Qt自身插件
- 引言
- 示例
- 插件与应用插件的程序作为整体
- 插件和应用插件的程序单独存在
- 实现插件
- 编写测试插件的程序
- 应用插件
- 运行结果
引言
用于扩展qt自身的插件按照我的理解分为两种:
1. 直接扩展Qt自身,无需在QtCreator的设计器中加载;
2. 扩展Qt自身,同时需要在QtCreator的设计器中加载,类似于自定义控件,可像Qt的基本控件那般在设计器中直接展示,拖拽使用,具有属性,信号槽等。
本文记录扩展Qt自身的插件,但不用在QtCreator的设计器中加载的插件。
示例
本示例时基于样式进行扩展,自定义自己的样式种类。
有两种创建项目的方式,一种是将插件与使用插件的程序分别作为子项目,整体包含在一个项目文件夹中;另一种是将插件和使用插件的程序分别作为单独的项目。
下面分别记录下创建过程。
插件与应用插件的程序作为整体
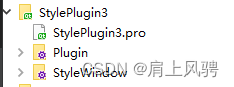
器效果就是这样:

插件Plugin与StyleWindow分别作为StylePlugin3的子项目,两个位于用一个文件夹StylePlugin3下。方便管理。
其创建是这样的:
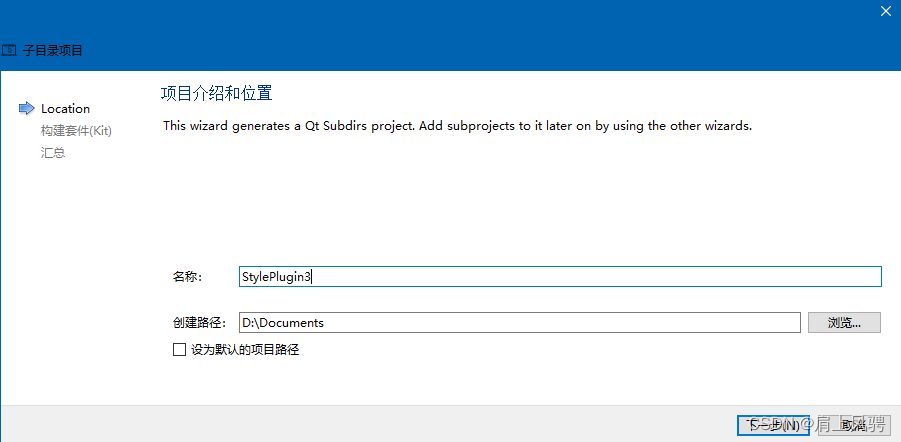
在QtCreator中点击菜单栏的文件-》新项目-》其他项目-》子目录项目。弹出:

输入项目名称StylePlugin3,选择合适的创建路径,点击下一步按钮。弹出:

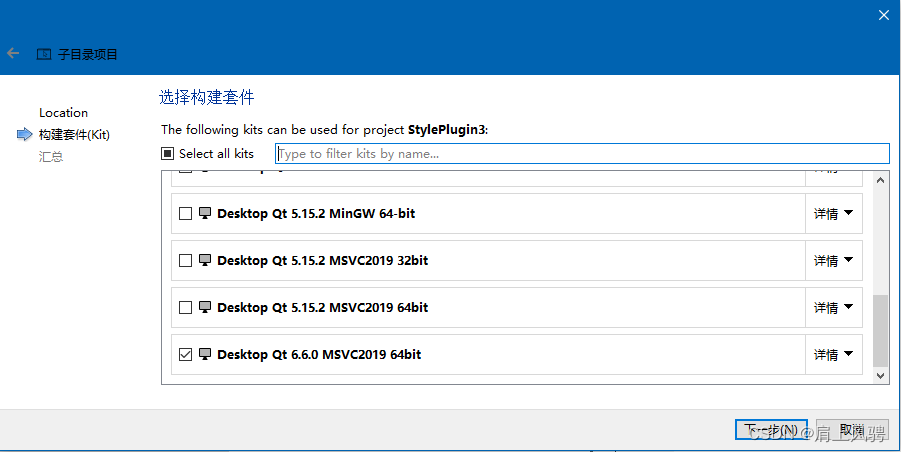
选择想要使用的编译器的种类,注意与使用该插件的应用程序的编译器保持一致即可。我这里选择的是Qt6.6.0 MSVC2019 64bit,点击下一步按钮,弹出弹窗后,点击完成&添加子项目按钮,弹出新建子项目弹窗:

