wx:if
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码
也可以用wx:elif和wx:else来添加else判断
<!--pages/ifIndex/ifindex.wxml-->
<view wx:if="{{type === 1}}">男</view>
<view wx:elif="{{type === 2}}">女</view>
<view wx:else>保密</view>
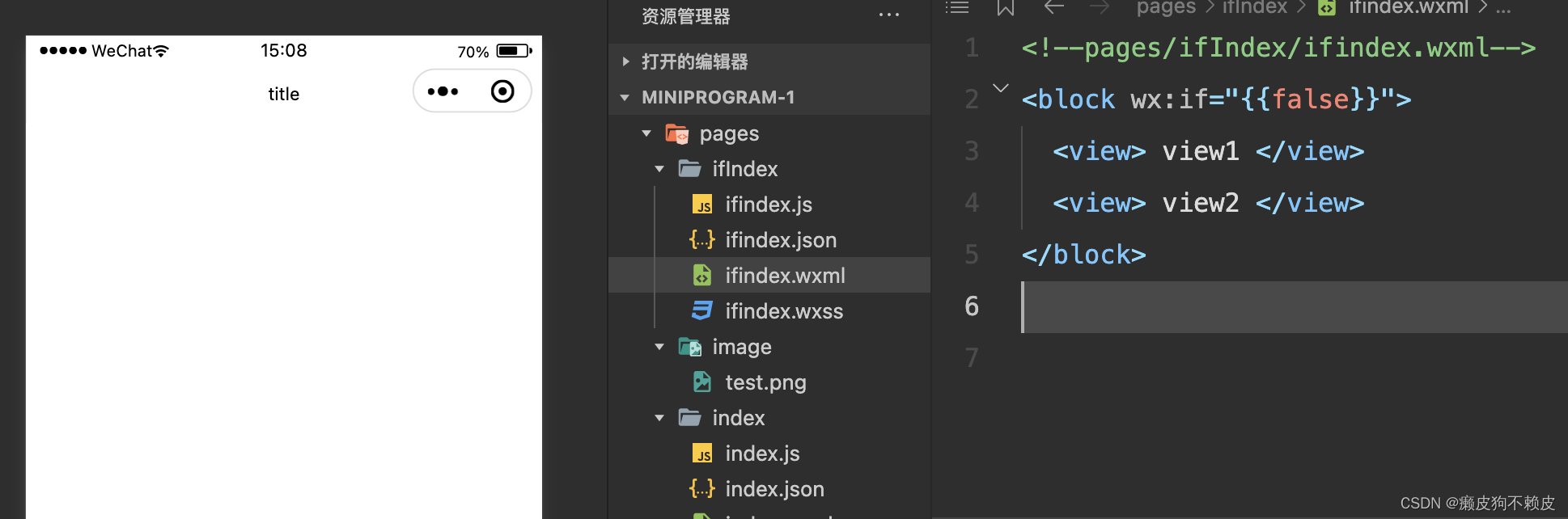
结合<block>使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在 <block> 标签上使用 wx:if 控制属性
注意: <block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
示例如下,条件为真则渲染:
<block wx:if="{{true}}"><view> view1 </view><view> view2 </view>
</block>条件为假不渲染

hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
<view hidden="{{flag}}">条件为true的时候隐藏元素,否责显示</view>在js文件中data设置一个flag值
// pages/ifIndex/ifindex.js
Page({/*** 页面的初始数据*/data: {flag:true}
})
wx:if 与 hidden 的对比
① 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏


