(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
三、CSS的元素显示模式
3.1 什么是元素显示模式
3.2 块元素
3.3 行内元素
3.4 行内块元素
3.5 元素显示模式总结
三、CSS的元素显示模式
了解元素的显示模式可以更好地让我们布局页面。
3.1 什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以布局我们的页面。
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如行可以放多个<span>。
HTML元素一般分为块元素和叮行内元素两种类型。
3.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
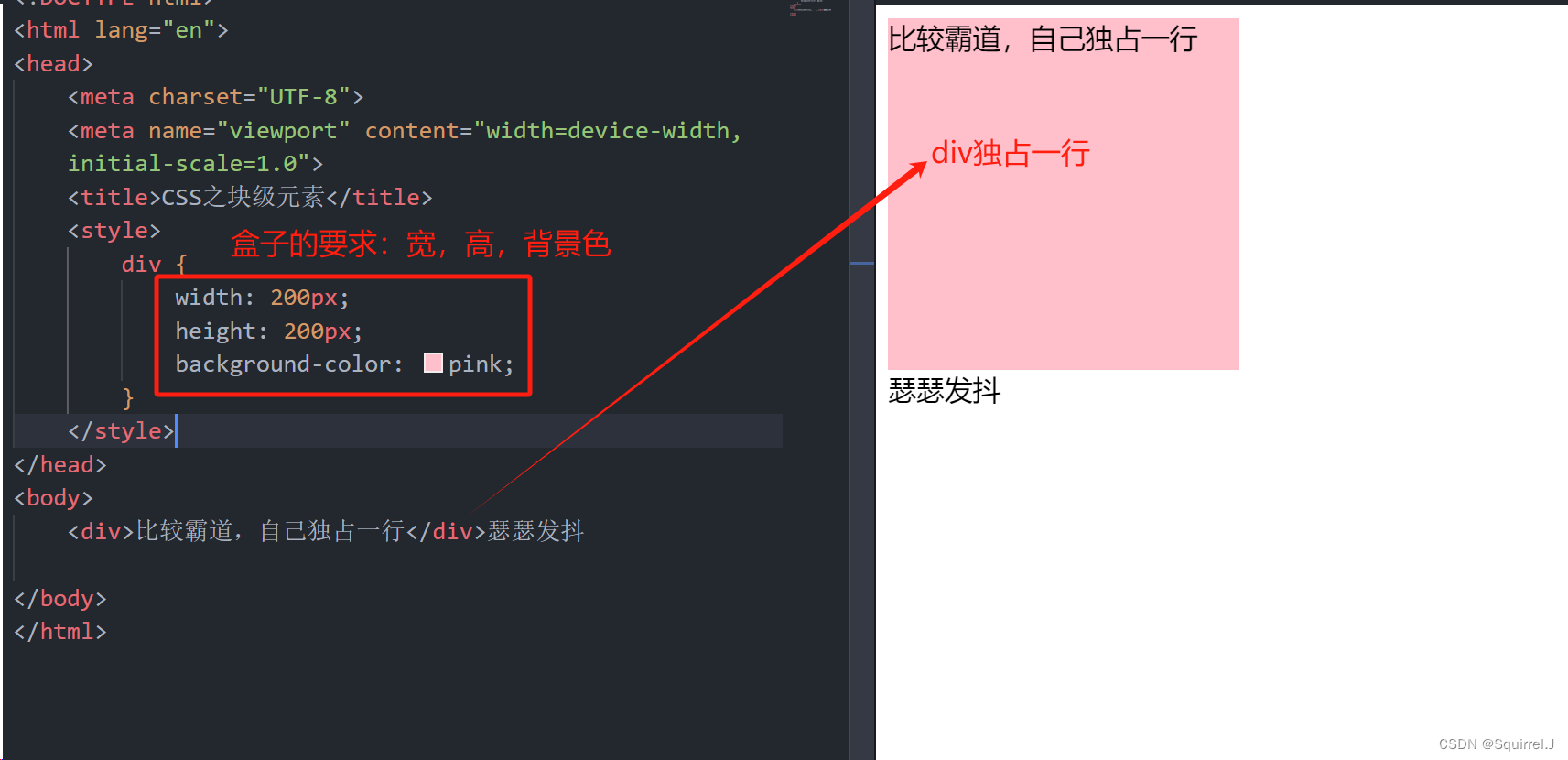
- 比较霸道,自己独占一行。
