文章目录
- JavaScript
- 一、JavsScript概念
- 1.JavaScript的开发方向
- 2.JavaScript和CSS、HTML的关系
- 3.JavaScript运行过程
- 4.JavaScript的组成
- 二、JavaScript的语法
- 1.JS的书写形式
- 1.行内式
- 2.内嵌式
- 3.外部式
- 4.注释
- 5.输入输出
- 1.prompt和alert
- 2.输出: console.log
- 2.变量的使用
- 1.创建变量
- 2.动态类型
- 1.强类型和弱类型
- 2.动态类型与静态类型
- 3.基本数据类型
- 1.number数值类型
- 进制表示
- 特殊数字值
- 2.string字符串类型
- 1.求长度
- 2.字符串拼接
- 3.boolean类型
- 4.undefined类型
- 5.null空值类型
- 4.运算符
- 比较运算符
- 5.语句
- for
- 三元运算符
- switch
- while
- for
- 6.数组
- 1.创建数组
- 2.获取数组元素
- 3.新增数组元素
- 1.通过修改length新增
- 2.通过下标新增
- 3.用push进行新增
- 4.删除数组中的元素
- 7.函数
- 1.函数类型
- 2.参数个数
- 3.表达式
- 4.作用域
- 1.全局作用域
- 2.局部作用域
- 5.作用域链
- 8.对象
- 1.使用字面量创建对象
- 使用对象的属性和方法
- 2.使用new Object创建对象
- 3.使用构造函数创建对象
- 4.在JS中的class关键字
- 继承
- 5.Java对象和JavaScript对象的区别
JavaScript
一、JavsScript概念
- JavaScript简称js
- 是一个脚本语言,通过解释器运行
- 主要在客户端(浏览器)上运行,现在也可以基于node.js在服务器端运行
- 最早只是完成表单验证(验证数据的合法性)
1.JavaScript的开发方向
1.网页开发(复杂的特效和用户交互)
2.网页游戏开发
3.服务器开发(node.js)
4.桌面程序开发(Electron,VSCode)
5.手机APP开发
JavaScript之父:布兰登.艾奇
-
Javascript语言实际上是两种语言风格的混合产物----(简化的)函数式编程+(简化的)面向对象编程
(1)借鉴C语言的基本语法;
(2)借鉴Java语言的数据类型和内存管理;
(3)借鉴Scheme语言,将函数提升到"第一等公民"(first class)的地位;
(4)借鉴Self语言,使用基于原型(prototype)的继承机制
- the part that is good is not original, and the part that is original is not good.
2.JavaScript和CSS、HTML的关系
HTML:网页的结构(骨架)
CSS:网页的表现(皮肤)
JavaScript:网页的行为(灵魂)
3.JavaScript运行过程
- 通常运行在浏览器上
浏览器分为渲染引擎+JS引擎
-
渲染引擎:内核(解析html+CSS)
-
JS引擎:JS解释器(例如chrome内置的V8)
JS引擎逐行读取JS代码的内容,然后解析成二进制指令,再进行执行
1.编写的JS代码保存在本地的硬盘(外存)上
2.双击.html文件后,浏览器读取文件,把文件的内容加载到内存中
3.浏览器会解析编写的代码,翻译成二进制指令(解释器)
4.cpu加载执行二进制指令
4.JavaScript的组成
1.ES (ECMAScript):JS的语法
2.DOM:页面文档对象模型,对页面当中的元素进行操作
3.BOM:浏览器对象模型,对浏览器窗口进行操作
要完成更复杂的交互,在浏览器端运行JS,除了语法,还需要DOM和BOM的API
在服务器端,则需要node.js的API
二、JavaScript的语法
1.JS的书写形式
1.行内式
- 直接嵌入到html内部
<input type="button" value="这是一个按钮" onclick="alert('hello')"><!-- 点击按钮->触发点击事件->执行代码->出现弹窗 -->
js中字符串常量可以用单引号,也可以用双引号
通常在html中用双引号,js中用单引号
2.内嵌式
- 写到script标签中
<script>alert('hello world')
</script>
3.外部式
- 写到单独的.js文件中
alert('我在学习js的外部引入')
<script src="./jscode02.js"></script>
- 在外部引入时,script标签内部的内容要为空,因为并不会被执行
4.注释
单行注释://
多行注释:/* */
5.输入输出
1.prompt和alert
prompt('请输入你的学号:');
//弹出一个输入框
alert('我在学习js的外部引入');
//弹出一个警示对话框, 输出结果var a = prompt('请输入你的学号:');
alert(a);
2.输出: console.log
console.log('这是一条日日志志')
//使用控制台对象的log方法
- 在控制台打印一个日志(给程序员看)
- 日志是程序员调试程序的重要手段
- console是js中的一个对象
2.变量的使用
1.创建变量
var name = 'xiaoming';console.log(name);let age = 18;console.log(age);
-
在js中定义一个变量,不需要对它的类型进行说明
-
let避免了var定义变量的一些缺陷
推荐适应使用let来定义变量,这样变量的生命周期,作用域基本和Java一样
- 在js中,对于数字只有一种类型:数值类型(可以是小数、整数等等)
2.动态类型
- 在js中,所有的变量都是动态类型变量,且都属于弱类型
1.强类型和弱类型
强类型变量:不同类型变量进行赋值时,需要进行强制类型转换
弱类型变量:在不同类型变量赋值时,可以直接赋值
a = 1;b = 'b';b = a;console.log(b);//1
- JavaScript是弱类型语言,定义的都是弱类型变量
2.动态类型与静态类型
动态类型:代码在执行中,变量的类型可以随时发生变化
静态类型:变量的类型在定义时是什么类型,在运行时就是什么类型
C, C++, Java, Go 等语言是静态类型语言
一个变量在创建的时候类型就确定了, 不能在运行时发生改变
a = 1;console.log(typeof(a));//numberb = 'b';a = b;console.log(typeof(a));//string
3.基本数据类型
JS中内置的几种类型:
