BOM
浏览器对象模型
BOM可以使我们通过JS来操作浏览器
在BOM中为我们提供了一组对象,用来完成对浏览器的操作
BOM对象
BOM(Browser Object Model)是指浏览器对象模型,它提供了与浏览器窗口进行交互的对象和方法。BOM包括一些核心对象,比如window、document、navigator等,用于访问浏览器窗口的各种属性和方法,以及操作浏览器的行为。通过BOM,我们可以控制浏览器的前进后退、打开新窗口、获取浏览器窗口大小等功能。需要注意的是,BOM并非W3C标准的一部分,不同浏览器对BOM的实现可能有所不同。
window Navigator Location History Screen
- window对象 代表的是整个浏览器的窗口,同时window也是网页中的全局对象
- Navigator 代表的当前浏览器的信息,通过该对象可以识别不同的浏览器
- Location 代表的当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面
- History 代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录。由于隐私的问题,该对象不能获取到具体的历史记录,只能操作浏览器向前或者向后翻页
而且该操作旨当次访问时有效 - Screen 代表用户的屏幕信息,通过该对象可以获取到用户的显示器的相关信息
这些BOM对象在浏览器中都是作为window对象的属性保存的可以通过window对象来使用,也可以直接使用
console.log(navigator);console.log(location);console.log(history);
Navigator 代表的当前浏览器的信息,通过该对象可以识别不同的浏览器,由于历史原因,Navigator对象中大部分属性都已经不能帮助我们识别浏览器了,一般我们只会userAgent来判断浏览器的信息(userAgent等价于浏览器),他是一个字符串,这个字符串中包含有用来描述浏览器信息的内容不同的刘篮球会有不同的userAgent
console.log(navigator.appCodeName);//显示Mozillaconsole.log(navigator.appName);//显示Netscape(谷歌浏览器,火狐浏览器等)var nu=(navigator.userAgent);
BOM示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript">//用正则表达式来判断是谷歌还是火狐浏览器if(/firefox/i.test(nu)){console.log("火狐浏览器");}if(/chrome/i.test(nu)){console.log("谷歌浏览器");}//IE11把自己的标识信息进行了伪装,userAgent不好判断,所以需要用别的办法//通过IE特有的对象来判断浏览器信息//比如 ActiveXobject/*if(window.ActiveXobject){console.log("你是IE,我已经抓到你了");}else{console.log("你不是IE");}*///但是上面办法抓不到IE11,,因为IE11在布尔值上转成了fals//可以检查是否存在某对象来判断if("ActiveXObject" in window){console.log("你是IE");}else{console.log("你不是IE");}</script>
</head>
<body></body>
</html>
返回上一个网页,相当于浏览器回退功能一样
History对象表示浏览器窗口的浏览历史记录。通过History对象,我们可以访问浏览器窗口的历史记录,比如前进、后退、跳转到指定页面等操作。
History对象提供了一些方法,比如back()、forward()、go(),分别用于在历史记录中向后导航、向前导航、跳转到指定页面。
通过History对象,我们可以在不刷新页面的情况下,动态地改变浏览器窗口的历史记录。值得注意的是,出于安全考虑,浏览器对History对象的一些方法可能会受到限制。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>回退测试主页面</h1><a href="toNext.html">toNext</test2></a>
</body>
</html>
toNext.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript">//History//可以用来操作浏览器向前或向后翻页//console.log(history);//length属性表示访问的url数量window.onload=function(){var btn=document.getElementById("btn");btn.onclick=function(){history.back() //跳转到上一个页面//效果跟浏览器回退功能一样//history.forward();跳转到下一个页面//效果跟浏览器前进功能一样//go()跳转到指定页面//需要一个整数作为参数//正数表示向前跳转,负数表示向后跳转//数字大小表示跳转几页};};</script>
</head>
<body><button id="btn">按钮一</button><h1>History</h1>
</body>
</html>
Location
Location对象表示当前窗口的URL信息,包括URL的协议、主机名、端口号、路径、查询参数等。通过Location对象,我们可以获取当前窗口的URL信息,也可以修改当前窗口的URL,实现页面的重定向等操作。
Location对象提供了很多属性和方法,比如href、host、pathname、search等,用于获取和设置URL的不同部分。
我们可以通过Location对象来获取当前页面的URL信息,也可以通过修改Location对象的属性来实现页面的跳转和重定向。需要注意的是,修改Location对象的属性会导致页面的重新加载。
Location 对象的常用属性包括:
href:返回当前页面的URL。
host:返回当前页面的主机名和端口号。
hostname:返回当前页面的主机名。
pathname:返回当前页面的路径部分。
search:返回当前页面的查询部分。
hash:返回当前页面的锚部分。
