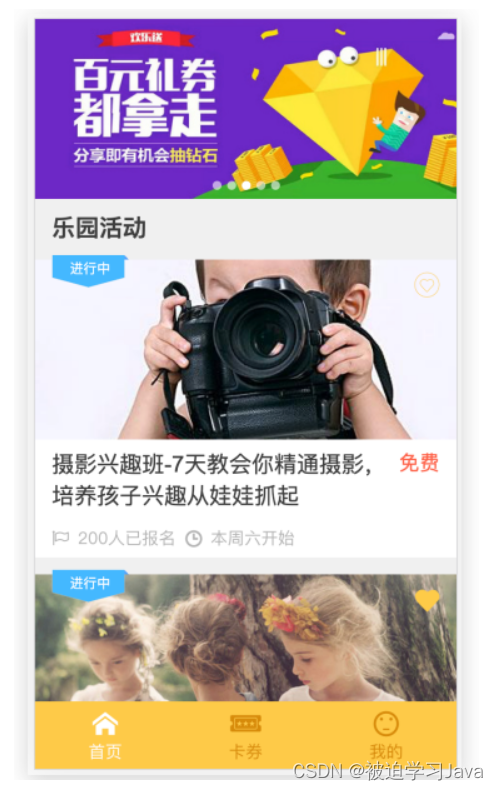
项目目标:实现在不同宽度设备中等比缩放的网页效果

Less代码
@import './base';
@import './normalize';// 变量: 存储37.5
@rootSize: 37.5rem;
*{margin: 0;padding: 0;
}
body {background-color: #F0F0F0;
}// 主体内容
.main {// padding-bottom: (50 / 37.5rem);padding-bottom: (64 / @rootSize); //轮播.banner{height: (160/@rootSize);ul{li{a{img{width: 100%;height: (160/@rootSize);}}}}}//标题.title{height: (40/@rootSize);line-height:(40/@rootSize);// background-color: pink;h4{font-size: (14/@rootSize);padding-left: (15/@rootSize);color: 3c3c3c;}} //内容.item{margin-bottom:(10/@rootSize);// 图片.pic{height: (160/@rootSize);position: relative;a{img{width: 100%;height: (160/@rootSize);}}.active{position: absolute;top:(-4/@rootSize);left: (15/@rootSize);width: (64/@rootSize);height: (28/@rootSize);background:url(../images/status_active.png);background-size: contain;color: #fff;font-size: (12/@rootSize);text-align: center;line-height: (24/@rootSize);}.icon-shoucang1{position: absolute;top: (15/@rootSize);right: (18/@rootSize);font-size: (25/@rootSize);color: #fff;}}// 内容.txt{ padding: (8/@rootSize) (15/@rootSize);background-color: #fff;.top{display: flex;justify-content: space-between;h5{width: (290/@rootSize);font-size: (15/@rootSize);}p{color: #FE6249;font-size: (15/@rootSize);};}.bottom{margin-top: (10/@rootSize);display: flex;color: #B4B4B4;font-size: (11/@rootSize);.iconfont{margin-right: (5/@rootSize);font-size: (11/@rootSize);}p{margin-right: (15/@rootSize);}}}&:last-child{margin-bottom: 0;}}
}.footer {position: fixed;width: 100%;bottom: 0;height: (49 / @rootSize);display: flex;align-items: center;justify-content: space-around;background-color: #FECA49;a{text-align: center;color: #D78B09;i{font-size: (24/@rootSize); }p{font-size: (11/@rootSize);}}.current{color: #F0F0F0;}
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>FC游乐园</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><link rel="stylesheet" href="./lib/iconfont/iconfont.css"><link rel="stylesheet" href="./css/index.css">
</head>
<body><!-- 主体内容start--><div class="main"><!--轮播图start --><div class="banner"><ul><li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li></ul></div><!--轮播图end --><!--标题 start --><div class="title"><h4>乐园活动</h4> </div><!--标题 end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --></div><!-- 主体内容 end --><!-- 底部工具栏 start --><footer class="footer"><a href="#" class="current"><i class="iconfont icon-index-copy"></i><p>首页</p></a><a href="#"><i class="iconfont icon-youhuiquan"></i><p>卡卷</p></a><a href="#"><i class="iconfont icon-iconfront-"></i><p>我的</p></a></footer><!-- 底部工具栏 end --><script src="./js/flexible.js"></script>
</body>
</html>
收获:
1、使用Flex布局、用rem代替px单位
2、使用Less的变量定义语法、和导入语法
3、使用手淘Js文件做适配
4、配置号VsCode的Less语法导出