1.效果图


2.使用方法
# 城市选择器, 城市数据库可自己导出
##后台数据API 由HotApp小程序统计提供并维护,如果需要导出并部署在公司的生产环境,最后有SQL导出下载地址
## 使用方法
- 复制pages/district到你的项目目录
- 把样式文件district.wxss引入到您调用本插件的作用域
`@import "你的路径/district/wxParse.wxss";`
- 在需要使用的模版的x.wxml中引入模版文件wxParse.wxml
```javascript<import src="../district/district.wxml"/><template is="district" data="{{districts}}" />```- 在对应的js中引入district.js文件
`var WxParse = require('你的路径/district/district.js');`- 使用:
在你的js文件中, 必须要绑定四个事件:
getProvinces、getCities、getDistricts和finish
其中
getProvinces事件需要调用districts.getProvinces(this);
getCities事件需要调用districts.getCities(this, event);
getDistricts事件需要调用districts.getDistricts(this, event);
finish事件需要调用districts.finish(this, event);
## 数据来源
数据来源于高德地图, 从高德地图的行政区划查询中找到了api请求地址, 然后再写脚本把高德所有的数据全部导入到hotapp的数据库中
## 数据库表设计
高德地图返回的数据格式是:
```json{adcode: "220100"center: "125.3245,43.886841"citycode: "0431"districts: []level: "city"name: "长春市"}```数据库字段设计为:
```sqlCREATE TABLE `tbl_districts` (`adcode` char(6) COLLATE utf8_unicode_ci NOT NULL,`name` varchar(20) COLLATE utf8_unicode_ci NOT NULL,`lng` decimal(12,8) unsigned NOT NULL,`lat` decimal(12,8) unsigned NOT NULL,`level` varchar(10) COLLATE utf8_unicode_ci NOT NULL,`parent_adcode` char(6) COLLATE utf8_unicode_ci NOT NULL,`created_at` timestamp NULL DEFAULT NULL,`updated_at` timestamp NULL DEFAULT NULL,PRIMARY KEY (`adcode`),KEY `tbl_districts_parent_adcode_index` (`parent_adcode`)) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;```其中, lng表示经度, lat表示纬度, level有"province"、"city"和"district"三种类型
## 接口使用方法
一共就一个接口: `GET /districts`, 如果不带参数, 表示获取的是所有province级别的数据, 如果带上参数parent_adcode, 表示获取指定的parent_adcode的数据.
比如: 要获取所有province级别的数据:返回格式为:
```json[{"adcode": 110000,"name": "北京市","lng": "116.40528500","lat": "39.90498900","level": "province","parent_adcode": ""},{"adcode": 120000,"name": "天津市","lng": "117.19018200","lat": "39.12559600","level": "province","parent_adcode": ""},...{"adcode": 420000,"name": "湖北省","lng": "114.29857200","lat": "30.58435500","level": "province","parent_adcode": ""},...]```然后如果需要获取湖北省所有的city, 返回格式为:
```json[{"adcode": 420100,"name": "武汉市","lng": "114.29857200","lat": "30.58435500","level": "city","parent_adcode": "420000"},{"adcode": 420700,"name": "鄂州市","lng": "114.89059300","lat": "30.39653600","level": "city","parent_adcode": "420000"},{"adcode": 420800,"name": "荆门市","lng": "112.20425100","lat": "31.03542000","level": "city","parent_adcode": "420000"},...]```3.代码实现
{"pages": ["pages/index/index","pages/style1/index","pages/style2/index"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fc8e5d","navigationBarTitleText": "城市选择器","navigationBarTextStyle": "black"},"tabBar": {"color": "#b3b3b3","selectedColor": "#fc8e5d","backgroundColor": "#f5f5f7","borderStyle": "white","list": [{"pagePath": "pages/index/index","text": "城市选择","iconPath": "images/1_4.png","selectedIconPath": "images/1_5.png"},{"pagePath": "pages/index/index","text": "占位图标","iconPath": "images/1_2.png","selectedIconPath": "images/1_3.png"}]},"sitemapLocation": "sitemap.json"
}/*
城市选择器
*/
//app.js
var hotapp = require('util/hotapp.js');
App({onLaunch: function () {//一行代码接入HotApp小程序统//统计接入成功后 会自动统计 今日启动数 昨日启动数 今日新增用户 昨日新增用户 今日活跃 昨日活跃数 今日累计用户hotapp.init("hotapp22259962");}
})<!-- district.wxml -->
