文章目录
- QVBoxLayout(垂直布局)
- QHBoxLayout(水平布局)
- QGridLayout(网格布局)
- 拉伸
- QFormLayout(表单布局)
- QSpacerItem(空白)
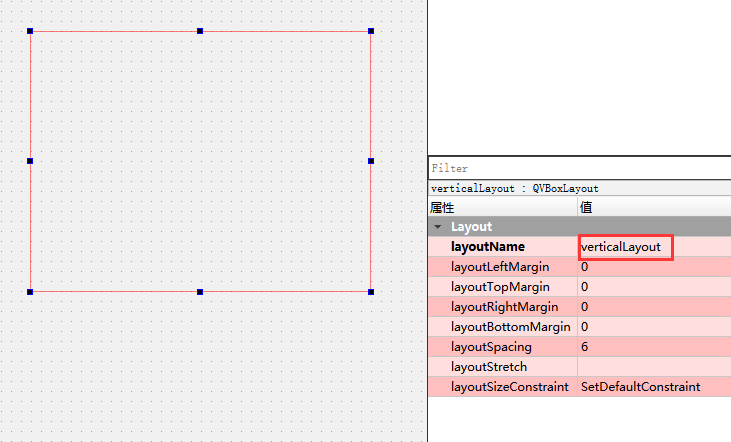
QVBoxLayout(垂直布局)
| 属性 | 说明 |
|---|---|
| layoutLeftMargin | 左侧边距 |
| layoutRightMargin | 右侧边距 |
| layoutTopMargin | 上方边距 |
| layoutBottomMargin | 下方边距 |
| layoutSpacing | 相邻元素之间的边距 |

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
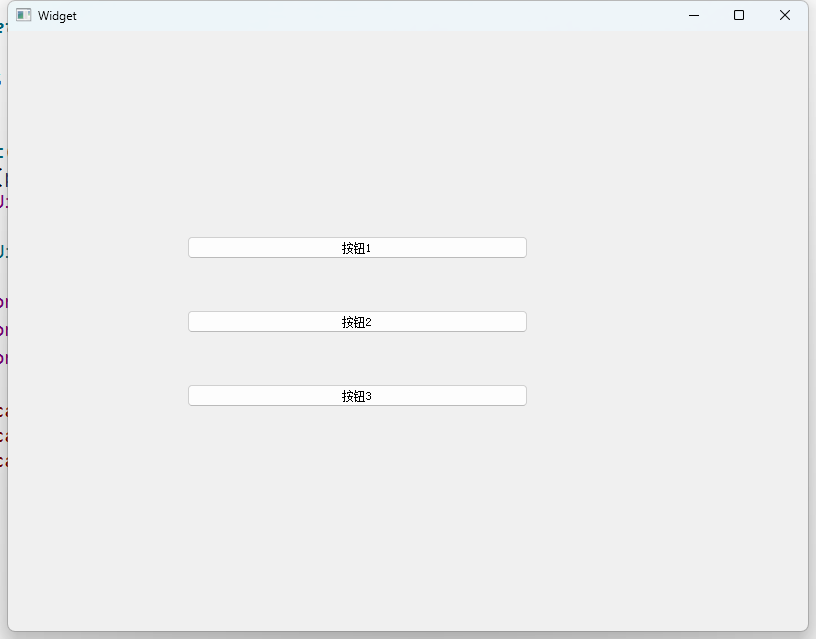
{ui->setupUi(this);QPushButton *b1 = new QPushButton("按钮1");QPushButton *b2 = new QPushButton("按钮2");QPushButton *b3 = new QPushButton("按钮3");ui->verticalLayout->addWidget(b1);ui->verticalLayout->addWidget(b2);ui->verticalLayout->addWidget(b3);
}
这样显示的效果就为垂直方向了

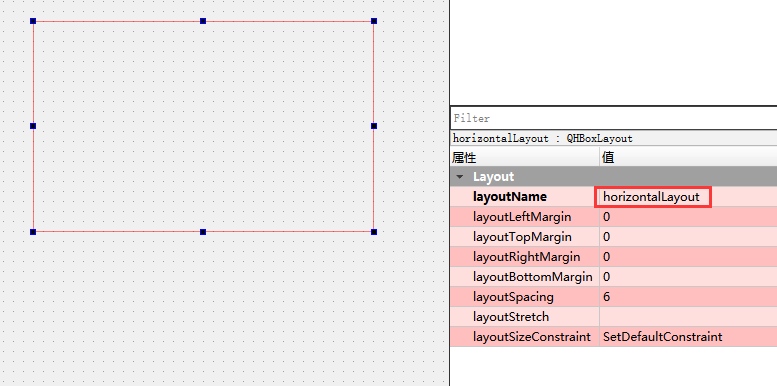
QHBoxLayout(水平布局)
| 属性 | 说明 |
|---|---|
| layoutLeftMargin | 左侧边距 |
| layoutRightMargin | 右侧边距 |
| layoutTopMargin | 上方边距 |
| layoutBottomMargin | 下方边距 |
| layoutSpacing | 相邻元素之间的边距 |

