Vue根据不同的指令,针对标签实现不同的功能
指令:带有v-前缀的特殊的标签属性
<!-- Vue指令-->
<div v-html="str"></div><!-- 普通标签属性 -->
<div class="box"></div>目录
v-html
v-show
v-if
v-else和v-else-if
v-on
事件处理
监听事件
事件处理方法
内联处理器中的方法
内联处理器中访问Dom原生事件
事件修饰符
v-bind
v-for
key
v-model
v-html
作用:设置元素的innerHTML
语法:v-html="表达式"

错误分析:双大括号会将数据解释为普通文本,而非 HTML 代码。
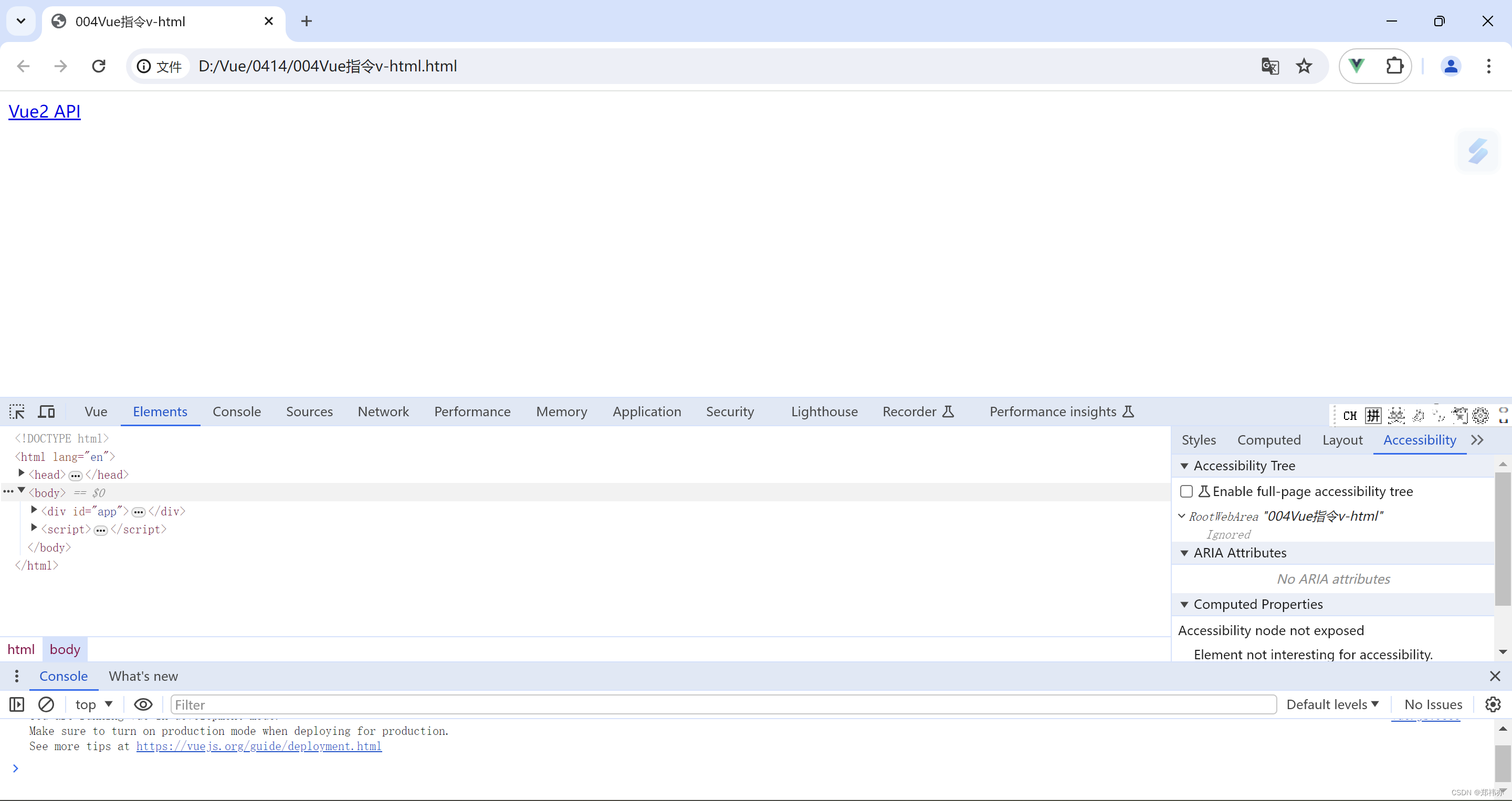
为了输出真正的 HTML,你需要使用v-html :
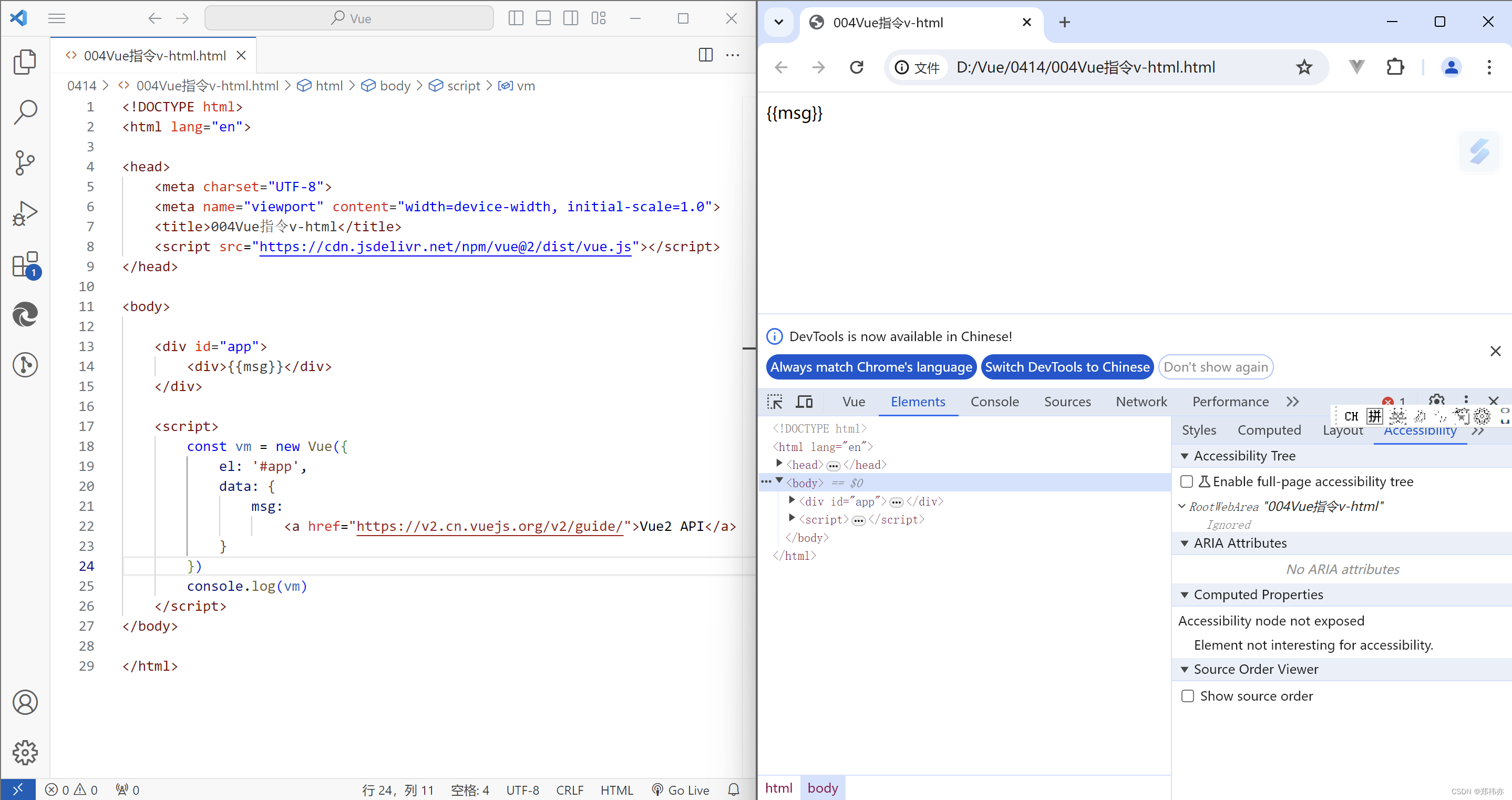
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>004Vue指令v-html</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><div v-html="msg"></div></div><script>const vm = new Vue({el: '#app',data: {msg:'<a href="https://v2.cn.vuejs.org/v2/guide/">Vue2 API</a>'}})</script>
</body></html>
v-show
