在 Tableau 中,文本表常用于呈现明细数据。但其实,数据粉如果想在同一视图中查看多个数据指标,也可以用到文本表。
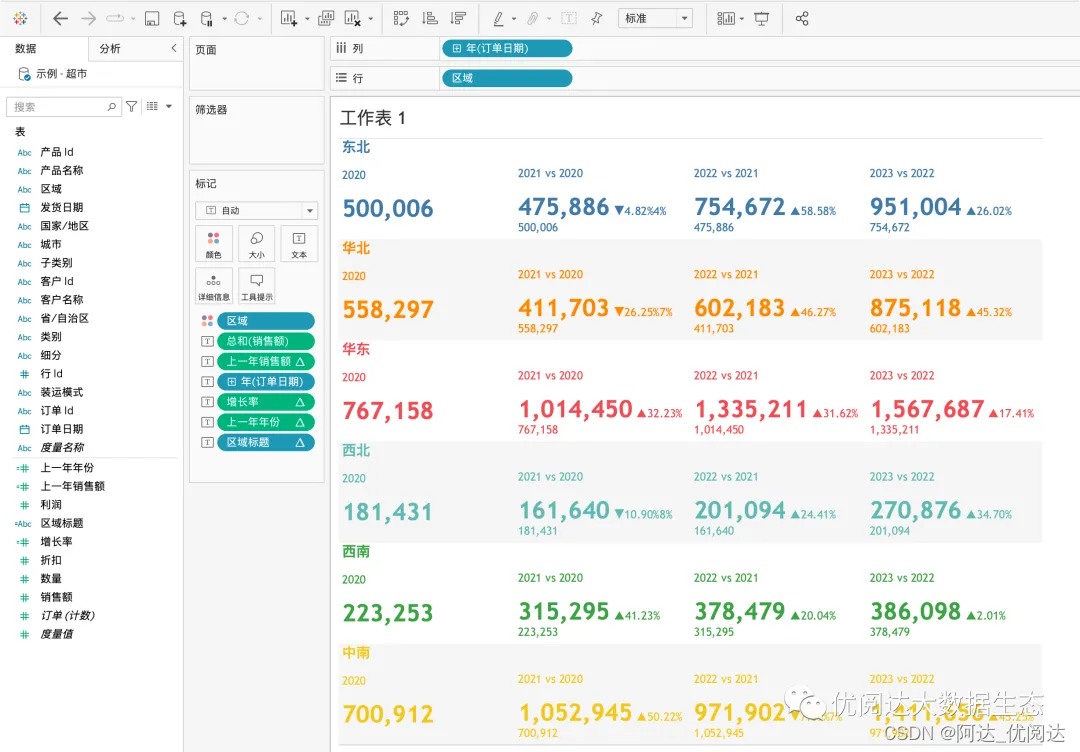
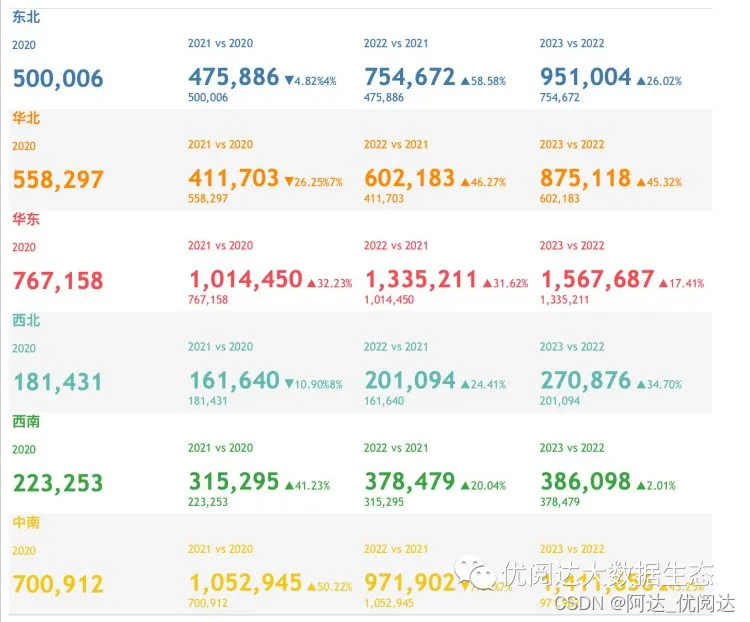
如下示例,是不是很直观的就可以查看:不同区域随时间推移的数据指标情况呢?
如何在 Tableau 中具体实现呢?今天,我们就来分享方法吧!
