- slot
- 父组件向子组件传递数据
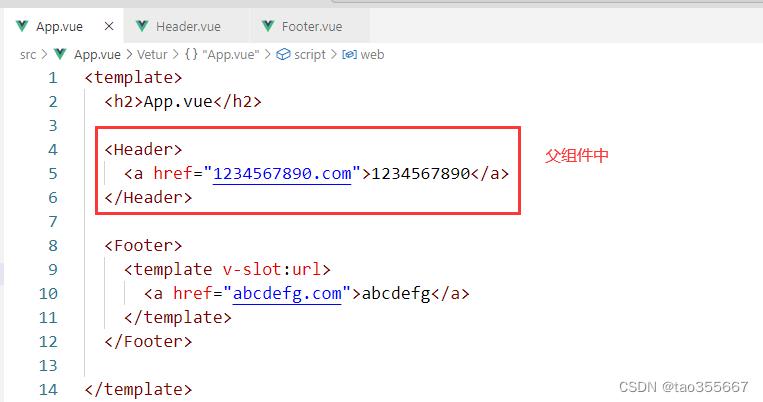
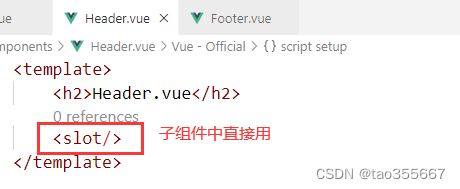
匿名插槽–直接写


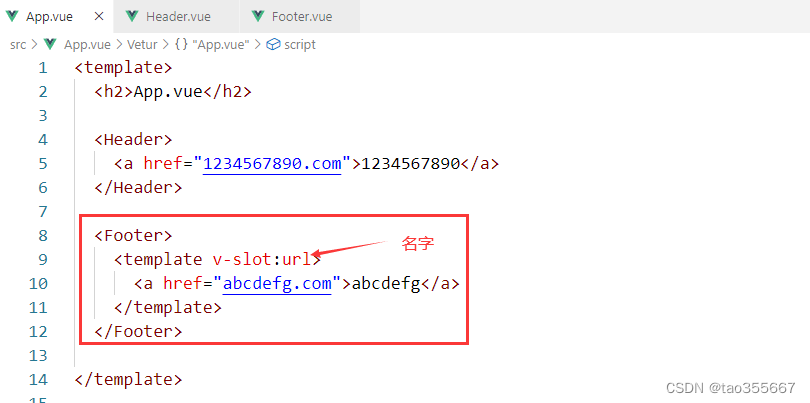
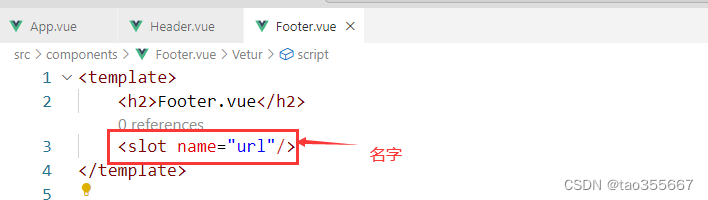
具名插槽–指定名称
父组件中

子组件中:

代码
App.vue
<template><h2>App.vue</h2><!-- 匿名插槽 --><Header><a href="1234567890.com">1234567890</a></Header><!-- 具名插槽 --><Footer><template v-slot:url><a href="abcdefg.com">abcdefg</a></template></Footer></template><script setup>
import { ref, reactive, provide } from "vue";import Header from "./components/Header.vue";
import Footer from "./components/Footer.vue";</script><style lang="scss" scoped></style>Header.vue
<template><h2>Header.vue</h2><slot/>
</template><script setup>
import { inject } from 'vue'</script><style lang="scss" scoped></style>
Foot.vue
<template><h2>Footer.vue</h2><slot name="url"/>
</template><script setup></script><style lang="scss" scoped></style>
参考
https://www.bilibili.com/video/BV1nV411Q7RX





![[CSS]使用方式+样式属性](https://img-blog.csdnimg.cn/direct/249f3b443e504592800e00f1f0466934.png)