文章目录
-
-
目录
概述
项目搭建
1.启动项目(mock服务+前端服务)
2.使用Redux ToolTik(RTK)编写store(异步action)
3.组件触发action并渲染数据
一、渲染列表
编辑
二、tab切换类交互
三、添加购物车
四、统计区域功能实现
五、购物车列表功能实现
六、控制购物车的显示与隐藏
-
概述
基本开发思路:使用Redux Toolkit管理应用状态,组件负责数据渲染和通过dispatch方法提交action对象信息。
实现功能:其中包括商品列表和分类渲染;添加商品;购物车操作以及订单数量统计和高亮显示。
项目搭建
1.启动项目(mock服务+前端服务)
启动 mock服务:npm run serve
启动前端服务:npm run start
2.使用Redux ToolTik(RTK)编写store(异步action)
3.组件触发action并渲染数据
技术细节
一、渲染列表
1.在store文件夹下modules文件夹内的takeaway.js子模块中存储列表数据,使用createSlice方法简化创建Redux reducer 和 action的过程。(createSlice接受一个对象作为参数,该对象包含了slice的名称、初始状态和reducer函数。)首先我们要做的是将需要渲染的foodsList列表的初始状态设置为一个空数组,并且在reducer函数中添加一个修改原始状态的同步方法setFoodsList()。

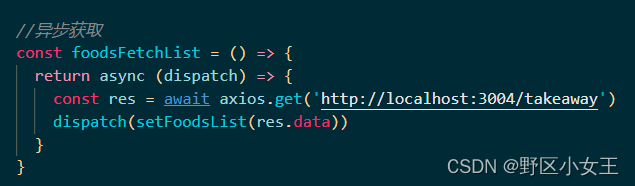
紧接着,我们需要封装一个异步请求来获取数据,(异步请求数据,通过dispatch来提交action对象),调用修改原始状态的setFoodsList同步方法将获取到异步的数据作为为参数后生成的action对象,通过dispatch方法提交。

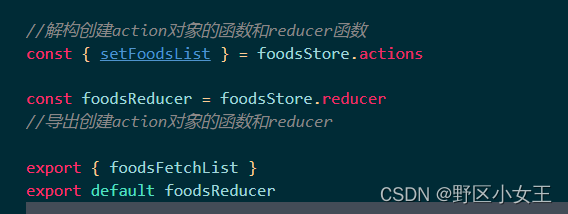
然后将创建action对象的函数以及reducer函数从createSlice方法中解构出来并导出。

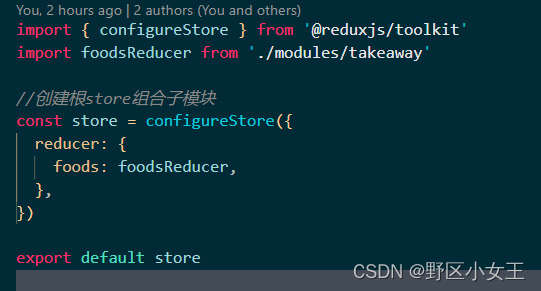
2.在store文件夹下的index.js文件中,使用React ToolKit中的configureStore方法简化store的设置和配置。其中,configureStore接受一个对象,其中的一个reducer字段是一个对象,包含应用程序的所有reducer。

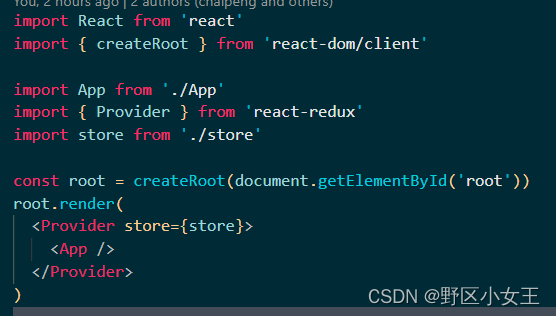
3.为React注入store,内置Provider组件通过store参数把创建好的store实例注入到应用中,react 和redux链接正式建立。在全局index.js文件中引入当前store并完成注入。