作用:控制元素显示、隐藏
语法:v-show="表达式" 表达式值为true则显示,为false则隐藏
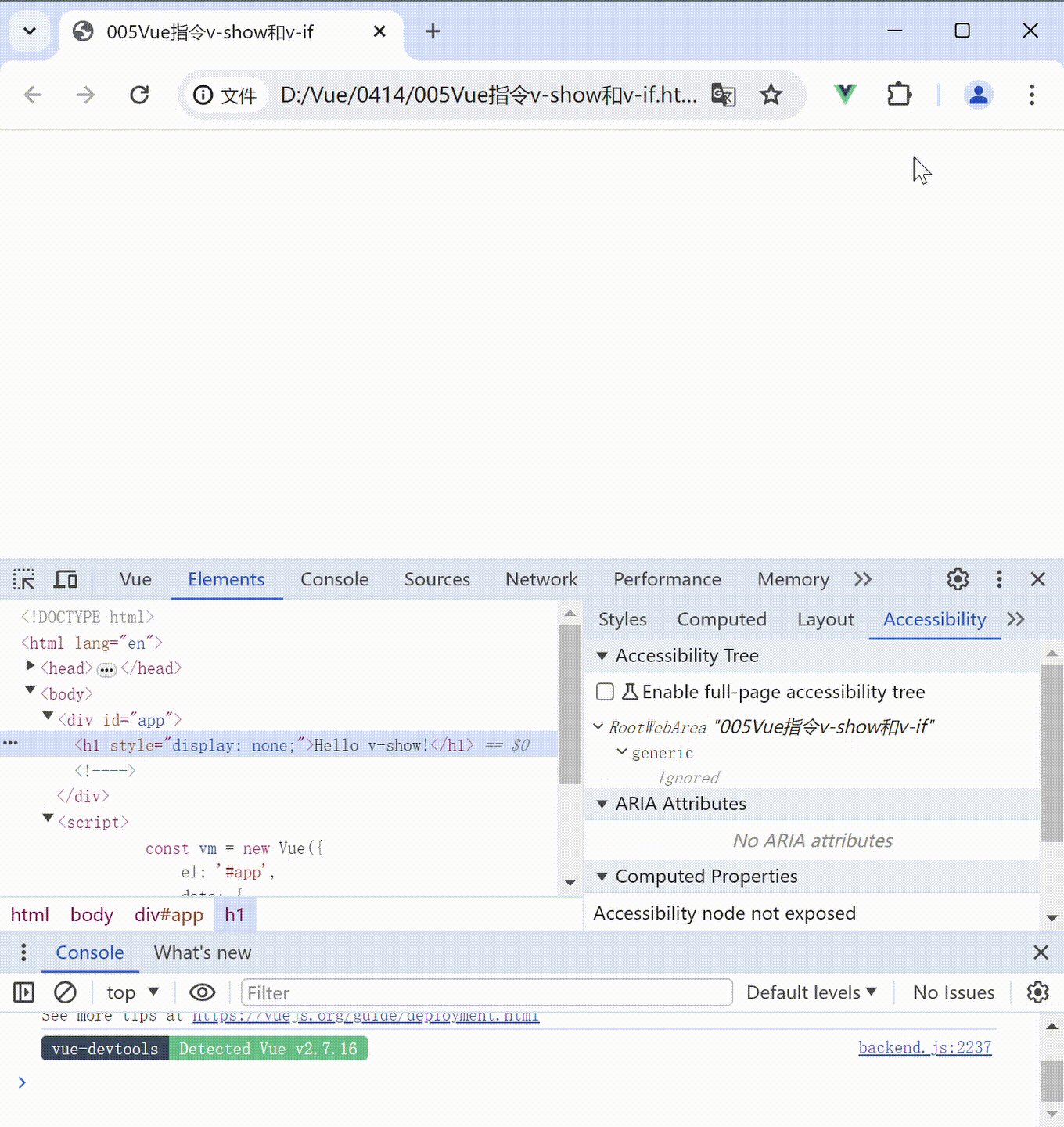
底层原理:切换css的display:none 来控制显示隐藏,元素始终保留在Dom中
应用场景:频繁切换显示隐藏的场景
v-if
作用:控制元素显示、隐藏
语法:v-if="表达式" 表达式值为true则显示,为false则隐藏
底层原理:根据判断条件控制元素的创建与移除(条件渲染)
应用场景:或显示,或隐藏,不频繁切换的场景
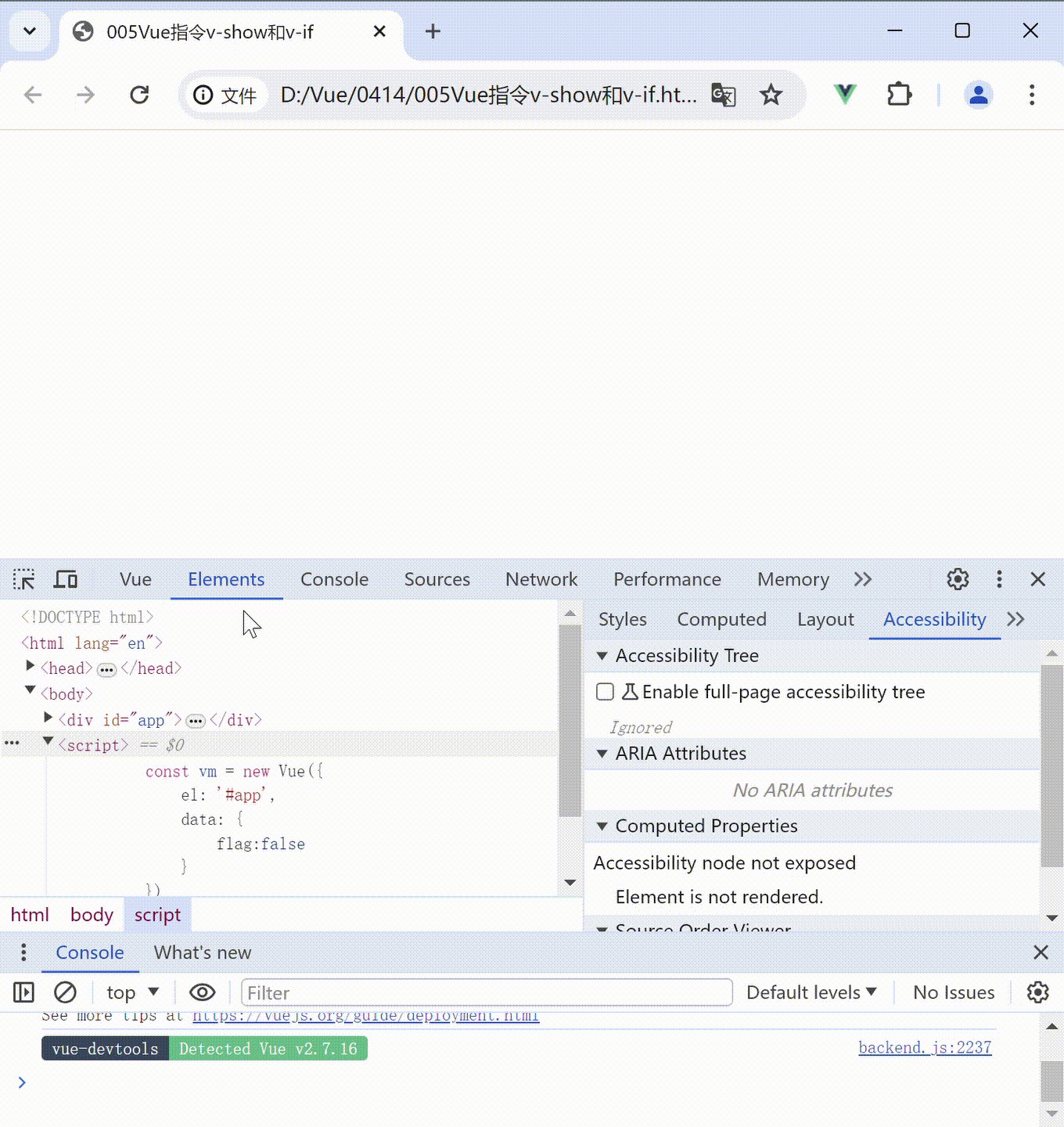
<!DOCTYPE html>
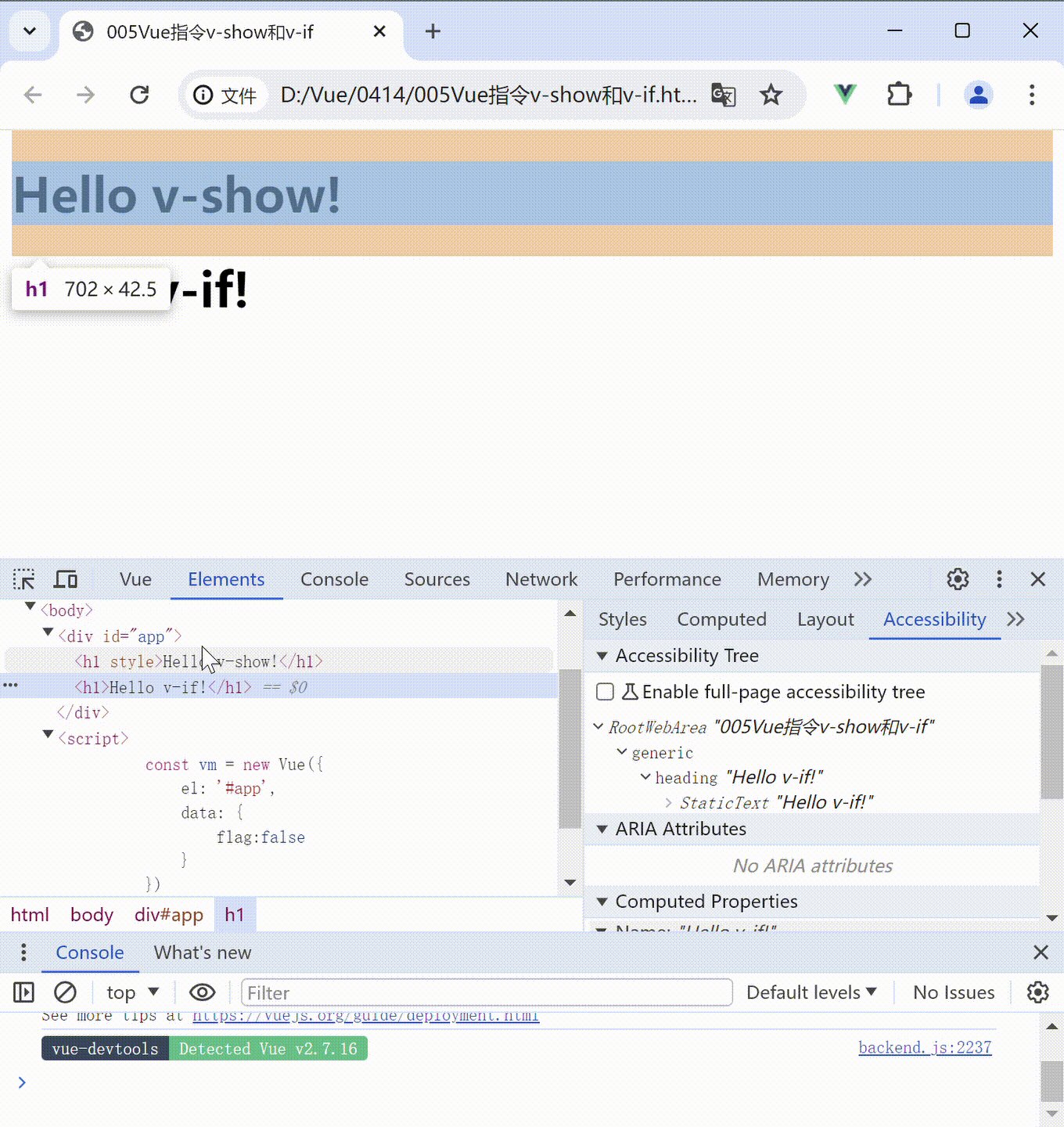
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>005Vue指令v-show和v-if</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><h1 v-show="flag">Hello v-show!</h1><h1 v-if="flag">Hello v-if!</h1></div><script>const vm = new Vue({el: '#app',data: {flag: false}})</script>
</body></html>
v-else和v-else-if
作用:辅助v-if进行判断渲染
语法:v-else="表达式" v-else-if="表达式"