本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:用 Lookup 函数创建多 KPI 文本表。
为方便学习,栗子使用 Tableau 自带的“示例-超市”数据源。掌握栗子方法后,数据粉可尝试使用其他数据源实现。懒癌患者可通过以下链接获取栗子数据源:
https://www.dkmeco.com/community/example/detail-809
具体步骤如下:
1
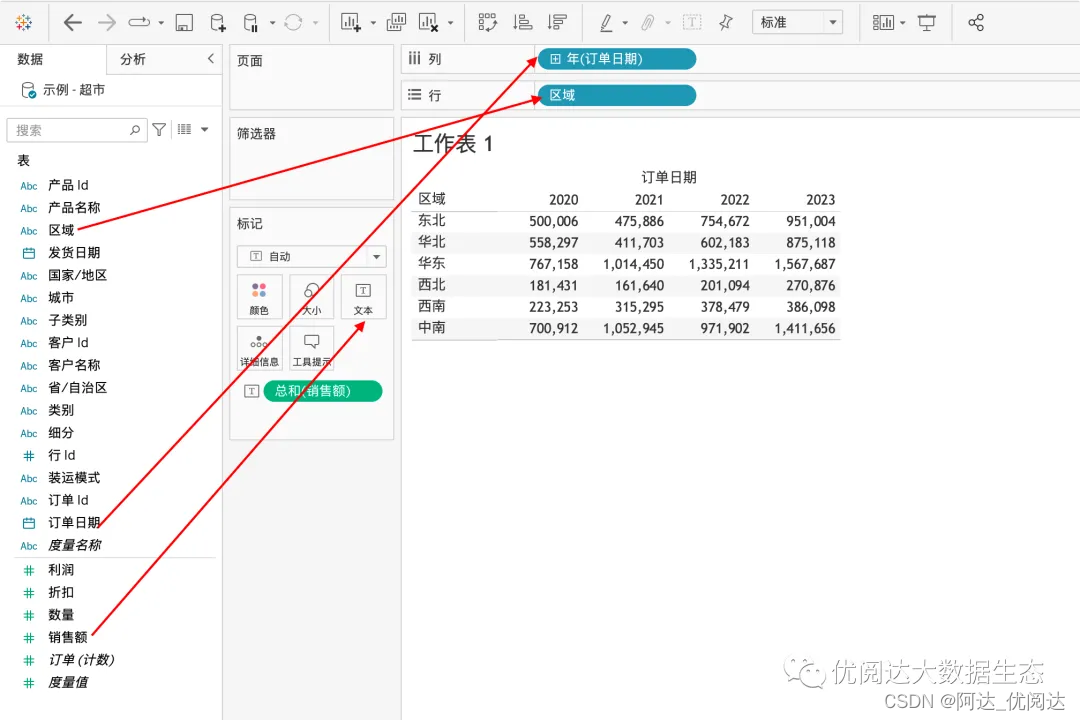
打开 Tableau Desktop,连接“示例-超市“数据源,新建工作表。将“区域”拖放至行,将“订单日期”拖放至列,将“销售额”拖放至“标记”卡的文本中。
➤ 创建计算字段:上一年销售额,键入函数
LOOKUP(SUM(销售额),-1)
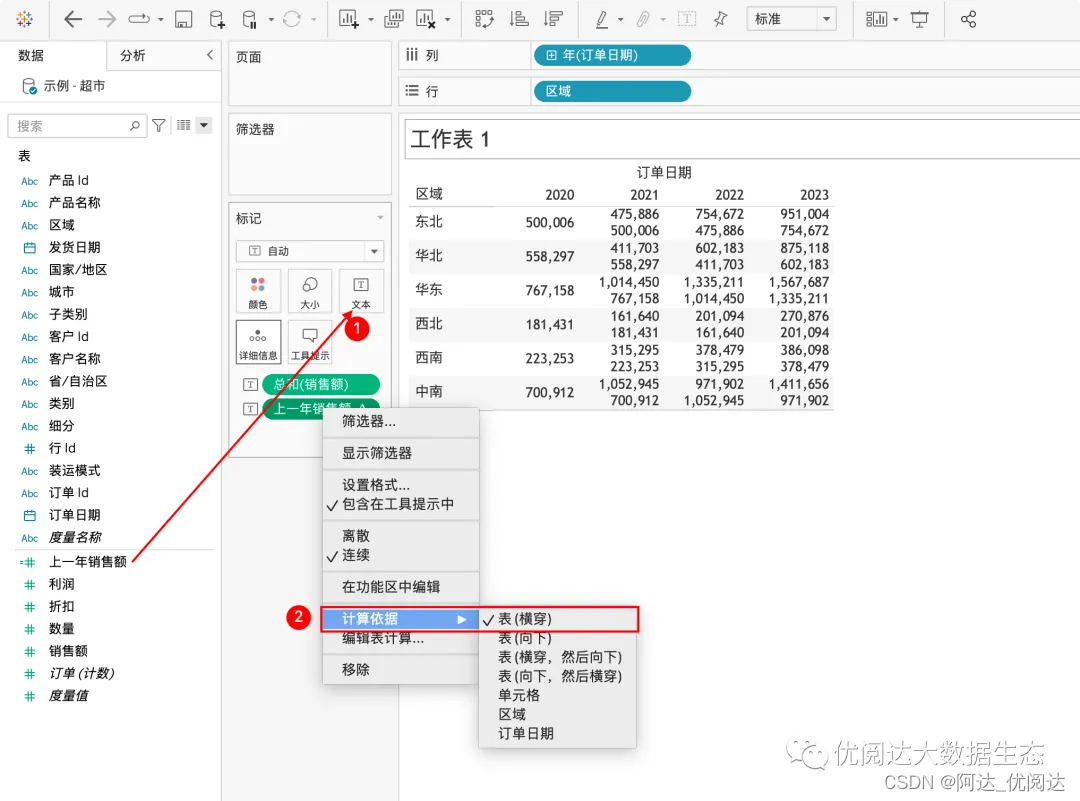
