2024最新 PyCharm 2024.1 更新亮点看这篇就够了
文章目录
- 2024最新 PyCharm 2024.1 更新亮点看这篇就够了
- 🚀 PyCharm 2024.1 发布:全面升级,助力高效编程!
- 摘要
- 引言
- 🚀 快速掌握 Hugging Face:模型与数据集文档预览!
- 🛠️ JavaScript 和 TypeScript 全行代码补全:PyCharm Professional 引领高效编程
- 📌 掌握代码流畅性:编辑器中的粘性行功能
- 🔍 代码审查新纪元:编辑器内集成体验
- 主要特点:
- 🚀 探索 PyCharm 新终端 Beta:命令行的革新体验
- 功能亮点:
- 🌟 新的 AI Assistant 功能: PyCharm Professional 加速代码实现
- 一键创建包含生成代码的文件
- 生成架构感知型 SQL 查询
- 🌐 提升用户体验:自定义 PyCharm IDE 界面大小
- 灵活调整 IDE 视图比例
- 🚀 框架和技术:PyCharm Professional 加强开发支持
- 在 *Django Structure*(Django 结构)工具窗口中注册模型 admin 类
- *Endpoints*(端点)工具窗口增强对 Flask 和 FastAPI 应用的支持
- 增强了对 GitHub Action 的支持
- HTTP 客户端改进
- 优化的 JSON 架构处理
- WireMock 服务器支持
- 🌟 前端开发增强: PyCharm Professional
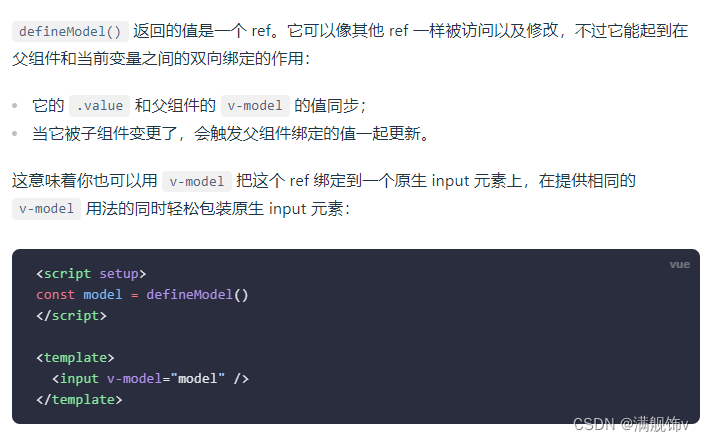
- 适用于 Vue、Svelte 和 Astro 的组件用法
- 针对 GraphQL 的改进
- 针对 TypeScript 的快速文档改进
- 针对 React 的新快速修复
- 🌍 增强的 Terraform 支持: PyCharm Professional 优化基础架构管理
- 主要改进:
- 🚀 版本控制系统:PyCharm Professional 强化 Git 功能
- *Git* 工具窗口中 CI 检查的状态
- 从推送通知创建拉取/合并请求
- *Git* 工具窗口 *History*(历史记录)标签页的分支筛选器
- 其他改进
- 🛠️ 数据库工具:PyCharm Professional 功能优化
- 简化的会话方式
- 数据编辑器中的本地筛选
- 单记录视图
- 移动 CSV 文件中的列
- 🌟 总结

🚀 PyCharm 2024.1 发布:全面升级,助力高效编程!
摘要
PyCharm 2024.1 版本隆重发布! 新增多项激动人心的功能:从 Hugging Face 模型和数据集的快速文档预览,到针对 JavaScript 和 TypeScript 的本地 ML 基于的全行代码补全,再到编辑器中的粘性行及编辑器内代码审查功能。这一版本通过增强的代码编写支持、更流畅的导航以及更紧密的版本控制集成,旨在极大提升开发者的编程效率和体验。
引言
作为 JetBrains 旗下专为 Python 开发者设计的集成开发环境,PyCharm 一直是高效、智能编程体验的代名词。2024.1 版本不仅增强了对现代前端开发的支持,还引入了新的工具和功能优化,大幅提升编程和协作效率。无论您是深耕机器学习、Web开发还是数据库管理,PyCharm 2024.1 带来的重要更新都将使它成为更加强大和全面的开发助手。
如果您想立即体验这些激动人心的新特性, 公众号后台回复关键字 2024 获取最新体验。立刻加入 PyCharm 2024.1,开启您的高效编程之旅!
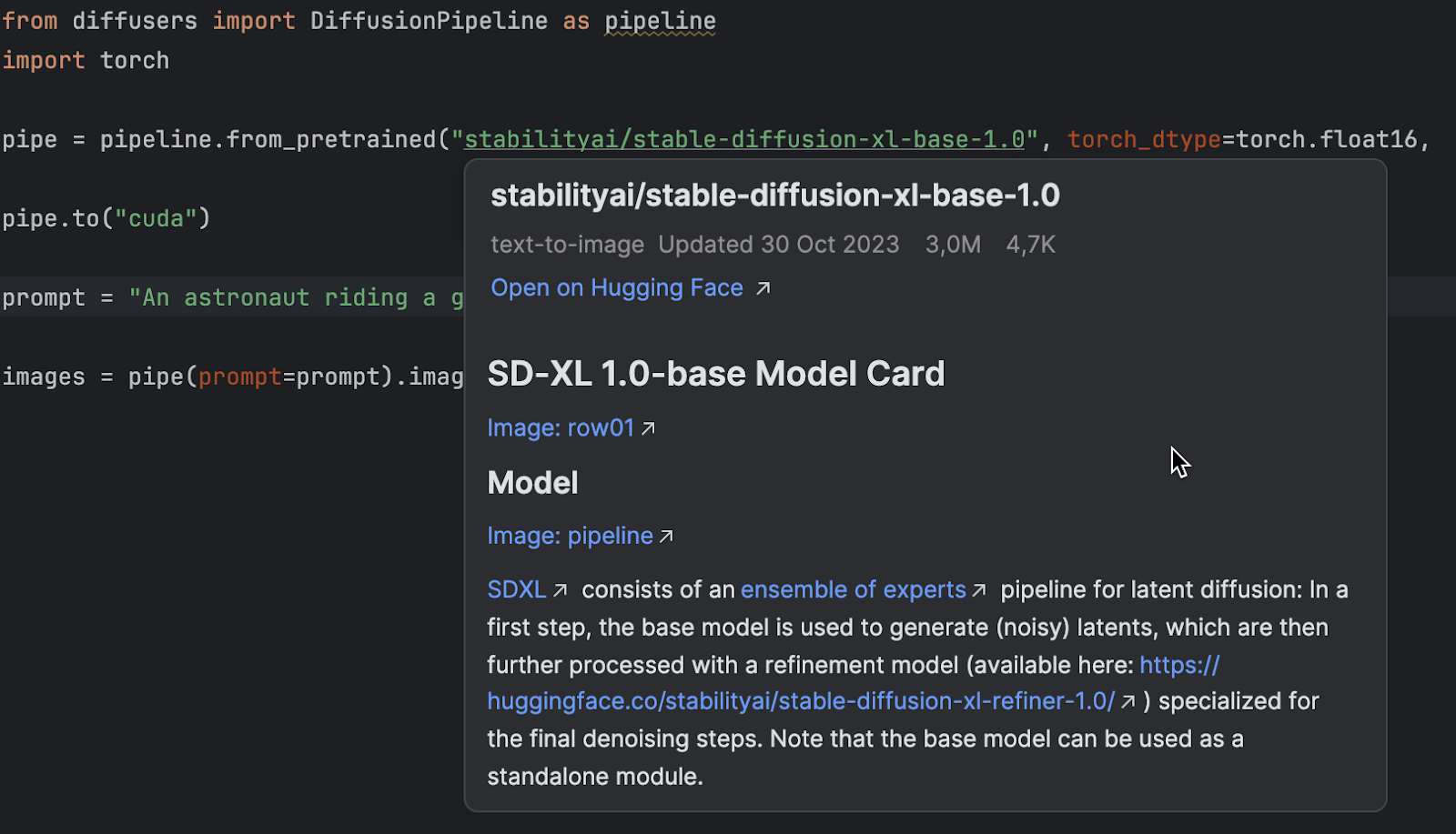
🚀 快速掌握 Hugging Face:模型与数据集文档预览!
想要高效浏览 Hugging Face 的模型和数据集文档吗?点击这里下载 PyCharm,享受前所未有的便捷体验!此外,我们还提供专为 JavaScript 和 TypeScript 设计的本地机器学习全行代码自动补全功能,以及编辑器内的粘性代码行和代码审查工具,让你的编程效率飞跃提升。
✨ 立即体验,让你的代码编写事半功倍!

🌟 在 PyCharm 中轻松探索 Hugging Face 模型和数据集
直接在 PyCharm 内部,快速获取您所使用的任何 Hugging Face 模型或数据集的详细信息。简单将鼠标悬停在任何数据集或模型名称上,即可在弹出窗口预览相关说明;或者按下 F1 键,在编辑器旁开启 Documentation(文档)工具窗口深入了解。更便捷地,通过 ⌘Click(在 Windows 和 Linux 上为 Ctrl+点击)直接导航至 Hugging Face 官网文档。
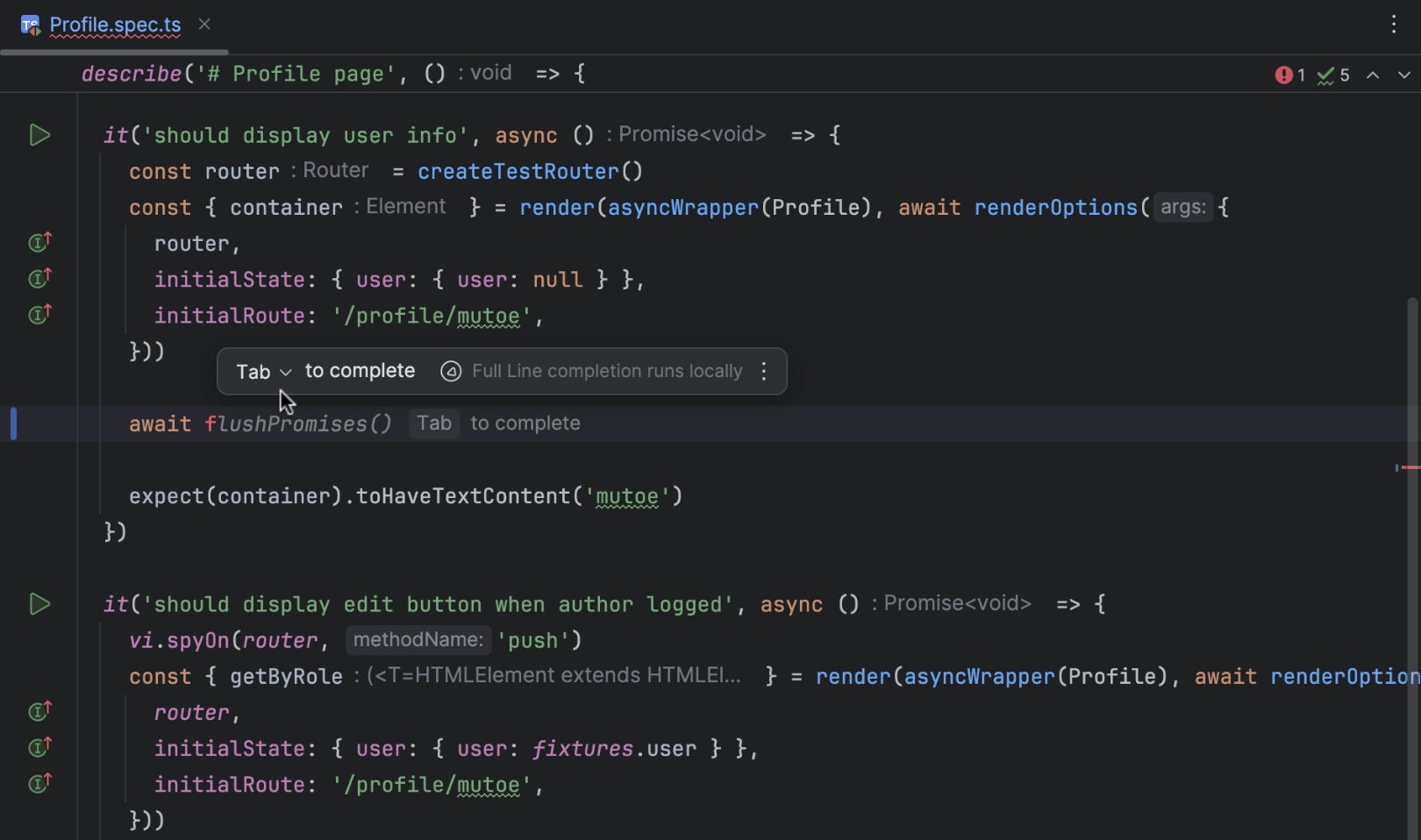
🛠️ JavaScript 和 TypeScript 全行代码补全:PyCharm Professional 引领高效编程
PyCharm 2023.3 版本首次引入了针对 Python 的本地机器学习全行代码补全功能。随着 2024.1 版本的推出,我们将这一创新技术扩展至 JavaScript 和 TypeScript,以及其他主流前端框架。这些智能补全建议完全基于您当前文件的上下文,由专属的本地运行语言模型提供支持,确保代码不会外泄至互联网。
🌐 体验前所未有的编码效率,立即升级至 PyCharm Professional!