- 高度、宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子.里面可以放行内或者块级元素。

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之块级元素</title><style>div {width: 200px;height: 200px;background-color: pink;}</style>
</head><body><div>比较霸道,自己独占一行</div>瑟瑟发抖
</body></html>注意:
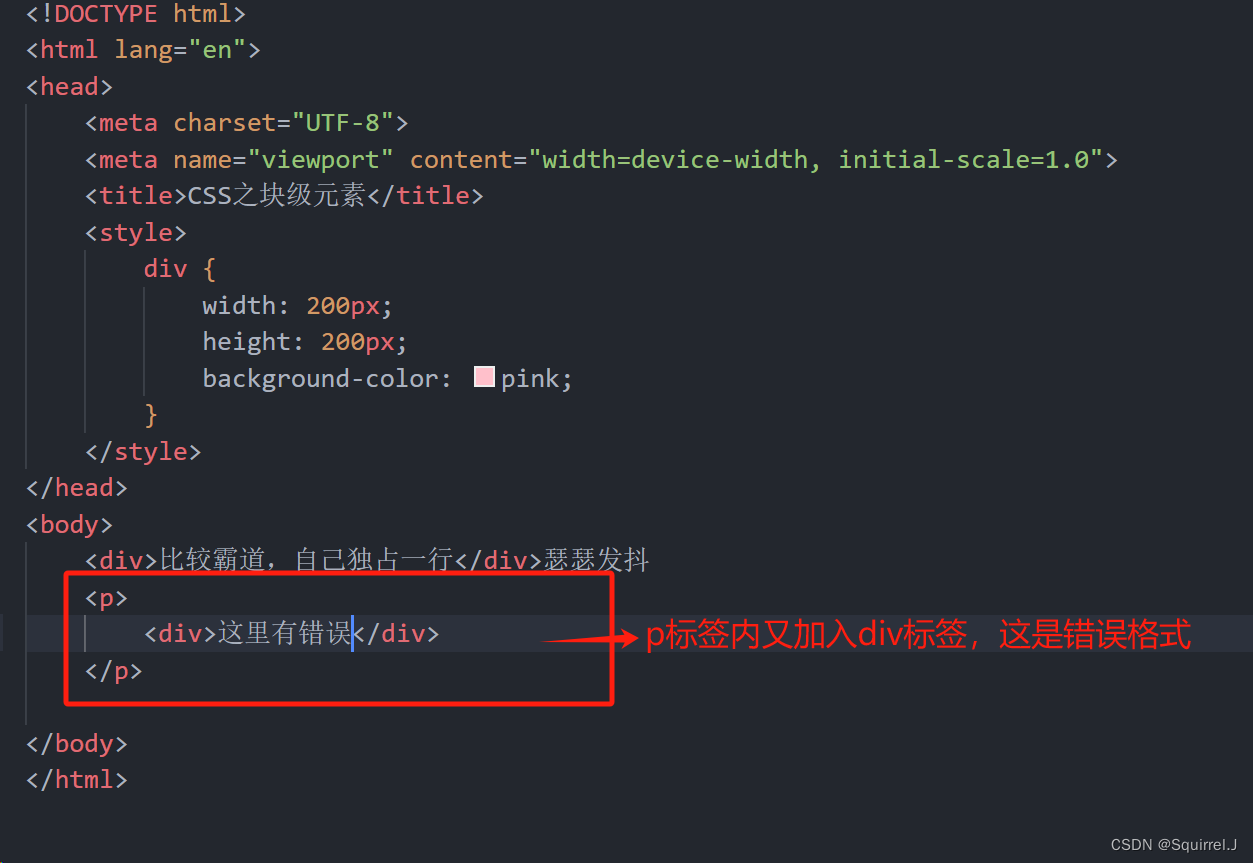
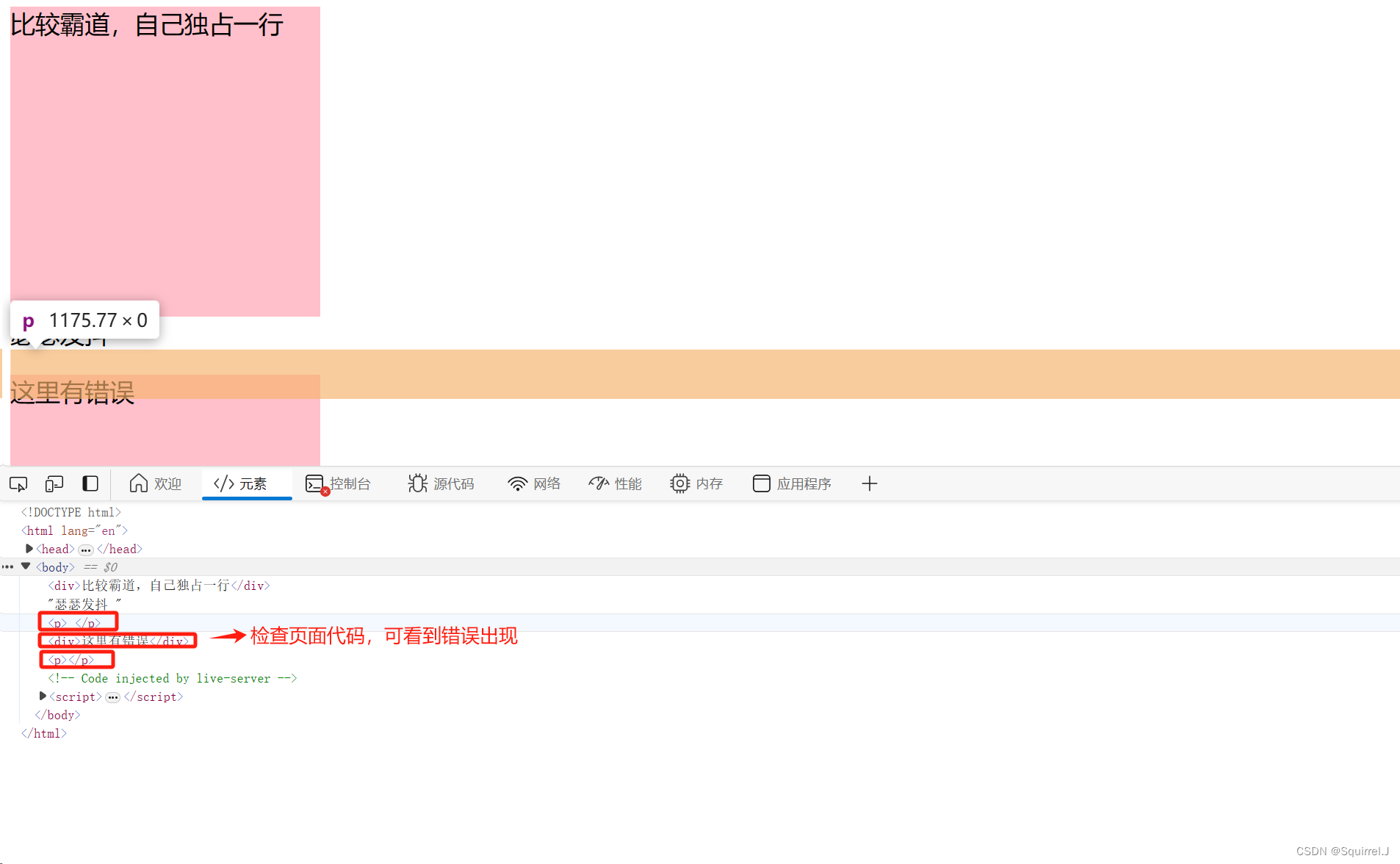
- 文字类的元素内不能使用块级元素。
- <p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>。