将刚刚创建的计算字段“上一年销售额” 拖放至“标记“卡的文本中,并右键单击“标记”卡中的该胶囊,下拉菜单选择:计算依据-表(横穿)。
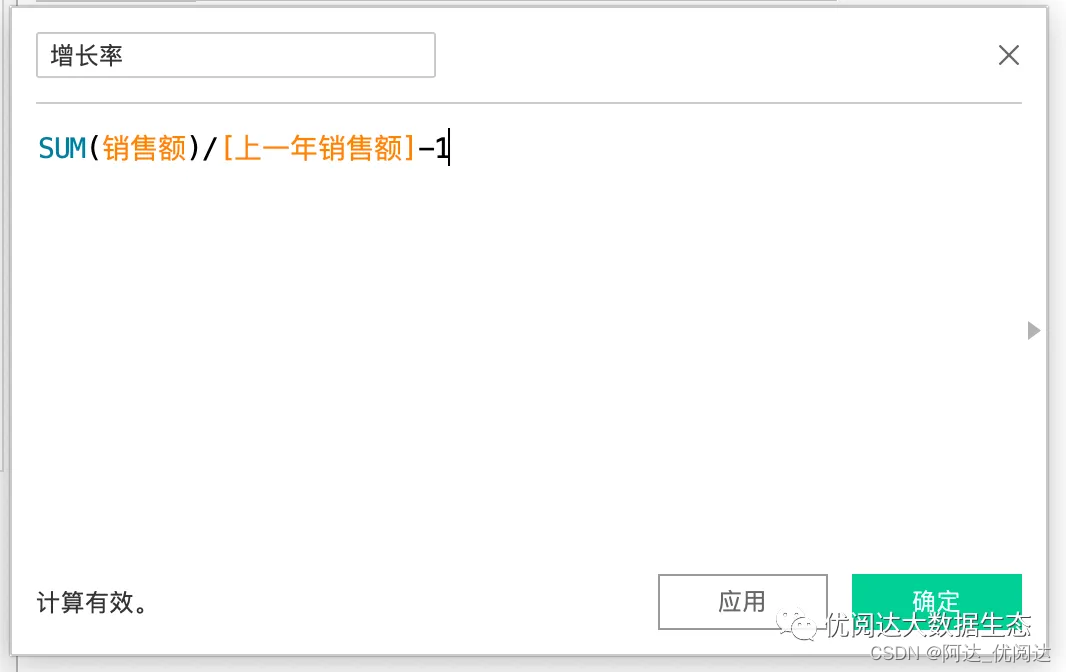
➤ 创建计算字段:增长率,键入函数
SUM(销售额)/[上一年销售额]-1
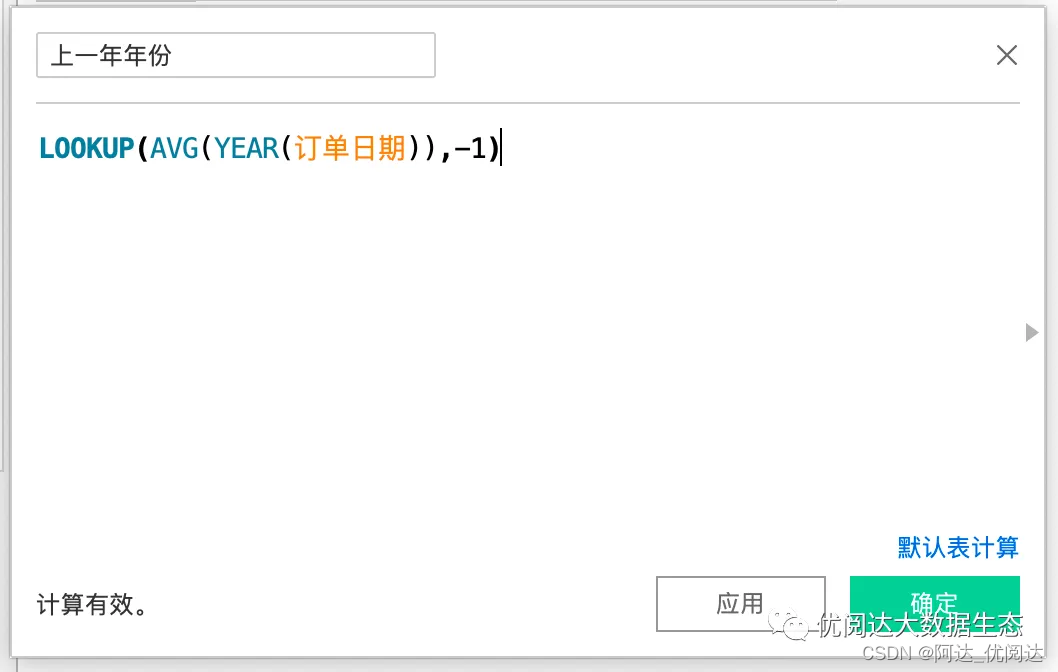