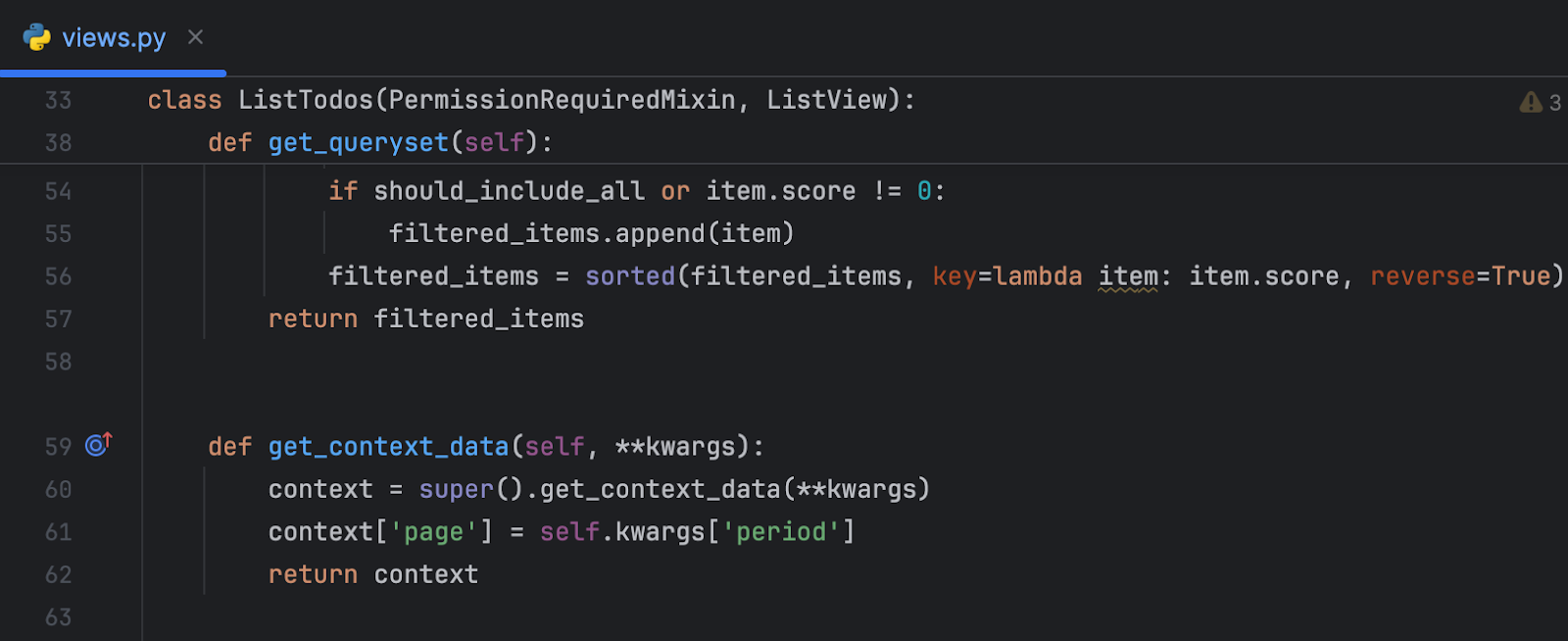
📌 掌握代码流畅性:编辑器中的粘性行功能
在处理大型文件或探索新的代码库时,保持关键代码结构的可视性极为重要。为此,PyCharm 最新版本增加了“粘性行”功能。当您滚动代码时,类或方法的起始行会自动固定在编辑器顶部,确保重要的结构元素如类定义始终在视线范围内。这不仅优化了代码阅读效率,还可以通过点击顶部固定的行快速导航至相关部分。
🔍 提升您的编程体验,快来体验 PyCharm 的粘性行功能!

🔍 代码审查新纪元:编辑器内集成体验
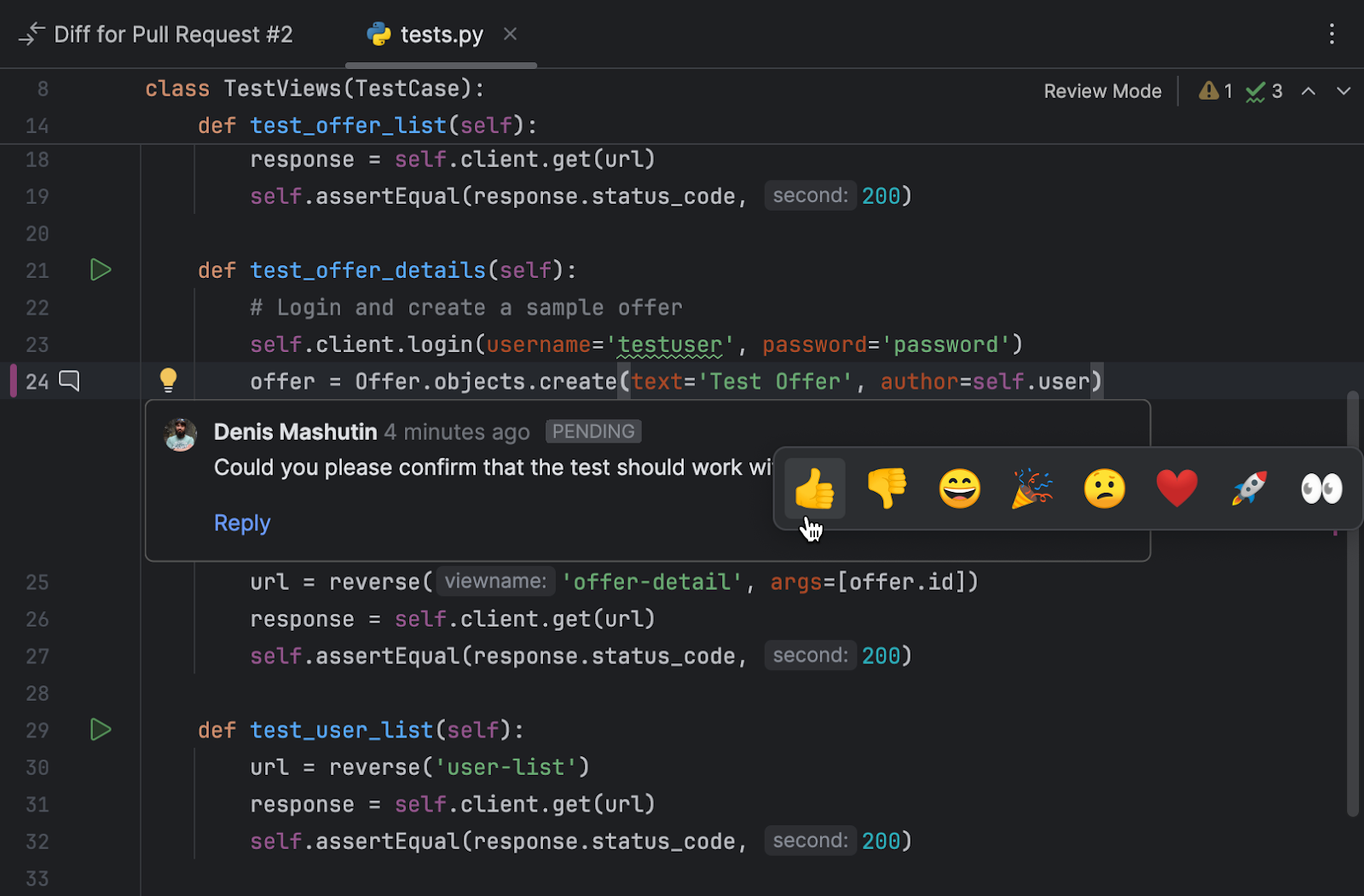
在 PyCharm 2024.1 版本中,我们为 GitHub 和 GitLab 用户带来了全新升级的代码审查体验。新推出的审查模式深度集成于编辑器中,使代码作者和审查者能够直接进行交互,极大提升了审查效率。
主要特点:
- 自动激活审查模式:当您检查拉取/合并请求分支时,审查模式自动开启,并在边缘装订区域用紫色标记突出显示更改区域。
- 交互式更改标记:点击任一紫色标记,即可在弹出窗口中查看原始代码与修改后的对比,快速识别修改内容。
- 便捷的讨论启动:装订区域图标不仅方便您发起新讨论,也使查看和隐藏现有讨论变得轻松。
- 全面的评论功能:通过图标直接访问评论,您可以轻松查看、回复和参与讨论。
探索更多关于此功能的详细信息,请访问我们的官方博客。
👨💻 提升您的代码合作与质量监控,立即体验 PyCharm 的新版代码审查功能。

