【React学习】—函数式组件(四)


<!DOCTYPE html>
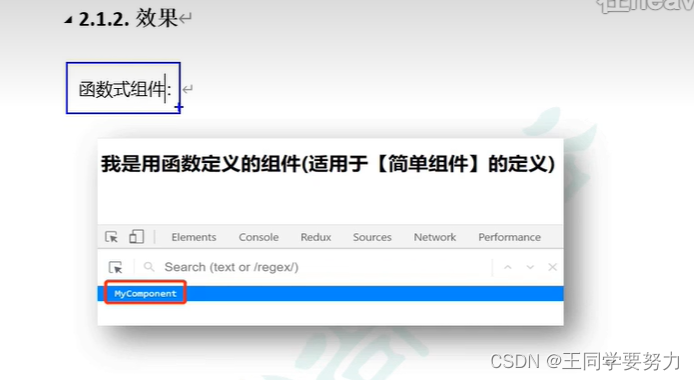
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用jsx创建</title></head><body><!-- 准备好一个容器 --><div id="test"></div><!-- 引入react核心库 --><script src="../js/react.development.js"></script><!-- 引入react-dom支持react操作dom --><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script type="text/babel">//创建函数式组件function MyComponent(){console.log(this);//此处的this是undefined,因为babel开启了严格模式return <h2>我是函数式定义的组件,适用于简单组件的定义</h2>}//渲染组件到页面ReactDOM.render(<MyComponent/>,document.getElementById('test'))/*执行ReactDOM.render(<MyComponent/,……发生了什么1、React解析组件标签,找到MyComponent组件2、发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,呈现在页面上。*/</script></body>
</html>