要求
编写程序计算在给定利率、指定年数的情况下投资的未来值。这个计算公式如下。

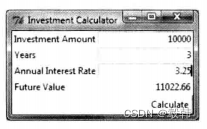
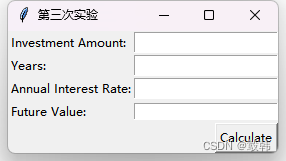
使用文本域输入投资额、年份和利率。当用户单击“calculate”按钮时,在文本域中显示未来的投资值,如图所示。

代码实现
import tkinter as tkdef calculate():amount, years, rate = (float(entry.get()) for entry in entries)future_value = amount * (1 + rate / 1200) ** (years * 12)result.config(state="normal")result.delete("1.0", tk.END)result.insert(tk.END, f"{future_value:.2f}")result.config(state="disabled")def add_row(window, text, row):tk.Label(window, text=text).grid(row=row, sticky=tk.W)entry = tk.Entry(window)entry.grid(row=row, column=1)return entrywindow = tk.Tk()
window.title("第三次实验")labels = ["Investment Amount:", "Years:", "Annual Interest Rate:"]
entries = [add_row(window, label, i) for i, label in enumerate(labels)]result = tk.Text(window, height=1, width=20, state="disabled")
result.grid(row=len(labels), column=1, sticky=tk.W)
tk.Label(window, text="Future Value: ").grid(row=len(labels), sticky=tk.W)
tk.Button(window, text="Calculate", command=calculate).grid(row=len(labels)+1, column=1, sticky=tk.E)window.mainloop()
效果

代码实现
import tkinter as tkdef calculate():investment_amount = float(entry1.get())years = int(entry2.get())interest_rate = float(entry3.get()) / 100monthly_interest_rate = interest_rate / 12future_value = investment_amount * (1 + monthly_interest_rate) ** (years * 12)result_text.configure(state="normal")result_text.delete("1.0", tk.END)result_text.insert(tk.END, "{:.2f}".format(future_value))result_text.configure(state="disabled")window = tk.Tk()
window.title("Investment Calculator")label1 = tk.Label(window, text="Investment Amount:")
label1.grid(row=0, column=0, padx=10, pady=0, sticky=tk.W)
entry1 = tk.Entry(window)
entry1.grid(row=0, column=1, padx=10, pady=0, sticky=tk.E)label2 = tk.Label(window, text="Years:")
label2.grid(row=1, column=0, padx=10, pady=0, sticky=tk.W)
entry2 = tk.Entry(window)
entry2.grid(row=1, column=1, padx=10, pady=0, sticky=tk.E)label3 = tk.Label(window, text="Annual Interest Rate:")
label3.grid(row=2, column=0, padx=10, pady=0, sticky=tk.W)
entry3 = tk.Entry(window)
entry3.grid(row=2, column=1, padx=10, pady=0, sticky=tk.E)label4 = tk.Label(window, text="Future Value: ")
label4.grid(row=3, column=0, padx=10, pady=0, sticky=tk.W)
result_text = tk.Text(window, height=1, width=20, state="disabled")
result_text.grid(row=3, column=1, padx=10, pady=0, sticky=tk.E)button_calculate = tk.Button(window, text="Calculate", command=calculate, relief=tk.FLAT)
button_calculate.grid(row=4, columnspan=2, padx=10, pady=0, sticky=tk.E)window.mainloop()
代码实现
import tkinter as tkdef calculate_future_value():investment_amount = float(entry_investment.get())years = int(entry_years.get())interest_rate = float(entry_interest.get()) / 100monthly_interest_rate = interest_rate / 12future_value = investment_amount * (1 + monthly_interest_rate) ** (years * 12)result_text.configure(state="normal") # 允许编辑文本框result_text.delete("1.0", tk.END) # 清空文本框内容result_text.insert(tk.END, "{:.2f}".format(future_value)) # 插入结果result_text.configure(state="disabled") # 禁止编辑文本框window = tk.Tk()
window.title("Investment Calculator")label_investment = tk.Label(window, text="Investment Amount:")
label_investment.grid(row=0, column=0, padx=10, pady=0)
entry_investment = tk.Entry(window)
entry_investment.grid(row=0, column=1, padx=10, pady=0)label_years = tk.Label(window, text="Years:")
label_years.grid(row=1, column=0, padx=10, pady=0)
entry_years = tk.Entry(window)
entry_years.grid(row=1, column=1, padx=10, pady=0)label_interest = tk.Label(window, text="Annual Interest Rate:")
label_interest.grid(row=2, column=0, padx=10, pady=0)
entry_interest = tk.Entry(window)
entry_interest.grid(row=2, column=1, padx=10, pady=0)label_result = tk.Label(window, text="Future Value: ")
label_result.grid(row=3, column=0, padx=10, pady=0)
result_text = tk.Text(window, height=1, width=20, state="disabled")
result_text.grid(row=3, column=1, padx=10, pady=0)button_calculate = tk.Button(window, text="Calculate", command=calculate_future_value, relief=tk.FLAT)
button_calculate.grid(row=4, columnspan=2, padx=10, pady=0, sticky=tk.E)window.mainloop()