背景说明
在低代码初期,各个厂商的前端低代码搭建框架基本集中在JQuery、Vue、React 等。但在低代码的实施阶段,对于前端的展示,都遇到了同一个挑战:部分场景下需要根据自身业务来定制表单组件(如表单组件UI和业务逻辑)。
市场调研
市场目前了解的方案主要有三种:
1.面向程序猿的模板化研发,系统提供初始工程源码和表单组件模板下载。程序猿在本地启动工程源码,按照对应路径放入表单组件后,即可进入编码。编码完成后,在系统进行上传即可。可降低程序猿上手难度,一定程度上保证系统源码的独立性,但同时也存在线上无法预览和调试难等问题。
2.提供自定义脚本 & 自定义样式的能力。自定义动作是针对系统组件提供了几种固定的触发事件,当触发组件值改变事件时,表单能执行对应的脚本逻辑。自定义样式,则是将样式代码参数转化为了配置,如自定义组件的边距、颜色等,满足客户基本UI要求,但无法实现用户高度定义UI的需求。
3.基于组件参数化配置,如:系统提供组件的标准JSON,业务配置者无需了解技术实现,只需了解JSON中参数的效果,通过组合不同的参数,调整组件的呈现效果。对于全新的自定义组件,则要求需要具备一定编程经验的程序猿。系统提供了参数+事件的拓展能力,让程序猿编写对应事件的执行逻辑代码。此方案可以减少开发工作量,提升效率,但对于复杂全新自定义组件,程序猿的研发体验相对较差。
调研分析
对于市场调研的三种方案而言,会存在这样一些问题:
1.参数配置化的方式,只能是对现有组件的能力增强,所以方向相对比较单一。在真实需求覆盖场景比较广的情况下,对于表单的交互灵活性和业务特殊性要求是比较高的。目前来看,无法实现真正的自定义组件UI和自定义业务逻辑。
2.不支持在线开发,对于模板化研发、自定义能力增强、参数化配置,均无法支持在线编码、同步预览、在线调试、即时发布等能力。对于程序猿,无疑是存在能力边界的开放限制,同时也是一定程序上限制了研发效率。
3.这几种方式的后续拓展,意味着需要有更多自定义能力的支持,这样对系统的向下兼容要求是相当高的,同时在这个过程中,对于系统的稳定性也会随之打个问号。
4.在这几种方式中,对于自定义组件的复用性和沉淀基本是为0的,没有构建起属于系统平台的生态,对于后续的复用和生态发展存在一定的局限性。
自研方案
对于自研方案,主要的组成部分有以下几个:
1.在建模平台中,搭建开发者中心和IDE代码编辑器(后续简写用IDE),用于编写自定义表单组件,提供了自定义表单组件的新增、在线IDE编码、组件预览、组件保存和发布、导入和导出(满足二开 / 复用的场景)等功能。