- number类型(不区分整数小数)、boolean类型(true,false)、string类型(字符串类型)、undefined类型(只有唯一的值undefined,表示未定义的值)、null类型(只有唯一的值null,表示空值)
1.number数值类型
- 不区分整数和浮点数
let a = 10;console.log(typeof (a));//numbera = a / 3;console.log(a);//3.3333333333333335console.log(typeof(a));//number
进制表示
var a = 07; // 八进制整数, 以 0 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; //二进制整数,以0b开头
特殊数字值
console.log(10 / 0);//Infinityconsole.log(10 / -0);//-Infinityconsole.log(-10 / 0);//-Infinityconsole.log('hello'-10);//NaNconsole.log(isNaN('hello'-10));//true//isNaN()判断是否是一个非数字console.log('hello'+10);//hello10 进行了字符串拼接console.log(isNaN('hello'+10));//trueconsole.log(isNaN(10));//false
- Infinity 无穷大:大于任何数,超出JS表示范围
- -Infinity 无穷小:小于任何数,超出JS表示范围
- NaN:表示当前的结果不是一个数字
2.string字符串类型
- 字面值需要引起,单双都可
b = 'JavaScript+"HTML"'//嵌套,单双引号组合c = "JavaScript+'CSS'"// d = "JavaScript+“HTML+CSS”"e = "JavaScript+\“HTML+CSS\”"//转义字符来转义“ ”1.求长度
let a = "hello world"
alert(a.length);//11
- 在Java中是方法,在JS中是属性
2.字符串拼接
let a = "hello world"
alert(a.length);//11
console.log(a+"!!!!!"+a.length)//hello world!!!!!11
- 直接和引号内容进行拼接
console.log(10+10);//20console.log('10'+10);//1010console.log(10+'10');//1010console.log('10'+'10');//1010
- 如果是两个数字,进行计算。如果其中含有字符串类型,进行字符串拼接
3.boolean类型
- 表示真假
- boolean参与运算时,true当做1,false当做0 ,来进行运算
let bool = true;console.log(typeof (bool));//booleanbool += 1;console.log(bool);//2console.log(typeof (bool));//number
4.undefined类型
- 一个变量如果没有被初始化过,结果为undefind
let un ;console.log(un);//undefinedconsole.log(un+'2222');//undefined2222console.log(un+3333);//NaNconsole.log(un+true);//NaN
和字符串相加,直接进行拼贴
和数字相加,结果为NaN(非数字)
5.null空值类型
let b = null;console.log(b+2002);//2002console.log(b+'2002');//null2002console.log(b+true);//1
- 表示当前的变量是一个空值
- undefind是没有值,null是被赋了一个空值
4.运算符
- 跟Java类似
不同点:
比较运算符
==:比较的是变量的内容(会进行隐式类型转换)
===:比较的是内容+数据的类型
let c = 10;let d = '10';console.log(c==d);//trueconsole.log(c===d);//false
快捷键:shift+ctrl+R == 强制刷新
5.语句
for
let num = prompt('请输入一个数字');if(num%2==0){alert('这个数字是偶数');}else if(num%2==1){alert('这个数字是奇数');}else{alert('非法输入');}
三元运算符
alert("1=='1':" + (1 == '1' ? true : false));//truealert("1==='1':" + (1 === '1' ? true : false));//false
switch
let day = prompt('请输入今天是星期几:');console.log(day);console.log(typeof (day));//stringday = parseInt(day);console.log(typeof (day));//numberswitch (day) {case 1:alert('今天是星期一');break;case 2:alert('今天是星期二');break;case 3:alert('今天是星期三');break;case 4:alert('今天是星期四');break;case 5:alert('今天是星期五');break;case 6:alert('今天是星期六');break;case 7:alert('今天是星期天');break;default:alert('非法输入');}
- 一般在Sources中进行调试
- 打上断点,shift+ctrl+r进入调试。fn+f11:进下一步。
while
let num = 5;let sum = 1;while(num>0){sum *=num;num--;}console.log(sum);var num = 100;var max = 200;while(num<=max){if(num%3==0){console.log(num);}num++;}
for
for(var num =1;num<=10;num++){console.log(num);}let result = 1;for(let i = 1;i<=5;i++){result *= i;}console.log(result);
- 定义变量时,如果没写let,相当于全局变量
- 写了let,相当于局部变量
6.数组
1.创建数组
1.使用new关键字创建
2.使用字面量创建
//定义一个数组let arr1 = new Array();//A要大写let arr2 = [];let arr3 = [1, 2, 'string', 7, true, 9];console.log(typeof(arr3));//object