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
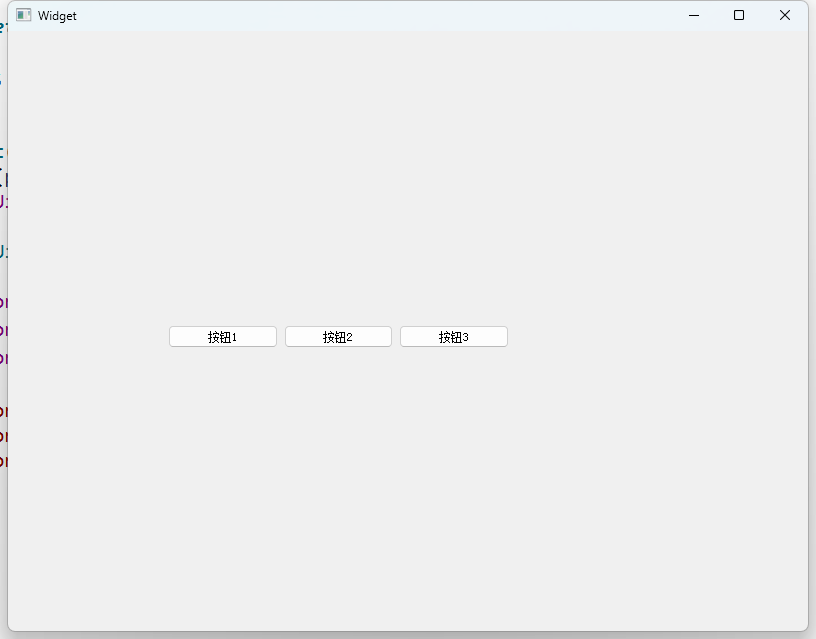
{ui->setupUi(this);QPushButton *b1 = new QPushButton("按钮1");QPushButton *b2 = new QPushButton("按钮2");QPushButton *b3 = new QPushButton("按钮3");ui->horizontalLayout->addWidget(b1);ui->horizontalLayout->addWidget(b2);ui->horizontalLayout->addWidget(b3);
}
这样显示的效果就为水平方向了

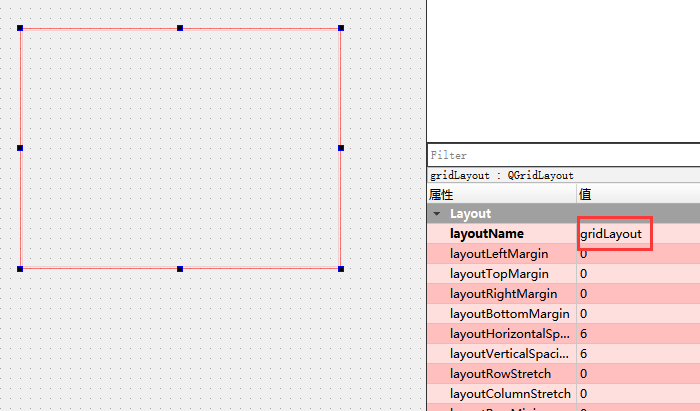
QGridLayout(网格布局)
| 属性 | 说明 |
|---|---|
| layoutLeftMargin | 左侧边距 |
| layoutRightMargin | 右侧边距 |
| layoutTopMargin | 上方边距 |
| layoutBottomMargin | 下方边距 |
| layoutHorizontalSpacing | 相邻元素之间水平方向的边距 |
| layoutVerticalSpacing | 相邻元素之间垂直方向的边距 |
| layoutRowStretch | 行方向的拉伸系数 |
| layoutColumnStretch | 列方向的拉伸系数 |