➤ 创建计算字段:上一年年份,键入函数
LOOKUP(AVG(YEAR(订单日期)),-1)
2
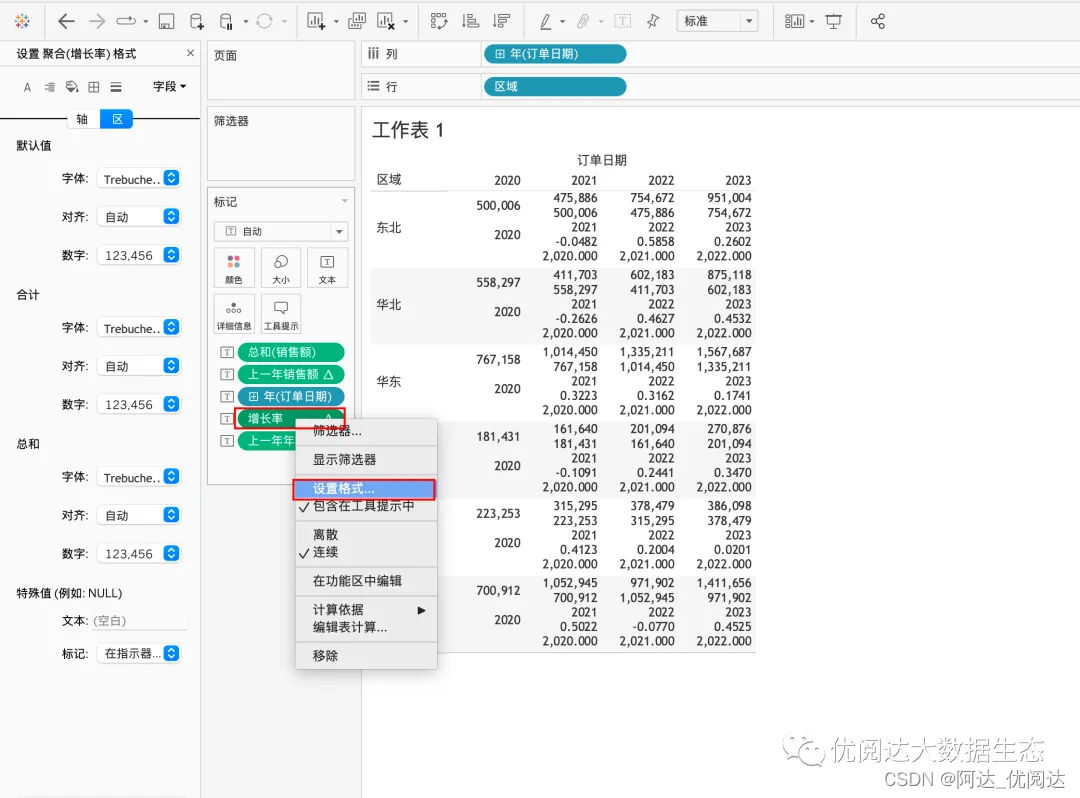
将“订单日期”、“增长率”、“上一年年份” 分别拖放至“标记”卡的文本中。然后依次设置字段格式:
➤ 设置“增长率”格式
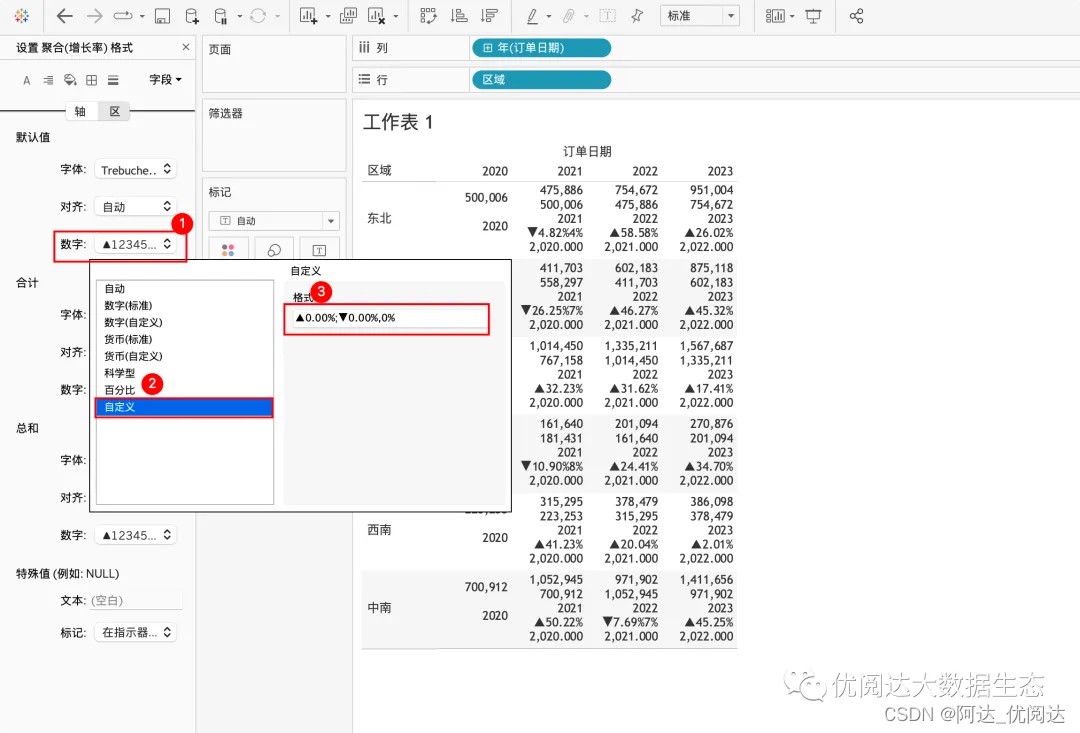
右键单击“标记”卡中的“增长率”胶囊,下拉菜单选择:设置格式。