- 在JS中,不要求数组中的元素类型一定相同
- 数组的类型是object
2.获取数组元素
let arr3 = [1, 2, 'string', 7, true, 9];console.log(typeof(arr3));//objectconsole.log(arr3);console.log(arr3[0]);//1console.log(arr3[2]);//stringconsole.log(arr3[6]);//undefined
- 超出索引范围:结果为:undefined
arr3 = '字符串覆盖数组'console.log(arr3);//字符串覆盖数组
- 不要给数组名直接赋值,JS不是静态语言。
- 相当于把数组改成了一个字符串
3.新增数组元素
1.通过修改length新增
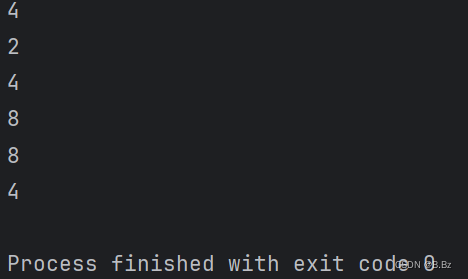
let array = [2,4,6,8,10];array.length = 7;console.log(array);//(7) [2, 4, 6, 8, 10, empty × 2]console.log(array[5],array[6]);//undefined undefinedarray[6]= 14;console.log(array[5],array[6]);//undefined 14console.log(array);//(7) [2, 4, 6, 8, 10, empty, 14]array[5] = 12;console.log(array[5],array[6]);//12 14
2.通过下标新增
let arr = [];console.log(arr);arr[3] = 9;console.log(arr);//[empty × 3, 9]
- 空的地方都是empty,没有元素。这些位置的类型为undefined,没有被初始化过
3.用push进行新增
let array = new Array();console.log(array);for (i = 0; i < 10; i++) {array[i] = i;}let newArray = new Array();for (i = 0; i < array.length; i++) {newArray.push(array[i]);}console.log(newArray);//[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
4.删除数组中的元素
- 使用 splice 方法删除元素
- 两个参数:从几号下标开始删除,要删除几个元素
console.log(newArray);//[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]newArray.splice(3,2);//删除了3和4console.log(newArray);//(8) [0, 1, 2, 5, 6, 7, 8, 9]7.函数
1.函数类型
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {函数体return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
- 通过关键字function定义函数
- 其后直接写函数名,不需要添加类型
//没有参数、没有返回值的函数function hello() {console.log('hello');}hello();//有参数列表和返回值的函数function helloXXX(num, string) {console.log(num + "HELLO" + string)return 1;}let a = helloXXX(1,'HTML');//1HELLOHTMLconsole.log(a);//1console.log(typeof(a));//number helloXXX(2,'CSS');//2HELLOCSShelloXXX(3,'JavaScript');//3HELLOJavaScript - 函数的类型,取决于返回值的类型。
- 如果没有返回值,那个这个函数的类型就为undedefined
2.参数个数
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
helloXXX();//undefinedHELLOundefinedhelloXXX('html'); //htmlHELLOundefined
- 实参个数比形参个数多, 则多出的参数不参与函数运算
- 实参个数比形参个数少, 则此时多出来的形参值为 undefined
3.表达式
let result = function () {//计算1-100之间的和ret = 0;for (i = 0; i <= 100; i++) {ret += i;}return ret;}console.log(result());//5050let b = function () {console.log(arguments)//打印参数列表}b();//Arguments(0)b(1,2,3);//Arguments(3)b(1,2,3,4,5,6);//Arguments(6)- 这种写法定义了一个匿名函数,将这个匿名函数用一个变量来表示,通过变量来调用函数
- JS中,函数是一等公民,可以用变量保存,也可以作为其他函数的参数或者返回值
4.作用域
- 某个标识符名字在代码中的有效范围
1.全局作用域
在整个script标签中、或者单独的.js文件中生效
let num = 10;//全局变量function text01(){let num = 100;//局部变量,只在{}生效console.log(num);}console.log(num);//10function text02(){let num = 200;console.log(num);}console.log(num);//10text01();//100text02();//200console.log(num);//10for(i = 1;i <= 100;i++){}console.log(i);//101
- 在JS当中,如果定义一个变量不使用let/var,就会变成一个全局变量
2.局部作用域
在函数内部生效 :{ }内
5.作用域链
- 函数可以定义在函数内部
- 内层函数可以访问外层函数的局部变量
内层函数通过链式查找的方式,从内而外依次进行查找,从而访问到外部函数的变量