Location 对象的常用方法包括:
assign():加载新的文档。
replace():用新的文档替换当前文档。
reload():重新加载当前文档。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript">//Location//该对象中封装了浏览器地址栏的信息window.onload=function(){var btn=document.getElementById("btn");btn.onclick=function(){//console.log(location);//如果直接将location属性修改为一个完整的路径,或者相对路径//则我们页面会自动跳转到列表路径,并且会生成相应的历史记录//location="http://www.baidu.com";//assign()跳转方法,跟上面的修改地址效果一样,看情况使用//location.assign("http://www.baidu.com");//reload()用于重新加载当前页面,作用和刷新一样//如果再括号中传递一个参数true,则会进行强制清空缓存的刷新页面//replace()用当前的文档替换当前的文档//括号里传递的新链接参数可替换当前页面,调用完毕后悔跳转页面,但是不能回退//也就是不会生成历史记录,不能使用回退按钮回退}};</script>
</head>
<body><button id="btn">按钮一</button><h1>Location</h1>
</body>
</html>
定时调度
JavaScript提供了定时调度功能,可以通过setTimeout()和setInterval()这两个函数来实现。这两个函数可以让我们在指定的时间间隔后执行特定的代码,实现定时任务的功能。
setTimeout()函数:
- setTimeout()函数用于在指定的毫秒数后执行一次指定的函数或代码。
- 语法:setTimeout(function, milliseconds, arg1, arg2, …)
- 第一个参数是要执行的函数或代码,第二个参数是延迟的毫秒数。
- 可选的第三个参数及以后的参数是传递给函数的参数。
- setTimeout()函数会返回一个唯一的标识符,可以用于取消定时任务。
setInterval()函数:
- setInterval()函数用于每隔指定的毫秒数重复执行指定的函数或代码。
- 语法:setInterval(function, milliseconds, arg1, arg2, …)
- 参数和返回值与setTimeout()函数类似,不同之处在于setInterval()会每隔指定的时间重复执行指定的函数。
- 如果需要停止定时任务,可以使用clearInterval()函数并传入setInterval()返回的标识符。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript">window.onload=function(){//获取countvar count=document.getElementById("count");//JS程序的执行速度非常快,所以循环结构无法肉眼看见变化速度//如果希望一段程序,可以每间隔一段时间执行一次,可以使用定时调用//setInterval()//定时调用//可以将一个函数,每隔一段时间执行一次//参数//1.回调函数,该函数会每隔一段时间被调用一次//2.每次调用间隔的时间,单位是毫秒//返回值 返回一个Number类型的数据//这个数字用来作为定制器的唯一标识var num=0;var timer=setInterval(function(){count.innerHTML=num++;//设置关闭条件if(num == 21){clearInterval(timer);}},100);//clearInterval()可以用来关闭一个定时器//方法中需要一个定时器的标识来作为参数,这样将关不表示对应的定时器};</script>
</head>
<body><h1 id="count">1</h1>
</body>
</html>
使用JS切换图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">#box1{text-align: center;}</style><script type="text/javascript">window.onload=function(){//使得图片可以自动切换var img1=document.getElementById("img1");//获取需要切换的图片var imgArr=["https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png","https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021940641.jpg"];//创建一个变量用作图片数组的索引var index=0;//为btn01绑定一个单击响应函数var btn01=document.getElementById("btn01");var timer;//开启一个定时器,来自动切换图片btn01.onclick=function(){//点击多次开启,会导致切换图片的速度越来越快//并且只能关闭最后一次开启的定时器//在开启一个新的计时器之前,要把上一个开启的计时器关闭clearInterval(timer);timer=setInterval(function(){index++;/*if(index>=imgArr.length){index=0;}*///也可以用另一种方法实现循环index=index%imgArr.length;img1.src=imgArr[index];},500);};//为btn02绑定一个单击响应函数var btn02=document.getElementById("btn02");btn02.onclick=function(){//点击按钮以后,停止图片的切换,也就是关闭定时器clearInterval(timer);//clearnterval()可以接收任意参数//如果参数不是一个有效的标识,则什么也不做};}</script>
</head>