在左侧窗格中,单击“默认值”栏的“数字”,弹窗中选择:自定义,将自定义格式设置为: ▲0.00%;▼0.00%,0%
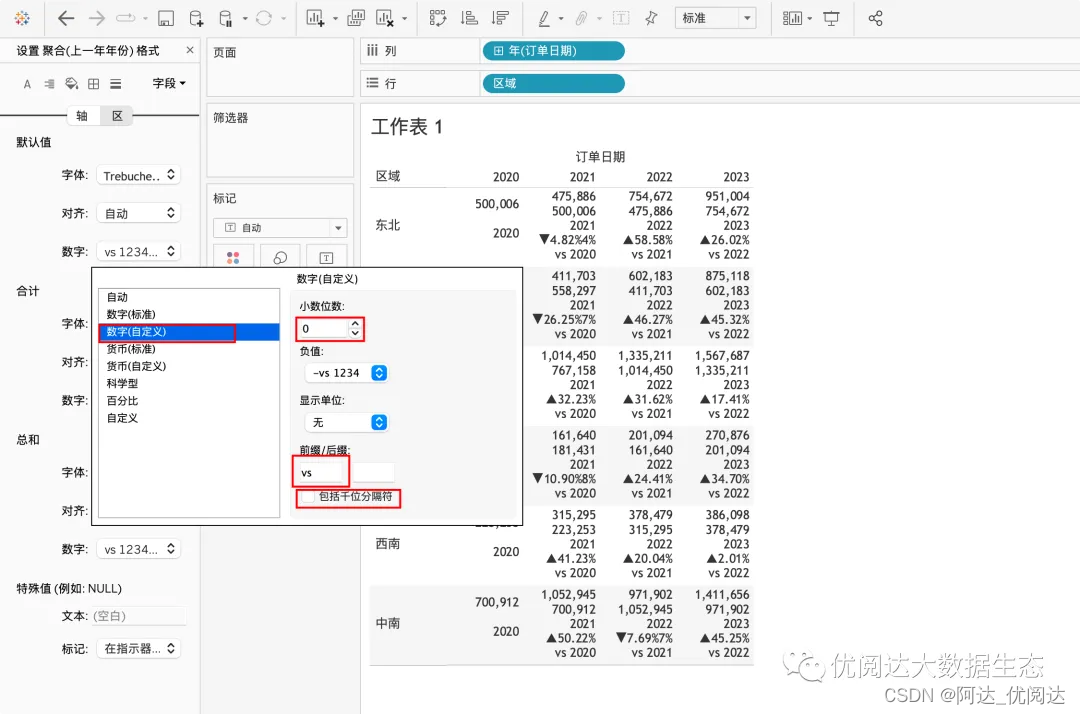
➤ 设置“上一年年份”格式
同样的步骤,将其“数字”格式设置为: 数字(自定义)。弹窗中将“小数位数”设置为:0, “前缀”设置为:vs (为了易读性,vs后面加一个空格),取消勾选“包括千位分隔符”。
