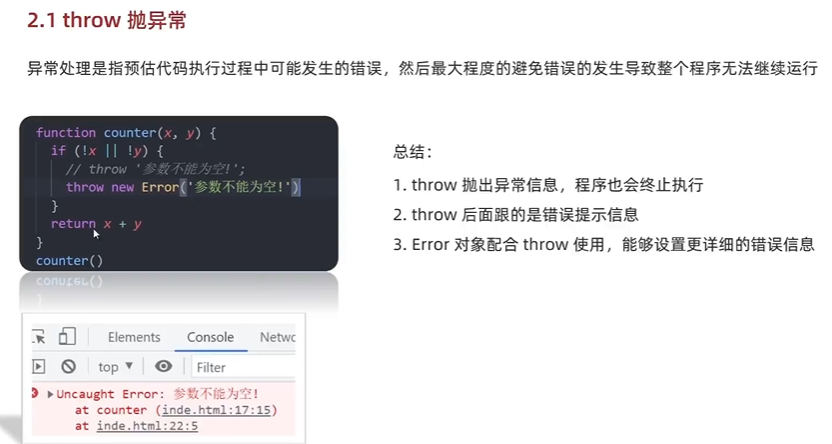
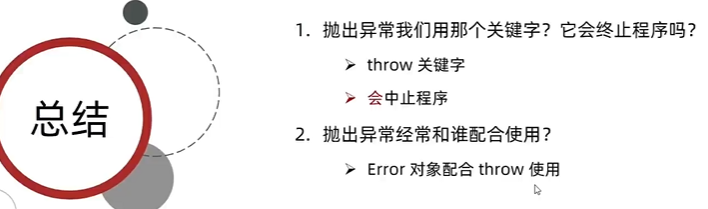
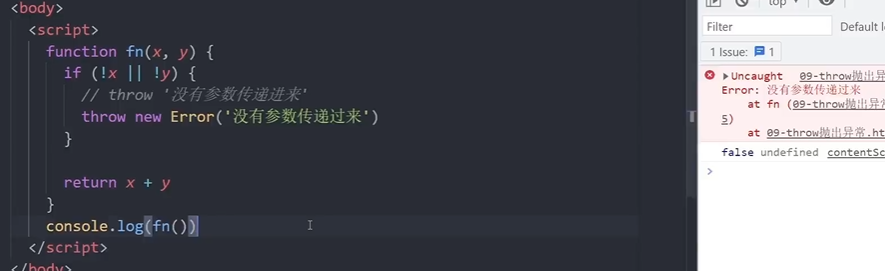
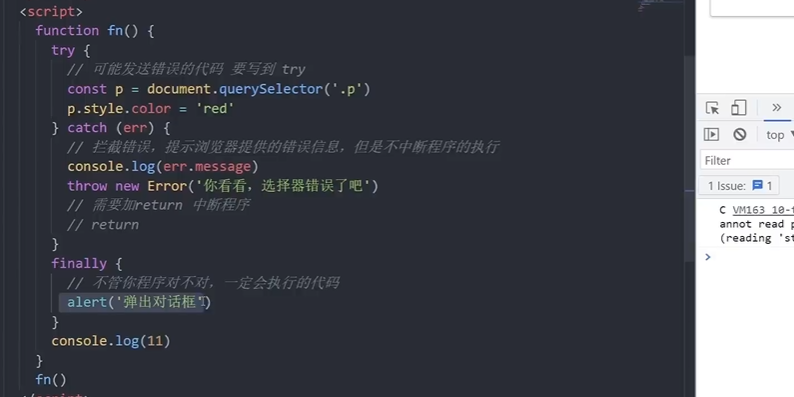
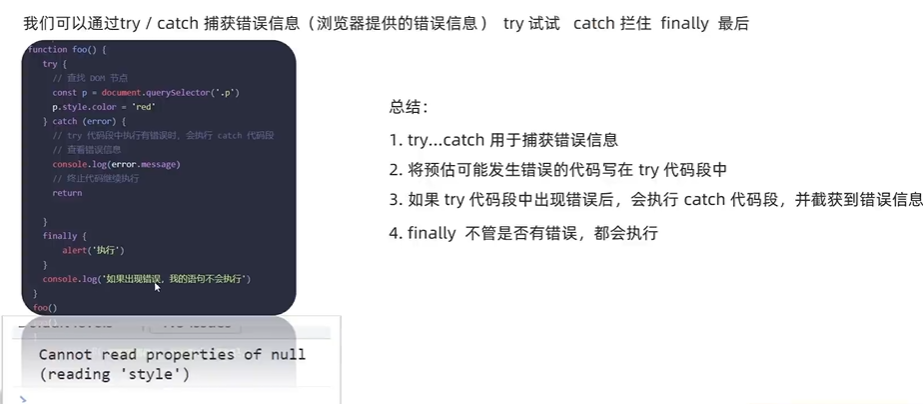
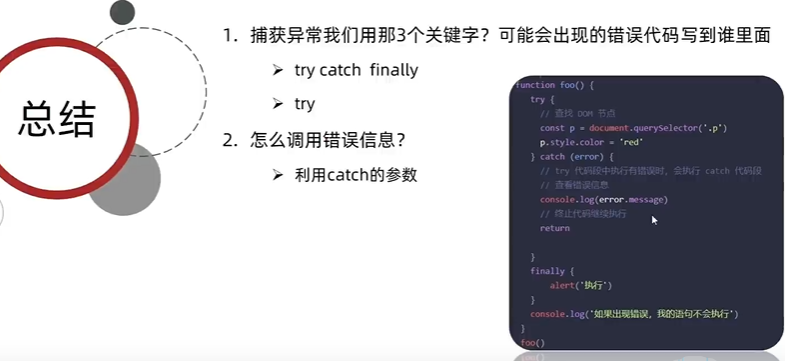
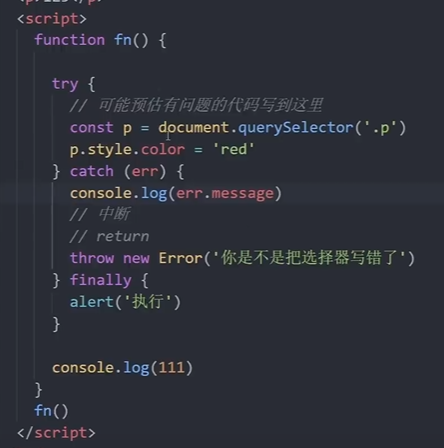
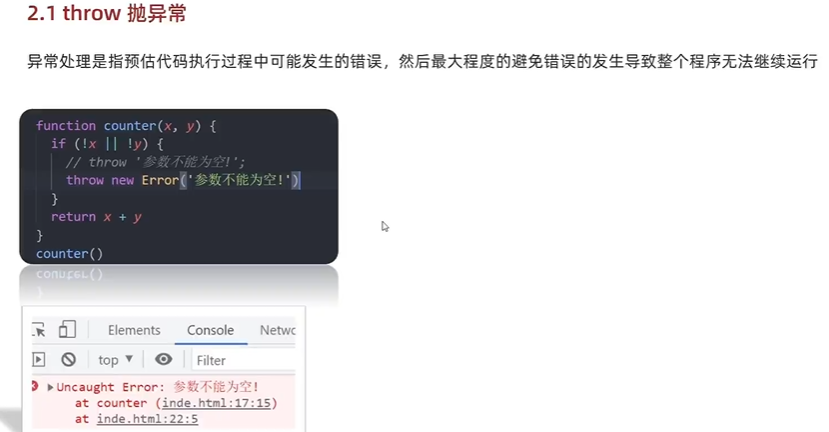
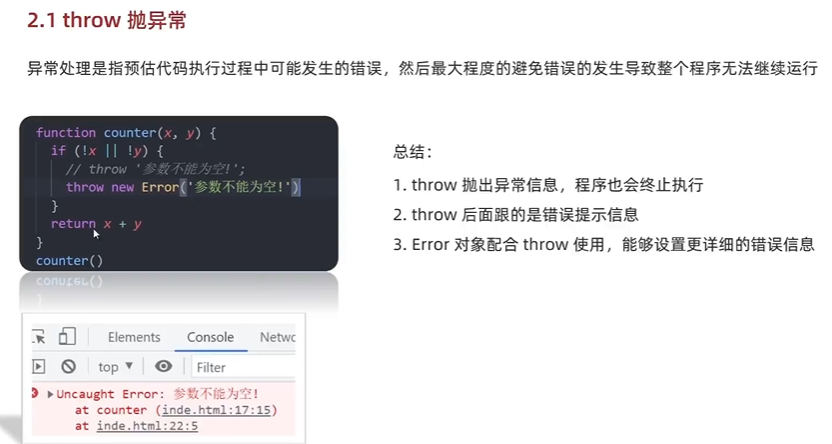
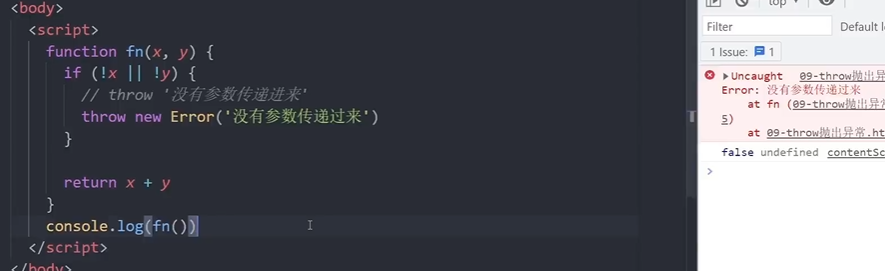
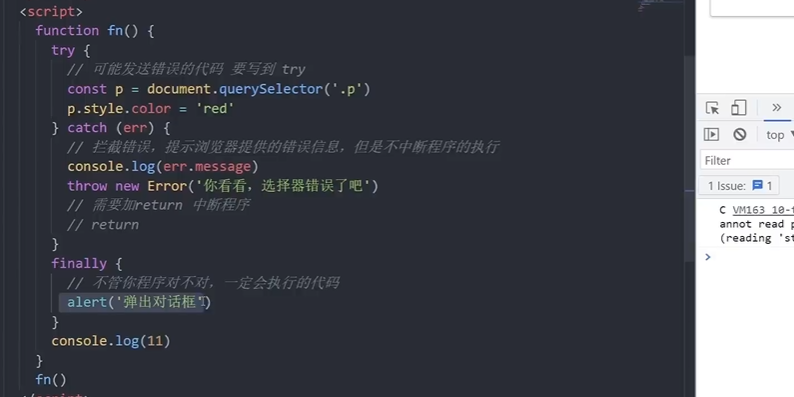
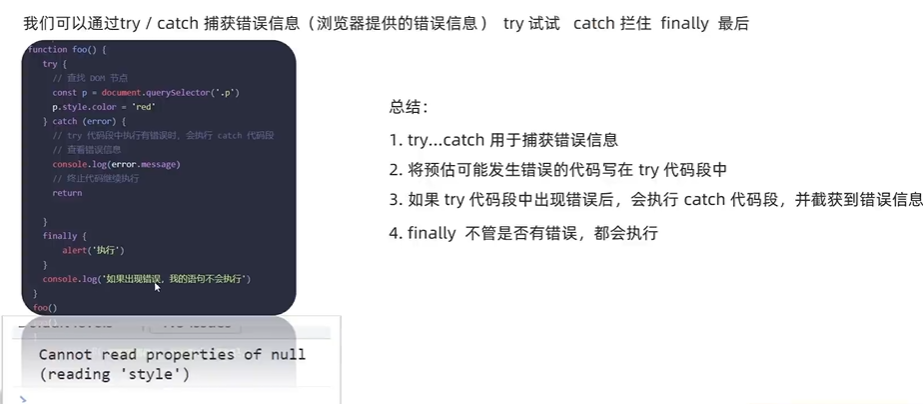
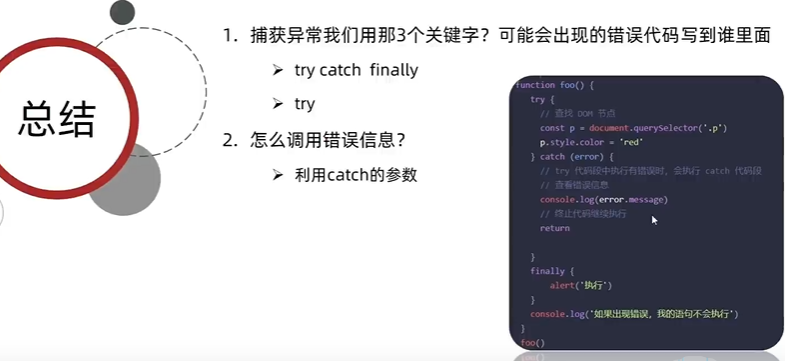
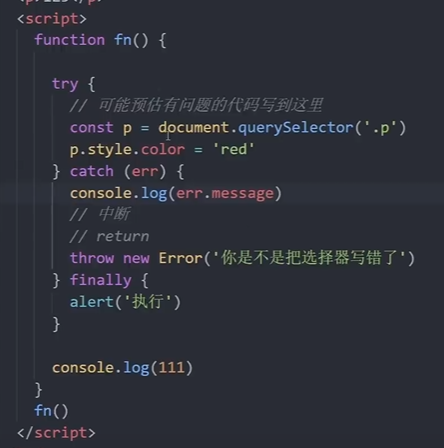