let num2 = 20;function test03() {let num2 = 100;console.log(num2);//100function test04() {let num2 = 200;console.log(num2);//200}test04();//在test03中调用test04}test03();//调用test03
- 内层函数中能找到变量,调用的还是内层函数的变量
let num2 = 20;function test03() {let num2 = 100;console.log(num2);//100function test04() {//let num2 = 200;console.log(num2);//100}test04();//在test03中调用test04}test03();//调用test03
- 内层函数中,没找到该变量,从上一层函数找
let num2 = 20;function test03() {// let num2 = 100;console.log(num2);//20function test04() {//let num2 = 200;console.log(num2);//20}test04();//在test03中调用test04}test03();//调用test03
- 上层函数仍没有找到,再向外找,最终在全局变量中找到
8.对象
对象是一个具体的事物
- 在JS中,字符串、数值、数组、函数都是对象
- 每个对象包含若干属性(特征)和方法(行为)
1.使用字面量创建对象
- 使用 { } 创建对象
let a = {};//创建了一个空对象let student = {//属性name:'xiaoming',height:180,weight:140,//方法sayHello:function(){console.log('hello');}}student.age = 20;- 属性、方法用键值对组织
- 用,分隔开
- 方法的值是一个匿名函数
使用对象的属性和方法
console.log(student.name);//xiaomingconsole.log(student.weight);//140console.log(student['weight']);//140student.sayHello();console.log(student.age);
使用 [ ] 访问属性, 此时属性需要加上引号
调用方法, 加上 ()
2.使用new Object创建对象
let person = new Object();//let person = {};person.name = '小红';person.age = 18;person.height = 160;person['weight'] = 100;person.sayHello = function(){console.log('SAY HELLO');}console.log(person.name);//小红console.log(person.age);//18console.log(person.height);//160console.log(person['weight']);//100person.sayHello();//SAY HELLO
3.使用构造函数创建对象
- 通过构造器创建多个对象
- 构造函数的函数名首字母一般大写
- 构造函数不需要 return,创建对象时用new
//构造函数function Cat(name, age, color) {//属性this.name = name;this.age = age;this.color = color; //方法this.Say = function(){console.log(name+':Say"喵喵喵"');}}//创建对象let cat1 = new Cat('cat1',1,'white');let cat2 = new Cat('cat2',3,'black');console.log(cat1);//{name: 'cat1', age: 1, color: 'white', Say: ƒ}console.log(cat2);//{name: 'cat2', age: 3, color: 'black', Say: ƒ}cat1.Say();//cat1:Say"喵喵喵"cat2.Say();//cat2:Say"喵喵喵"4.在JS中的class关键字
- 在ES6中才引入了class关键字
class People{constructor(name,height,weight,age){this.name = name;this.height = height;this.weight = weight;this.age = age;}//在class中,函数不用加function关键字Say(){console.log(this.name+"正在说:hello");}static other = 'other';//类的成员变量,对象的属性不包含类的属性,需要通过类名调用static Sum(){//类的成员方法return 101;}}let xiaoming = new People('小明',181,141,20);console.log(xiaoming);//People {name: '小明', height: 181, weight: 141, age: 20}xiaoming.Say();//小明正在说:helloalert(People.other);alert(People.Sum());
继承
class Student extends People{//继承constructor(name,height,weight,age,number){super(name,height,weight,age);this.number = number;}Say(){//重写方法alert(this.name);}}let student1 = new Student('小刚',170,120,17,300021);console.log(student1);//Student {name: '小刚', height: 170, weight: 120, age: 17, number: 30student1.Say();
5.Java对象和JavaScript对象的区别
1.JavaScript中没有类的概念,在ES6中才引入了class关键字
2.JS对象不区分属性和方法,函数是一等公民,可以通过赋值变量调用
3.JS对象没有public/private等访问限定词,对象中的属性可以被外界随意访问
4.JS对象没有继承机制,ES6之后引入class后实现
JavaScript 中使用 “原型” 机制实现类似的效果
创建一个 cat 对象和 dog 对象,
让这两个对象都能使用 animal 对象中的 eat 方法. 通过 proto 属性来建立这种关联关系
5.JS中没有多态
点击移步博客主页,欢迎光临~