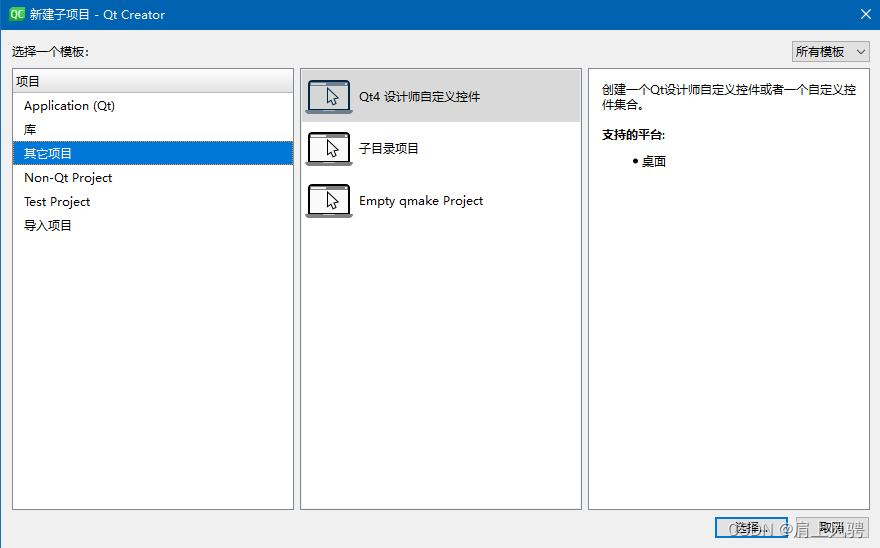
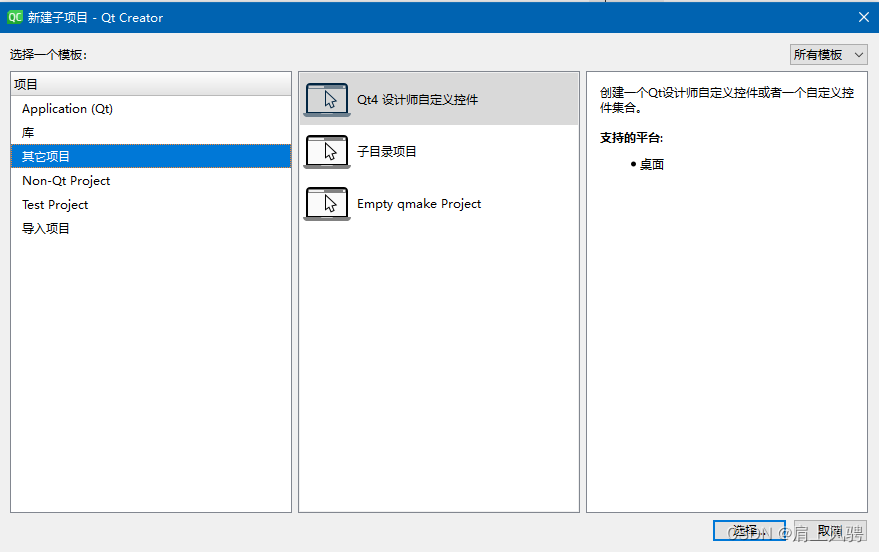
选择其它项目-》Qt4设计师自定义控件,点击选择按钮。弹出:

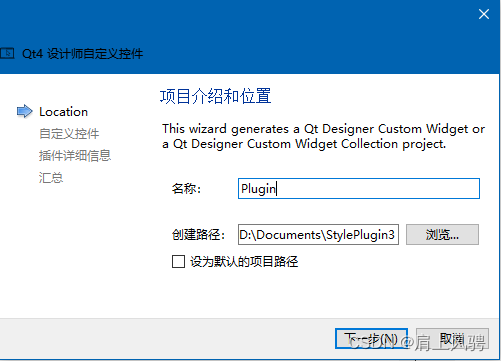
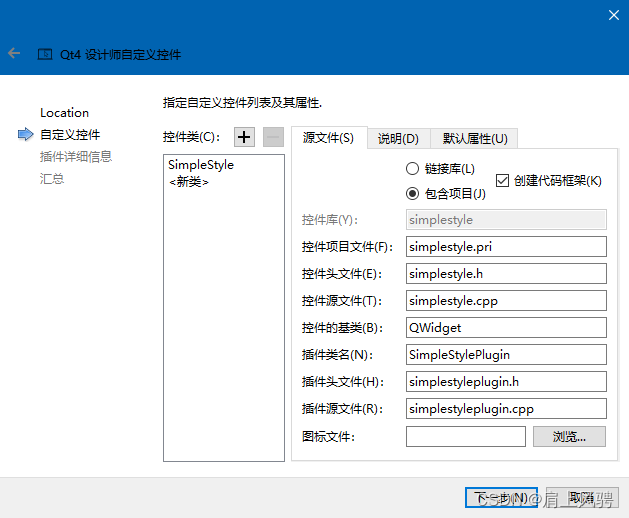
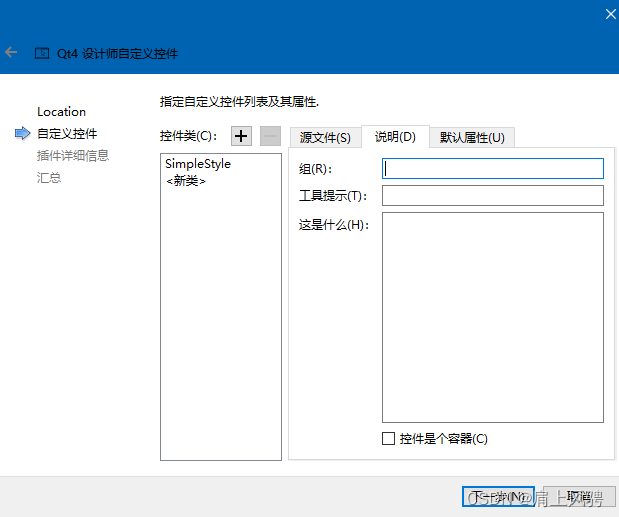
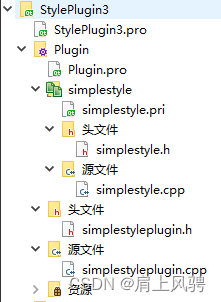
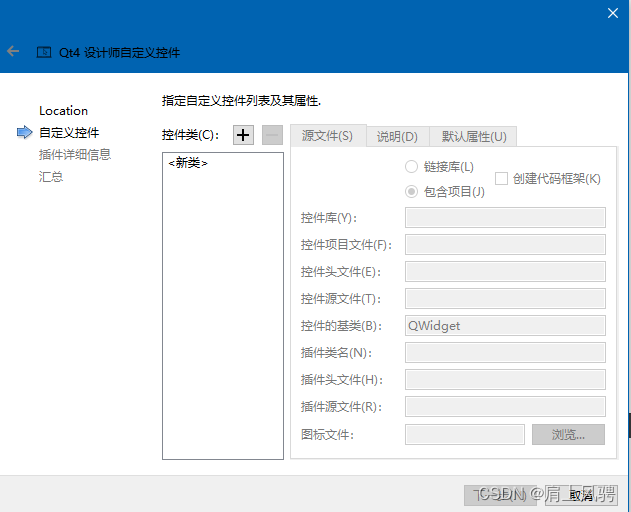
输入名称Plugin,创建路径选择默认的路径,点击下一步按钮。弹出弹窗后,在下面的控件类下面输入类名:SimpleStyle。注意类名采用驼峰命名。默认是选择包含项目的,需手动勾选创建代码框架,会生成对应的下图中所示的系列文件名,此时可在图标文件项点击后面的浏览按钮选择自己要添加的图标图片。