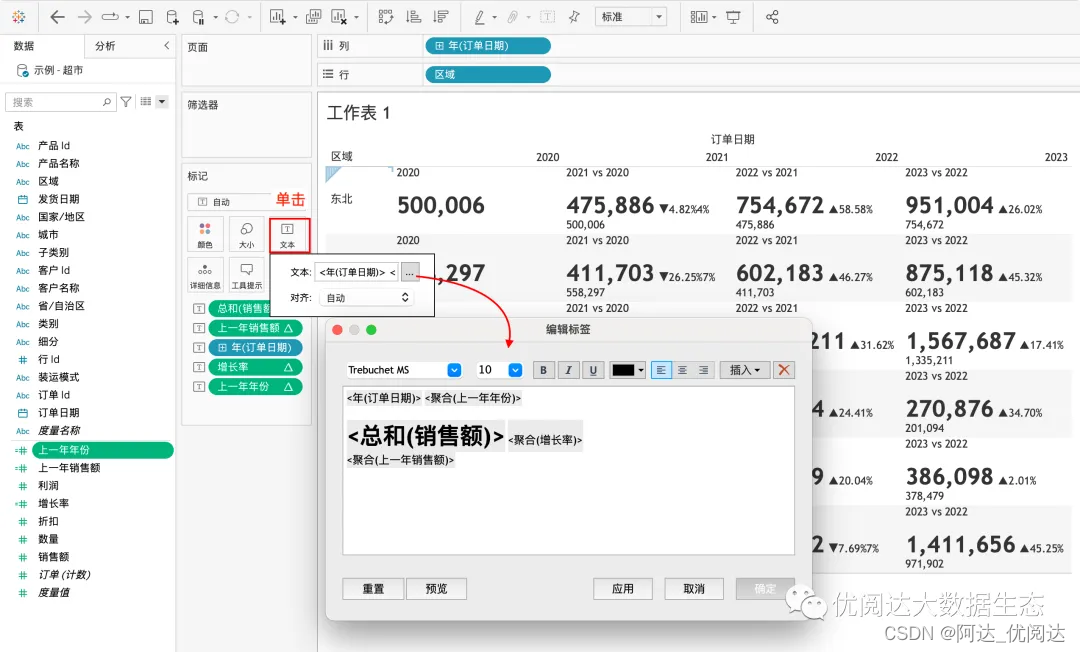
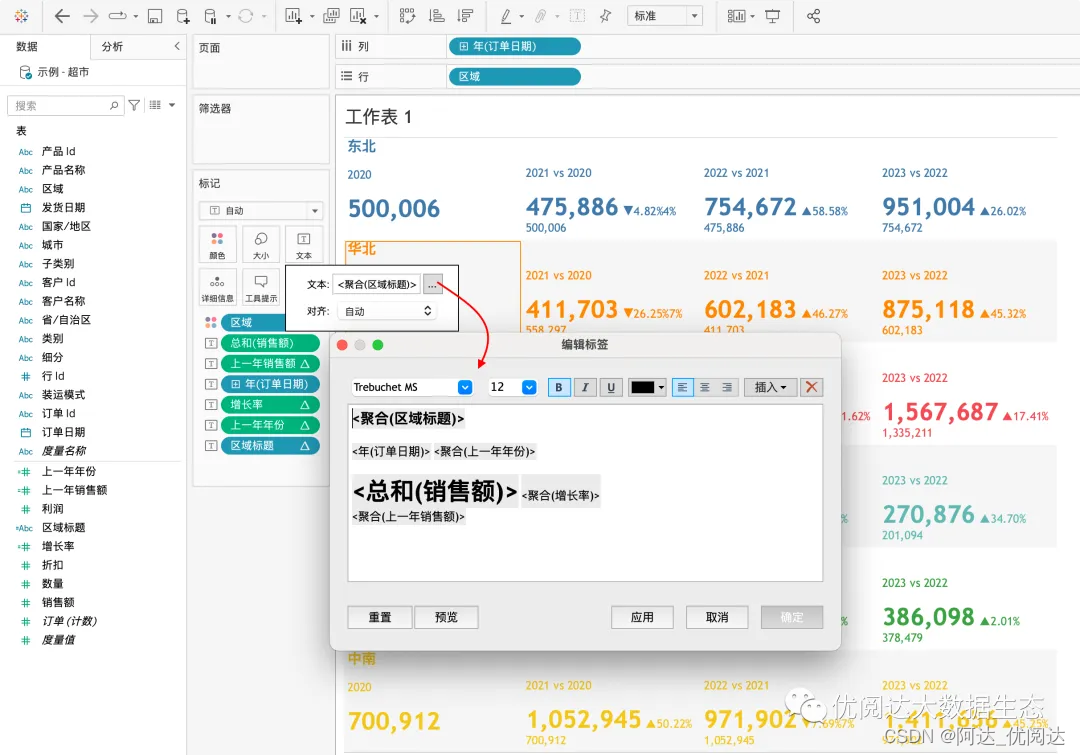
单击“标记”卡的文本,如图设置“文本”格式
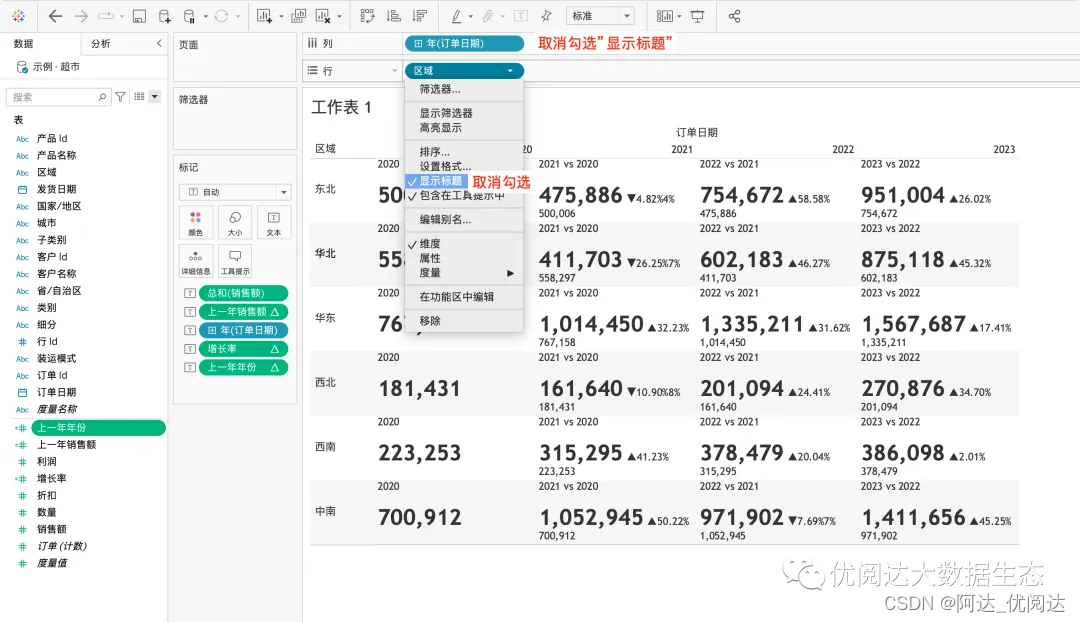
右键单击行上的“区域”胶囊,下拉菜单去掉勾选“显示标题”。
3
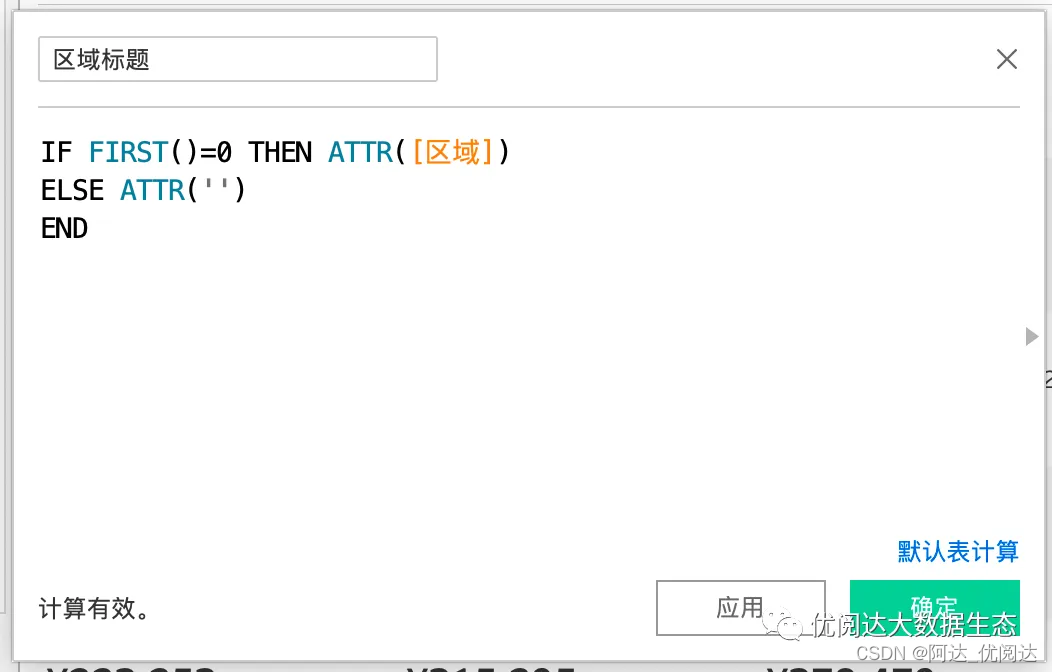