<body><div id="box1"><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021940641.jpg" id="img1" width="600px" height="600px"><br><button id="btn01">开始</button><button id="btn02">停止</button></div>
</body>
</html>
延迟调用
延迟调用是指在一定的时间延迟后执行特定的函数或代码。可以通过setTimeout()函数来实现延迟调用。
setTimeout()函数接受两个参数:要执行的函数或代码块以及延迟的时间(以毫秒为单位)。当调用setTimeout()函数时,指定的函数或代码块将在指定的延迟时间之后执行。
setTimeout(function() {console.log('这段代码将在延迟后执行');
}, 2000); // 2000毫秒后执行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css"></style><script type="text/javascript">var num=1;//开启一个定时器//这个是定时调用/*setInterval(function(){console.log(num++);},3000);*///延时调用//延时调用一个函数不马山执行,而是隔一段时间以后再执行,而且只会执行一次//延时调用和定是调用的区别,定是调用会执行多次,而延时调用只会执行一次//延时调用和定时调用是可以互相代替的,在开发中可以根据自己需要去选择用哪个var timer=setTimeout(function(){console.log(num++);},3000);//关闭指定的延时调用clearTimeout(timer);</script>
</head>
<body></body>
</html>
定时调用案例一(向右移动)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">*{margin: 0;padding: 0;}#box1{width: 100px;height: 100px;background-color: red;position: absolute;left:0;}#box2{width: 1px;height: 1000px;border-left: 1px black solid;position: absolute;left:800px}</style><script type="text/javascript">window.onload=function(){//获取box1var box1=document.getElementById("box1");//获取btn01var btn01=document.getElementById("btn01");//定义一个timer变量var timer;//点击按钮以后,使得box1向右移动,left值增大btn01.onclick=function(){//每点击一次,都会开启一个新的定时器,所以需要在开启新的定时器之前关闭上一个定时器//每次开启定时器之前,都把之前的定时器全部清理一遍clearInterval(timer);//要让他一直执行,而不是只执行一次,可以使用定时器//因为需要给定时器设置一个关闭选项,所以先提前设置好定时器变量timer=setInterval(function(){//获取box1的原来值,但是这种方法得到的值有px单位,所以需要parseInt()来获取其中的值var oldValue=parseInt(getComputedStyle(box1,null)["left"]);//console.log(oldvalue);//给被赋值的新长度定义一个新变量newValue=oldValue+1;//在赋值前,给值加一些约束if(newValue >800){newValue=800;}//把新变量赋值给leftbox1.style.left=newValue+"px";//当元素移动到800px时,停止运动if(newValue >= 800){clearInterval(timer);}},30);};//下面这个方法需要考虑是否兼容IE8,为了方便,我直接使用getComputedStyle(obj,null)[name]/*function getStyle(obj,name){if(window.getComputedStyle){return getComputedStyle(obj,null)[name];}else{return obj.currentStyle[name];}}*/};</script>
</head>
<body><button id="btn01">点击按钮,box1向右移动</button><br><br><div id="box1"></div><div id="box2"></div>
</body>
</html>
定时器调用案例二(向左向右移动)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">*{margin: 0;padding: 0;}#box1{width: 100px;height: 100px;background-color: red;position: absolute;left:0;}#box2{width: 1px;height: 1000px;border-left: 1px black solid;position: absolute;left:800px}</style><script type="text/javascript">window.onload=function(){//获取box1var box1=document.getElementById("box1");//获取btn01var btn01=document.getElementById("btn01");//定义一个timer变量var timer;//获取btn02var