🚀 探索 PyCharm 新终端 Beta:命令行的革新体验
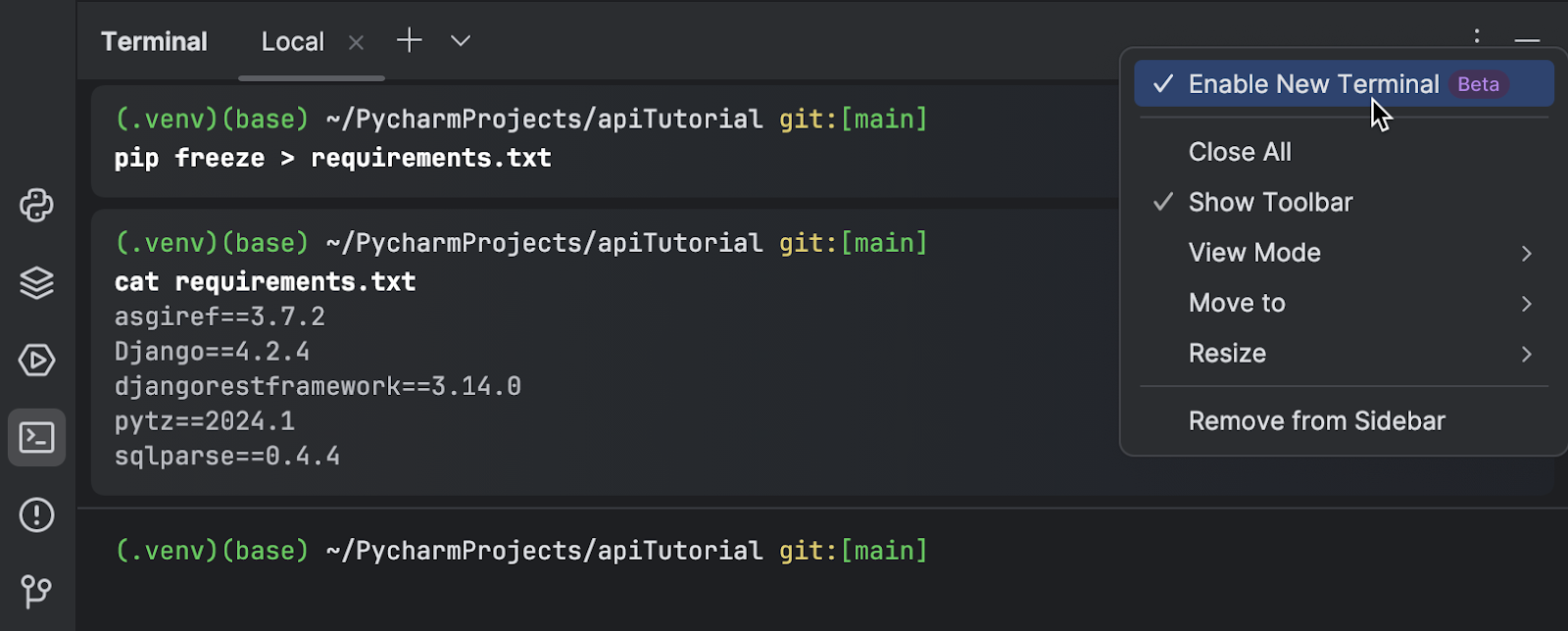
在 PyCharm 2024.1 版本中,我们全面重塑了终端,引入了一系列可视化和功能性的改进,旨在极大简化您的命令行操作。这一全新终端不仅美观实用,还融入了多项高级功能:
功能亮点:
- 便捷的命令导航:无缝浏览之前的命令,提高工作效率。
- 快捷键切换提示与输出:轻松切换界面视图,专注编码或结果。
- 智能命令补全:基于当前环境智能推荐命令,减少打字错误。
- 快速访问历史记录:即刻回溯旧命令,无需重复输入。

PyCharm 2024.1 重做了终端,包含可视化和功能改进,旨在简化命令行任务。 新终端提供了高级功能,例如便捷的命令导航、提示与输出键盘快捷键切换、命令补全,以及命令历史记录的快速访问。 在此阶段,您的反馈至关重要,我们希望您进行尝试并分享您的想法。 在这篇博文中了解详情。
🌟 新的 AI Assistant 功能: PyCharm Professional 加速代码实现
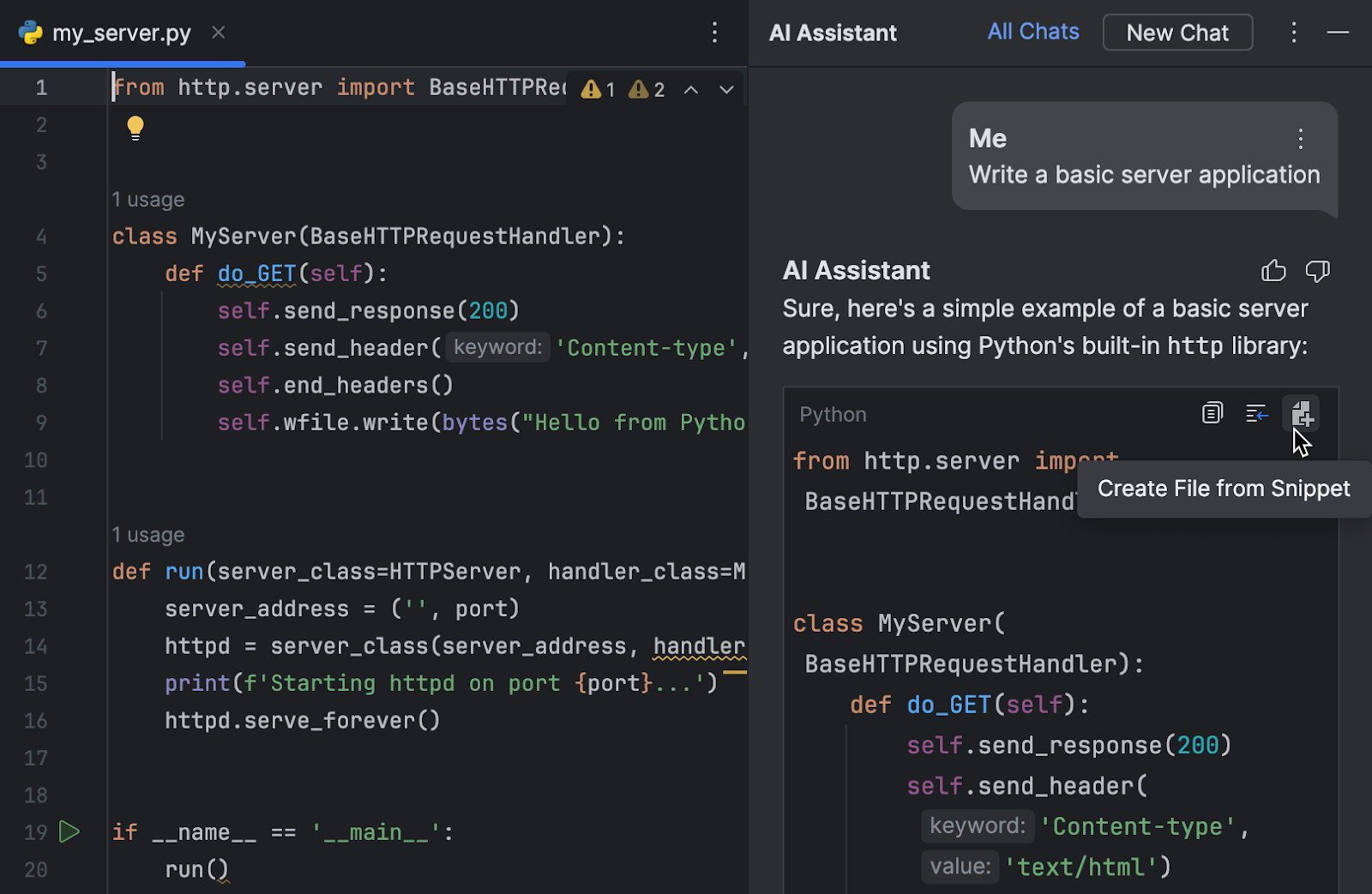
一键创建包含生成代码的文件
加速您的开发流程从未如此简单!借助JetBrains AI Assistant的全新功能,现在您可以通过单击代码段顶部的 Create a file(创建文件)按钮,快速从试验性查询转为实现实际代码。PyCharm 将自动创建一个具有正确扩展名的文件,并将生成的代码精确填充进去,让代码实现更加无缝和高效。

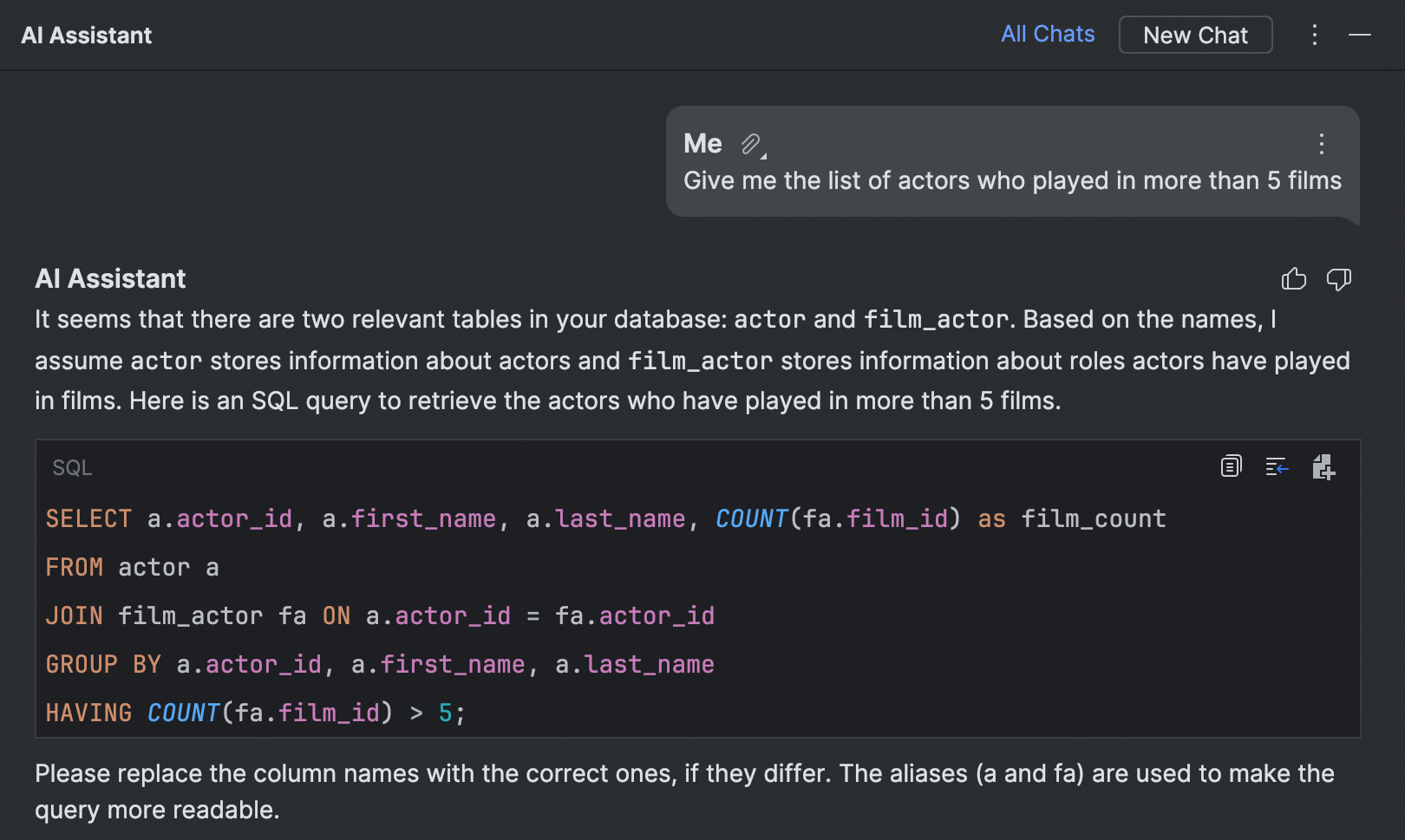
生成架构感知型 SQL 查询
借助 AI Assistant,不仅可以获取对查询响应的架构感知型解释,还能根据数据库上下文快速生成结构化 SQL 查询。这一功能通过智能搜索支持您在数据库内部直接生成并执行查询,大幅提升数据库操作的准确性和速度。

