文章目录
- 一、CSS简介
- 1.1 CSS语法规则
- 二、CSS的引用方法
- 2.1 定义行内样式表
- 2.2定义内部样式表
- 2.3链入外部样式表
- 2.4导入外部样式表
- 三、CSS选择符
- 3.1 基本选择符
- 3.1.1 标签选择符
- 3.1.2 class类选择符
- 3.1.3 id选择符
- 3.2 复合选择符
- 3.2.1 交集选择符(合并选择器)
- 3.2.2 并集选择符
- 3.2.3 后代选择符
- 3.3 通配符选择符
- 3.4 特殊选择符
- 3.4.1伪类选择符
- 3.4.2 伪元素
- 3.5 选择器的优先级
- 四、CSS属性单位
- 4.1 字体属性
- 4.1.1 color
- 4.1.2 font-size
- 4.1.3 font-weight (设置文本粗细)
- 4.1.4 font-style(指定文本字体样式)
- 4.1.5 font-family(指定一个元素的字体)
- 4.2 背景属性
- 4.2.1 background-color(设置背景颜色)
- 4.2.2 background-image(设置背景图片)
- 4.2.3 background-repeat(设置如何平铺背景图像)
- 4.2.4 background-size(设置背景图像大小)
- 4.2.5 background-position(设置背景图像起始位置,默认值0% 0%)
- 4.3 文本属性
- 4.3.1 text-align(指定元素对齐方式)
- 4.3.2 text-decoration(添加文本的修饰)
- 4.3.3 text-transform(控制文本的大小写)
- 4.3.4 text-indent(规定文本块中首行文本的缩进)
- 4.4 表格属性
- 4.4.1 border(表格边框)
- 4.4.2 border-collapse(折叠边框)
- 4.4.3 text-align(表格文字对齐)
- 4.4.4 表格填充
- 4.4.5 表格颜色
- 五、CSS盒子模型
- 5.1 盒子模型
- 5.2 弹性盒子模型
- 5.2.1 flex-direction属性
- 5.2.2 justify-content(内容对齐)
- 5.2.3 align-items 对齐方式
- 六、浮动
- 七、定位及CSS新特性
- 7.1 relative(相对定位)
- 7.2 absolute(绝对定位)
- 7.3 fixed(固定定位)
- 7.4 z-index(设置元素堆叠顺序)
- 7.5 border-radius(圆角)
- 7.6 shadow(阴影)
- 八、动画
- 8.1 @keyframes创建动画
- 8.2 animation执行动画
- 九、媒体查询
- 9.1 meta标签
- 十、雪碧图
一、CSS简介
CSS,层叠样式表单,又称级联样式表,简称样式表,用于html文档中元素样式的定义。
CSS文件后缀名.css
注释:/* …*/
1.1 CSS语法规则
主要由2个部分构成,选择器以及一条或多条声明。

