要在F11全屏模式下查看
方法一,rem + font-size
动态设置HTML根字体大小 和 body 字体大小(lib_flexible.js)
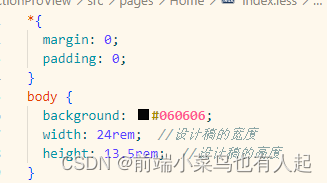
- 将设计稿的宽(1920)平均分成 24 等份, 每一份为 80px。
- HTML字体大小就设置为 80 px,即1rem = 80px, 24rem = 1920px
- body字体大小设置为 16px。
- 安装 cssrem 插件, root font size 设置为 80px。


方法二,使用CSS3中的scale函数来缩放网页
根元素
.screen {display: inline-block;width: 1920px; //设计稿的宽度height: 1080px; //设计稿的高度transform-origin: 0 0;position: absolute;left: 50%;top: 50%;
}react
// useEffect(() => {// const handleScreenAuto = () => {// const designDraftWidth = 1920; // 设计稿的宽度// const designDraftHeight = 1080; // 设计稿的高度// // 根据屏幕的变化适配的比例// const scale =document.documentElement.clientWidth /document.documentElement.clientHeight <designDraftWidth / designDraftHeight? document.documentElement.clientWidth / designDraftWidth: document.documentElement.clientHeight / designDraftHeight;// const screenElement = document.querySelector('#screen') as HTMLElement;// if (screenElement) {// screenElement.style.transform = `scale(${scale}) translate(-50%, -50%)`;// }// };// // 调用一次以确保初始样式正确设置// handleScreenAuto();// // 监听窗口大小变化事件,并触发自动适配函数// window.onresize = handleScreenAuto;// // 组件卸载时清除事件监听器// return () => {// window.onresize = null;// };// }, []); // useEffect 依赖项为空数组,表示仅在组件挂载和卸载时执行一次这种方法两侧可能会留白,用背景图填充上