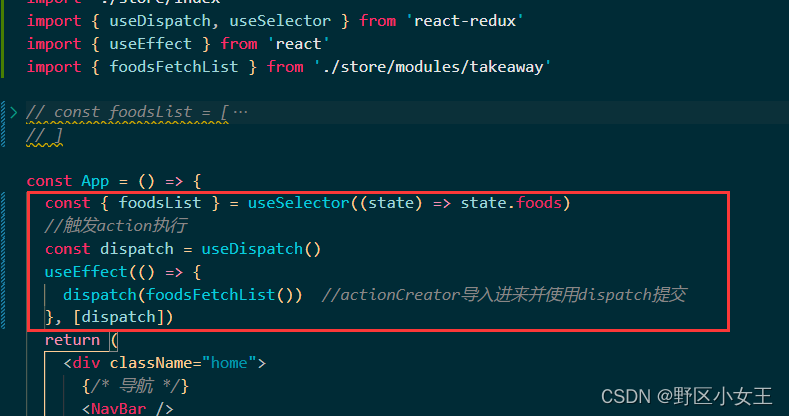
4.React组件使用store中的数据,使用useSelector钩子函数将store中的数据映射到组件中。紧接着再使用useDispatch钩子函数提交action对象中的dispatch函数。其中,想要得到action对象,就要执行store模块中导出的actionCreator方法。使用useEffect Hook来调用接口,因为这里使用了 dispatch作为依赖项,所以我们会发现接口被调用了两次,这是因为依赖项发生改变的时候,也会重新调用一次接口。
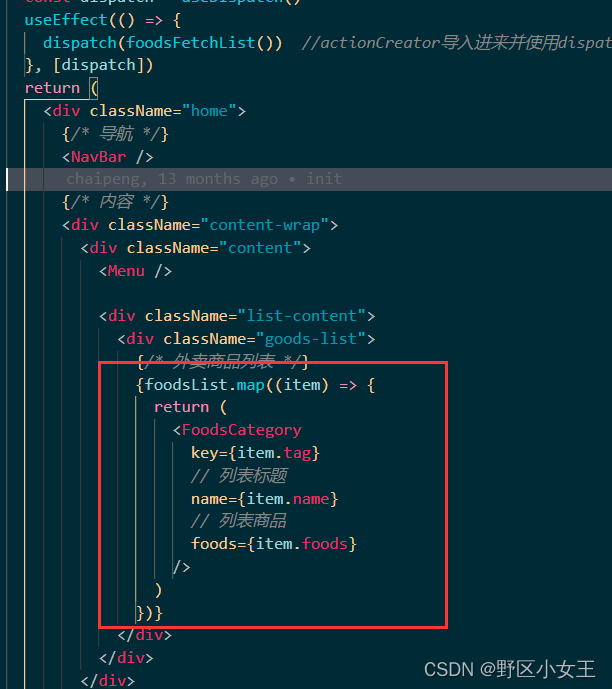
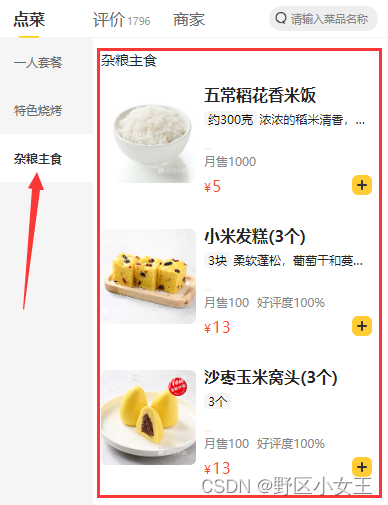
5.渲染商品列表信息