btn02=document.getElementById("btn02");//点击按钮以后,使得box1向右移动,left值增大btn01.onclick=function(){//每点击一次,都会开启一个新的定时器,所以需要在开启新的定时器之前关闭上一个定时器//每次开启定时器之前,都把之前的定时器全部清理一遍clearInterval(timer);//要让他一直执行,而不是只执行一次,可以使用定时器//因为需要给定时器设置一个关闭选项,所以先提前设置好定时器变量timer=setInterval(function(){//获取box1的原来值,但是这种方法得到的值有px单位,所以需要parseInt()来获取其中的值var oldValue=parseInt(getComputedStyle(box1,null)["left"]);//console.log(oldvalue);//给被赋值的新长度定义一个新变量newValue=oldValue+10;//在赋值前,给值加一些约束if(newValue >800){newValue=800;}//把新变量赋值给leftbox1.style.left=newValue+"px";//当元素移动到800px时,停止运动if(newValue >= 800){clearInterval(timer);}},30);//点击按钮以后,使得box1向右移动,left值增大btn02.onclick=function(){//每点击一次,都会开启一个新的定时器,所以需要在开启新的定时器之前关闭上一个定时器//每次开启定时器之前,都把之前的定时器全部清理一遍clearInterval(timer);//要让他一直执行,而不是只执行一次,可以使用定时器//因为需要给定时器设置一个关闭选项,所以先提前设置好定时器变量timer=setInterval(function(){//获取box1的原来值,但是这种方法得到的值有px单位,所以需要parseInt()来获取其中的值var oldValue=parseInt(getComputedStyle(box1,null)["left"]);//console.log(oldvalue);//给被赋值的新长度定义一个新变量newValue=oldValue-10;//在赋值前,给值加一些约束if(newValue < 0){newValue=0;}//把新变量赋值给leftbox1.style.left=newValue+"px";//当元素移动到0px时,停止运动if(newValue == 0){clearInterval(timer);}},30);};};//下面这个方法需要考虑是否兼容IE8,为了方便,我直接使用getComputedStyle(obj,null)[name]/*function getStyle(obj,name){if(window.getComputedStyle){return getComputedStyle(obj,null)[name];}else{return obj.currentStyle[name];}}*/};</script>
</head>
<body><button id="btn01">点击按钮,box1向右移动</button><button id="btn02">点击按钮,box2向左移动</button><br><br><div id="box1"></div><div id="box2"></div>
</body>
</html>
定时器的案例三(上下左右移动)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">#btn{margin: 0 auto;text-align: center;}*{margin: 0;padding: 0;}#box1{width: 100px;height: 100px;background-color: red;position: absolute;left:200px;}#box2{width: 100px;height: 100px;background-color: yellow;position: absolute;left:0;top: 200px;}#box3{width: 1px;height: 1000px;border-left: 1px black solid;position: absolute;left:800px}</style><script type="text/javascript" src="../js/元素方块的简单操作.js"></script><script type="text/javascript">window.onload=function(){//获取box1var box1=document.getElementById("box1");//获取box2var box2=document.getElementById("box2");//获取box3var box3=document.getElementById("box3");//获取btn01var btn01=document.getElementById("btn01");//获取btn02var btn02=document.getElementById("btn02");//获取btn03var btn03=document.getElementById("btn03");//获取btn04var btn04=document.getElementById("btn04");//获取btn05var btn05=document.getElementById("btn05");//获取btn06var btn06=document.getElementById("btn06");//获取btn07var btn07=document.getElementById("btn07");//获取btn08var