4.5-异常处理-throw和try、catch












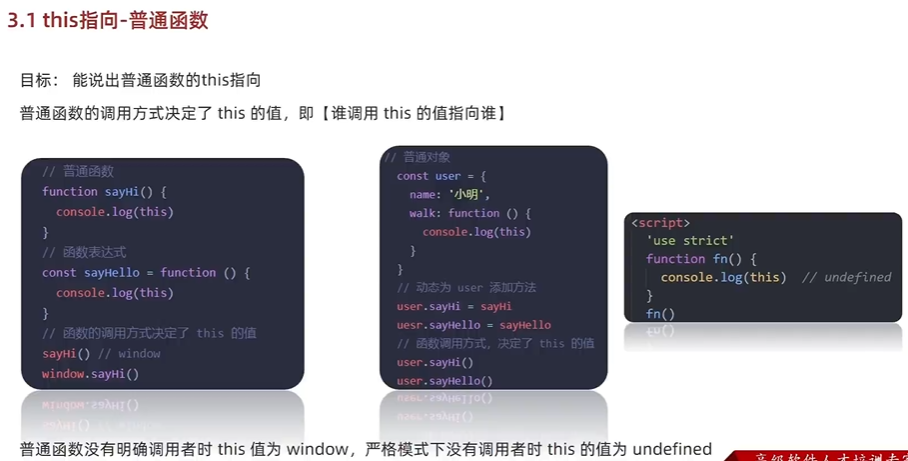
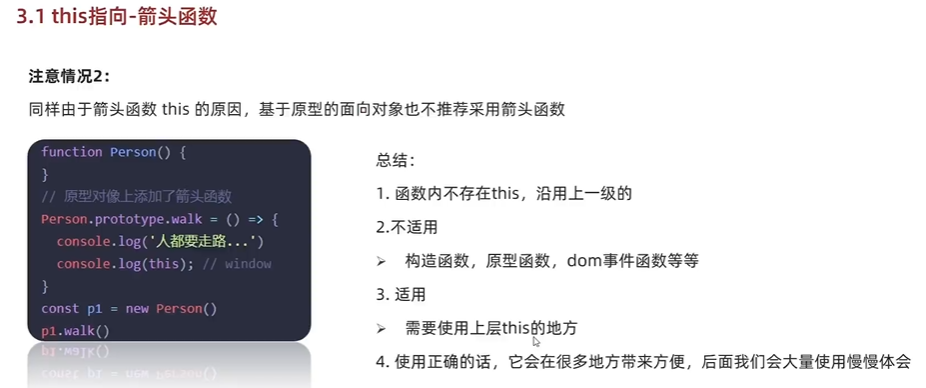
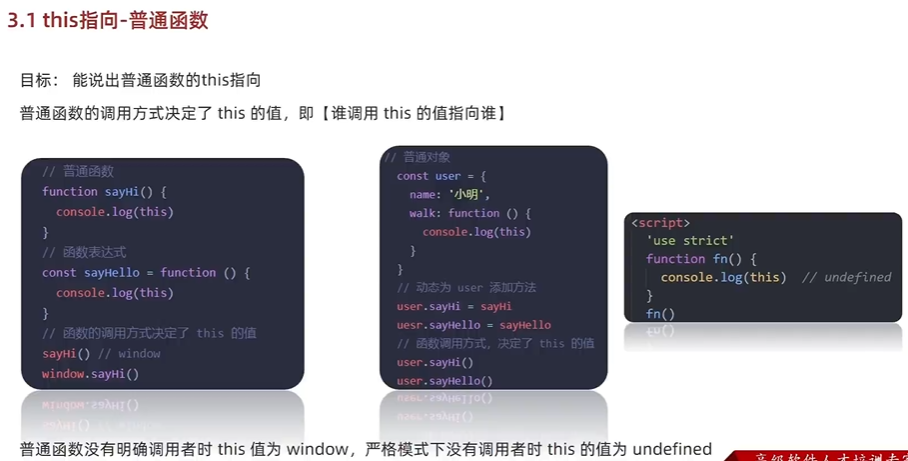
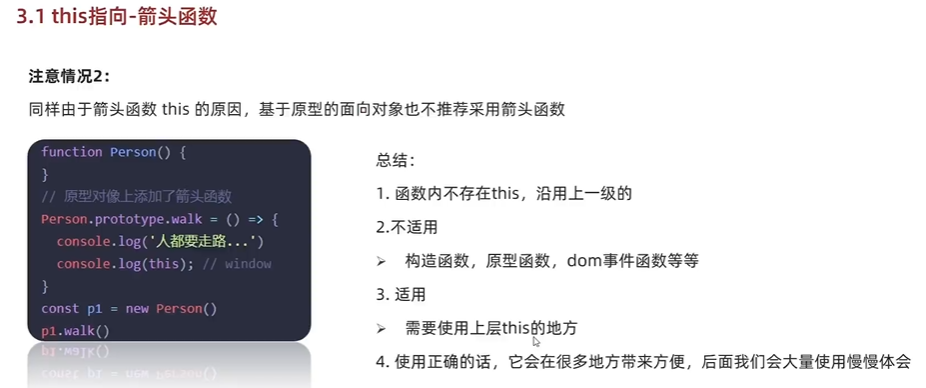
4.6-普通函数和箭头函数的this










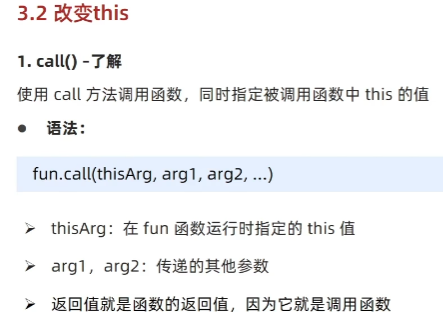
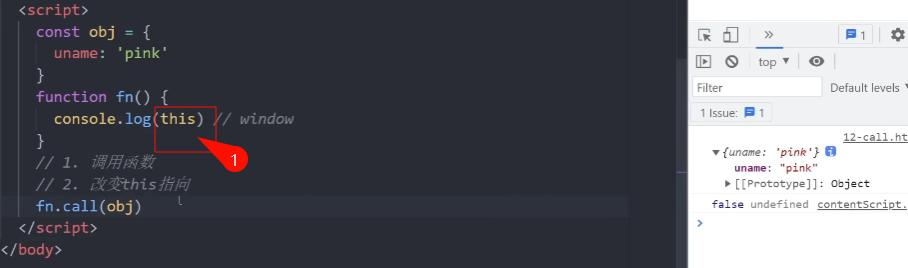
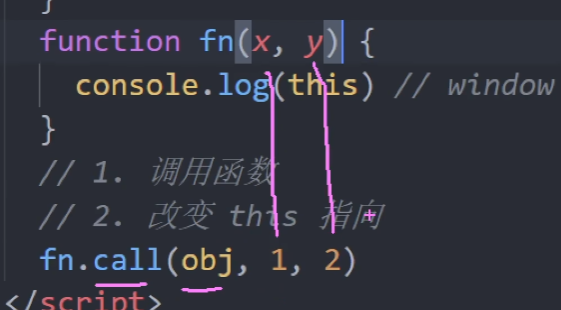
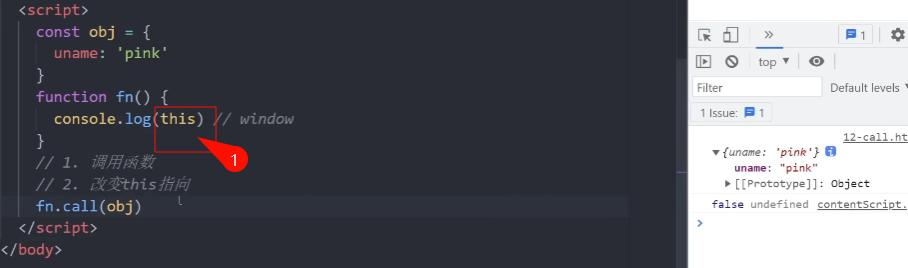
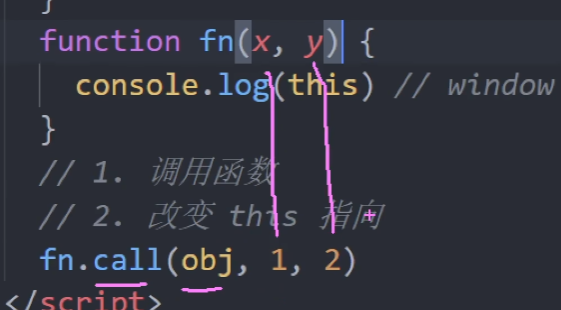
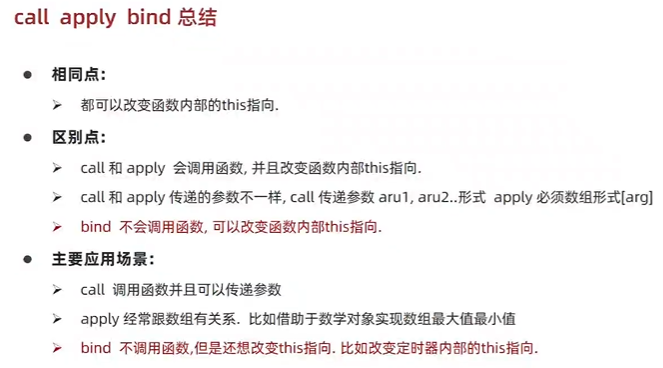
4.7-call方法改变this指向





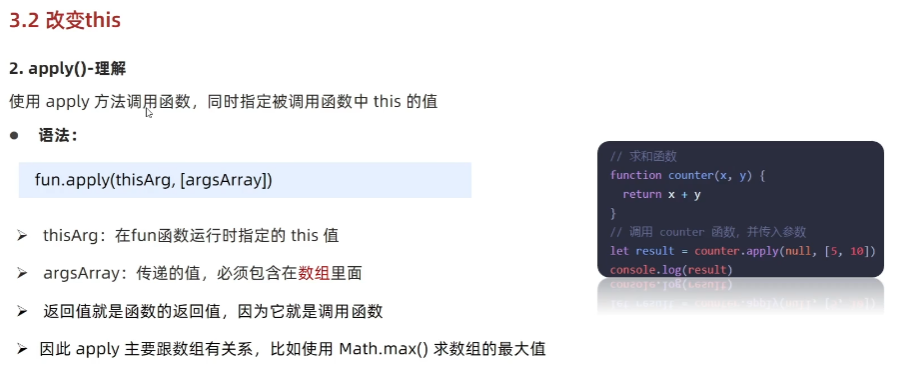
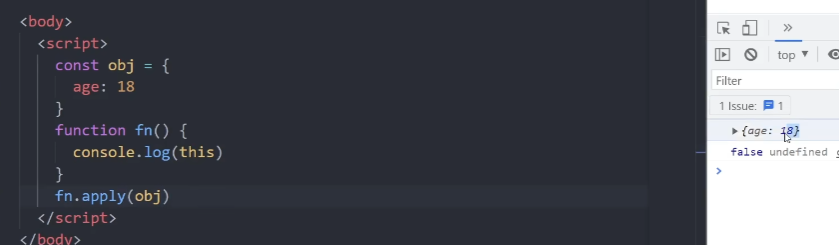