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>006Vue指令v-else和v-else-if</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><p v-if="gender===0">性别:男</p><p v-else>性别:女</p><p v-if="score>=90">等级:A</p><p v-else-if="score>=80">等级:B</p><p v-else-if="score>=70">等级:C</p><p v-else-if="score>=60">等级:D</p><p v-else>等级:E</p></div><script>const vm = new Vue({el: '#app',data: {gender: 1,score: 95}})</script>
</body></html>v-on
作用:注册事件 = 添加监听 + 提供处理逻辑
语法:
- v-on:事件名="内联语句"
- v-on:事件名="methods中的函数名"
缩写:@事件名
事件处理
监听事件
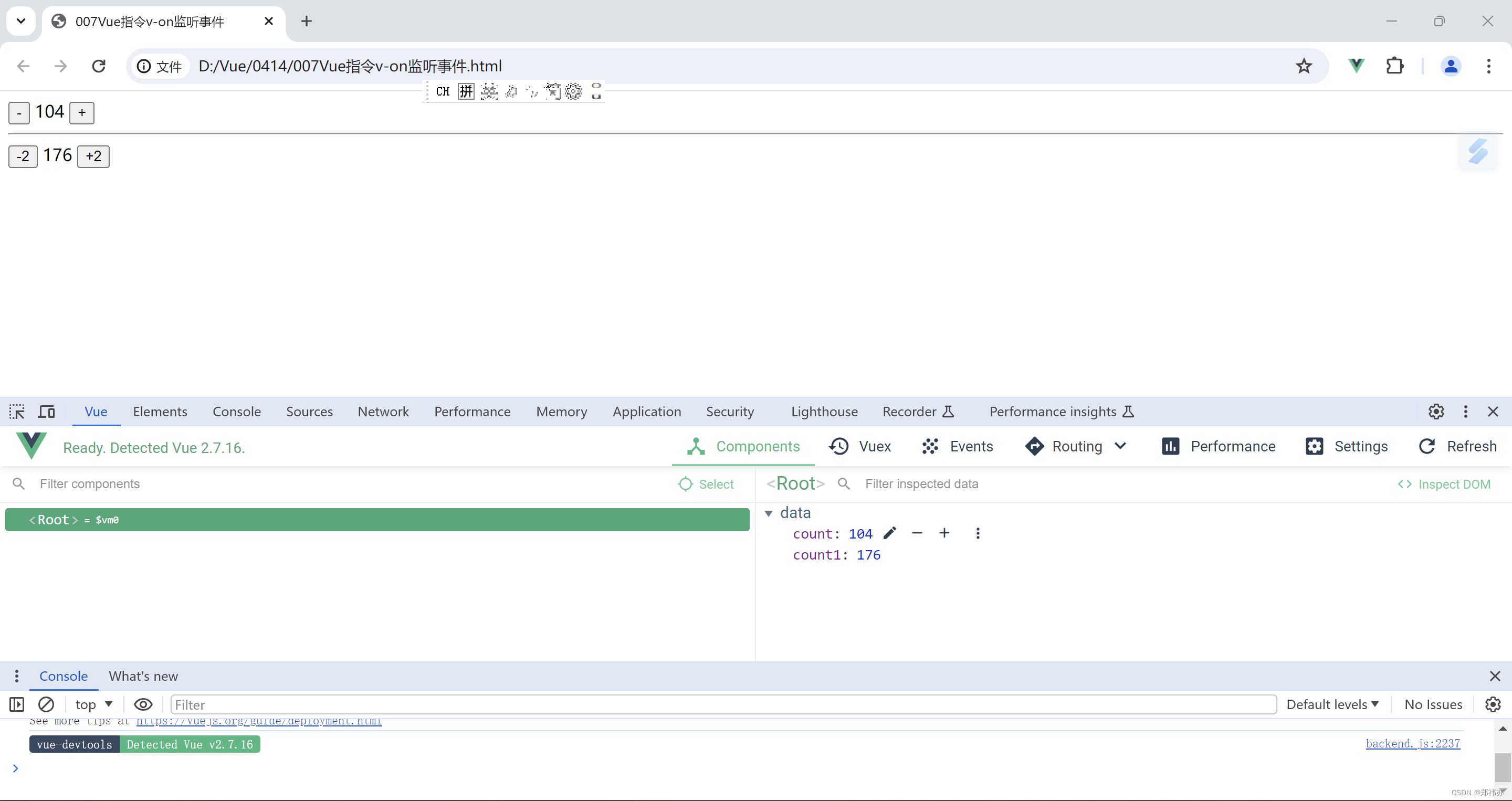
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>007Vue指令v-on监听事件</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><button