- 同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素。


3.3 行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<span> 等,其中<span>标签是最典型的行内元素,有的地方也将行内元素称为内联元素。
行内元素特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高,宽直接设置是无效的。
- 默认宽度就是他本身内容宽度。
- 行内元素只能容纳文本或其他行内元素

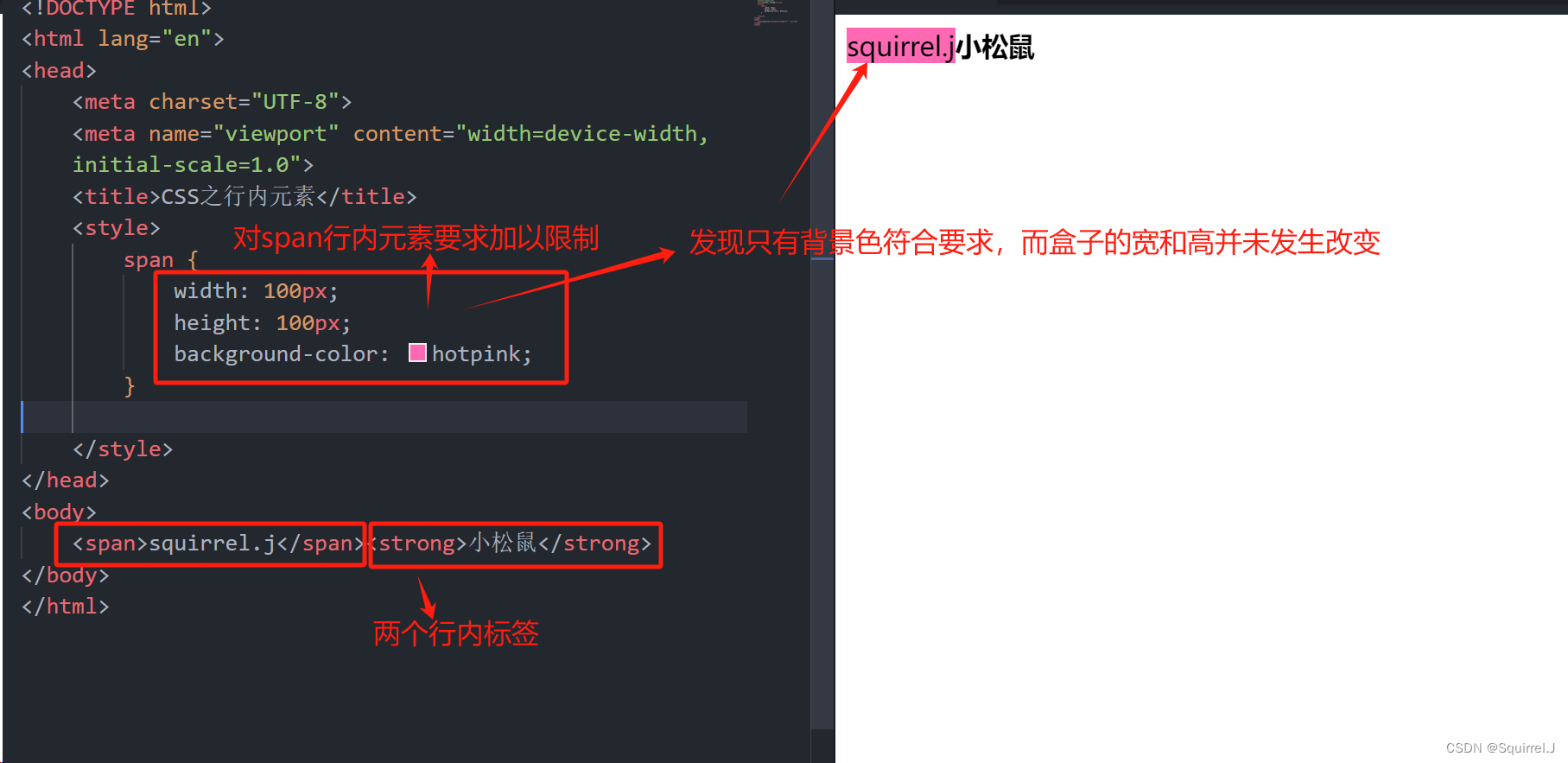
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之行内元素</title><style>span {width: 100px;height: 100px;background-color: hotpink;}</style>