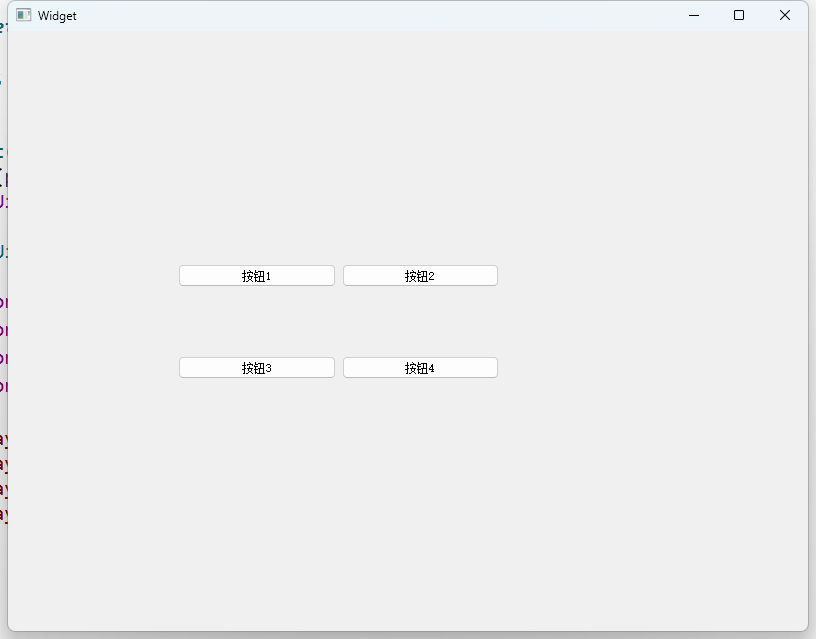
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton *b1 = new QPushButton("按钮1");QPushButton *b2 = new QPushButton("按钮2");QPushButton *b3 = new QPushButton("按钮3");QPushButton *b4 = new QPushButton("按钮4");ui->gridLayout->addWidget(b1, 0, 0);ui->gridLayout->addWidget(b2, 0, 1);ui->gridLayout->addWidget(b3, 1, 0);ui->gridLayout->addWidget(b4, 1, 1);
}

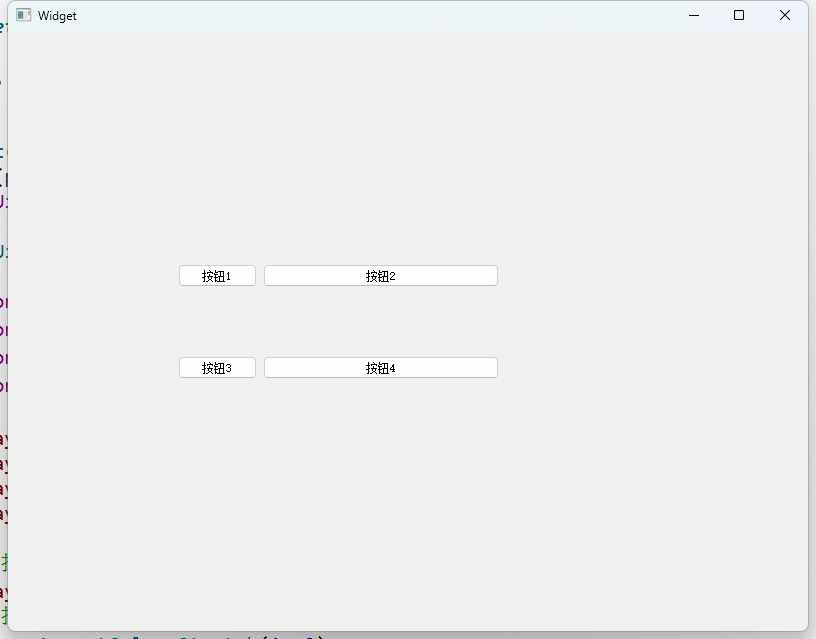
拉伸
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton *b1 = new QPushButton("按钮1");QPushButton *b2 = new QPushButton("按钮2");QPushButton *b3 = new QPushButton("按钮3");QPushButton *b4 = new QPushButton("按钮4");ui->gridLayout->addWidget(b1, 0, 0);ui->gridLayout->addWidget(b2, 0, 1);ui->gridLayout->addWidget(b3, 1, 0);ui->gridLayout->addWidget(b4, 1, 1);// 第 0 列拉伸⽐例设为 1;ui->gridLayout->setColumnStretch(0, 1);// 第 1 列拉伸⽐例设为 3, 即为第 1 列的宽度是第 0 列的 3 倍ui->gridLayout->setColumnStretch(1, 3);
}