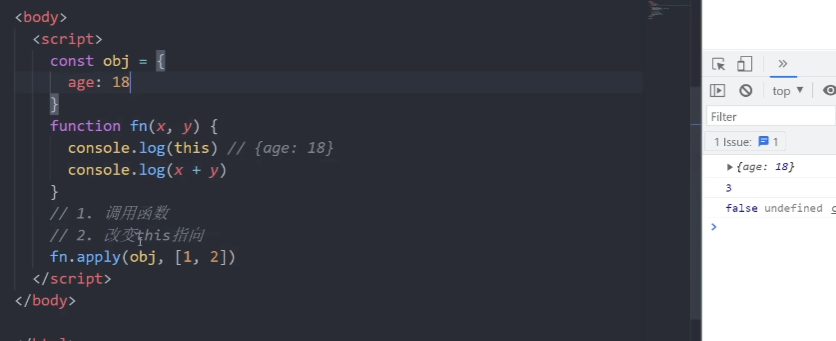
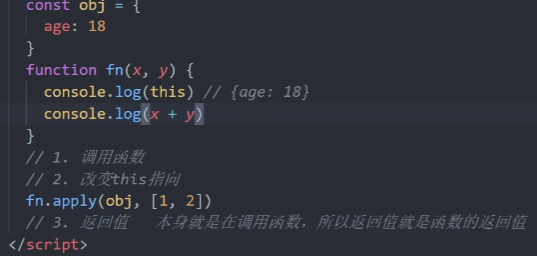
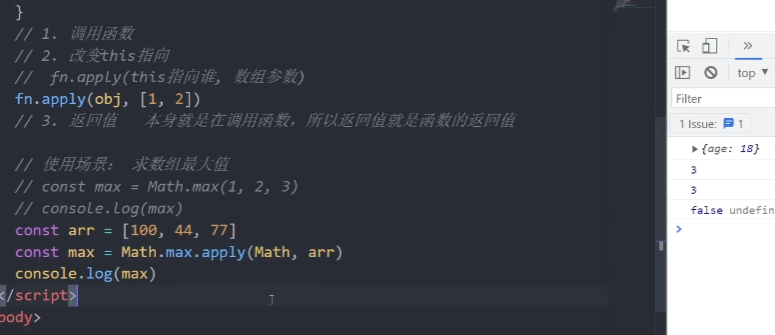
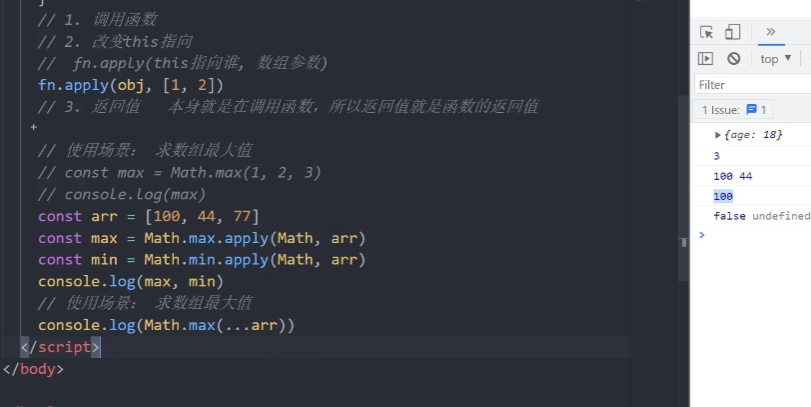
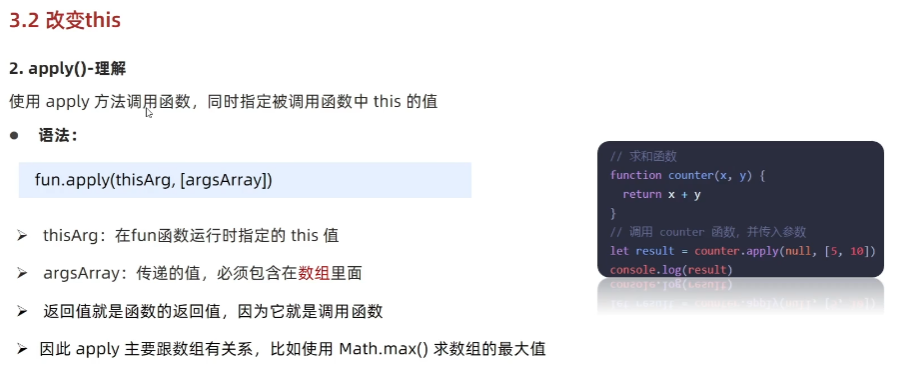
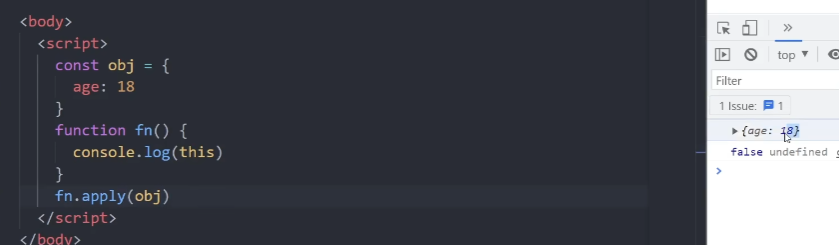
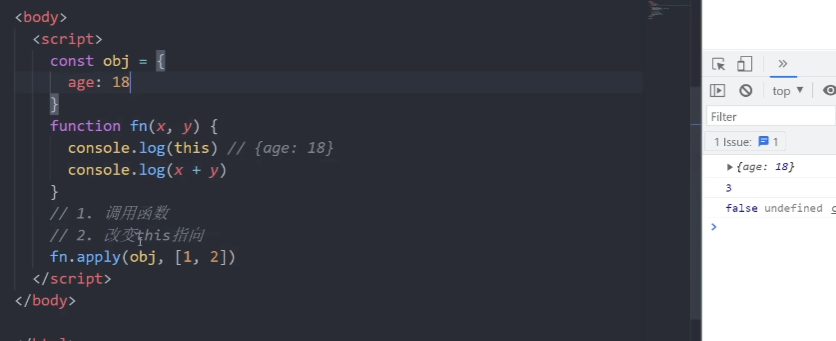
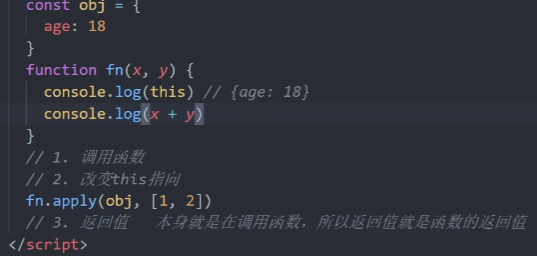
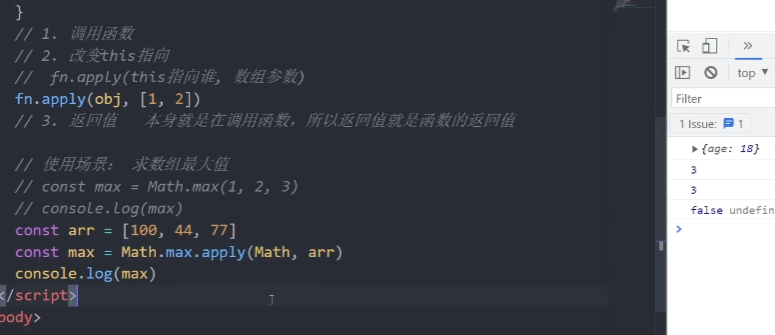
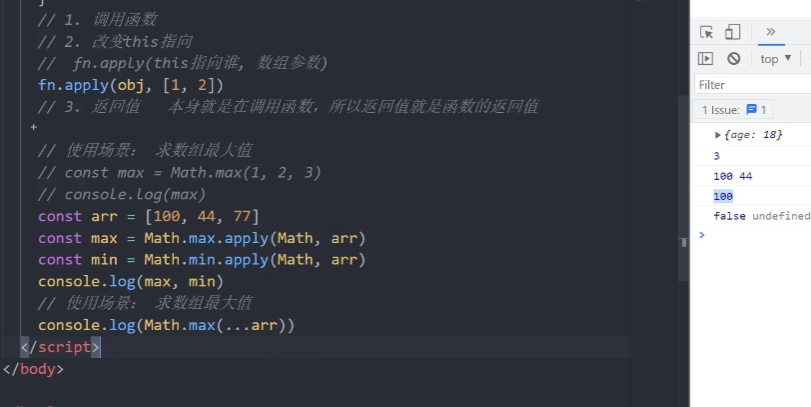
4.8-apply方法







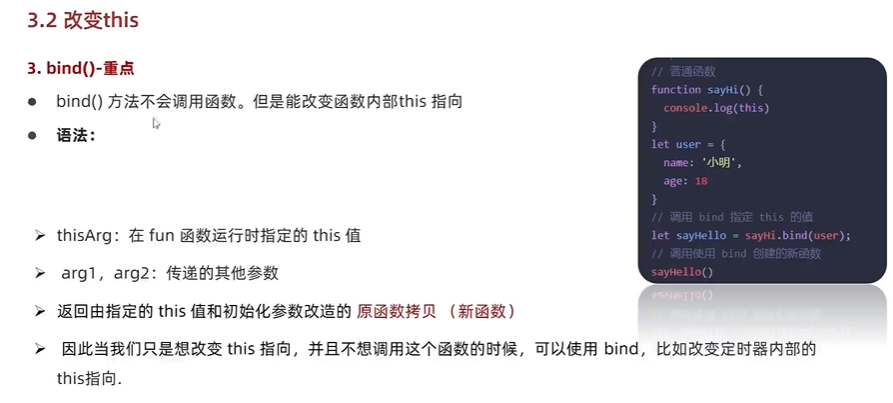
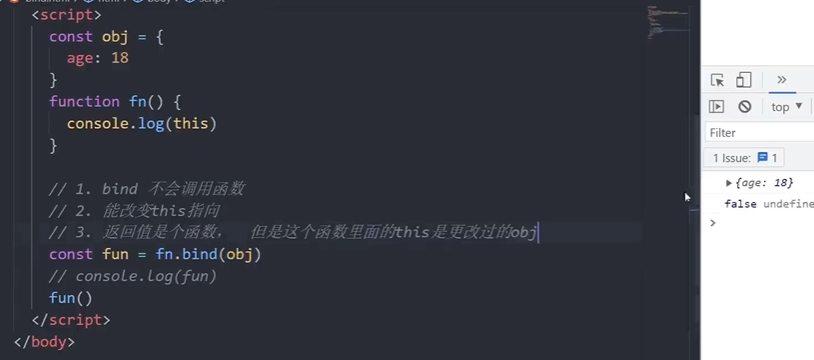
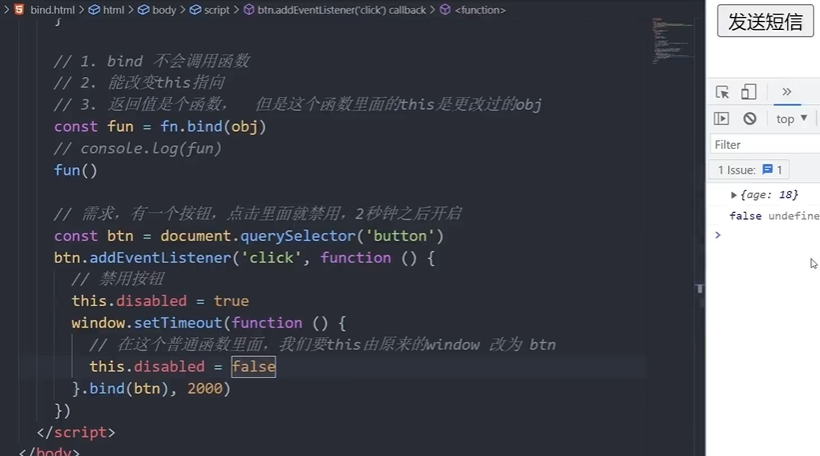
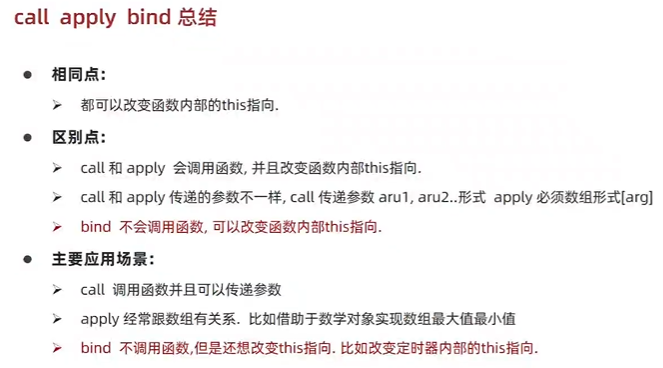