每条声明由一个属性或一个值组成。
属性是希望设置的样式属性,每个属性有一个值,属性和值被冒号分开。
<style>h1{color: blue;font-size:12px;}
</style>
以上代码中,h1是选择器,表明选择的元素。
二、CSS的引用方法
2.1 定义行内样式表
定义行内样式就是通过直接设置各个元素的style属性,从而达到设置样式的目的。需要在相关标签内使用style属性,style属性可以包含任何css属性。
<body><p style="font-size:18px;color:red">此行文字被style定义为红色显示</p><p>此行文字没有被style属性定义</p>
</body>
2.2定义内部样式表
指的是样式表的定义处于html文件一个单独的区域,若单个文档需要特殊的样式时,就应该使用内部样式表,可以用《style》标签定义在文档的头部。
注意:内部样式表处于页面的《head》《/head》之间
<head><style>p{color:red;font-size:18px;}</style>
</head>
<body><p >此行文字被style定义为红色显示</p><p>此行文字被style属性定义</p>
</body>
2.3链入外部样式表
外部样式表通过在某个html页面中添加链接的方式生效。
外部样式表把声明的样式放在样式文件中,页面需要修改样式时,通过link标签链接外部样式表文件。
<link rel="stylesheet" type="text/css" href="xxx.css">
样式表文件的格式
样式表文件的内容是定义的样式表,不包含html标签。
2.4导入外部样式表
指在内部样式表的
<style type="text/css">
<!--@import url("外部样式表的文件名1.css");
-->
</style>
链入外样式表与导入外部样式表的本质区别:
导入方式实在浏览器下载HTML文件时将样式表文件的全部内容复制到@import关键字位置,以替换该关键字。
链入方式尽在HTML文件需要引用CSS样式文件中的某个样式时,浏览器才链接样式表文件读取需要的内容,但是并不进行替换。
三、CSS选择符
3.1 基本选择符
3.1.1 标签选择符
以文档对象模型作为选择符,即选择某个html标签为对象,设置其样式规则,所有的标签都可以作为选择符,样式如下:
E{/*CSS代码*/
}
E表示网页元素。
具体例子:
body{font-size:13px;}
div{border:3px double #f00;width:300px;}
3.1.2 class类选择符
class类选择符的名称可以由用户自定义,使用时必须使用英文.(点)进行标识。
.blue{color: #00f;
}
p{border:2px dashed #f00;width:28px;
}
应用class类选择符的代码如下:
<h3 class="blue">标题可以应用样式,蓝色</h3>
<p class="blue">段落可以应用样式,蓝色</h3>
同一个标签可以使用多个类选择器,用空格隔开,代码如下:
<h3 class="content size"> 这是一个标题</h3>
3.1.3 id选择符
针对某一个特定标签,一次只能使用一次。
css中定义id选择符时要在id名称前加上一个#号。
#id 是定义的id选择符名称,该选择符名称在一个文档中是唯一的,不能以数字开头,只对页面中唯一元素进行样式定义。
#top{line-height:20px;font-size:24px;color: #f00;
}
应用id选择符的代码如下:
<div id="top">尝试一下</div>
3.2 复合选择符
3.2.1 交集选择符(合并选择器)
由两个选择符直接连接构成,其结果是选中两者各自元素范围的交集。第一个选择符必须是标签选择符,第二个选择符必须是class类选择符或id选择符。
.p,.class {Color:red;font-size:16px;}
p是标签,class是类选择符。
3.2.2 并集选择符
同时选中各个基本选择符所选择的范围,任何形式的基本选择符都可以作为并集选择符的一部分。
h1 span {Color:red;font-size:16px;}
h1 和 span均为标签
3.2.3 后代选择符
选择所有被h1元素包含的span元素,中间用空格隔开
h1 span {Color:red;font-size:16px;}
外层标签是h1,内层标签是span,span标签成为h1标签的后代。
3.3 通配符选择符
*表示定义所有元素的样式
格式如下:
*{CSS代码}
例如:
*{ /* *表示全局变量 */margin:1px; /*外边距设置为1*/padding:2px; /*内边距设置为2*/
}
3.4 特殊选择符
3.4.1伪类选择符
a:link{color:#ff0000;} /*未访问的超链接状态*/
a:visited{color:#00ff00;} /*已访问链接状态*/
a:hover{color:#ff00ff;} /*鼠标悬停在超链接上的状态*/
a:active{color:#0000ff;} /*被激活的超链接状态*/
注意要把active样式写到hover样式后面,否则active样式是不生效的。
3.4.2 伪元素
语法格式:
选择符:伪元素{属性:属性值}
- :first-letter 将特殊样式添加到文本的首字母
- :first-line 将特殊样式添加到文本的首行
- :before 在某元素之前插入内容
- :after 在某元素之后插入内容
3.5 选择器的优先级
CSS中,权重用数字衡量。
优先级从高到低:行内样式1000>ID选择器100>类选择器10>元素选择器1
四、CSS属性单位
4.1 字体属性
4.1.1 color
<p>学习字体属性</p>
p{ color: red; /*红色*/}
p{ color: #ff0000; /*红色*/}
p{ color: rgb(0,0,0); /*黑色*/}
4.1.2 font-size
<p>学习字体属性</p>
p{font-size:14px; }
4.1.3 font-weight (设置文本粗细)