🌐 提升用户体验:自定义 PyCharm IDE 界面大小
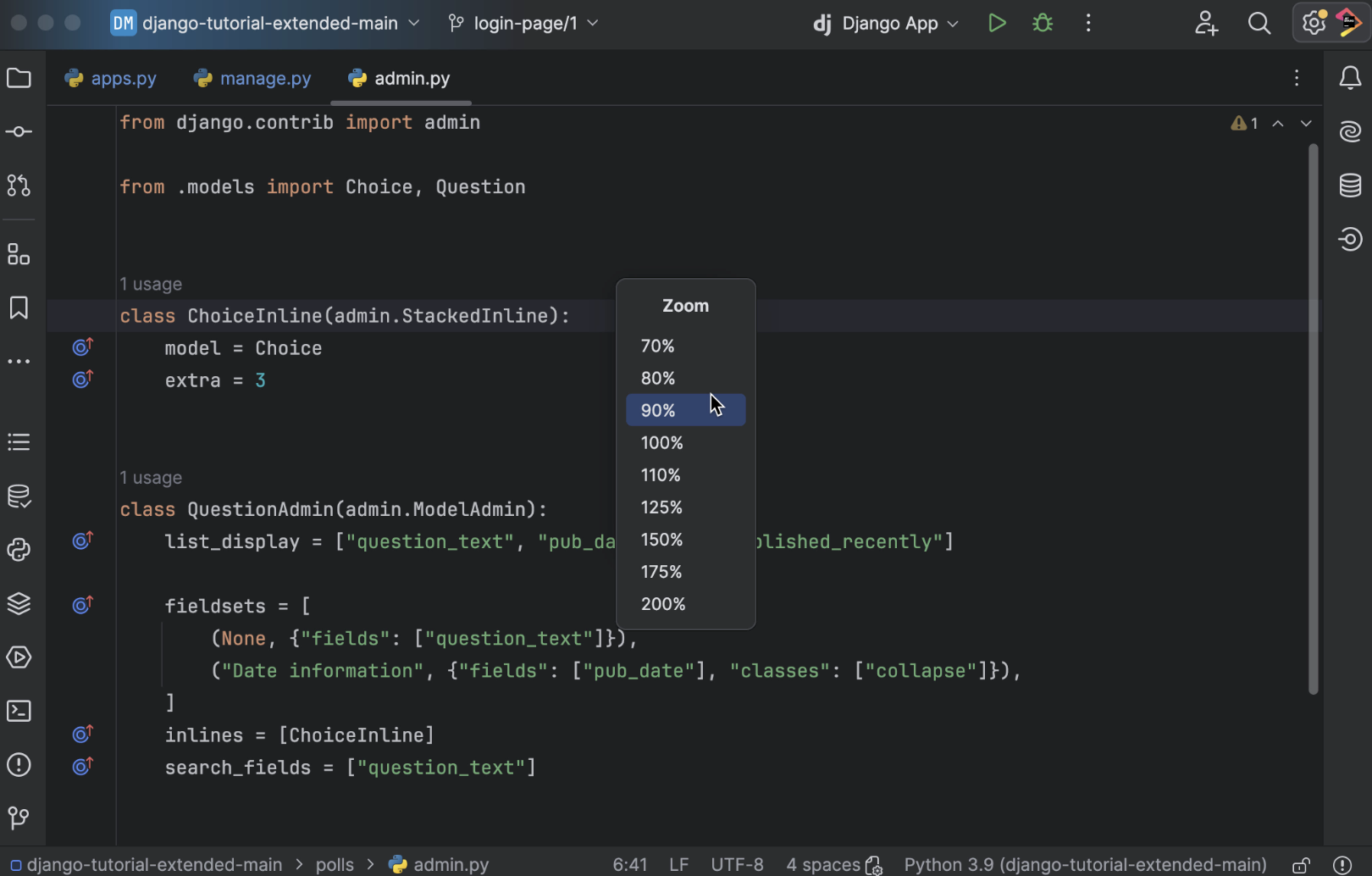
灵活调整 IDE 视图比例
为了更好地适应不同用户的视觉需求和屏幕尺寸,PyCharm 新增了界面缩放功能。您现在可以选择将整个 IDE 的显示比例调整为 90%、80% 或 70%,从而灵活控制界面元素的大小。这一改进不仅提升了软件的可访问性,也使得在不同分辨率的显示设备上工作更为便捷和舒适。

🚀 框架和技术:PyCharm Professional 加强开发支持
在 Django Structure(Django 结构)工具窗口中注册模型 admin 类
PyCharm 2024.1 版本让 Django 开发更加高效。现在,您可以在 Django Structure(Django 结构)工具窗口中快速检查并一键注册未注册的 admin 类,这一改进显著简化了 Django 管理界面的配置过程。

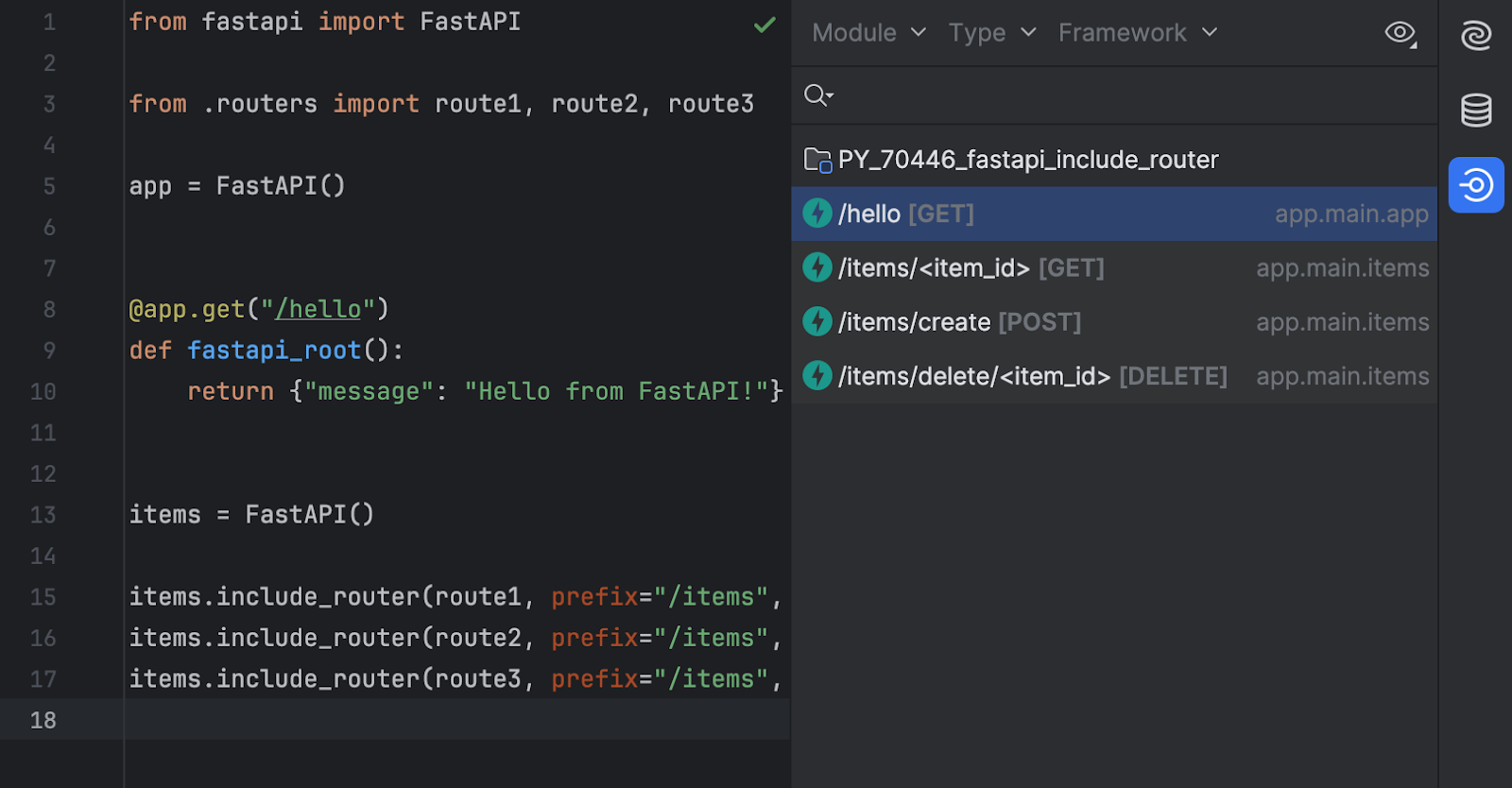
Endpoints(端点)工具窗口增强对 Flask 和 FastAPI 应用的支持
开发大型 Flask 和 FastAPI 应用时,Endpoints(端点)工具窗口现提供清晰的端点层次结构视图,使得从端点快速导航到项目中的声明变得轻而易举。此功能特别适用于模块化构建的复杂应用,如 Flask 的蓝图和 FastAPI 的路由器,支持端点的分组展示和库中端点的检测。

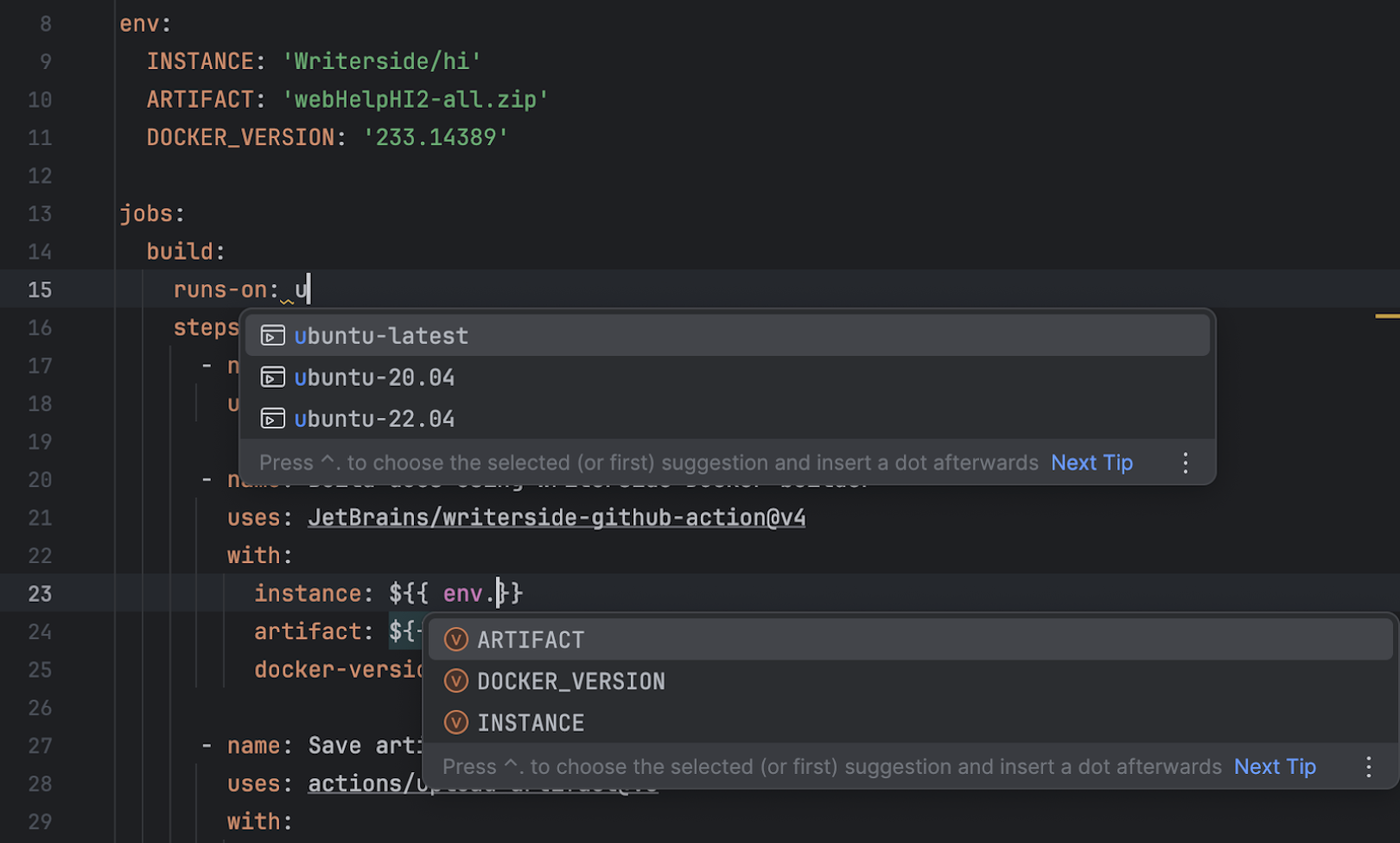
增强了对 GitHub Action 的支持
PyCharm 2024.1 带来了对 GitHub Actions 的全面增强支持,提升了 CI/CD 工作流的配置效率。新功能包括广泛的代码补全支持(如 github.*, env.*, steps.*, inputs.*),以及 YAML 结构自动补全,确保工作流脚本的准确性。此外,新增的 Docker 镜像和 JavaScript 文件路径补全功能简化了容器和操作的集成。