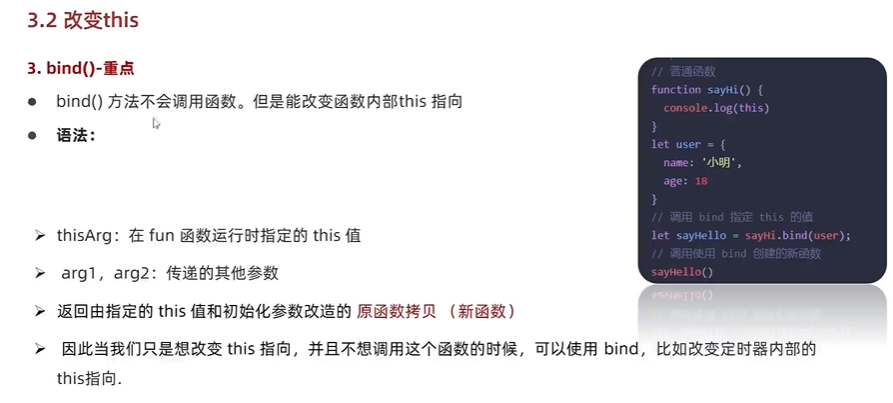
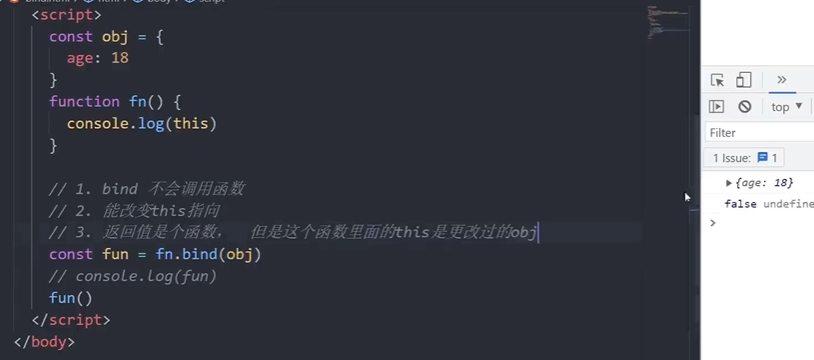
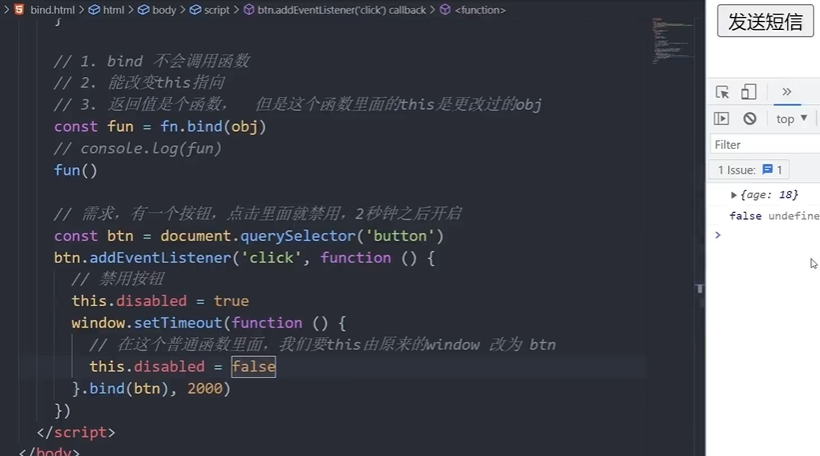
4.9-bind方法以及总结






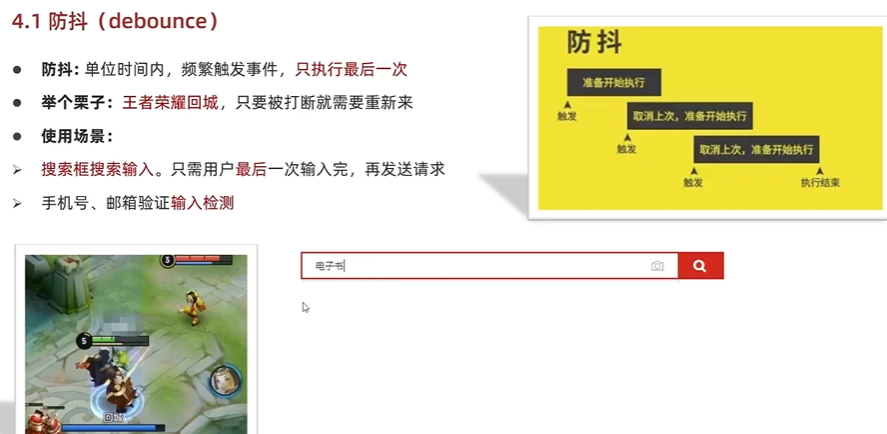
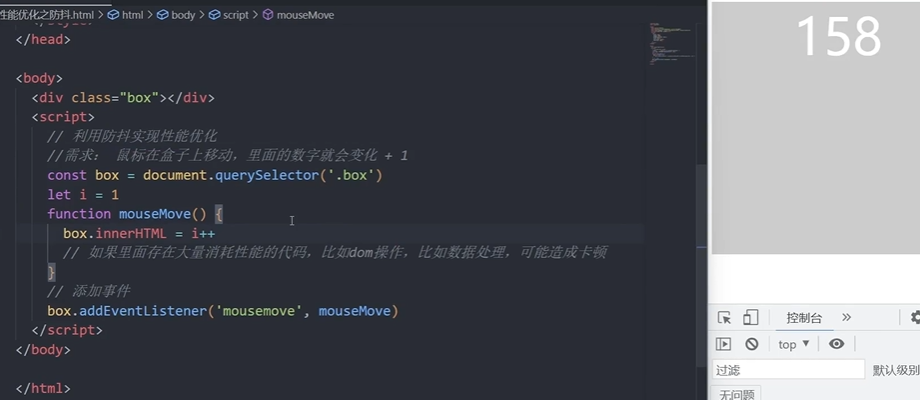
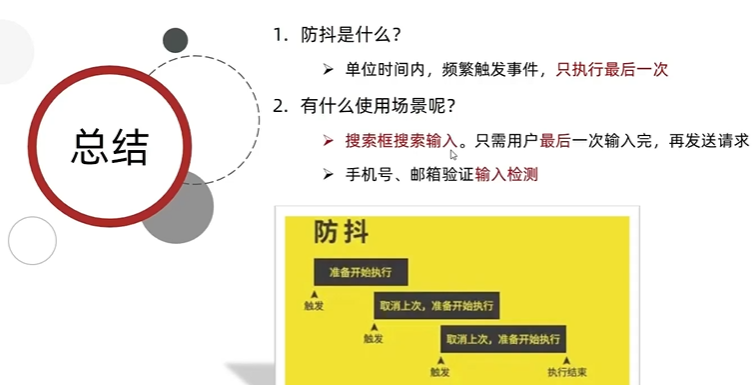
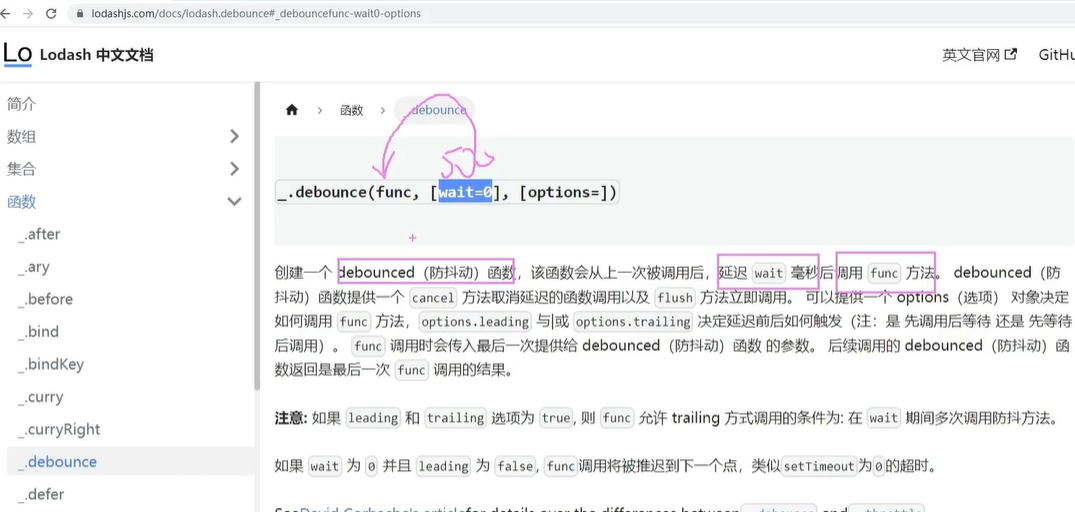
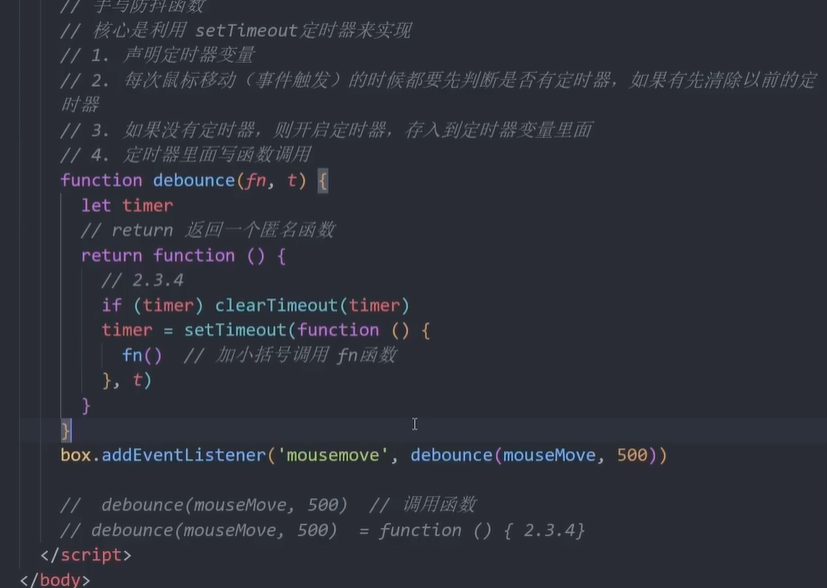
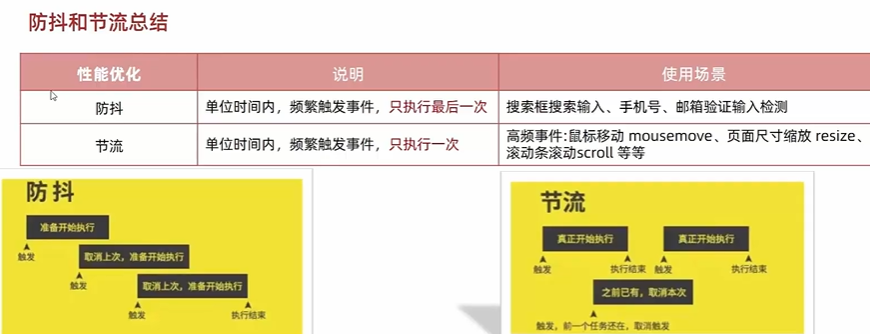
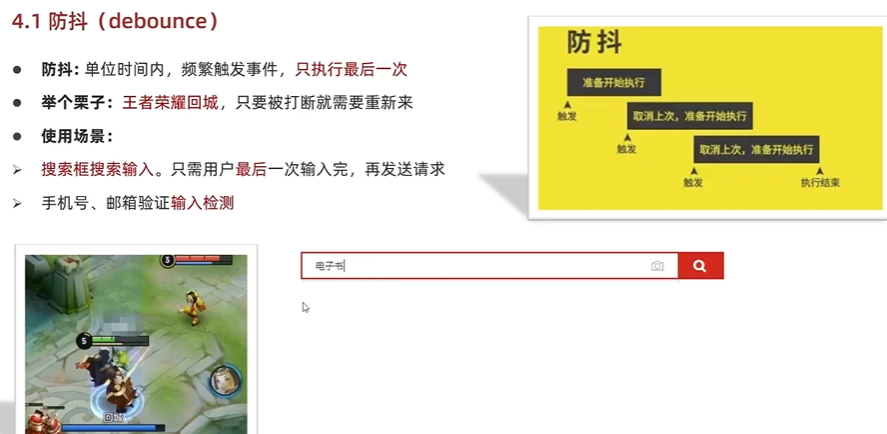
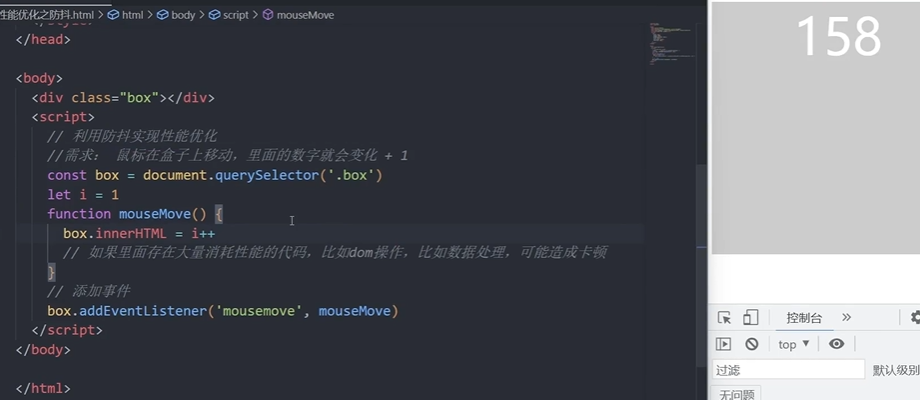
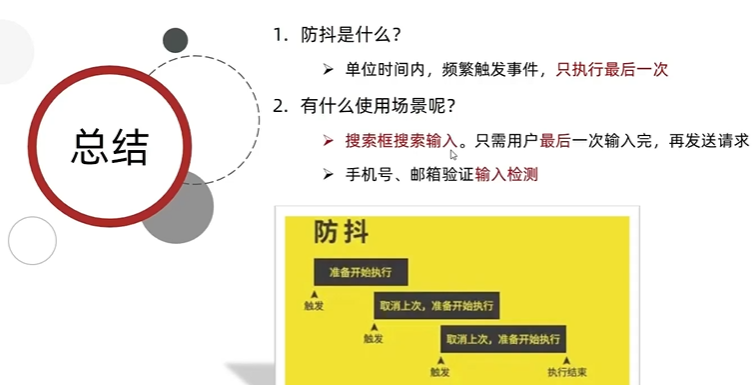
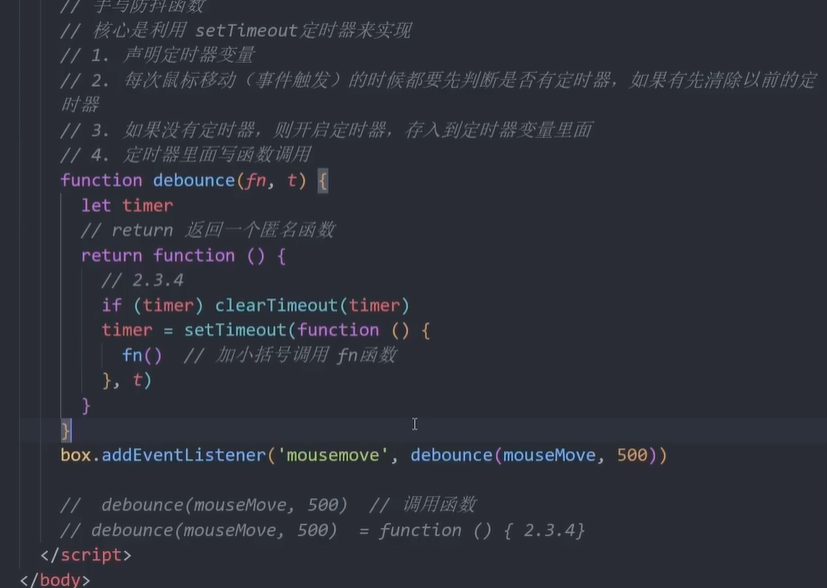