- hidden 以切换样式的方式( display: none/block; ),控制元素的显示与隐藏

② 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif 、 wx:else 进行展示与隐藏的切换
列表渲染
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构
Page({/*** 页面的初始数据*/data: {arr1 : ["apple","huawei","xiaomi"]}
})<view wx:for="{{arr1}}">
索引是:{{index}},item是:{{item}}
</view>默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
手动指定索引和当前项的变量名(了解)
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
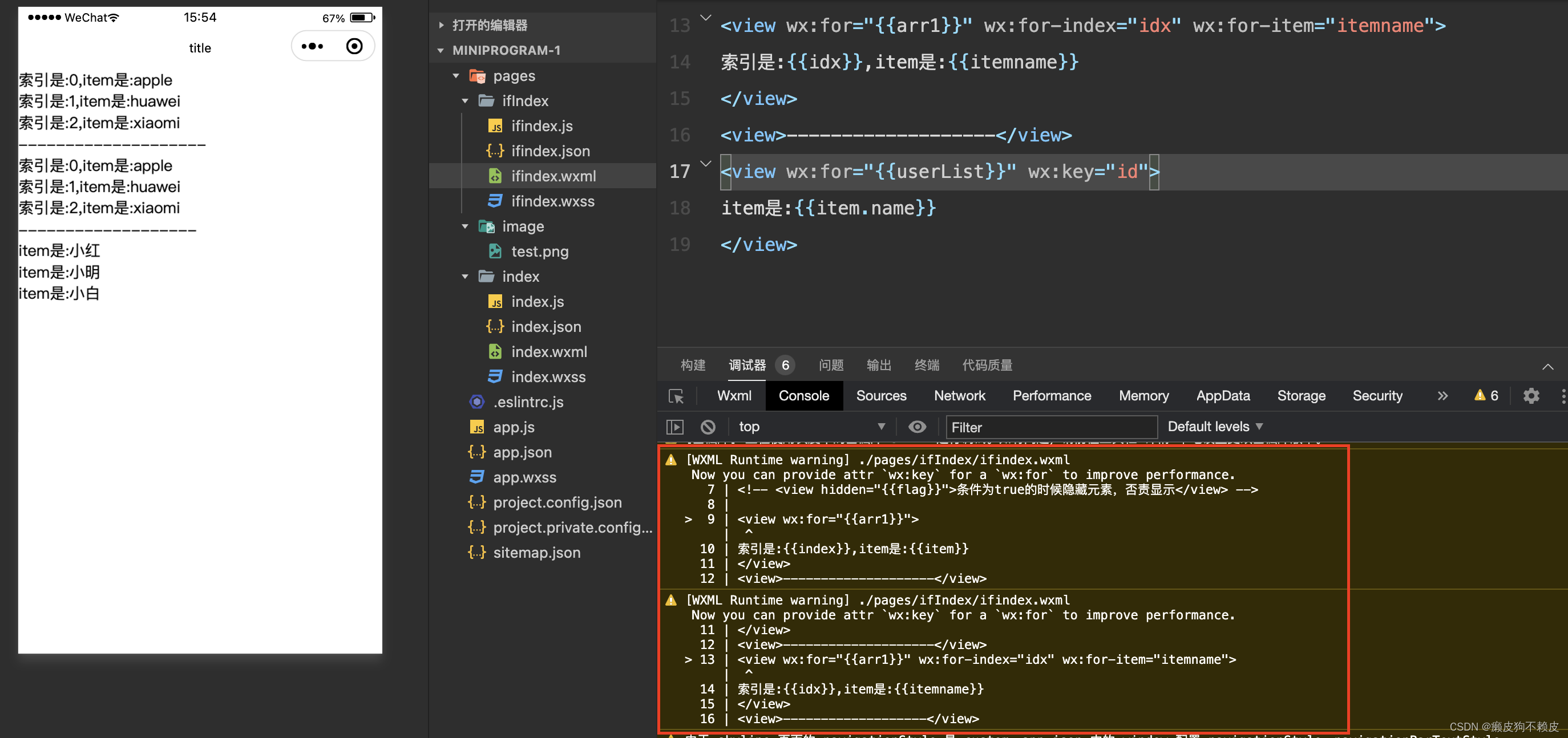
<view wx:for="{{arr1}}" wx:for-index="idx" wx:for-item="itemname">
索引是:{{idx}},item是:{{itemname}}
</view>
wx:key 的使用
类似于 Vue 列表渲染中的 :key ,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的
key 值,从而提高渲染的效率,示例代码如下:
添加一个数组数据:
// pages/ifIndex/ifindex.js
Page({/*** 页面的初始数据*/data: {arr1 : ["apple","huawei","xiaomi"],userList : [{id:1,name:"小红"},{id:2,name:"小明"},{id:3,name:"小白"}]}