4.1.4 font-style(指定文本字体样式)

4.1.5 font-family(指定一个元素的字体)
每个值用逗号分开
如果字体包含空格,它必须加上引号。
font-family:"Simsun","SimHei";
4.2 背景属性
4.2.1 background-color(设置背景颜色)
.box1{width:400px;height:400px;background-color:#f00000;}
4.2.2 background-image(设置背景图片)
.box1{width:400px;height:400px;background-image: url(路径);}
4.2.3 background-repeat(设置如何平铺背景图像)

.box1{width:400px;height:400px;background-image: url(路径);background-repeat: repeat-y;}
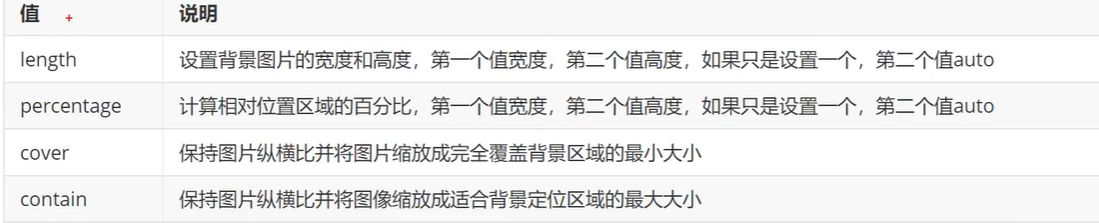
4.2.4 background-size(设置背景图像大小)

.box1{width:400px;height:400px;background-image: url(路径);background-repeat: repeat-y;background-size: 100% 100%;}
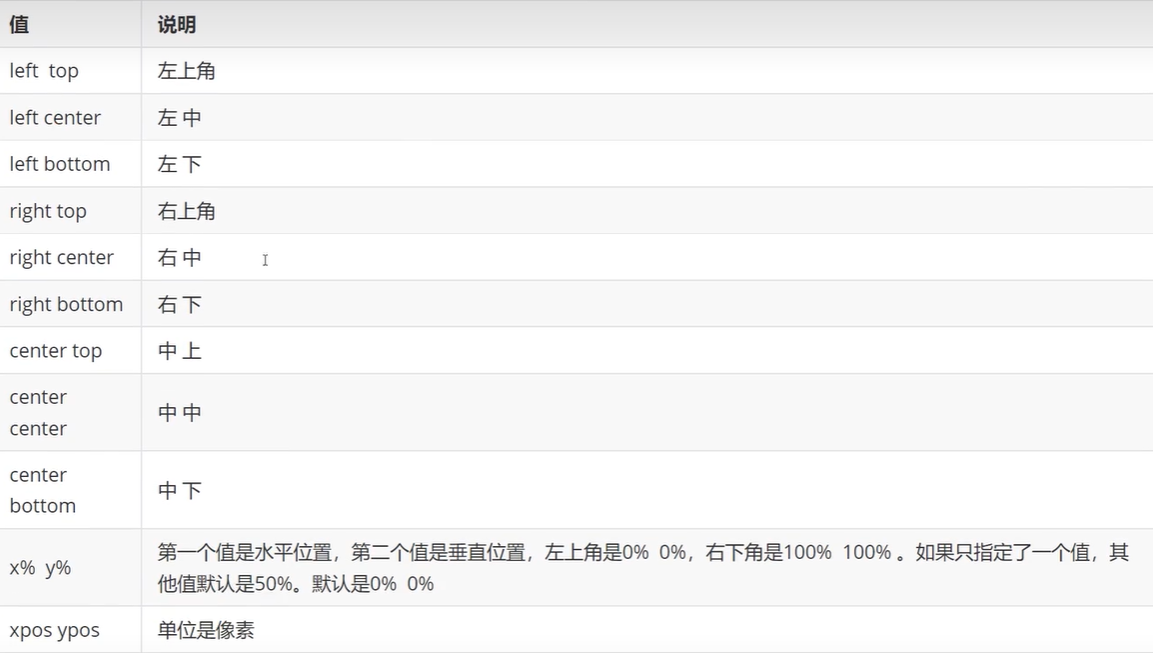
4.2.5 background-position(设置背景图像起始位置,默认值0% 0%)