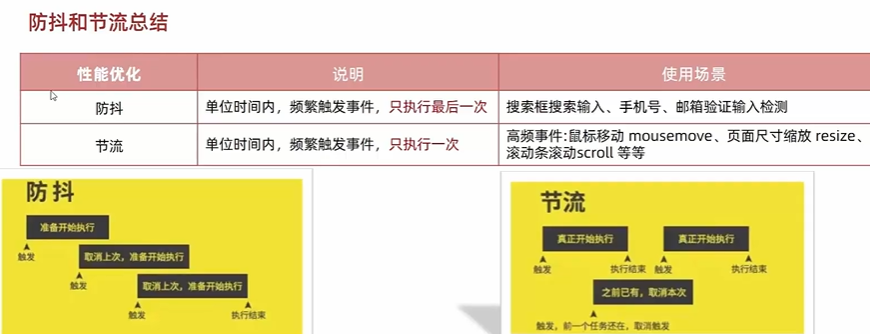
4.10-什么是防抖以及底层实现










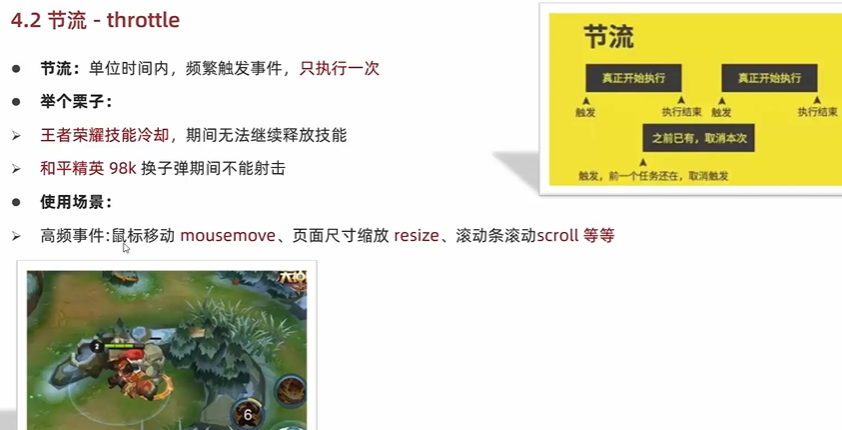
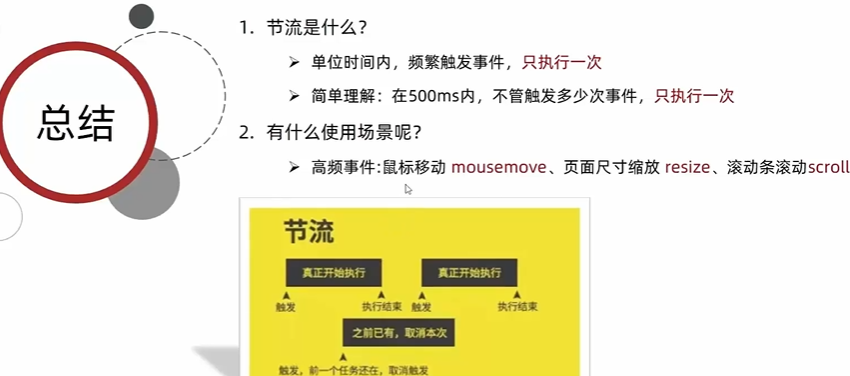
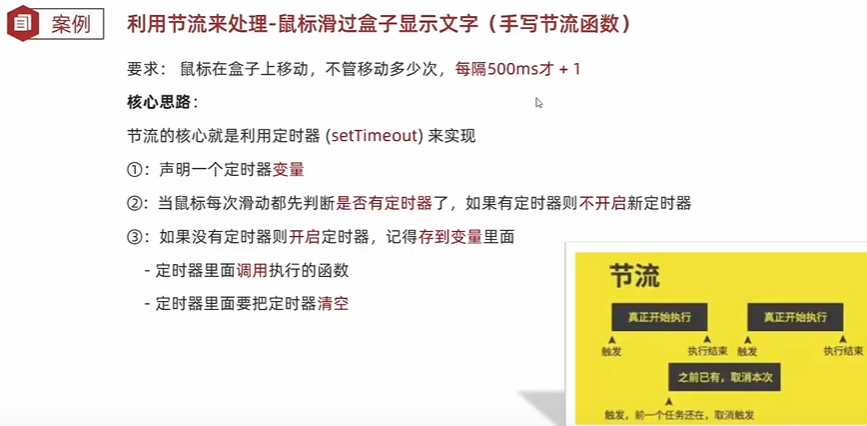
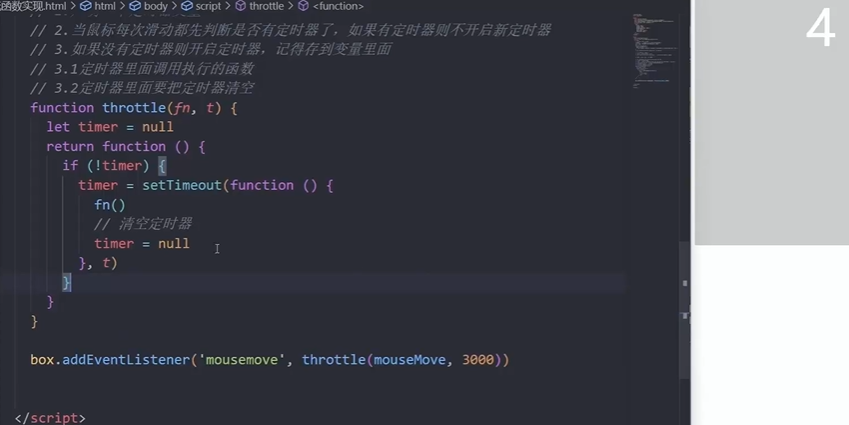
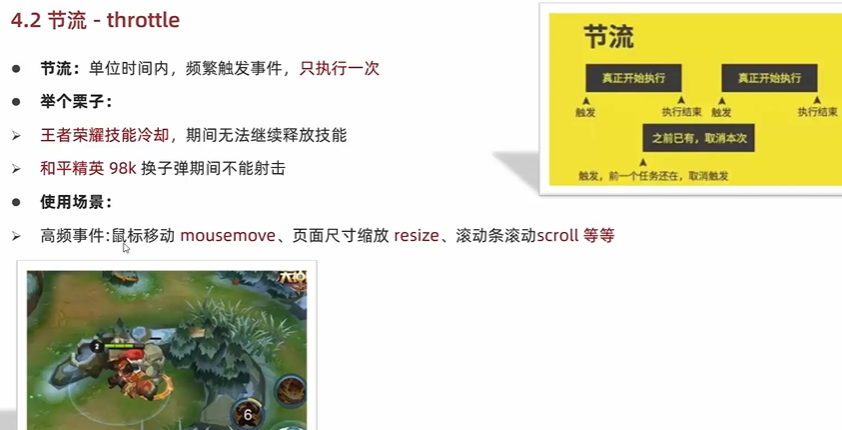
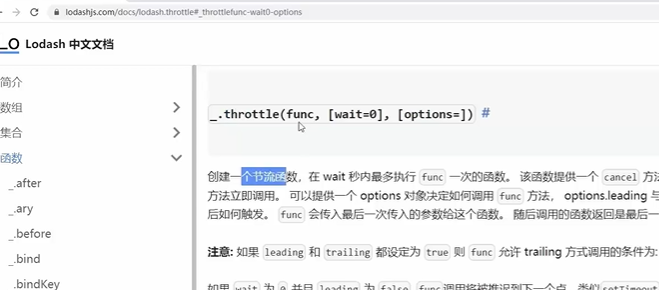
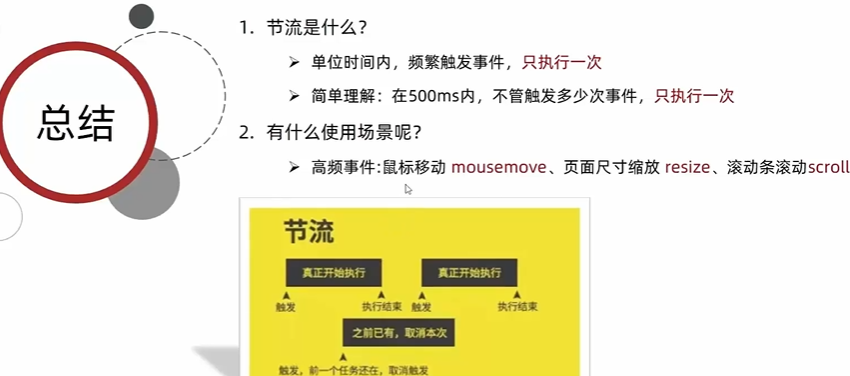
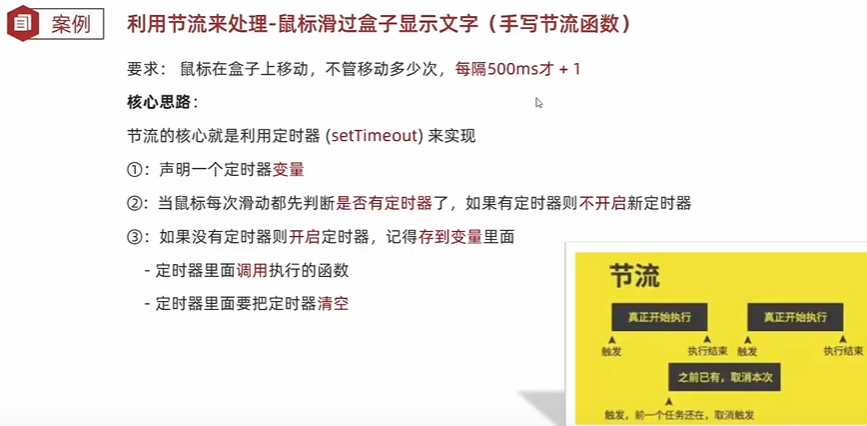
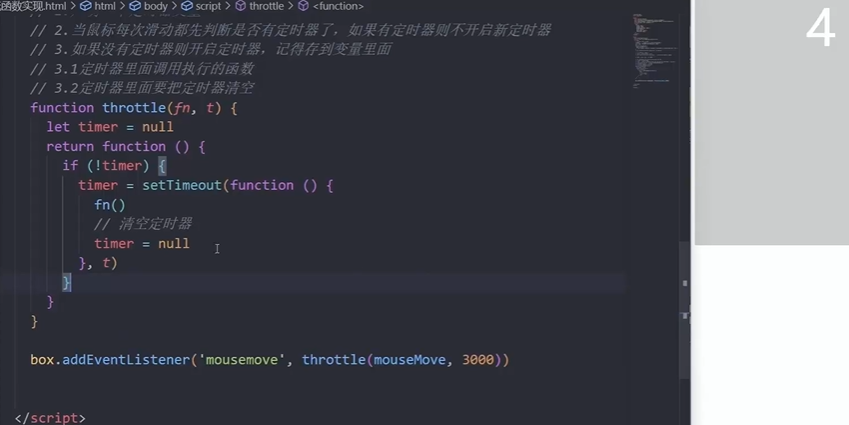
4.11-什么是节流以及底层实现









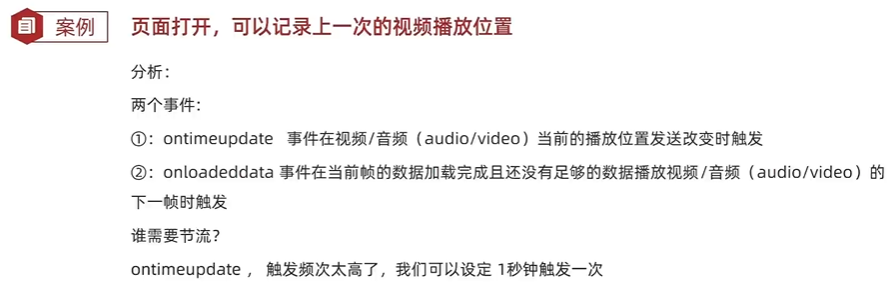
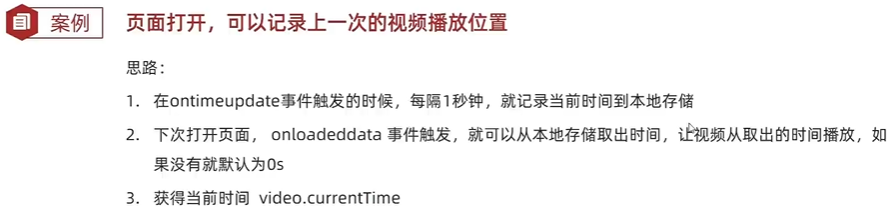
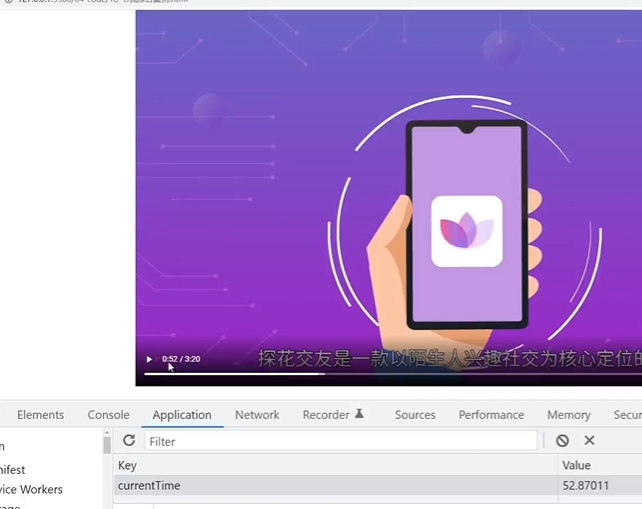