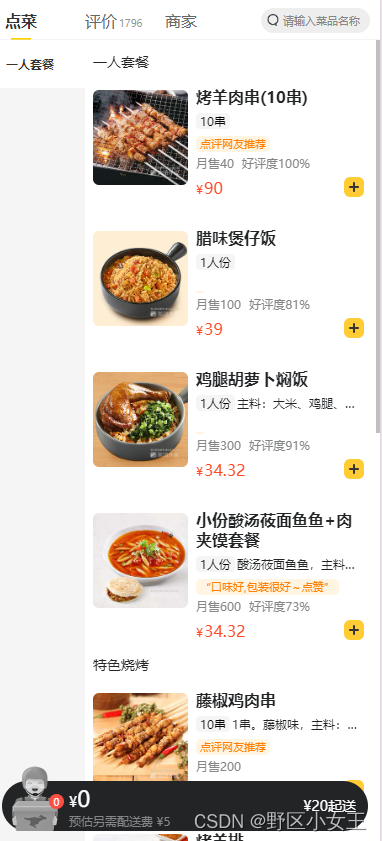
6.渲染商品列表信息结果展示:

二、tab切换类交互
思路:记录当前点击项(activeIndex),动态控制激活类名(activeIndex === index)
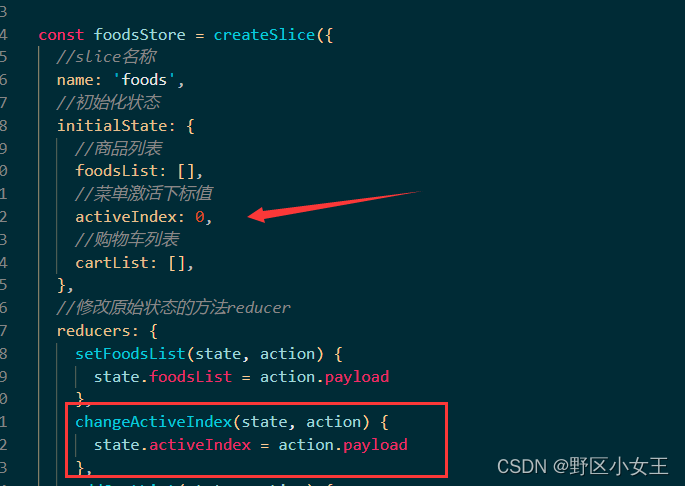
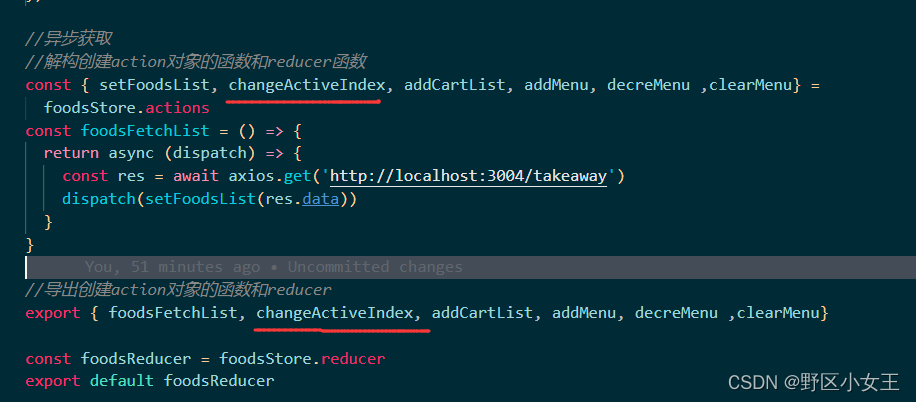
1.在store仓库(takeaway.js文件)中初始化activeIndex菜单下标值为0,构建修改原始状态changeActiveIndex方法,解构创建action对象的函数changeActiveIndex并导出