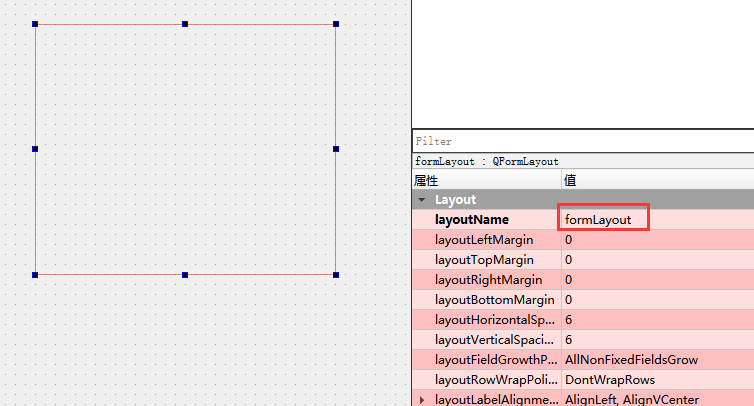
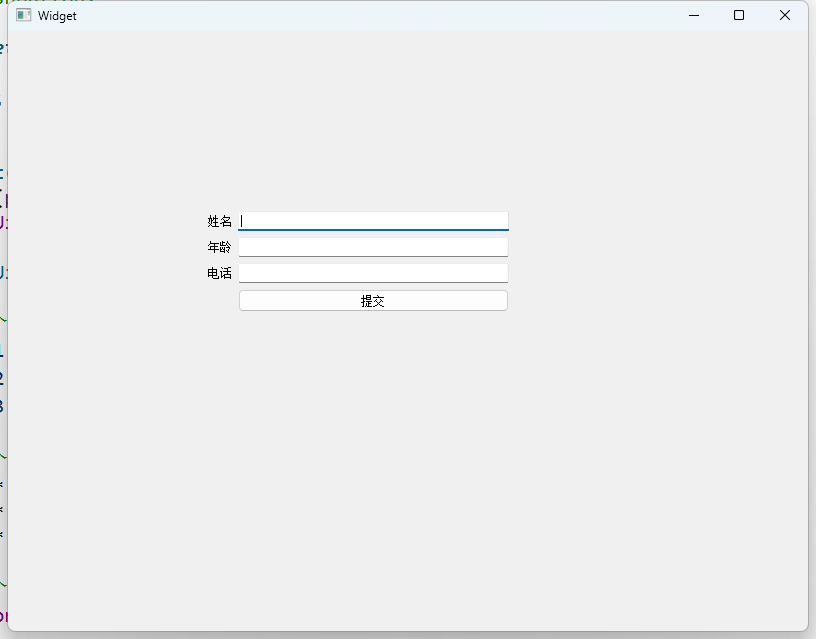
QFormLayout(表单布局)

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建三个 labelQLabel* l1 = new QLabel("姓名");QLabel* l2 = new QLabel("年龄");QLabel* l3 = new QLabel("电话");// 创建三个 lineEditQLineEdit* e1 = new QLineEdit();QLineEdit* e2 = new QLineEdit();QLineEdit* e3 = new QLineEdit();// 创建⼀个提交按钮QPushButton* btn = new QPushButton("提交");// 把上述元素添加到 layout 中ui->formLayout->addRow(l1, e1);ui->formLayout->addRow(l2, e2);ui->formLayout->addRow(l3, e3);ui->formLayout->addRow(NULL, btn);
}

QSpacerItem(空白)
使用布局管理器的时候,可能需要在控件之间添加⼀段空白,就可以使用 QSpacerItem 来表示
| 属性 | 说明 |
|---|---|
| width | 宽度 |
| height | 高度 |
| hData | 水平方向的 sizePolicy QSizePolicy::Ignored:忽略控件的尺寸,不对布局产生影响。 QSizePolicy::Minimum:控件的最小尺寸为固定值,布局时不会超过该值。 QSizePolicy::Maximum:控件的最大尺寸为固定值,布局时不会小于该值。 QSizePolicy::Preferred:控件的理想尺寸为固定值,布局时会尽量接近该值。 QSizePolicy::Expanding:控件的尺寸可以根据空间调整,尽可能占据更多空间。 QSizePolicy::Shrinking:控件的尺寸可以根据空间调整,尽可能缩小以适应空间。 |
| vData | 垂直方向的sizePolicy,选项和上面一样 |
QPushButton *b1 = new QPushButton("按钮1");
QPushButton *b2 = new QPushButton("按钮2");ui->horizontalLayout->addWidget(b1);
ui->horizontalLayout->addWidget(b2);
直接插入两个控件是紧挨着的

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton *b1 = new QPushButton("按钮1");QPushButton *b2 = new QPushButton("按钮2");ui->horizontalLayout->addWidget(b1);ui->horizontalLayout->addSpacerItem(new QSpacerItem(100, 20));ui->horizontalLayout->addWidget(b2);
}
可以看到两个按键明显分开了,变小是因为水平布局的空间大小不够了