btn08=document.getElementById("btn08");//点击btn01后,红色向右移动btn01.onclick=function(){move(box1,"left",800,20,function(){//当然可以进行套娃函数move(box1,"left",400,20,function(){});});};//点击btn02后,红色向左移动btn02.onclick=function(){move(box1,"left",0,20);};//点击btn03后,黄色向右移动btn03.onclick=function(){move(box2,"left",800,20);};//点击btn04后,黄色向左移动btn04.onclick=function(){move(box2,"left",0,20);};//点击btn05后,黄色向下移动btn05.onclick=function(){move(box2,"top",800,20);};//点击btn06后,黄色向上移动btn06.onclick=function(){move(box2,"top",0,20);};//点击btn07后,红色向下移动btn07.onclick=function(){move(box1,"top",800,20);};//点击btn08后,红色向上移动btn08.onclick=function(){move(box1,"top",0,20);};//点击测试按钮,//但因为调用了提前清定时器,所以在开启下一个定时器的时候,上一个定时器也会直接清除//需要对timer变量的调用进行一些修改};//下面这个方法需要考虑是否兼容IE8,为了方便,我直接使用getComputedStyle(obj,null)[name]/*function getStyle(obj,name){if(window.getComputedStyle){return getComputedStyle(obj,null)[name];}else{return obj.currentStyle[name];}}*/</script>
</head>
<body><div id="btn"><button id="btn01">红色右移</button><button id="btn02">红色左移</button><button id="btn07">红色下移</button><button id="btn08">红色上移</button><button id="btn03">黄色右移</button><button id="btn04">黄色左移</button><button id="btn05">黄色下移</button><button id="btn06">黄色上移</button></div><br><br><div id="box1"></div><div id="box2"></div><div id="box3"></div>
</body>
</html>
使用js完成一个轮播图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">*{margin: 0;padding: 0;}/*设置outer 的样式*/#outer{/*设置宽和高*/width:520px;height: 333px;/*居中*/margin: 50px auto;background-color: yellow;padding: 10px 0;position: relative;/*裁剪溢出的内容*/overflow: hidden;}/*设置imglist的样式*/#imglist{/*去除项目符号*/list-style: none;/*设置ul的宽度*/width: 2600px;position: absolute;/*设置偏移量*/left: 0px;/*初始偏移量50px,后续一张图的偏移量是520px*/}/*设置图片中的li*/#imglist li{/*把li进行横向序列*/float: left;/*设置左右外边距*/margin: 0 10px;}/*设置图片规格*/#imgstyle{width: 500px;height: 333px;}/*设置导航按钮*/#navDiv{/*开启绝对定位*/position: absolute;/*设置位置*/bottom: 15px;/*设置left值,outer宽度520,navDiv宽度25*5=125px*/left:197px}#navDiv a{/*设置超链接浮动*/float: left;/*设置超链接的宽和高*/display: block;width: 15px;height: 15px;/*设置背景颜色*/background-color: red;/*设置左右外边距*/margin: 0 5px;/*设置透明*/opacity: 0.5;}/*设置鼠标移入的效果*/#navDiv a:hover{background-color: black;}</style><script type="text/javascript" src="../js/元素方块的简单操作.js"></script><script type="text/javascript">window.onload=function(){//设置imglist的宽度//获取imglist的宽度var imglist=document.getElementById("imglist");//获取页面中所有的img标签var imgArr=document.getElementsByTagName("img");//设置imglist的宽度imglist.style.width=520*imgArr.length+"px";//设置导航按钮居中//获取navDivvar navDiv=document.getElementById("navDiv");//获取outervar outer=document.getElementById("outer");//设置navDiv的left值navDiv.style.left=(outer.offsetWidth - navDiv.offsetWidth)/2 +"px";//,默认显示图片的索引var index=0;//获取所有的avar allA=document.getElementsByTagName("a");//设置默认选中的效果allA[index].style.backgroundColor="black";//以上是准备工作,下面开始设置功能//点击超链接就能切换到指定的图片//点击第一个超链接,显示第一个,以此类推//为所有的超链接都绑定单击响应函数for(let i=0;i<allA.length;i++){allA[i].onclick=function(){//在点击的同时,关闭自动切换的定时器clearInterval(timer);//如果为每一个超链接都添加一个num属性//allA[i].num=i;如果定义了这个变量,那么就可以使用var来进行遍历//获取点击的超链接的索引console.log(i);index=i;//切换图片//第一张 0 0//第二张1 -520//第三章2 -1040//imglist.style.left=index*(-520)+"px";引入外部JS,也就是之前写过的move方法//修改被选中的超链接a//allA[index].style.backgroundColor="black";//此方法有BUG,点了之后变黑,但是不会自动变回去setA();//使用move函数move(imglist,"left",-520*index,20,function(){//动画执行完毕,开启自动切换autoChange();});};}//开启自动切换autoChange();//写一个变红变黑的方法,因为此方法仅在内部使用,所以卸载onload里面function setA(){//判断当前索引是否是最后一张图片if(index >= imgArr.length-1){//则index设置为0index=0;//此时现实的最后一张图片,而最后一张图片和第一张图片是一模一样的//通过css将最后一张切换成第一章imglist.style.left=0;}//遍历所有a,并将它们的背景颜色设置为红色for(var i=0;i<allA.length;i++){allA[i].style.backgroundColor="";//把内联样式设置为空串,然后div的样式成为默认}//将选中的a设置为黑色allA[index].style.backgroundColor="black";}//设置一个定时器变量var timer;//创建一个函数,用来开启自动切换图片function autoChange(){//开启一个定时器,用来定时去切换图片timer=setInterval(function(){//使索引进行自增index++;//判断index的值index=index % imgArr.length;//执行动画,切换图片//这样存在一个体验问题,div移动的时间也算在定时器时间里面了//切换到最后一张图后,会进行向右平移到第一张,这样会严重影响视觉效果//需要进行修改,来让切换到最后一张图后,继续向左平移但是图片是从第一张展示move(imglist,"left",-520*index,20,function(){//修改导航按钮setA();});},3000);}};</script>
</head>
<body><!--创建一个外部的div,来作为一个大的容器--><div id="outer"><!--创建一个ul,用来放置图片--><ul id="imglist"><li><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" id="imgstyle"></li><li><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" id="imgstyle"></li><li><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" id="imgstyle"></li><li><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" id="imgstyle"></li><li><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" id="imgstyle"></li><li><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" id="imgstyle"></li></ul><!--创建导航按钮--><div id="navDiv"><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a></div></div>
</body>
</html>
JS对类的操作
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">.b1{width: 100px;height: 100px;background-color: red;}.b2{height: 200px;background-color: yellow;}</style><script type="text/javascript">window.onload=function(){//获取btn01var btn01=document.getElementById("btn01");//获取boxvar box=document.getElementById("box");//为btn01绑定单击响应函数btn01.onclick=function(){//修改box的样式//这种方式的性能是比较差的,而且这种形式需要很多的代码,修改不方便//box.style.width=200+"px";//box.style.heigh=200+"px";//box.style.backgroundColor="yellow";//如果通过修改class对应的样式,那么就可以很快的修改//可以通过修改元素的class属性来间接的修改样式//这样只需要修改一次,就可以同时修改多个样式//浏览器只需要重新渲染页面一次,性能比较好,并且这种方式可以使表现和行为进一步的分离//假设只想修改高度,不想修改宽度,那么只需要用box.className +=" b2";这个语法即可//box.className="b2";//box.className +=" b2";//addClass(box,"b2");//但是这个方法不停地点击后,class的字符串会出现不停地叠加//alert(hasClass(box,"b2"));判定class里面是否有b2//removeClass(box,"b2");//移除class中指定的字符串b2toggleClass(box,"b2");};//定义一个函数,用来向一个元素中添加指定的class属性值//obj 指要添加的class属性的元素//cn 要添加的class值function addClass(obj,cn){obj.className += " "+cn;}//判断一个元素中是否含有指定的classfunction hasClass(obj,cn){//判断obj中有没有cn class//创建一个正则表达式来进行判断var reg=new RegExp("\\b"+cn+"\\b");//alert("\\b"+reg+"\\b");return reg.test(obj.className);}//删除一个元素中的指定的classfunction removeClass(obj,cn){//创建一个正则表达式来进行判断var reg=new RegExp("\\b"+cn+"\\b");//删除classobj.className=obj.className.replace(reg,"");//用空串替换正则表达式中指定的字符}//切换一个类//如果元素中具有该类,则删除//如果元素中没有该类,则添加function toggleClass(obj,cn){//判断obj中是否含有cnif(hasClass(obj,cn)){//如果有,则删除removeClass(obj,cn);}//如果没有,则添加else{addClass(obj,cn);}}};</script>