4.3 文本属性
4.3.1 text-align(指定元素对齐方式)

h1 {text-align: left;}
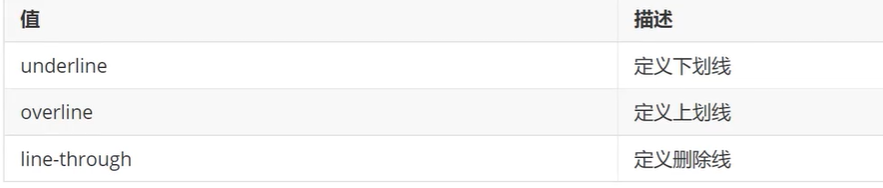
4.3.2 text-decoration(添加文本的修饰)

h1{text-decoration:overline;}
4.3.3 text-transform(控制文本的大小写)

h1{text-transform:uppercase;}
4.3.4 text-indent(规定文本块中首行文本的缩进)
p{text-indent:50px;
}
4.4 表格属性
4.4.1 border(表格边框)
table,td{border:1px solid black;}
4.4.2 border-collapse(折叠边框)
设置表格的边框是否被折叠成一个单一的边框或隔开
table{border-collapse:collapse;}
4.4.3 text-align(表格文字对齐)
设置水平对齐方式,向左、右、中心
td{text-align:right;}
设置垂直对齐属性
td{height:50px;vertial-align:bottom;}
4.4.4 表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性
td{padding:15px;}
4.4.5 表格颜色
下面指定边框的颜色和th元素的文本和颜色
table,td,th{ border:1px solid green;}
td{background-color:green;color:white;}
五、CSS盒子模型
5.1 盒子模型
概念
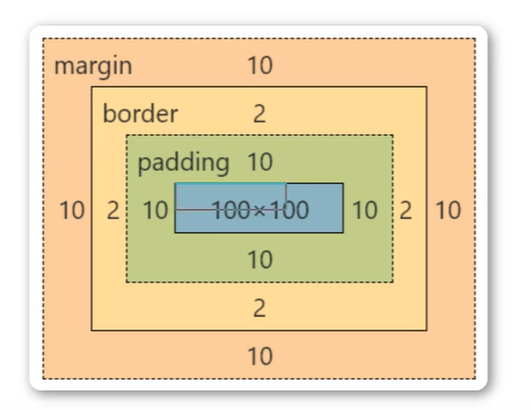
所有html元素可以看作盒子,css盒子模型本质上是一个盒子,封装周围的html元素,它包括外边距(margin),边框(border),内边距(padding),实际内容(content)。