也可在说明项中输入相应的组名,工具提示,已经控件是否是一个容器(即控件中是否可以放入、拖入其他控件)。
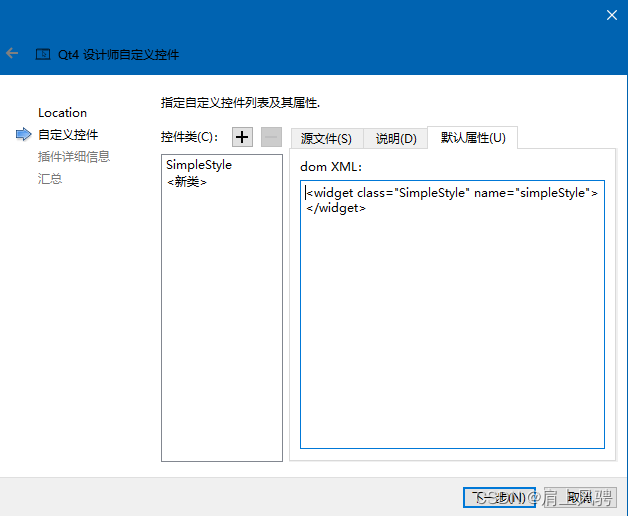
也可编写属性。

之后点击下一步按钮。这里我没有修改属性,也没有该说明,然后点击下一步按钮,一路操作,直到点击完成按钮。
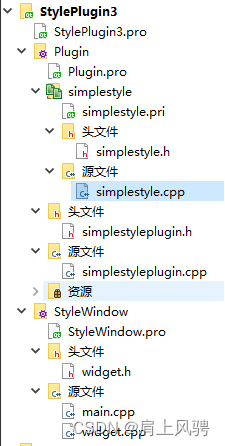
此时项目的结构图如下:

插件项目Plugin创建好之后,接下来创建使用插件的应用程序。
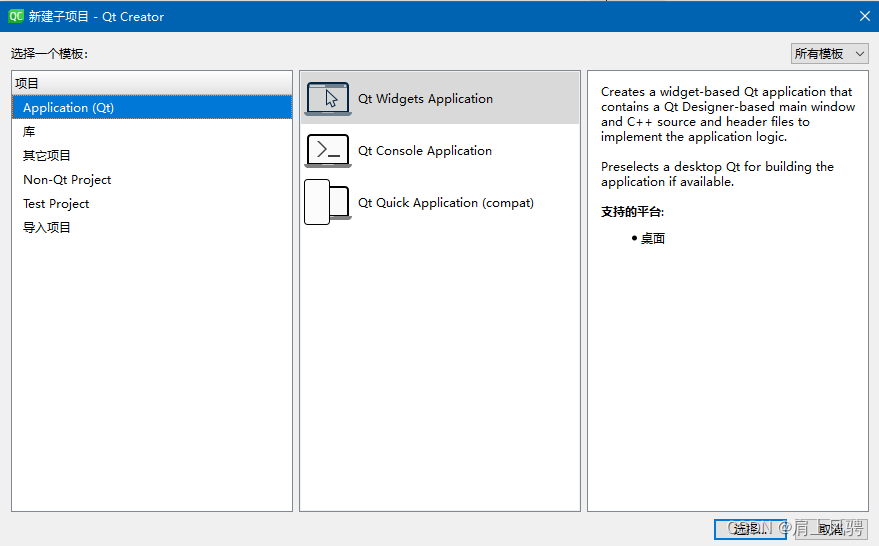
在项目文件夹StylePlugin3上右键,弹出菜单中选择添加子项目-》Application(Qt)->Qt Widget Application,创建基于Qt的应用程序。

后面的步骤就不用说了,项目名为StyleWindow,路径采用默认的就行,基类为QWidget,采用默认声的Widget就行,不要勾选ui,该项目不用ui界面,一路操作,直到完成。
注意编译器选择与插件项目的编译器相同的编译器。
此时项目结构如下:

至此第一种将插件与使用插件的应用程序放在同一个目录下的项目已经创建完成。
插件和应用插件的程序单独存在
另一种将插件与使用插件的应用程序各自作为一个项目的创建如下。
首先打开QtCreator,选择菜单栏的文件-》新建项目-》其它项目->子目录项目,点击选择按钮。弹出:

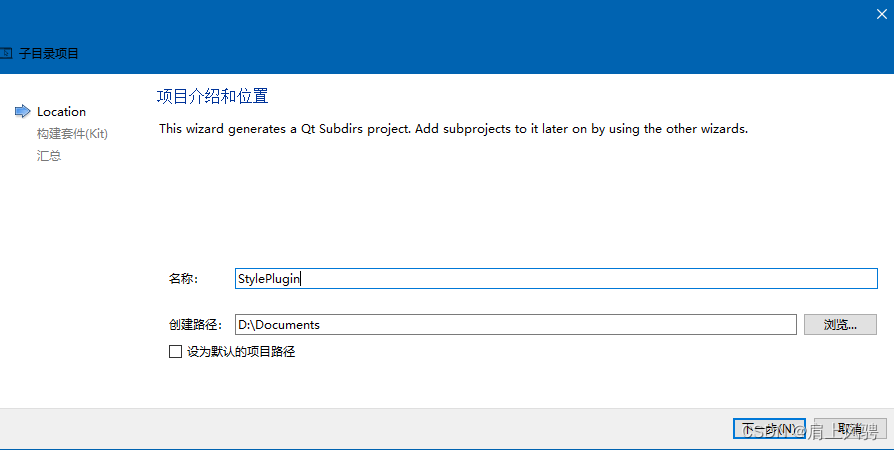
输入项目名称StylePlugin,点击下一步按钮。弹出窗口中选择你想使用的编译器,点击下一步按钮,弹出弹窗中点击完成&添加子项目。弹出:

选择其他项目-》Qt4设计师最定义控件,点击选择按钮。弹出:

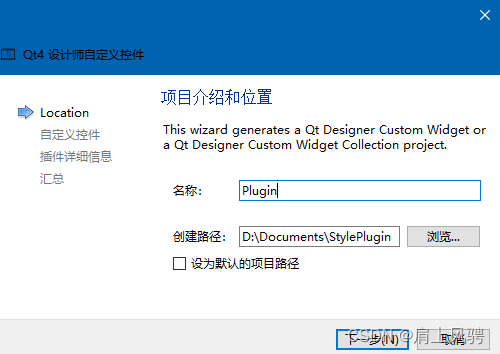
输入名称Plugin,点击下一步按钮。弹出:

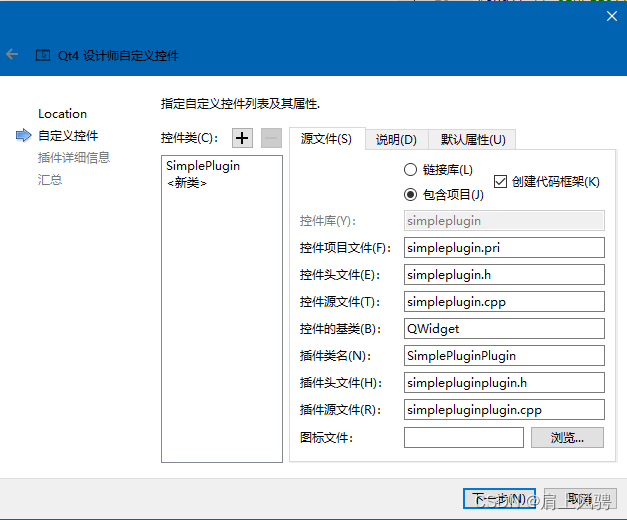
在控件类下面输入类名SimplePlugin,勾选代码框架,点击下一步按钮。

一路下一步,直到完成。
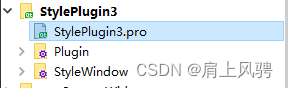
项目结构如下:

这时插件创建的过程,接下来创建使用插件的应用程序。
其实质就是创建一个基于Qt的应用程序,菜单栏中点击文件-》新建项目-》Qt Application->Qt Widget Application,后面的就不细述了,就是创建一个基于Qt的应用程序。
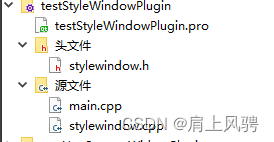
创建好之后,项目结构如下(项目名字自己起就行):

至此,将插件与使用插件的应用程序分别创建完成。
实现插件
项目创建好之后,接下来实现插件类中代码编写。
在按照第一种方式创建好的项目StylePlugin3中:

StylePlugin3.pro
TEMPLATE = subdirsSUBDIRS += \Plugin \StyleWindowPlugin.pro
CONFIG += plugin debug_and_release
TARGET = $$qtLibraryTarget(simplestyleplugin3)
TEMPLATE = libHEADERS = simplestyleplugin.h
SOURCES