<template name="district"><block wx:if="{{districts.showProvinces}}"><scroll-view scroll-y="true" class='district-section-wrap'><view id="province" class='district-section'><block wx:for="{{districts.provinces}}" ><view class="district_name" data-adcode="{{item.adcode}}" data-name="{{item.name}}" bindtap="getCities">{{item.name}}<image class="district_arrow" src="../../images/1_7.png" ></image></view></block></view></scroll-view ></block><block wx:if="{{districts.showCities}}"><scroll-view scroll-y="true" class='district-section-wrap' ><view id="city" class='district-section'><block wx:for="{{districts.cities}}"><view class="district_name" data-adcode="{{item.adcode}}" data-name="{{item.name}}" bindtap="getDistricts">{{item.name}}<image class="district_arrow" src="../../images/1_7.png" ></image></view></block></view></scroll-view > </block><block wx:if="{{districts.showDistricts}}"><scroll-view scroll-y="true" class='district-section-wrap' ><view id="town" class='district-section'><block wx:for="{{districts.districts}}"><view class="district_name" data-adcode="{{item.adcode}}" data-name="{{item.name}}" bindtap="finish">{{item.name}}<image class="district_arrow" src="../../images/1_7.png" ></image></view></block></view></scroll-view ></block>
</template>/**/
var host = 'https://sunjiaoshou/api/districts';
var districts = {provinces: [],cities: [],districts: [],showProvinces: false,showCities: false,showDistricts: false,selectedProvince: '',selectedCity: '',selectedDistrict: ''
};//查询
function query(parent_adcode,cb){var adcode = '';//判断parent_adcode是不是function类型if((typeof parent_adcode == "function")){cb = parent_adcode;}else{adcode = parent_adcode;}wx.request({url: host, //仅为示例,并非真实的接口地址data: {parent_adcode: adcode },header: {'content-type': 'application/json'},success: function(res) {typeof cb == "function" && cb(res.data)}})
}/*** 获取省份*/
function getProvinces(that) {query(function(data) {districts.provinces = data;if (data.length == 0) {getDistricts.showProvinces = false;} else {districts.showProvinces = true;}districts.showCities = false;districts.showDistricts = false;districts.selectedCity = '';districts.selectedDistrict = '';that.setData({districts: districts});});
}/*** 获取城市*/
function getCities(that, event) {var adcode = event.currentTarget.dataset.adcode;var provinceName = event.currentTarget.dataset.name;query(adcode, function(data) {districts.cities = data;districts.selectedProvince = provinceName; districts.showProvinces = false;if (data.length == 0) {districts.showCities = false;} else {districts.showCities = true;}districts.selectedDistrict = '';districts.showDistricts = false;that.setData({districts: districts});});
}/*** 获取地区*/
function getDistricts(that, event) {var adcode = event.currentTarget.dataset.adcode;var cityName = event.currentTarget.dataset.name;query(adcode, function(data) {districts.districts = data;districts.selectedCity = cityName; districts.showProvinces = false;districts.showCities = false;if (data.length == 0) {districts.showDistricts = false;} else {districts.showDistricts = true;}that.setData({districts: districts});console.log(that.data);});
}/*** 选择完成*/
function finish(that, event) {districts.showProvinces = false;districts.showCities = false;districts.showDistricts = false;districts.selectedDistrict = event.currentTarget.dataset.name;that.setData({districts: districts});
}module.exports = {getProvinces: getProvinces,getCities: getCities,getDistricts: getDistricts,finish: finish
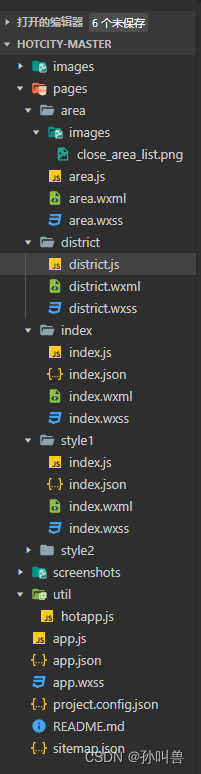
}四、项目结构