2.在表单建模中,表单设计器引入自定义表单组件,实现和普通表单组件同样的拖拉拽效果。
3.在运行端中,表单模块引入组件渲染引擎,用于自定义表单组件的渲染。
其中在IDE中,有以下功能:
1.数据设计:定义组件的数据结构,用在表单设计器中,将组件的数据模型和表单字段进行关系配置,实现前后端数据上的解耦,满足一组件可用于不同数据源的场景。
2.代码编码:不仅支持前端新技术框架Vue编码,也能复用现有Vue体系下的组件代码,还能支持ES6编写,解决浏览器兼容问题,提高研发效率,同时在编码过程中实现实时预览。编码保存和发布后,代码会传输到数据库中保存,并做到实时发布运行段,从而实现用户表单中整个UI和业务的高度自定义业务场景。
方案特性
针对与市场调研的三种方案,方案具备以下优点:
1.场景支持度更广。不仅支持简单业务组件,还提供了可自由编码高度复杂场景的能力。前者对于简单业务组件,可通过复用原有体系的组件去实现,后者对于UI和业务逻辑的纯定制,提供了很强的自由度。
2.编码的能力更强。当表单组件无法满足客户需求时,用户可通过开发者中心创建新的组件,在线coding后,进行组件的预览。确认业务无问题后,在表单建模中绑定对应表,即可点击发布,实时发布到运行环境。对于移动端,也能支持对应的组件编写和渲染。
3.具备沙箱能力的组件。在组件编码过程中,程序猿可将原本基于Vue的组件,通过一定改造后,直接发布到线上并进行使用。对于系统而言,只需要提供对应的组件沙箱渲染引擎即可,无需关心组件的自定义业务场景内容,不会对系统原有稳定性造成影响。
对自身而言,还有几个特性:
1.可复用的表单组件。通过支持组件的数据设计,打通了原有表单中前后端的数据绑定限制,实现了一个组件可复用绑定多数据源的情况。不同的应用在需求业务相同的情况下,只需绑定好对应的数据源,即可实现组件复用。
2.可二开的表单组件。通过开发者中心下,组件导入导出的功能,可满足一个组件跨租户下多次二开的需求,亦可实现跨租户下的多次复用,对于组件市场的丰富度随着业务丰富而丰富。
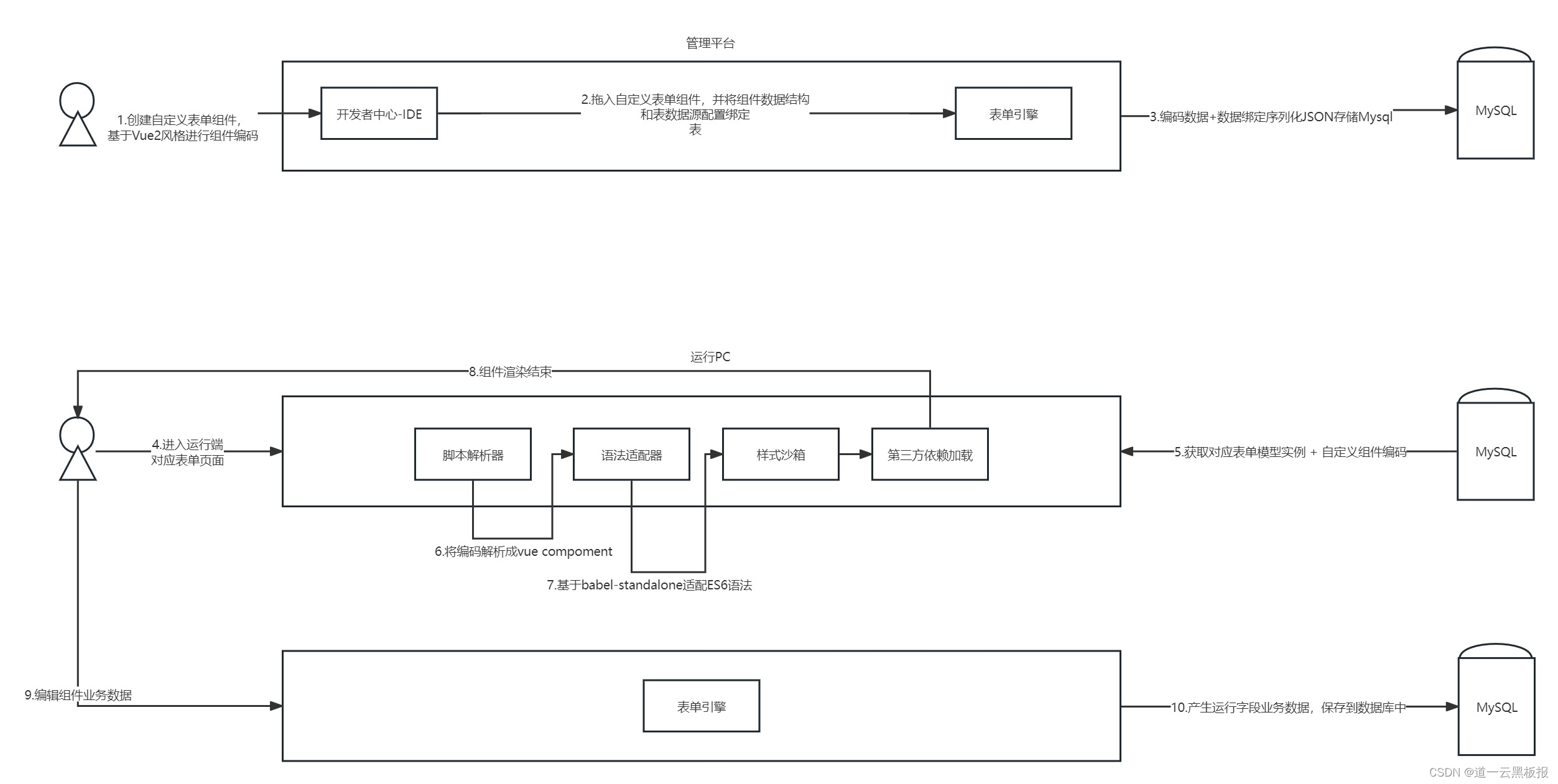
业务流程

1.管理后台创建自定义表单组件,基于Vue2风格进行组件编码
2.拖入自定义表单组件,并将组件数据结构和表数据源配置绑定表
3.编码数据+数据绑定序列化JSON存储Mysql
4.进入运行端对应表单页面
5.获取对应表单模型实例 + 自定义组件编码
6.将编码解析成vue compoment
7.基于babel-standalone适配ES6语法
8.组件渲染结束
9.编辑组件业务数据
10.产生运行字段业务数据,保存到数据库中