HTTP 客户端改进
在 PyCharm 2024.1 中,HTTP 客户端不仅支持更多的身份验证选项,如 PKCE 授权代码和 OAuth 2.0 设备授权,还升级了底层网络库至 Netty 实现 SSL、代理和 HTTP/2 支持,加强了 HTTP/2 的功能实现。

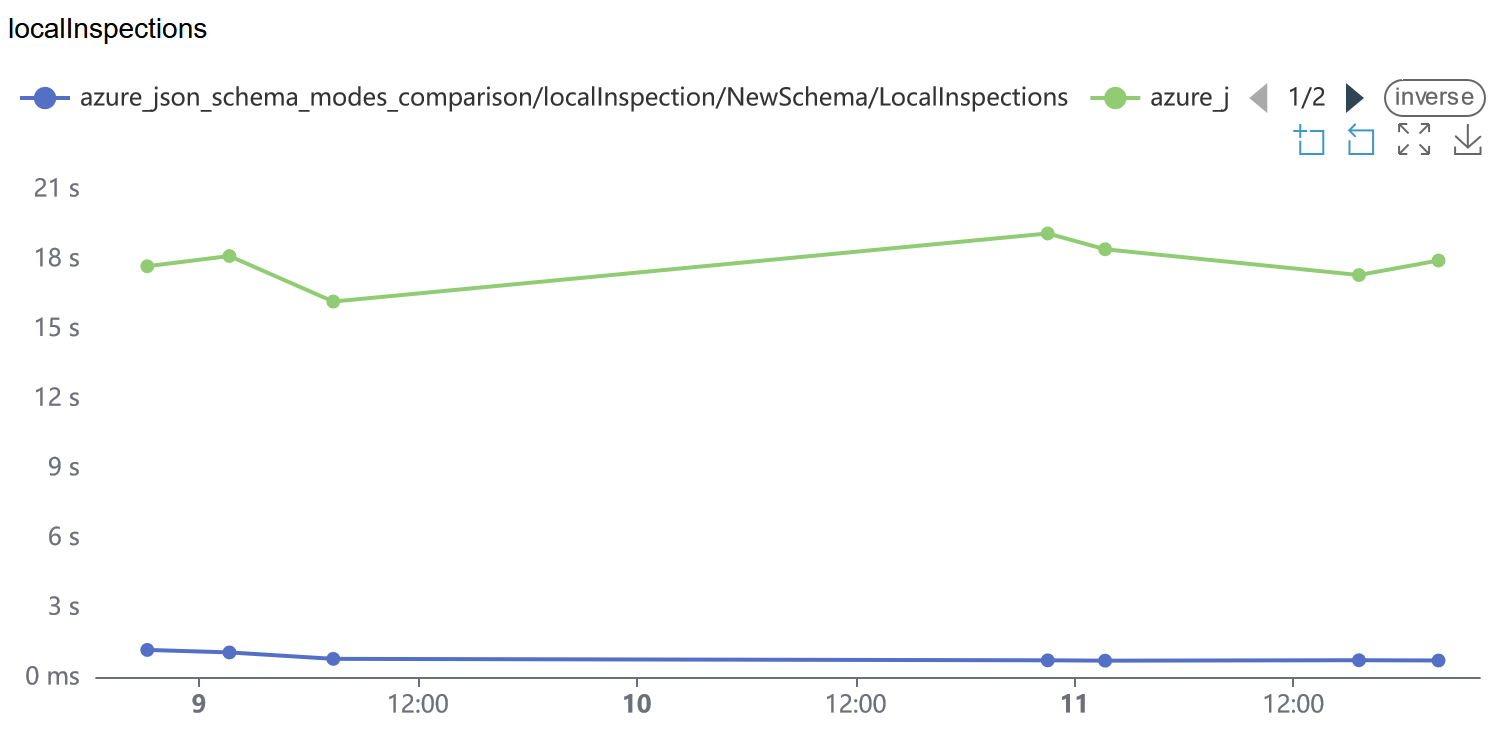
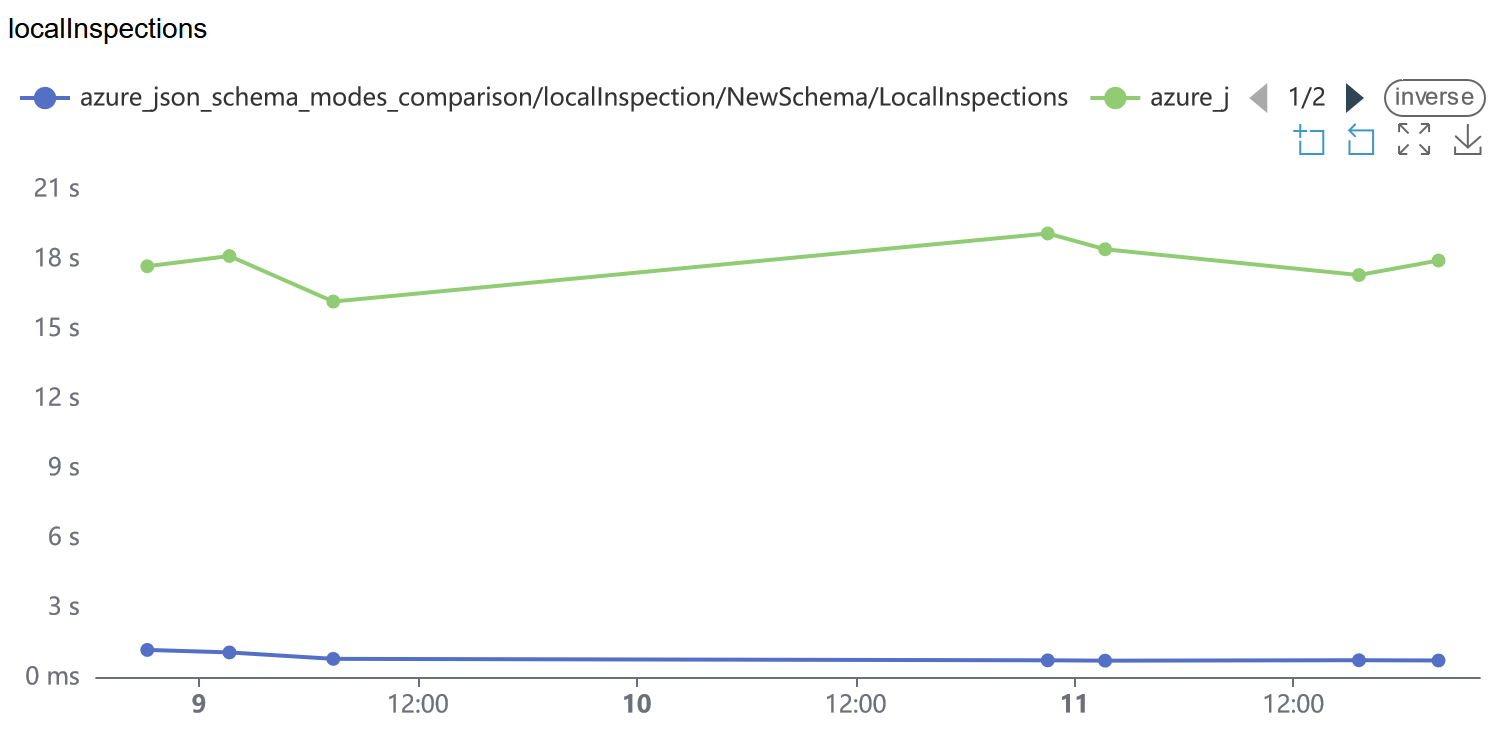
优化的 JSON 架构处理
我们大幅优化了 JSON 架构验证和补全的底层代码,使得 PyCharm 现在能够更快地处理 JSON 架构并显著减少内存消耗,特别是在处理如 Azure Pipelines 等大型架构文件时,验证速度提高了 10 倍。

WireMock 服务器支持
通过新的插件,PyCharm 现支持 WireMock,允许您直接从 IDE 内部生成 WireMock 存根文件和启动服务器。这一集成不仅提供了适用于 JSON 配置的架构补全,还简化了测试数据服务器或存根的创建,加速了 Web UI 和微服务的开发。

🌟 前端开发增强: PyCharm Professional
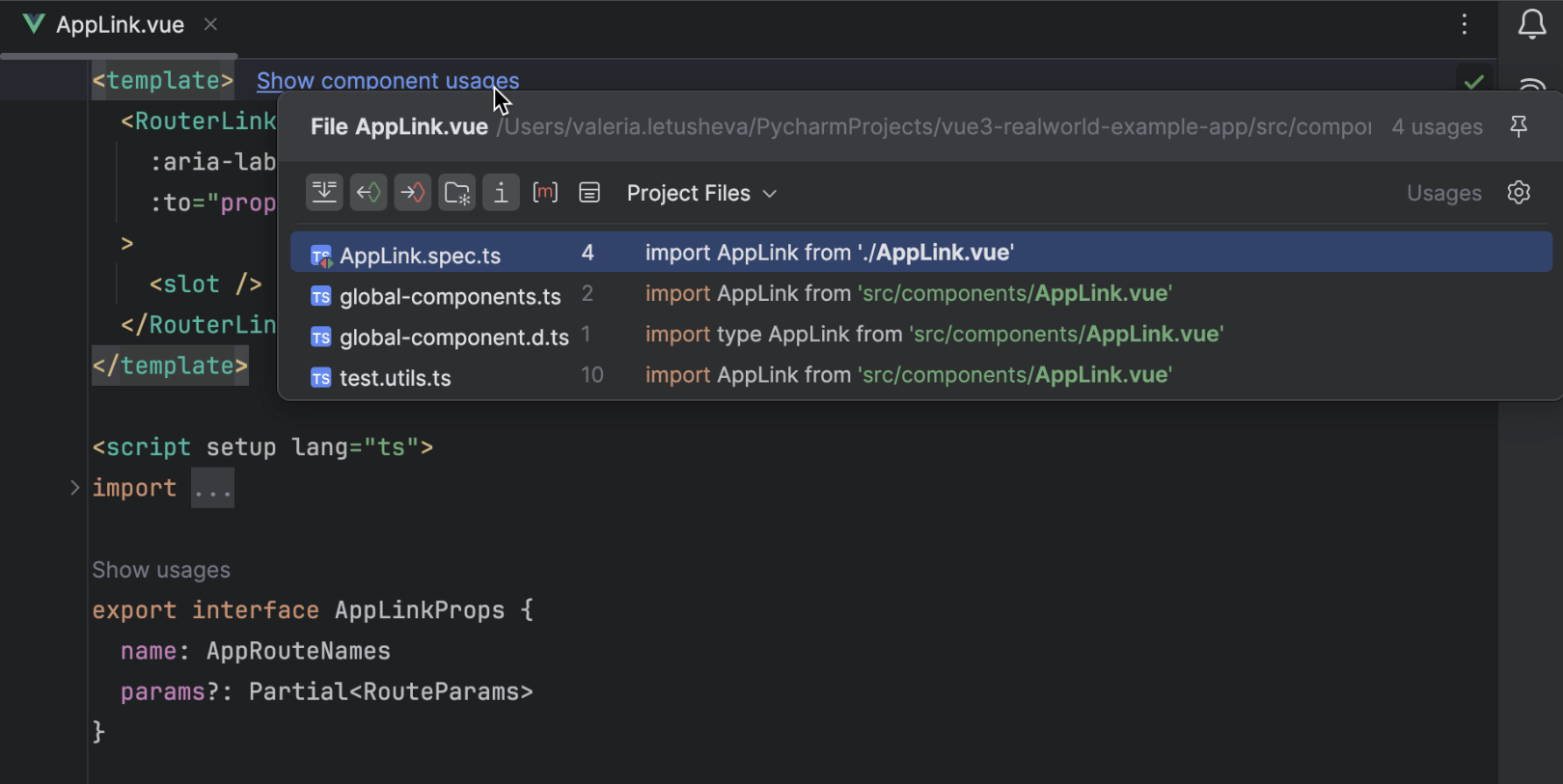
适用于 Vue、Svelte 和 Astro 的组件用法
为了提升前端开发效率,PyCharm 2024.1 版本现支持在 Vue、Svelte 和 Astro 文件中直接提示组件的用法。这一功能帮助开发者快速定位到项目中任意位置使用特定组件的地方,极大简化了组件管理和重构过程。

