需求:
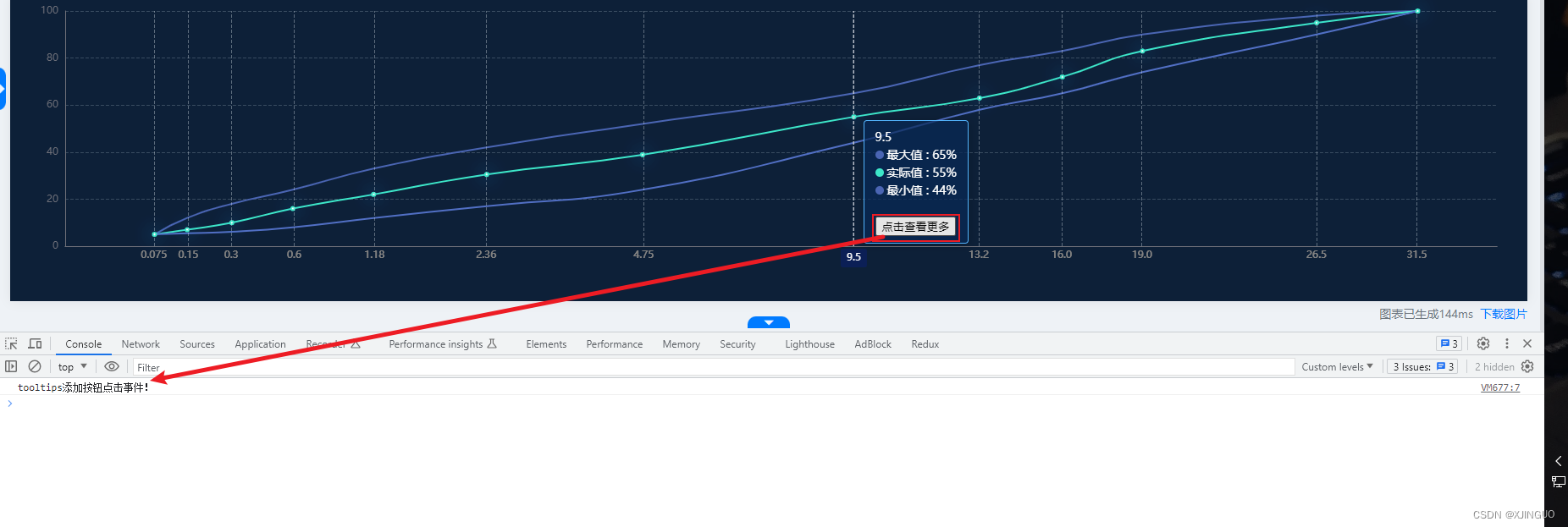
在Echarts的tooltips中添加点击按钮并可以鼠标悬停点击该按钮

功能实现:
- 在option中的
tooltip添加enterable: true的属性,表示鼠标可以移入tooltip中- 再在
formatter中添加<button onclick="onTooltipsFun()" style='cursor: pointer' > 点击查看更多</button>, 此时的onTooltipsFun方法需要挂载到window上供按钮点击时使用- 除了这两处,还需要添加
position的属性,该属性默认不设置时位置会跟随鼠标的位置
代码片段:
const onTooltipsFun = () => {console.log('tooltips添加按钮点击事件!');
};window.onTooltipsFun = onTooltipsFun;// option属性:tooltip: {enterable: 'true',position: (point)=> ([point[0], point[1]]),trigger: 'axis',padding: [8, 12.5, 8, 12.5],backgroundColor: 'rgb(7, 40, 85, 0.7);',borderColor: '#53B4FF',textStyle: {color: "white" //设置文字颜色},axisPointer: {//设置悬停突出显示x轴值label: {show: true,backgroundColor: '#0b1f56',color: '#fff',fontSize: 12,formatter: (param) => { return `${xAxisTickData[param.seriesData[0].dataIndex].name}`},},},formatter: (param) => {// console.log(param)let content = `${xAxisTickData[param[0].dataIndex].name}</br>`;param.forEach((item) => {content += `${item.marker + item.seriesName} : ${item.value[1]}%</br>`;});return `${content}</br><button οnclick="onTooltipsFun()" style='cursor: pointer'> 点击查看更多</button>`;},},