➤ 创建计算字段:区域标题,键入函数
IF FIRST()=0 THEN ATTR([区域])
ELSE ATTR(‘’)
END
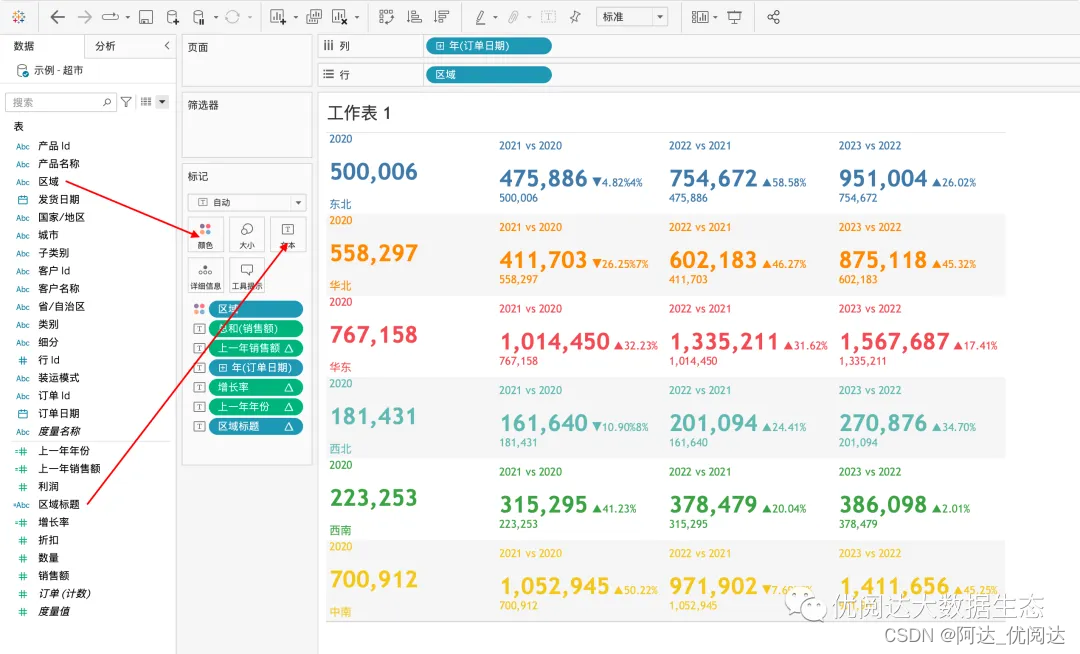
将“区域”拖放至“标记”卡的颜色中,将“区域标题”拖放至“标记”卡的文本中。
再单击“标记”卡的文本,如图设置“文本”格式。
如此,就完成了我们想要的数据呈现效果哦!