v-on:click="count--">-</button><span>{{count}}</span><button @click="count++">+</button><hr><button @click="count1-=2">-2</button><span>{{count1}}</span><button @click="count1-=2">+2</button></div><script>const vm = new Vue({el: '#app',data: {count: 100,count1: 200}})</script>
</body></html> 
事件处理方法
许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>008Vue指令v-on事件处理方法</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><!-- `greet` 是在下面定义的方法名 --><button v-on:click="greet">Greet</button></div><script>const vm = new Vue({el: '#app',data: {name: 'Vue2'},methods: {greet: function (event) {//`this` 在方法里指向当前 Vue 实例alert('Hello ' + this.name + '!')//`event` 是原生 DOM 事件if (event) {alert(event.target.tagName)}}}})</script>
</body></html>
内联处理器中的方法
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>009Vue指令v-on内联处理器中的方法</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><button v-on:click="say('hi')">Say hi</button><button v-on:click="say('what')">Say what</button></div><script>const vm = new Vue({el: '#app',methods: {say: function (message) {alert(message)}}})</script>
</body></html>
内联处理器中访问Dom原生事件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>010Vue指令v-on内联处理器中访问原始Dom事件</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><button v-on:click="warn('Form cannot be submitted yet.', $event)">Submit</button></div><script>const vm = new Vue({el: '#app',methods: {warn: function (message, event) {// 现在我们可以访问原生事件对象if (event) {event.preventDefault()}alert(message)}}})</script>