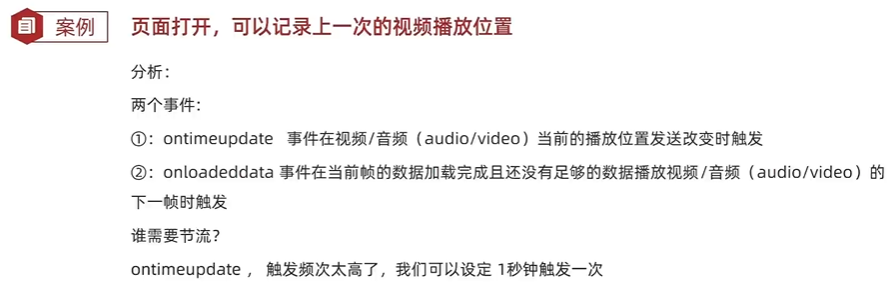
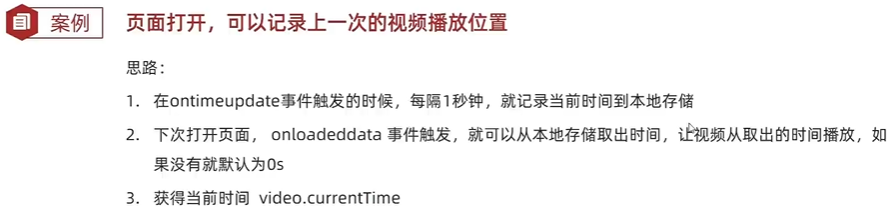
4.12-节流综合案例-记录视频播放





<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta name="referrer" content="never" /><title>综合案例</title><style>* {padding: 0;
margin: 0;
box-sizing: border-box;
}.container {width: 1200px;margin: 0 auto;
}.video video {width: 100%;padding: 20px 0;
}.elevator {position: fixed;top: 280px;right: 20px;z-index: 999;background: #fff;border: 1px solid #e4e4e4;width: 60px;
}.elevator a {display: block;padding: 10px;text-decoration: none;text-align: center;color: #999;