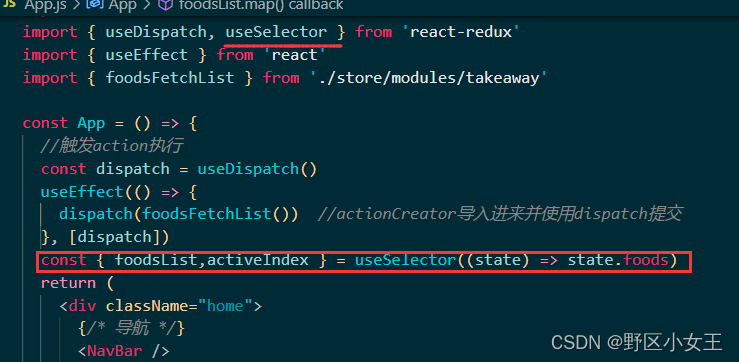
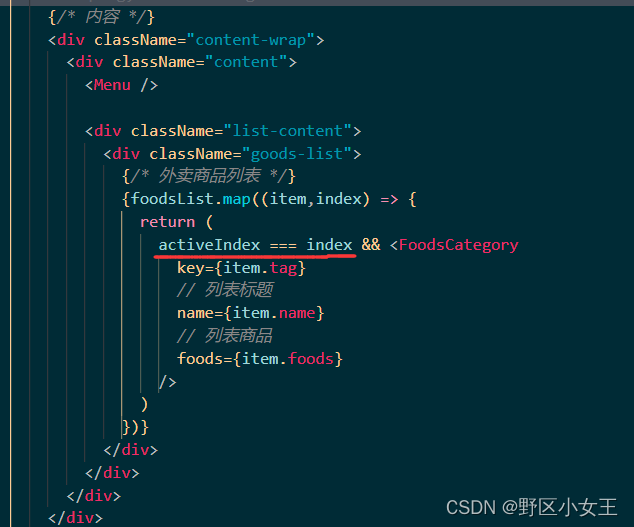
2.在全局文件App.js下使用React Hook函数useSelector获取activeIndex状态,当用户点击当前tab标签时,展示相应的商品列表信息。


结果展示:

三、添加购物车
思路:使用RTK管理新状态cartList;如果添加过,那么只更新新数量,如果没有添加,那么就push进去;在组件中点击时收集新数据提交action添加购物车。
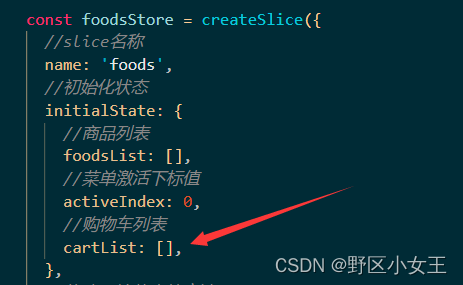
1.添加cartList购物车列表