- Margin(外边距)- 清除边框外的区域,外边距是透明的,第一个值代表上下,第二个值代表左右
- Border(边框)-围绕在内边距和内容外的边框
- Padding(内边距)- 清除内容周围的区域,第一个值代表上下,第二个值代表左右
- Content(内容)-盒子的内容,显示文本和图像
5.2 弹性盒子模型
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成.
弹性容器通过设置 display 属性的值为 flex 将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
5.2.1 flex-direction属性
定义:指定了弹性子元素在父容器中的位置
语法:
flex-direction:row;
- row:横向从左到右排列左对产)默认的排列方式
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面
- column:纵向排列
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
5.2.2 justify-content(内容对齐)
- flex-stat 弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放
- flex-end 弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平产摆放
- center弹性项目居中紧挨着填充(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
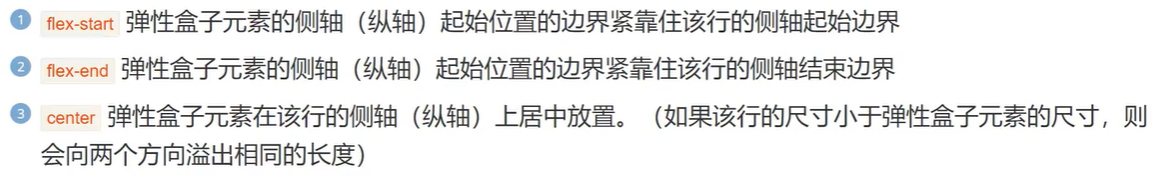
5.2.3 align-items 对齐方式

六、浮动
float属性定义元素在哪儿个方向浮动,任何元素都可以浮动。

浮动的原理:
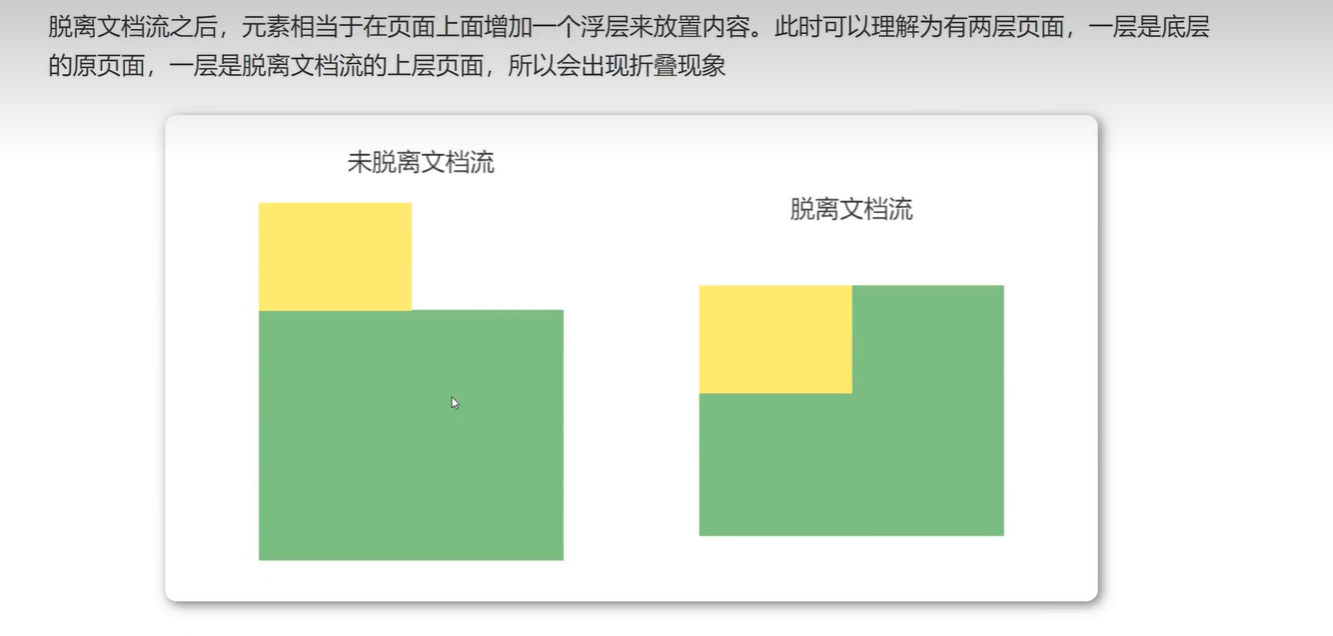
- 浮动以后使元素脱离了文档流
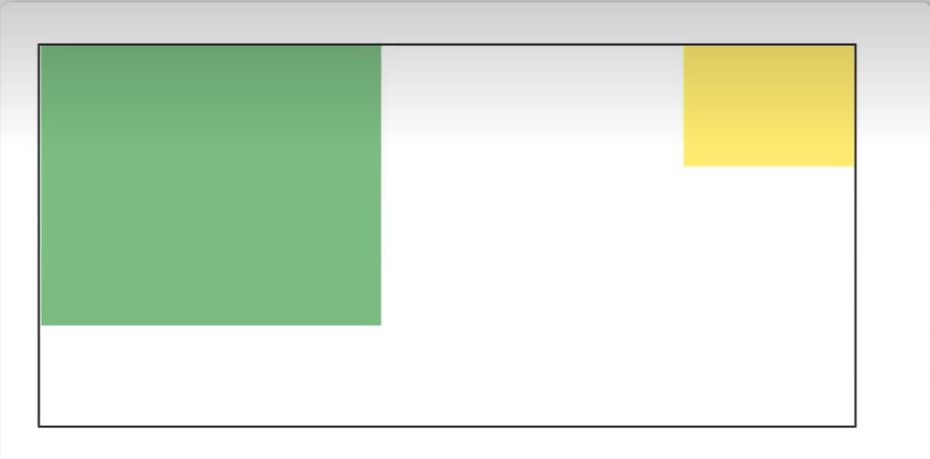
- 浮动只有左右浮动,没有上下浮动
元素向左浮动