</head>
<body><button id="btn01">点击按钮以后修改box的样式</button><br><br><div id="box" class="b1 b2"></div>
</body>
</html>
JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它基于JavaScript的语法,但独立于编程语言。在JavaScript中,可以使用JSON来表示和传输结构化的数据。以下是关于JavaScript中JSON的一些操作:
JSON对象: 在JavaScript中,JSON是一个全局对象,用于处理JSON数据的解析和序列化。
JSON.stringify()方法: JSON.stringify()方法用于将JavaScript对象转换为JSON字符串。
const person = { name: 'Alice', age: 30 };
const jsonStr = JSON.stringify(person);
console.log(jsonStr); // 输出:{"name":"Alice","age":30}
JSON.parse()方法: JSON.parse()方法用于将JSON字符串解析为JavaScript对象。
const jsonStr = '{"name":"Alice","age":30}';
const person = JSON.parse(jsonStr);
console.log(person.name); // 输出:Alice
console.log(person.age); // 输出:30
JSON格式: JSON支持字符串、数字、对象、数组、布尔值、null等数据类型,并且具有类似于JavaScript对象和数组的结构。
const data = {name: 'Alice',age: 30,hobbies: ['reading', 'traveling'],isStudent: false,address: {city: 'New York',country: 'USA'},car: null
};示例
<!DOCTYPE html>
<html lang="en">
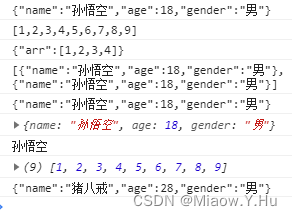
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript">//JSON就是一个特殊格式的字符串,这个字符串可以被任意的语言所识别//并且可以转换为任意语言中的对象//JSON Javascript Object Notation JS对象表示法//JSON和JS对象的格式一样,只不过JSON字符串中的属性名必须加双引号//其他的和JS语法一样//JSON对象分类//1.对象{} 2.数组[]//JSON允许的值//1.字符串 2.数值 3.布尔值 4.空值(null) 5.数组 6.对象//JS中的对象只有JS自己认识,其他的语言都不认识//如何把这个JS对象传给他人//创建一个对/*var obj={"name":"孙悟空","age":18,"gender":"男"};//属性名name也可以不加引号,不影响运行console.log(obj);console.log(obj.name)*///创建一个JSON对象var obj='{"name":"孙悟空","age":18,"gender":"男"}';//把obj对象转换成字符串,这就是JSONconsole.log(obj);//创建一个JSON数组var arr='[1,2,3,4,5,6,7,8,9]';console.log(arr);//创建一个JSON对象,里面有一个数组var obj2='{"arr":[1,2,3,4]}';console.log(obj2);//创建一个数组,里面一个元素对应一个对象var arr2='[{"name":"孙悟空","age":18,"gender":"男"},{"name":"孙悟空","age":18,"gender":"男"}]'console.log(arr2);//将JSON字符串转换为JS中的对象//在JS中,为我们提供了一个工具类,就叫JSON//console.log(JSON);//首先创建一个JSON对象var json='{"name":"孙悟空","age":18,"gender":"男"}';//把JSON转换为JS//JSON.parse();//可以将JSON字符串转换为js对象//他需要一个JSON字符串作为参数,会将该字符串转换为JS对象var js=JSON.parse(json);//把JSON数组转换为JS数组var jsArr=JSON.parse(arr);console.log(json);console.log(js);console.log(js.name);console.log(jsArr);//控制台也正常输出arr数组//控制台会输出相关属性和对象,json已经被转换为js对象var obj3={name:"猪八戒",age:28,gender:"男"};//JS对象转换为JSON//JSON.stringify()//可以讲一个JS对象转换为JSON字符串//需要一个JS对象作为参数,会返回一个JSON字符串var jsonObj3=JSON.stringify(obj3);console.log(jsonObj3);//控制台显示obj3被成功转换为JSON字符串</script>
</head>
<body></body>
</html>