目录
- 一、创建 vue3 项目 vite-vue3-project-js
- 二、创建项目目录
- 三、创建Home、About组件以及 vue-router 配置路由
- 四、修改完成后页面
一、创建 vue3 项目 vite-vue3-project-js
使用 vite 创建一个极简 vue3 项目请参考此文章:使用Vite创建一个vue3项目
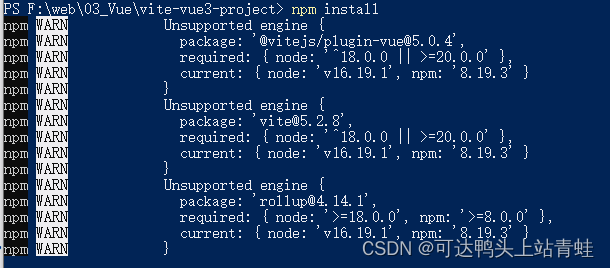
下面是我在创建vue3项目时,没有切换 node 版本导致的node版本兼容性警告。 vite3 需要 node 必须是 =18 || >=20 版本才行。

分享一个 node 版本管理器 nvm(点击进入下载页面 github),可以很方便的切换 node 版本,大家可以安装一个试试。
如果使用 nvm 安装 node 失败的话可以参考这篇文章解决问题:使用nvm安装nodejs时,npm安装失败,提示 handshake timeout 。
下载 nvm 时,选择 nvm-setup.exe 安装程序安装。

二、创建项目目录
根据目录文件,在新建的 vite-vue3-project-js 项目的 src 目录文件夹下创建目录文件:
├── src
│ ├── api 数据请求
│ ├── assets 静态资源
│ ├── images 图片
│ ├── style 样式
│ ├── components 公共组件
│ ├── layout 布局(自定义菜单与内容布局)
│ ├── pages 页面组件
│ ├── Home
│ ├── About
│ ├── router 路由配置
│ ├── stores 数据状态管理
│ └── utils 工具函数
│ ├── request.js axios封装
三、创建Home、About组件以及 vue-router 配置路由
-
安装 vue-router。
npm install vue-router@next -
使用 createRouter 创建 router 路由,在 router 文件夹中新建 index.js,书写如下代码:
import { createRouter, createWebHistory } from "vue-router"; import Home from "../pages/Home/index.vue" const routes = [{path: '/',name: 'home',component: Home,},{path: '/about',name: 'about',component: () => import('../pages/About/index.vue')} ] const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes, }) export default router; -
创建Home、About组件。
<!-- src/Home/index.vue --> <template><div><h3>This is Home page</h3><HelloWorld msg="Vite + Vue" /></div> </template><script setup> import HelloWorld from '../../components/HelloWorld.vue' </script><style lang="scss" scoped></style><!-- src/About/index.vue --> <template><div><h3>This is About page!</h3></div> </template><script setup></script><style lang="scss" scoped></style> -
修改App.vue文件。
<template><h1>Hello App!</h1><div><a href="https://vitejs.dev" target="_blank"><img src="/vite.svg" class="logo" alt="Vite logo" /></a><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /></a></div><p><!-- 使用 router-link 组件进行导航 --><!-- 通过传递 `to` 来指定链接 --><!-- `<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签 --><nav><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></nav></p><hr><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view> </template>在
<style scoped></style>中添加 nav、router-link 的样式nav {width: 100%;text-align: center;margin-top: 2rem; } nav a.router-link-exact-active {color: var(--color-text); } nav a.router-link-exact-active:hover {background-color: transparent; } nav a {display: inline-block;padding: 0 1rem;border-left: 1px solid var(--color-border); } nav a:first-of-type {border: 0; } -
将 style.css 中的样式注释。
body {margin: 0;/* display: flex;place-items: center; */min-width: 320px;min-height: 100vh; } -
修改 main.js 文件,挂载 router 路由。
import { createApp } from 'vue' import './style.css' import App from './App.vue' import router from "./router/index.js"const app = createApp(App) app.use(router)// 挂载永远是最后一步 app.mount('#app')
四、修改完成后页面