元素向右浮动

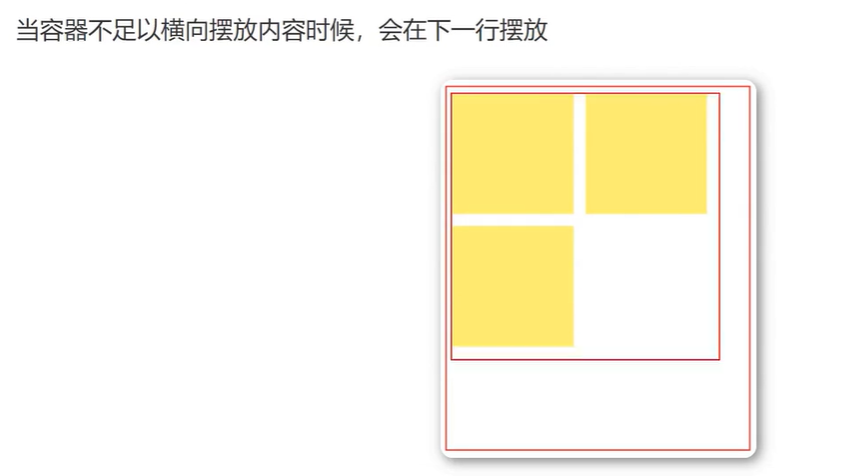
当容器不足时

七、定位及CSS新特性
7.1 relative(相对定位)
不脱离文档流
<div class="box"></div>
.box{width:100px;height:100px;background-color:red;position:relative;left:100px;}
7.2 absolute(绝对定位)
脱离文档流
<div class="box1"></div>
<div class="box2"></div>
.box1{width:100px;height:100px;background-color:red;position:absolute;left:100px;}
.box2{width:200px;height:200px;background-color:red;}
7.3 fixed(固定定位)
脱离文档流
<div class="box"></div>
.box{width:100px;height:100px;background-color:red;position:fixed;left:100px;}
7.4 z-index(设置元素堆叠顺序)
<div class="box1"></div>
<div class="box2"></div>
.box1{width:100px;height:100px;background-color:red;position:absolute;left:100px;z-index:100;}
.box2{width:200px;height:200px;background-color:red;z-index:10;}
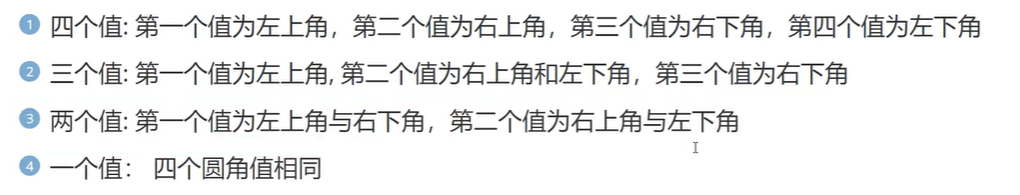
7.5 border-radius(圆角)
<div class="box"></div>
.box{width:100px;height:100px;background-color:red;border-radius:10px;}
使用规则:

7.6 shadow(阴影)
box-shadow:h-shadow或v-shadow或blur或color;

八、动画
8.1 @keyframes创建动画
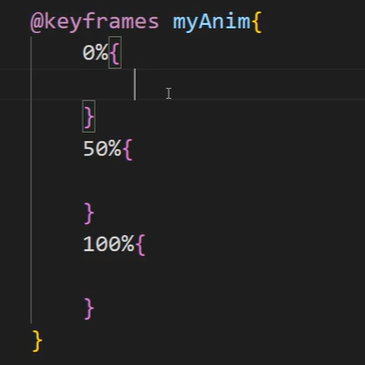
@keyframes name{from|0%{CSS样式}percent{CSS样式}to|100%{CSS样式}}
name:为动画名称,开发人员自己命名
percent:为百分比值,可以添加多个百分比值
例如:
8.2 animation执行动画
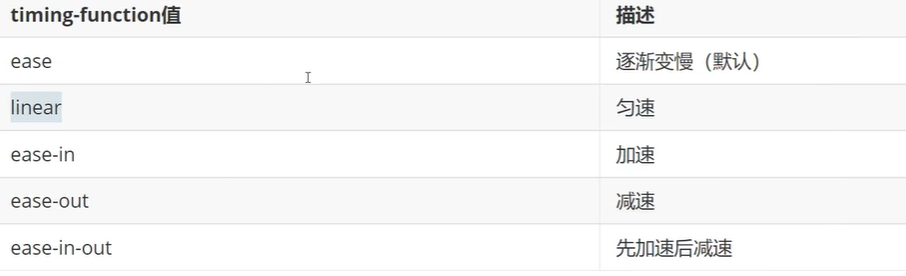
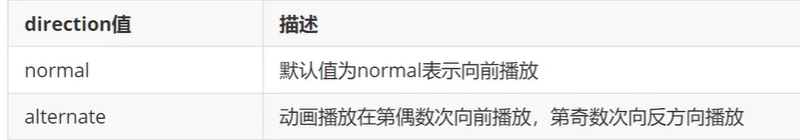
animation: name duration timing-function delay iteration-count direction;



切换背景颜色
<div class="animation"></div>
.animation{width:100px;height:100px;background-color:red;animation:anima 5s linear 5s infinite;}
.animation:hover{animation-play-state:paused;}
@keyframes anima{0%{background-color:red;}50%{background-color:green;}100%{background-color:blueviolet;}}
九、媒体查询
9.1 meta标签
使用设备的宽度作为视图宽度并禁止初始的缩放,在标签里加入这个meta标签。
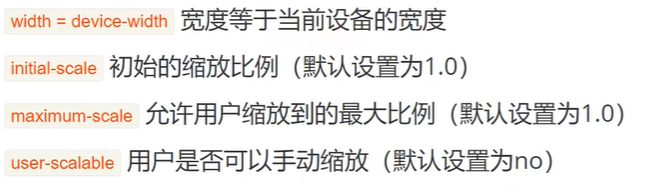
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
加入以上代码就会按设置的宽度不变,如果不加则会按比例缩放。
参数解释
十、雪碧图
CSS Sprite也叫CSS精灵图,CSS雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一个大图中去。
优点
- 减少图片的字节
- 减少网页的http请求,从而大大提高页面的性能
原理
- 通过background-image引入背景图片
- 通过background-position把背景图片移动到自己需要的位置