</head>
<body><span>squirrel.j</span><strong>小松鼠</strong>
</body>
</html>注意:
- 链接里面不能放链接。
- 特殊情况链接<a>里面可以放块级元素,但是给<a>转换下块级模式最安全。
3.4 行内块元素
在行内元素中有几个特殊的标签——<img/>、<input/>、<td>、它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。可以一行显示多个(行内元素特点) 。
- 默认宽度就是它本身内容的宽度(行内元素特点) 。
- 高度,行高,外边距以及内边距都以控空制(块级元素特点) 。

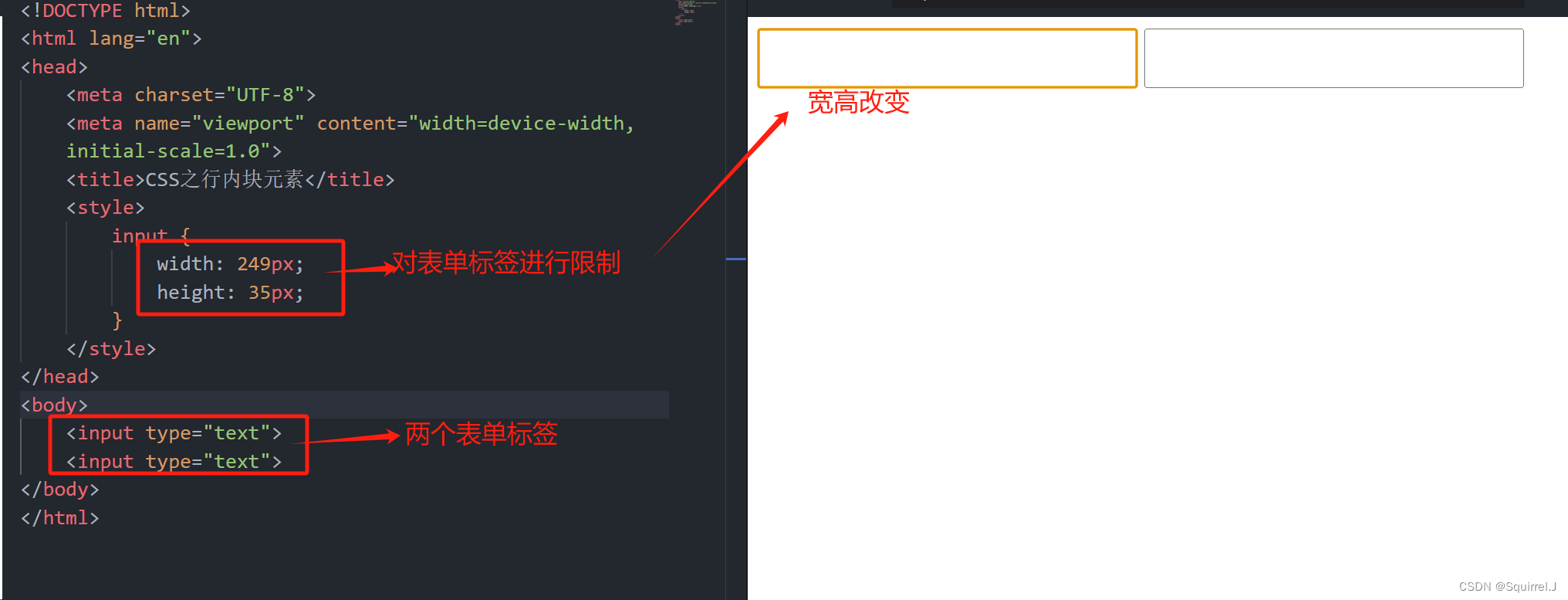
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之行内块元素</title><style>input {width: 249px;height: 35px;}</style>
</head>
<body><input type="text"><input type="text">
</body>
</html>3.5 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽、高 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 可以直接设置宽、高 | 本身内容宽度 | 容纳文本或其它行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以没置宽、高 | 本身内容宽度 |
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:你看山高水长,不如在顶峰相见;你看星辰辽阔,不如努力发光。)