针对 GraphQL 的改进
我们对 GraphQL 插件 进行了重要更新,优化了索引编制性能,并扩展了插件对于 node_modules 和外部库中架构的支持。这些改进确保了更高效的查询构建和更准确的代码补全,提升了开发者与 GraphQL 服务的交互体验。

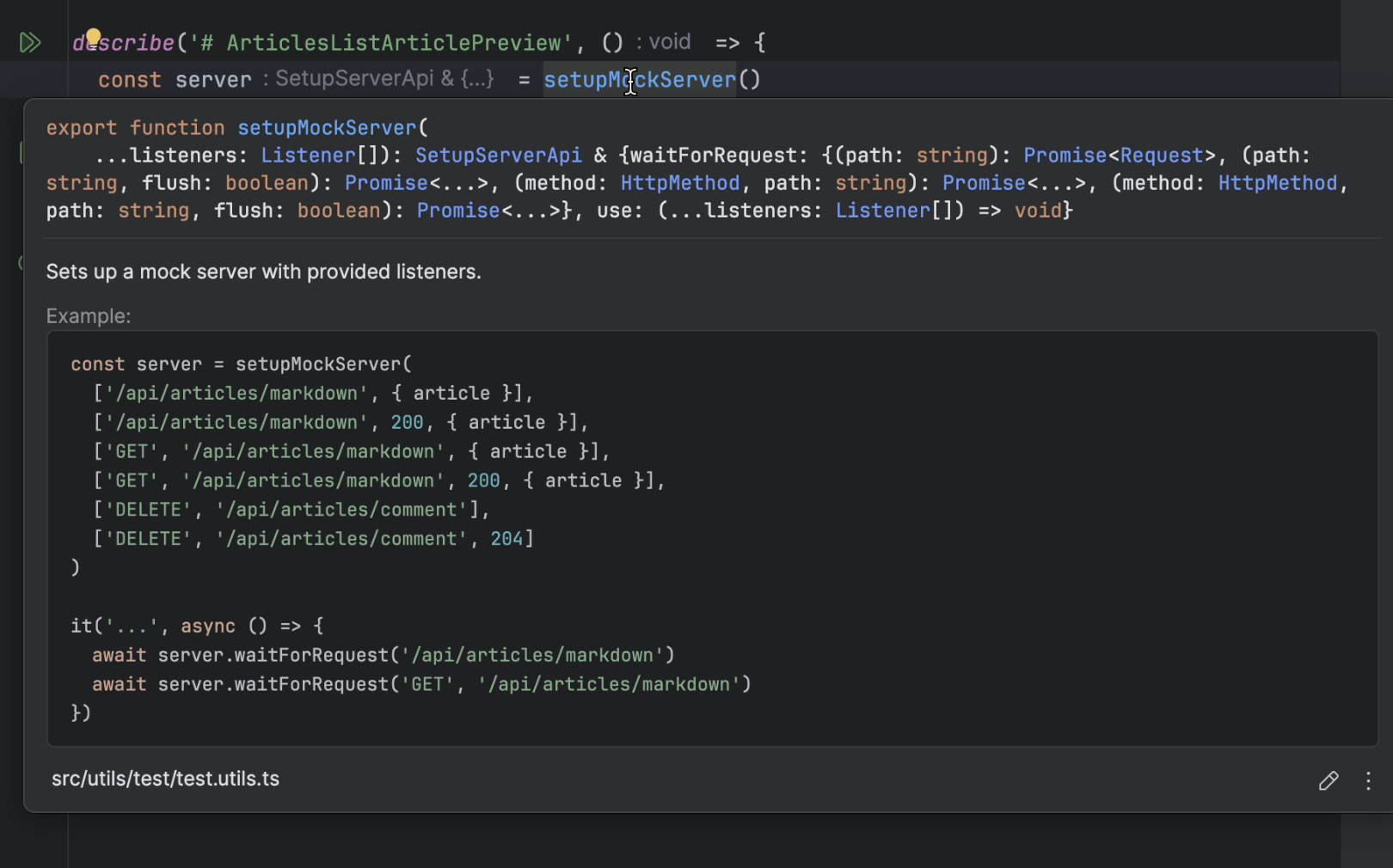
针对 TypeScript 的快速文档改进
快速文档功能现在提供了更丰富的信息展示,包括接口成员、枚举常量和类型别名的详细描述。通过点击 Show more(展开更多)链接,用户可以查看完整的类型列表并直接导航到相关的定义,同时利用对话框顶部的分页控件在不同的声明之间轻松切换。

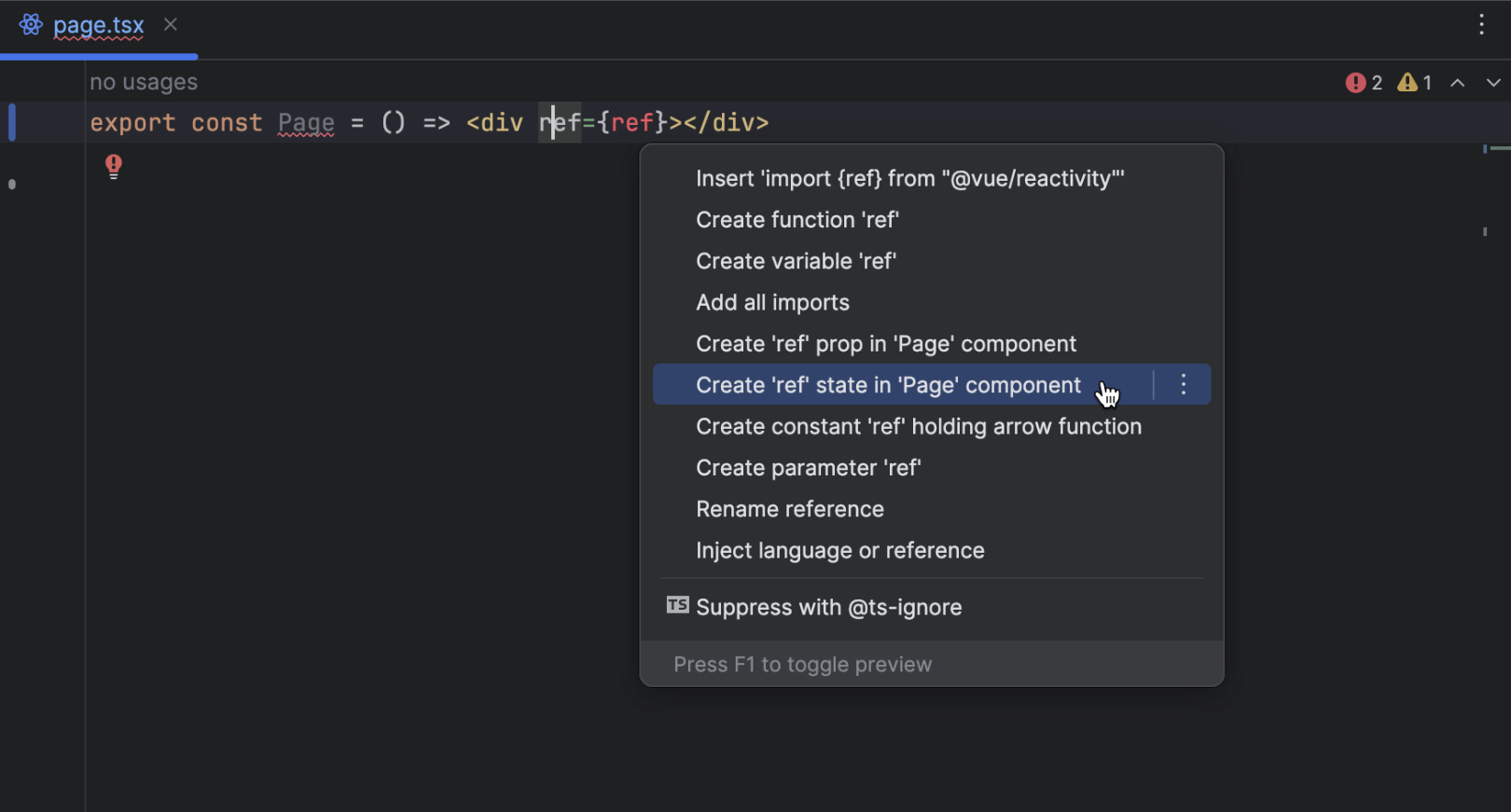
针对 React 的新快速修复
PyCharm 2024.1 引入了针对 React 开发的新快速修复功能,这些功能使开发者能够动态创建 props 和状态。使用快捷键 ⌥Enter(Windows/Linux 为 Alt+Enter)即可应用这些修复,极大提升了开发响应性和灵活性。
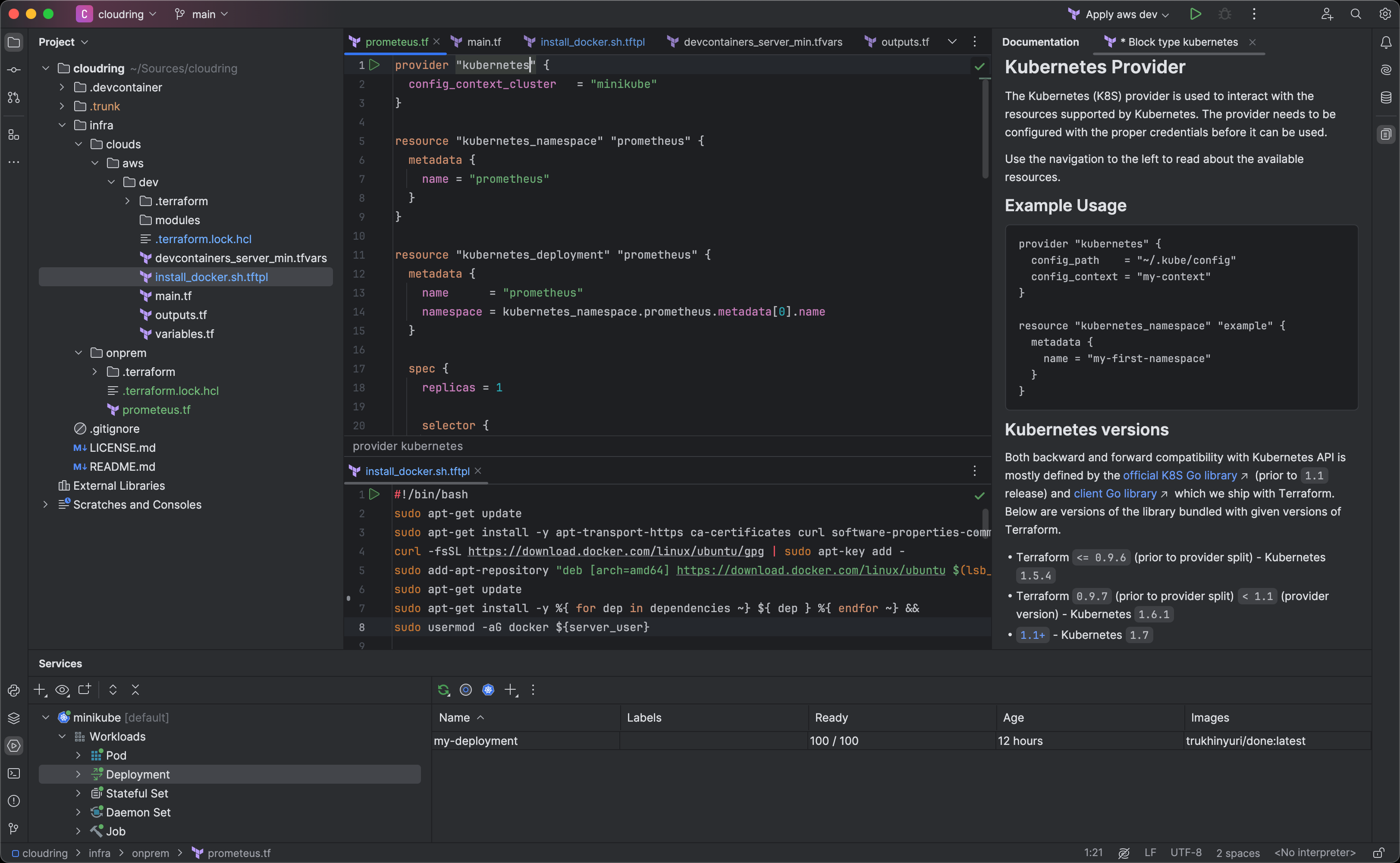
🌍 增强的 Terraform 支持: PyCharm Professional 优化基础架构管理
PyCharm 2024.1 版本显著提升了对 Terraform 的支持,进一步简化了创建、管理和扩缩基础架构的工作流程。这一更新使得 PyCharm 在基础设施即代码领域的功能更加全面和强大。
主要改进:
- 简化初始化流程:IDE 现在会明确建议运行
terraform init,帮助用户快速准备和配置项目环境。 - 扩展的代码补全:为超过 3,900 个第三方 Terraform 提供商提供了广泛的代码补全功能,极大提升了开发效率和准确性。
- Terraform 模板语言 (tftpl) 支持:引入了对动态 Terraform 模板的支持,允许模板与您的首选编程语言无缝集成,为自动化和定制提供更多可能。