</body></html>
事件修饰符
- .stop
- .prevent
- .capture
- .self
- .once
- .passive
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a><!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form><!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a><!-- 只有修饰符 -->
<form v-on:submit.prevent></form><!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div><!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>v-bind
作用:动态的设置html的标签属性
语法:v-bind:属性名="表达式"
缩写是 “:”
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>012Vue指令v-bind</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><img v-bind:src="imgUrl" v-bind:title="msg" alt=""><img :src="imgUrl" :title="msg" alt=""></div><script>const vm = new Vue({el: '#app',data: {imgUrl: 'https://v2.cn.vuejs.org/images/logo.svg',msg: 'Vue'}})</script>
</body></html>
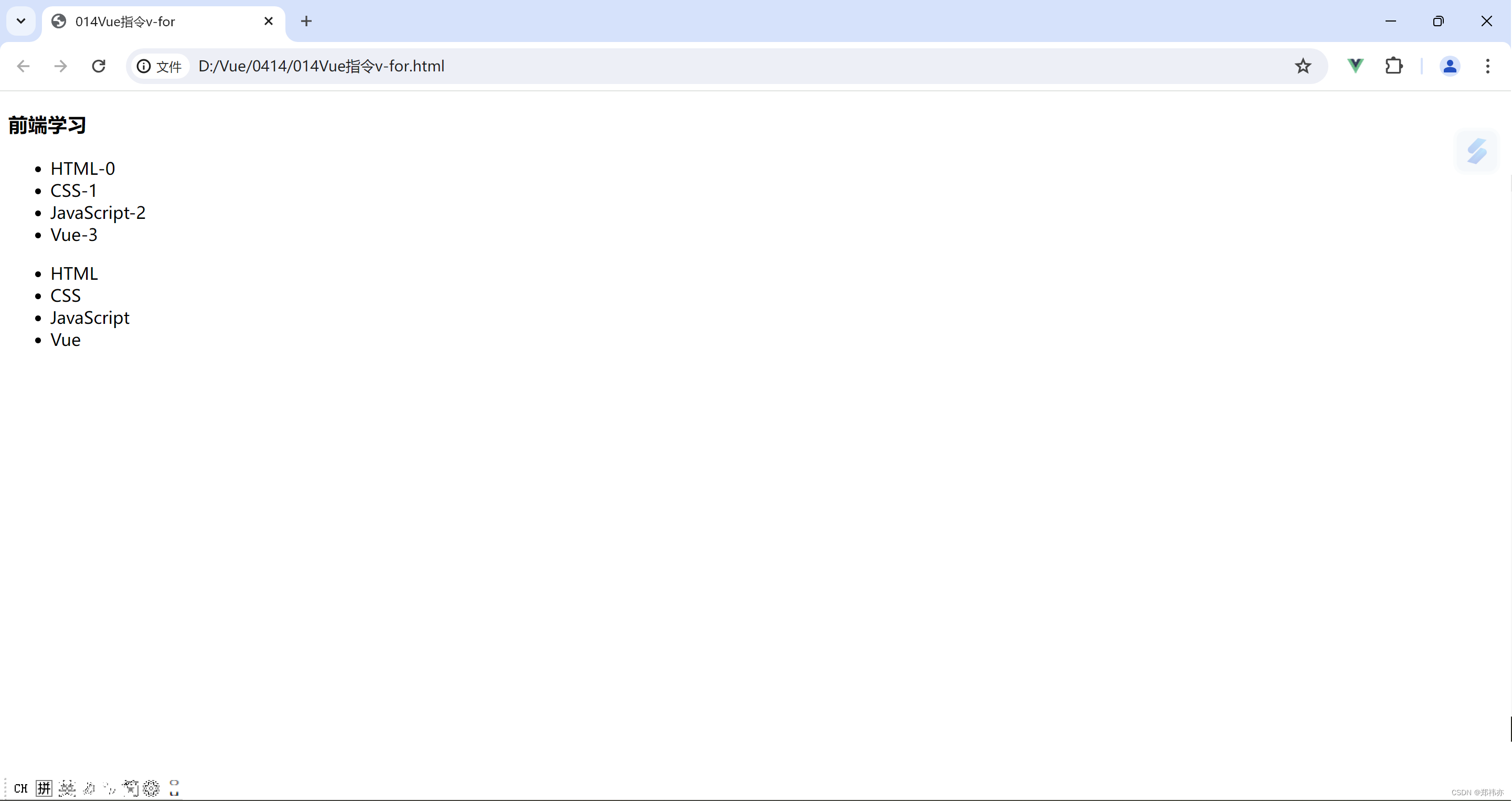
v-for
作用:基于数据循环,多次渲染整个元素
遍历数组语法:v-for="(item, index) in 数组"
item为数组中的项,index为数组下标
省略index: v-for="item in 数组"
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>014Vue指令v-for</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><h3>前端学习</h3><ul><li v-for="(item,index) in list">{{item}}-{{index}}</li></ul><ul><li v-for="item in list">{{item}}</li></ul></div><script>const vm = new Vue({el: '#app',data: {list: ['HTML', 'CSS', 'JavaScript', 'Vue']}})</script>
</body></html>
key
作用:给元素添加唯一标识,便于Vue进行列表项的正确排序使用
注意点:
- key的值只能是字符串或数字类型
- key的值必须具有唯一性
- 推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)
语法: :key="唯一值"
v-model
作用:给表单元素使用,双向数据绑定,可以快速获取或设置表单元素内容
- 数据变化,视图自动更新
- 视图变化,数据自动更新
语法:v-model='变量'
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>016Vue指令v-model</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app">账户:<input type="text" v-model="username"><br><br>密码:<input type="password" v-model="password"><br><br><button @click="login">登录</button><button @click="reset">重置</button></div><script>const vm = new Vue({el: '#app',data: {username: '',password: ''},methods: {login() {console.log(this.username, this.password)},reset() {this.username = ''this.password = ''}}})</script>
</body></html>