}.elevator a.active {color: #1286ff;
}.outline {padding-bottom: 300px;
}
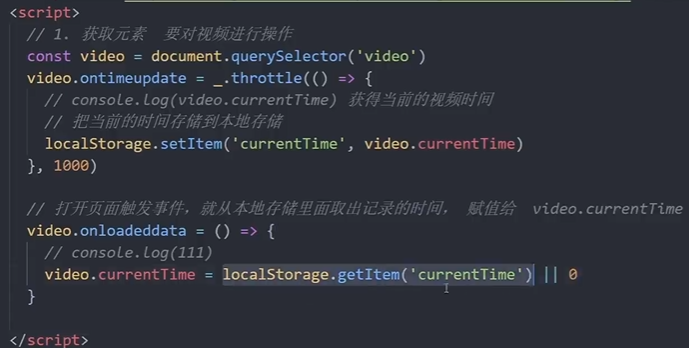
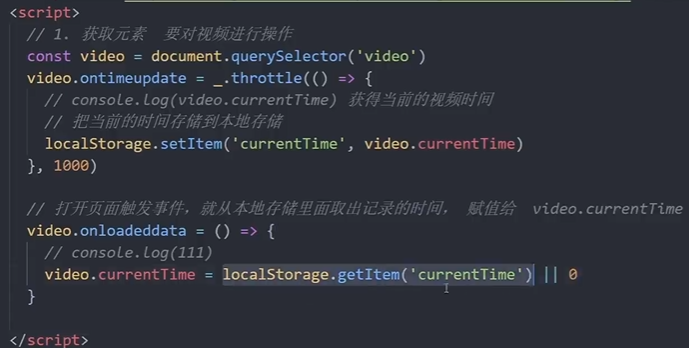
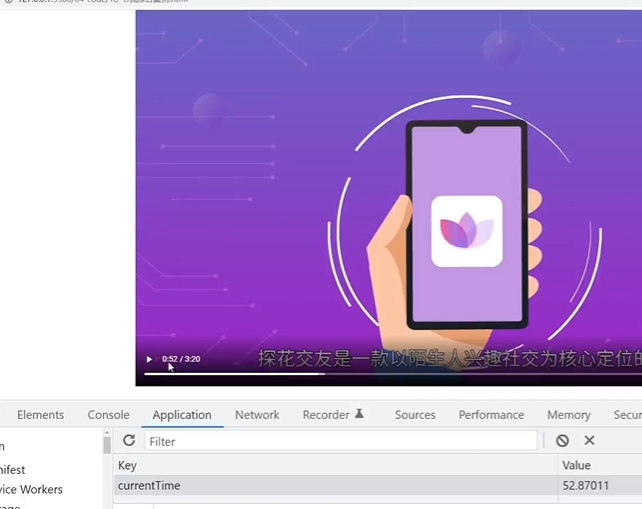
</style></head><body><div class="container"><div class="header"><a href="http://pip.itcast.cn"><img src="https://pip.itcast.cn/img/logo_v3.29b9ba72.png" alt="" /></a></div><div class="video"><video src="https://v.itheima.net/LapADhV6.mp4" controls></video></div><div class="elevator"><a href="javascript:;" data-ref="video">视频介绍</a><a href="javascript:;" data-ref="intro">课程简介</a><a href="javascript:;" data-ref="outline">评论列表</a></div></div><script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script><script>// 1. 获取元素 要对视频进行操作const video = document.querySelector('video')
video.ontimeupdate = _.throttle(() => {// console.log(video.currentTime) 获得当前的视频时间// 把当前的时间存储到本地存储localStorage.setItem('currentTime', video.currentTime)
}, 1000)// 打开页面触发事件,就从本地存储里面取出记录的时间, 赋值给 video.currentTime
video.onloadeddata = () => {// console.log(111)video.currentTime = localStorage.getItem('currentTime') || 0
}</script></body></html>
----JavaScript核心与进阶大结局-------