})
注意:如不提供 wx:key,会报一个 warning,从上图可以看出,警告中告诉我们可以提供一个wx:key来提高渲染效率, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
下面内容贴自原文链接:https://blog.csdn.net/qq_69891466/article/details/131605236
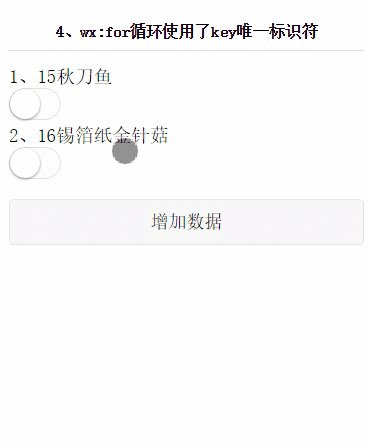
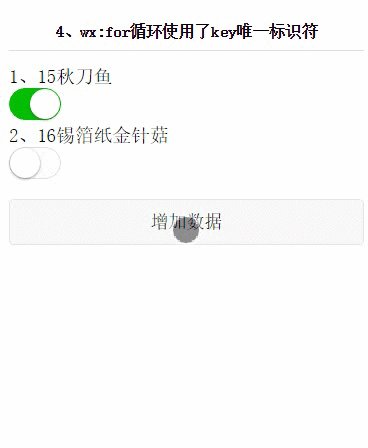
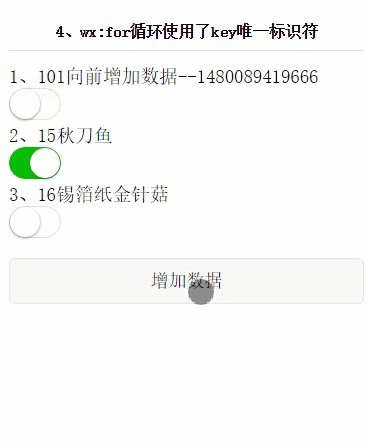
wx:key一般是用在wx:for或者其他需要动态渲染的地方,采用wx:key可以对渲染列表中的元素给定唯一标识,使当我们的数组发生改变时,渲染中的原数据可以保持自己的特性。
举个例子,现在有个点击按钮勾选的例子,当我们勾选羔羊排骨一条,点击增加数据后,羔羊排骨左侧的被选中状态按理来说是应该一直跟随羔羊排骨的,但是我们可以发现被选中按钮并没有跟随羔羊排骨变化,而是哪个数据是第一个哪个数据就是被选中状态,这就是因为我们在写for循环时没有添加wx:key没有给定数据一个唯一的标识导致算法无法固定原有数据的渲染。
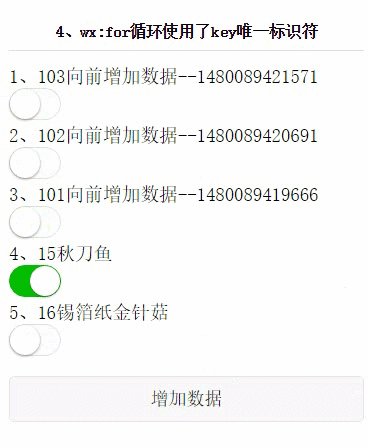
当我们采用wx:key之后,原数据的渲染状态就不会改变了




![【C++]C/C++的内存管理](https://img-blog.csdnimg.cn/direct/5395c2c8d1aa4fc3b52e1fde6f24b667.png)