🚀 版本控制系统:PyCharm Professional 强化 Git 功能
Git 工具窗口中 CI 检查的状态
在 Git 工具窗口的 Log(日志)标签页中,我们引入了一个新的列,使您可以轻松查看 CI 系统对 GitHub 提交的检查结果。此功能让您及时了解代码状态,保障代码质量与流程的顺畅。

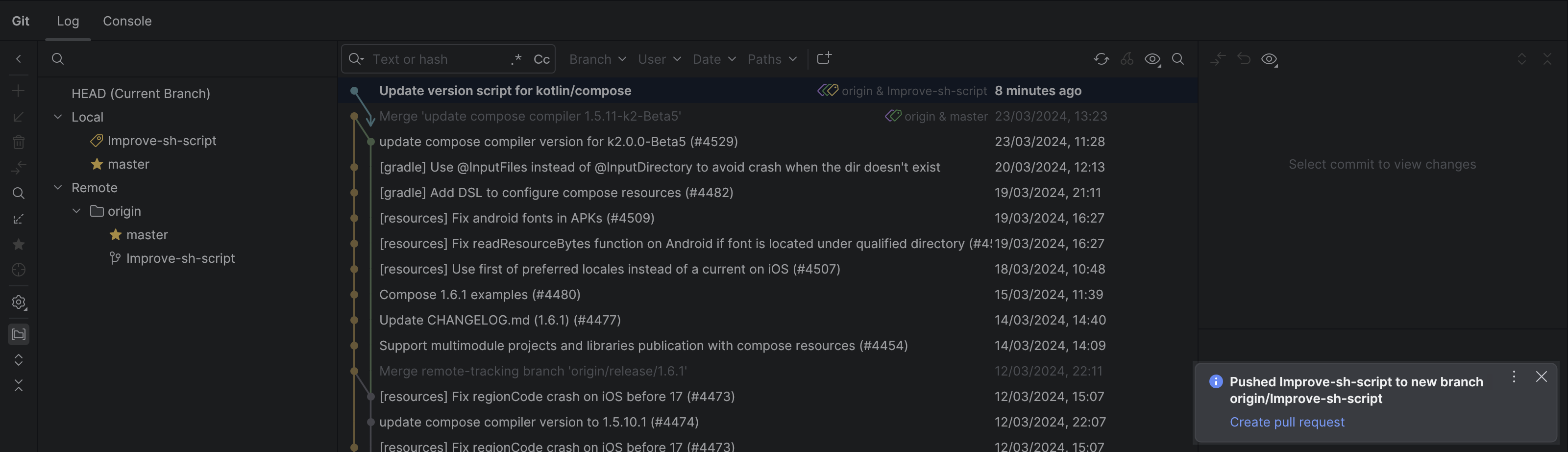
从推送通知创建拉取/合并请求
成功将更改推送到版本控制系统后,PyCharm 会立即发布通知,提示成功推送并建议您创建拉取/合并请求。这一集成提高了工作流的连贯性和效率。

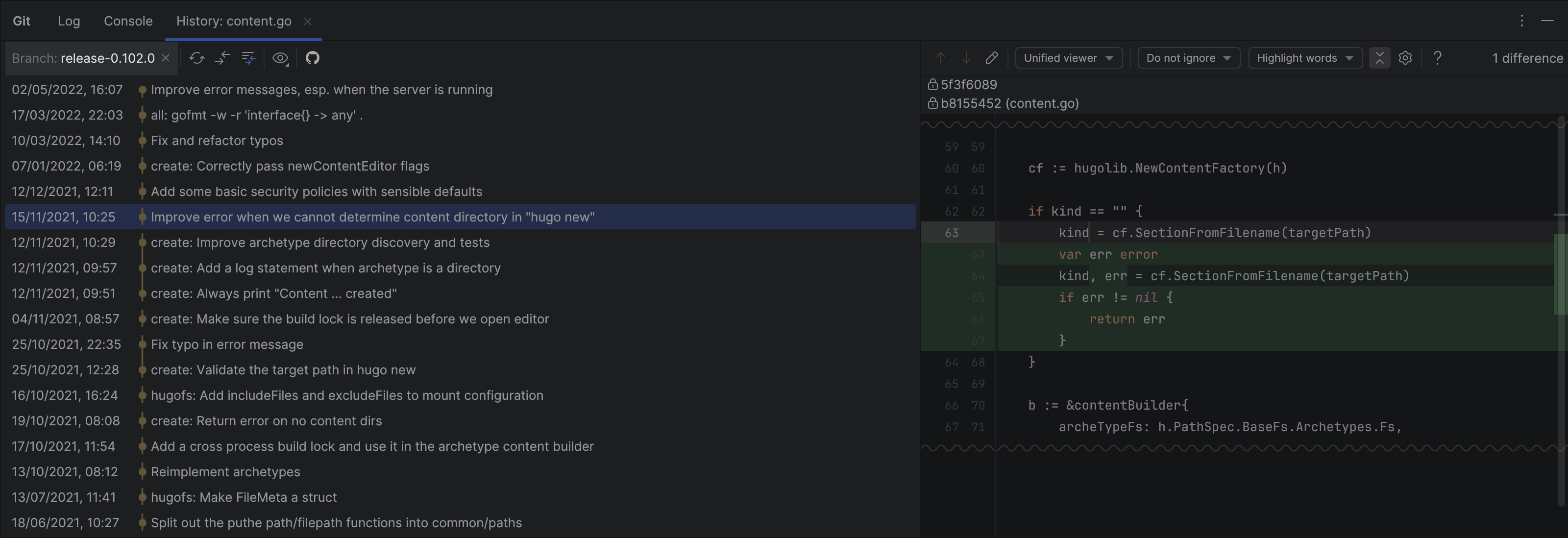
Git 工具窗口 History(历史记录)标签页的分支筛选器
Git 工具窗口的文件历史记录功能现已改进:Show all branches(显示所有分支)按钮已更新为更灵活的分支筛选器,允许您专门查看指定分支内文件的更改。同时,工具栏已调整为水平放置,提升用户操作便利性。

其他改进
- 独立的日志视图:对 GitHub 和 GitLab,新增独立的 Log(日志)标签页,专门查看选定分支的更改。
- 表情符号支持:现支持在代码审查评论中添加表情符号回应,增添互动的趣味性。
- 预提交检查:新增预提交检查功能,防止因文件过大而导致的提交失败。
- 合并历史选项:Merge into(合并到)对话框增加了 Allow unrelated histories(允许不相关的历史记录)选项,方便合并无共同历史的分支。
- 隐藏与搁置:Commit(提交)工具窗口增设 Stash(隐藏)标签页,以及组合的 Stashes and Shelves(隐藏和搁置)标签页,优化更改的临时存储。
- 差异查看排除:差异查看器新增排除文件夹和文件功能,帮助您专注于有意义的更改。
- 分支筛选:Branches(分支)弹出窗口新增按操作和仓库筛选搜索结果的功能。
- 变基更新引用:Rebase(变基)对话框新增
--update-refs选项,确保变基过程中的历史修改得到准确反映。 - 搜索界面优化:Search Everywhere(随处搜索)默认不显示 Git 标签页,可在设置中调整。
这些新增和改进功能进一步强化了 PyCharm Professional 在版本控制领域的工具集,使其不仅满足基本的版本管理需求,还能优化复杂的开发工作流,提高开发效率和协作质量。
🛠️ 数据库工具:PyCharm Professional 功能优化
简化的会话方式
我们全新构思了会话管理方式,目的是简化您在管理数据源连接和执行查询时的操作流程。现在,在进行如附加文件或运行函数等任务时,您只需要选择适当的数据源或执行上下文,无需担心会话的选择。此外,在 Services(服务)工具窗口中,专属操作允许您在同一数据源内快速切换会话,使得工作流程更为顺畅和直观。

