目录
引入
一、传统布局与flex布局
传统性
flex布局
二、felx的特点
三、flex布局父项的常见属性
四、flex布局子项的常见方向
总结
引入
flex 是 flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局
一、传统布局与flex布局
传统性
- 兼容性好
- 布局繁琐
- 局限性,不能在移动端很好的布局
flex布局
- 操作方便,布局极为简单
- PC端浏览器支持比较差
- IE 11或更低版本
建议:移动端使用flex布局,PC端使用传统即可
二、felx的特点
- 当为盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
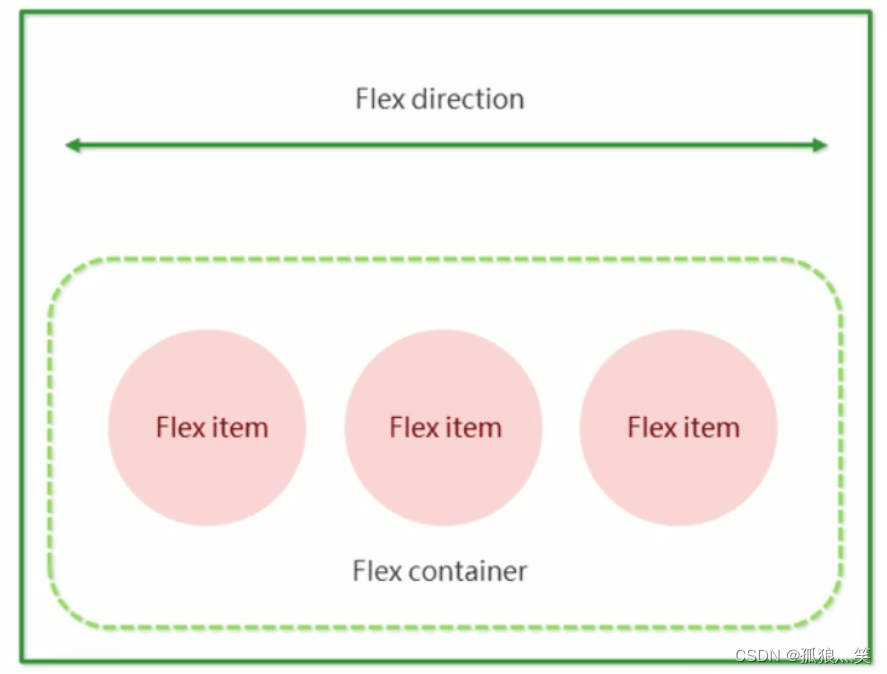
采用flex布局的元素,称为flex容器,简称’容器‘,它的所有子元素自动转换为容器成员,成为flex项目(flex item),简称“项目”

三、flex布局父项的常见属性
- flex-direction:设置主轴的方向————(默认水平向右,可以进行变换)
- justify-content:设置主轴上的子元素排列方式————(默认水平向右,可以进行变换)
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrapflex 。
属性详情:Web前端培训:flex布局中父元素常用属性总结_flex父元素属性_让你五行代码的博客-CSDN博客
四、flex布局子项的常见方向

总结
-
移动端使用flex布局更方便
-
通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
-
flex将布局更简单,更便捷