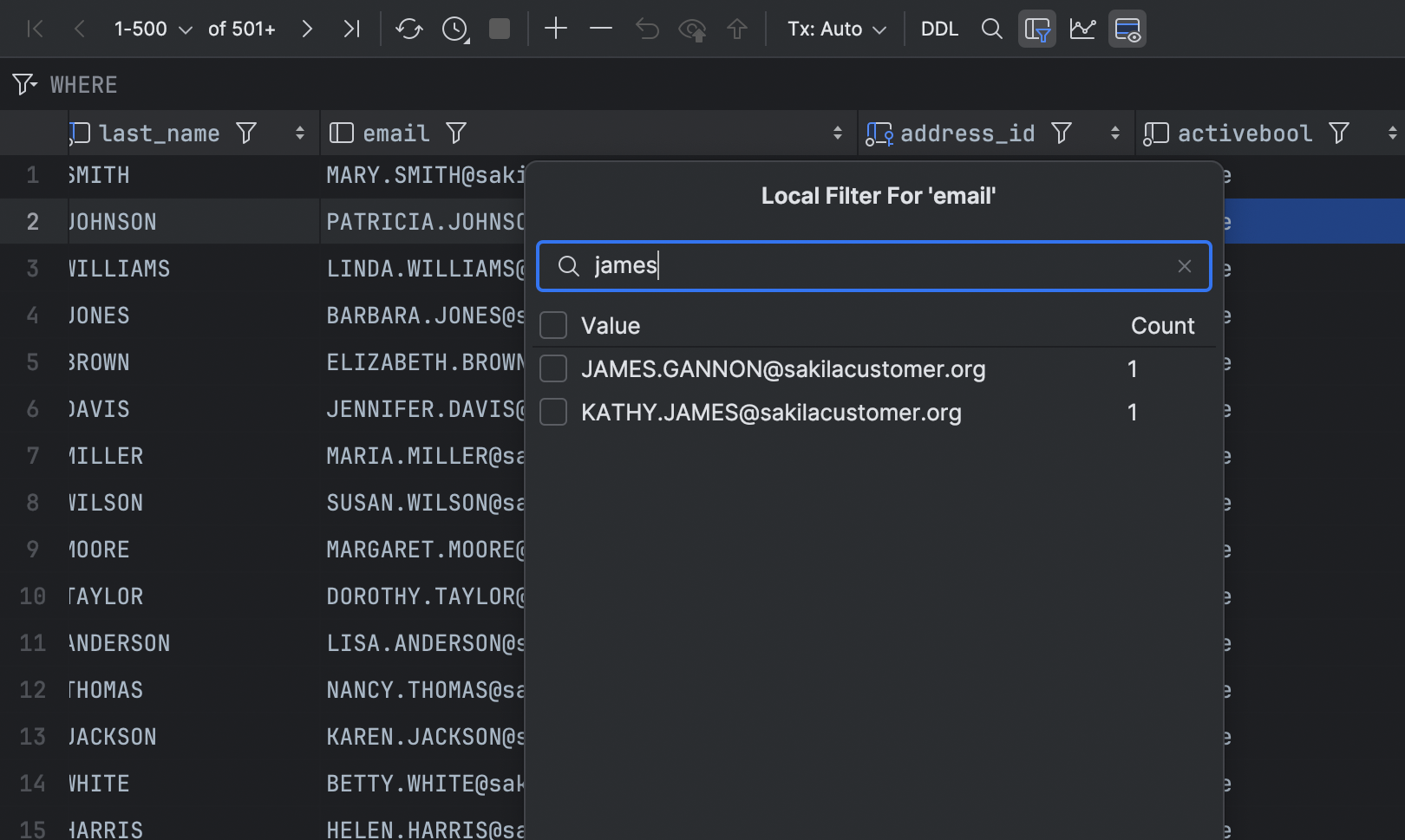
数据编辑器中的本地筛选
为了加快数据处理速度,数据编辑器现支持在当前页面上直接按列值进行行筛选,无需重新运行查询。这种本地筛选仅适用于当前可见的页面数据;如需扩展筛选范围,您可以调整页面大小或提取完整数据集。您也可以通过点击 Enable Local Filter(启用本地筛选器)图标来启用或禁用这一功能。

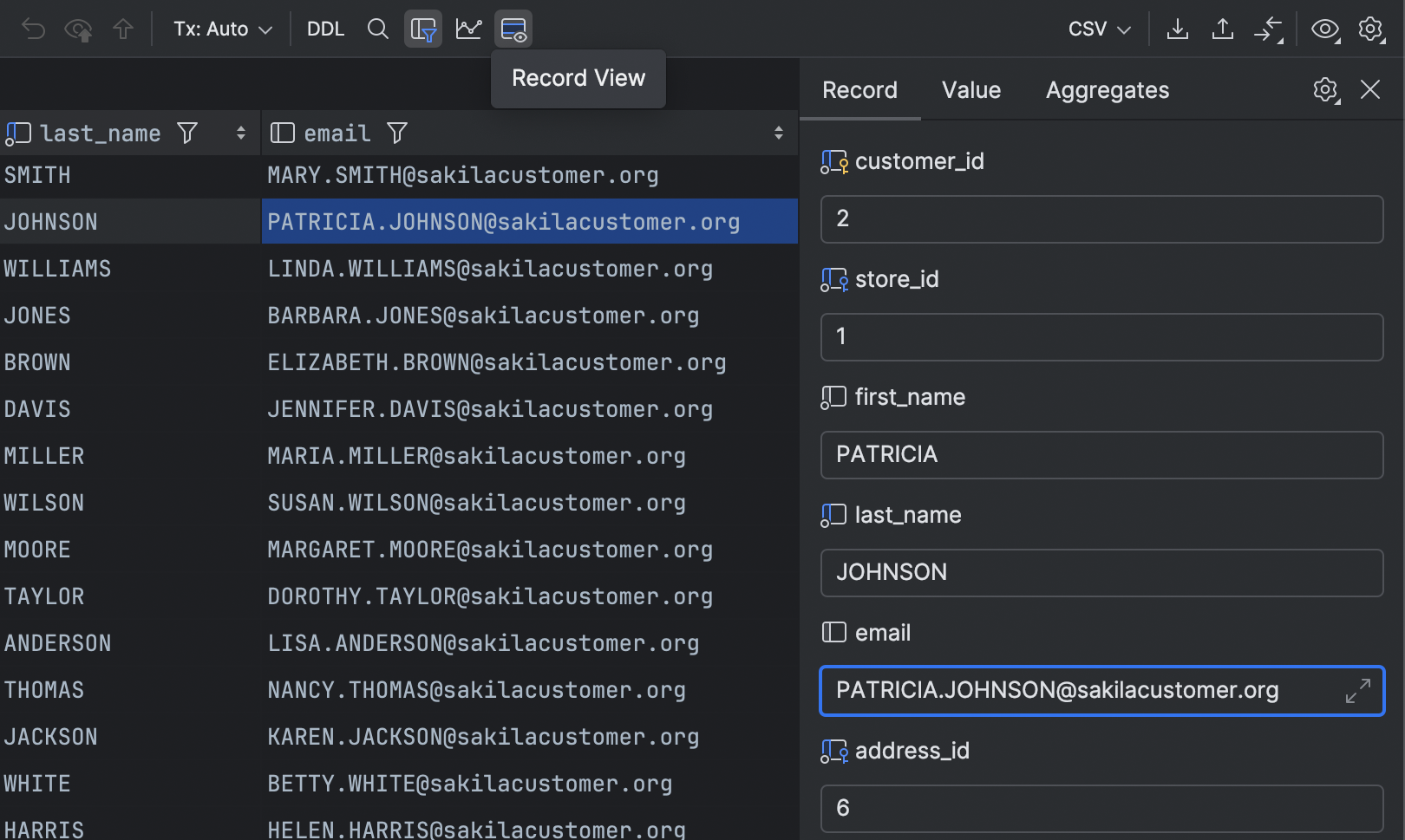
单记录视图
在数据编辑器中,新增的单记录视图让您可以专注于单独一条记录的详细信息。使用 ⌘⇧Enter(在 Windows/Linux 上为 Ctrl+Shift+Enter)快捷键或点击工具栏的 Show Record View(显示记录视图)按钮,即可开启这一视图。它包括一个侧面板,显示值编辑器和聚合视图,如果单元在主网格中可编辑,在记录视图中同样可编辑。

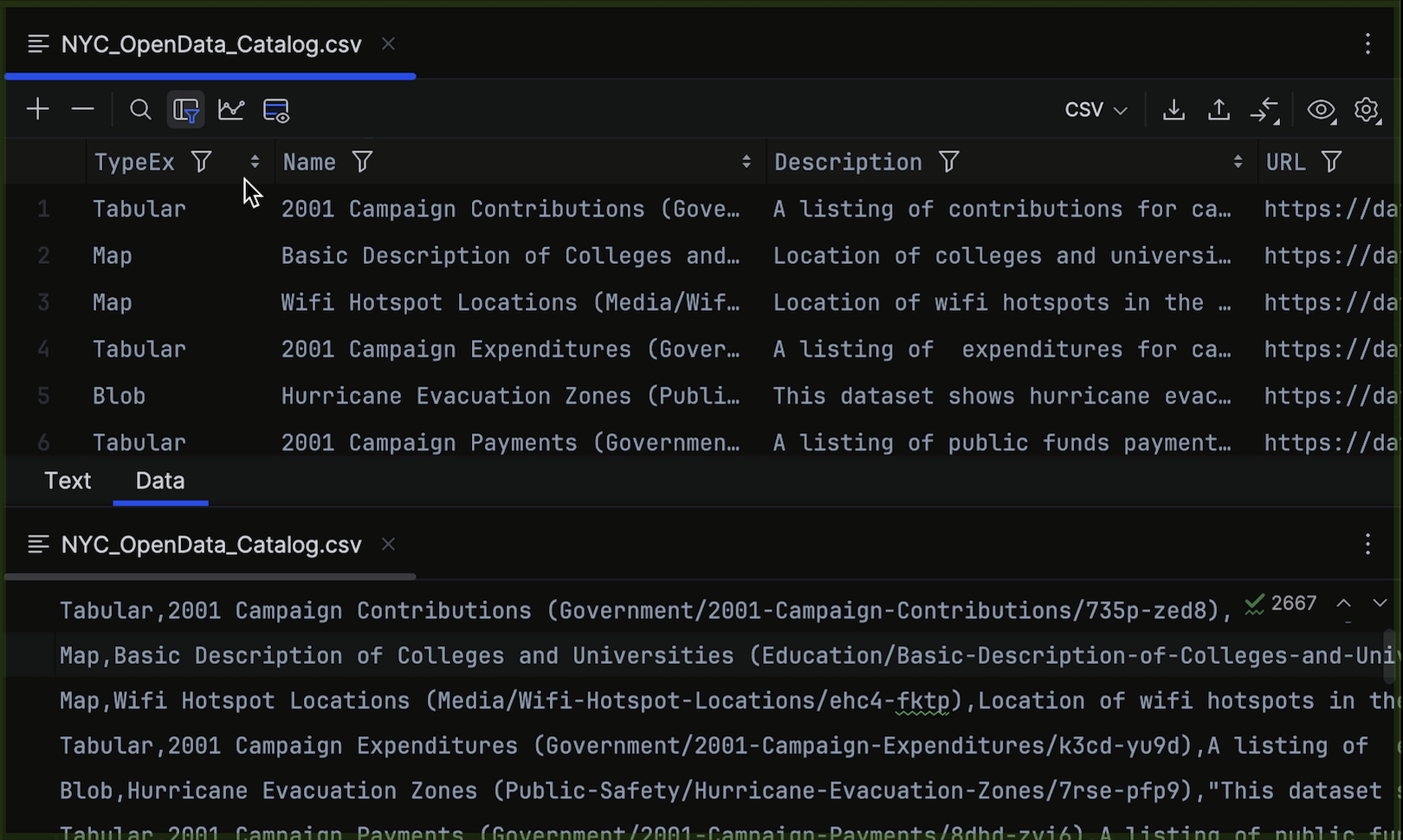
移动 CSV 文件中的列
从 PyCharm 2024.1 版本开始,您可以在 CSV 文件的数据编辑器中自由移动列,并且所做的更改将直接应用于文件本身。这项功能增强了 CSV 文件处理的灵活性和用户控制度,使文件结构调整更为简便。
通过这些新功能和改进,PyCharm Professional 在数据库管理和数据操作方面的工具更加强大和用户友好,显著提升了操作效率和体验。
🌟 总结
PyCharm 2024.1 版本凭借其全面的新特性和改进,再次证明了其作为 Python 开发者首选 IDE 的地位。无论是通过快速访问 Hugging Face 文档、扩展全行代码补全支持范围,还是引入编辑器中的粘性行和内置代码审查功能,每一项更新都旨在提高开发效率和改善用户体验。此外,新版 PyCharm 对前端开发、数据库工具以及版本控制系统的增强,都将帮助开发者更轻松地管理复杂的项目。JetBrains 通过不断听取社区的反馈,并积极引入创新技术,确保 PyCharm 能够满足现代开发者的各种需求。
如果您想快速体验这些功能,点击下方文末公众号回复关键字 2024 获取最新体验。