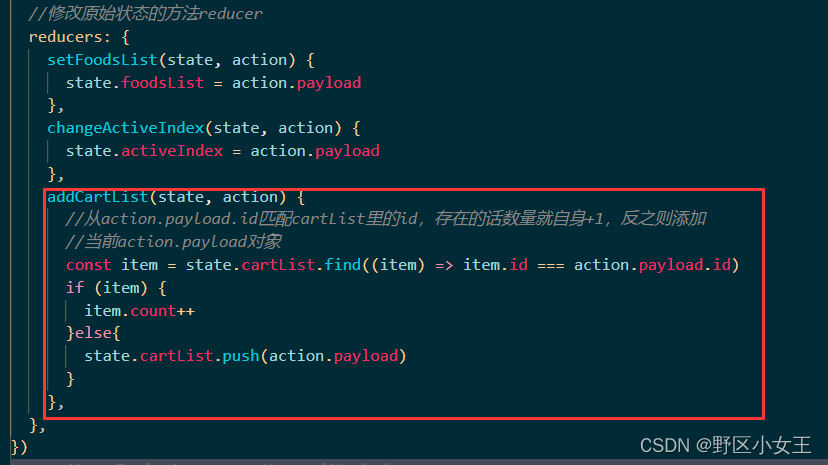
2.添加创建action对象的方法,修改原始state状态数据的同步方法

3.在组件中使用
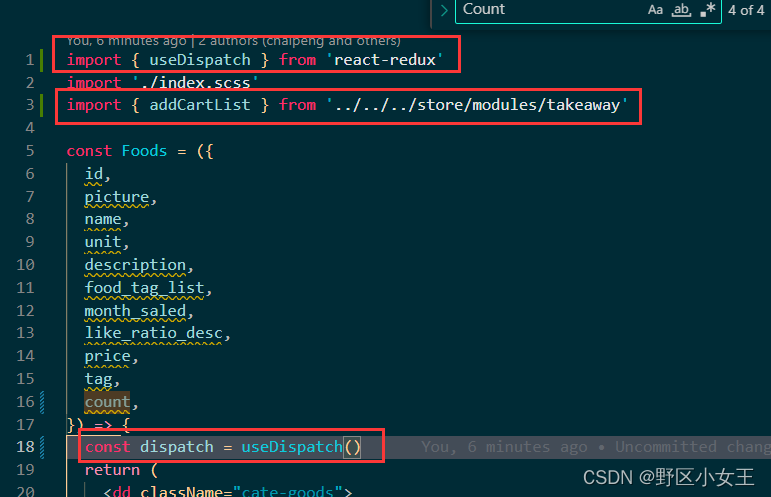
引入修改状态方法addCartList,引入react的useDispatch Hook函数并使用

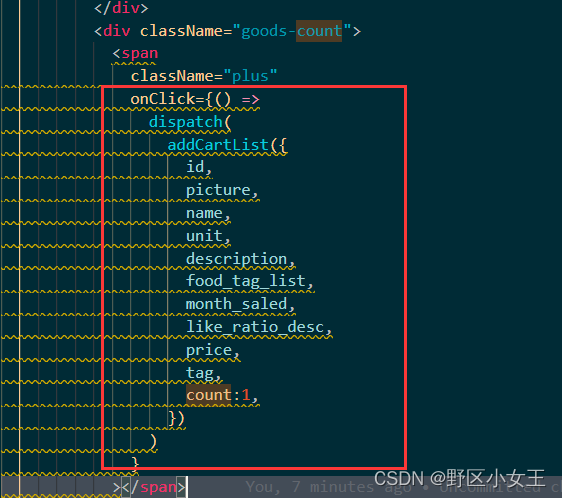
在组件需要的地方定义点击事件并调用dispatch函数提交action对象,使用修改原始状态的方法addCartList传入参数对象如下:

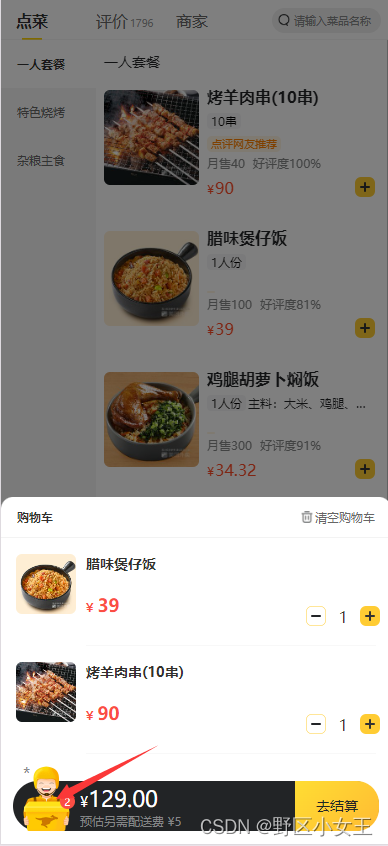
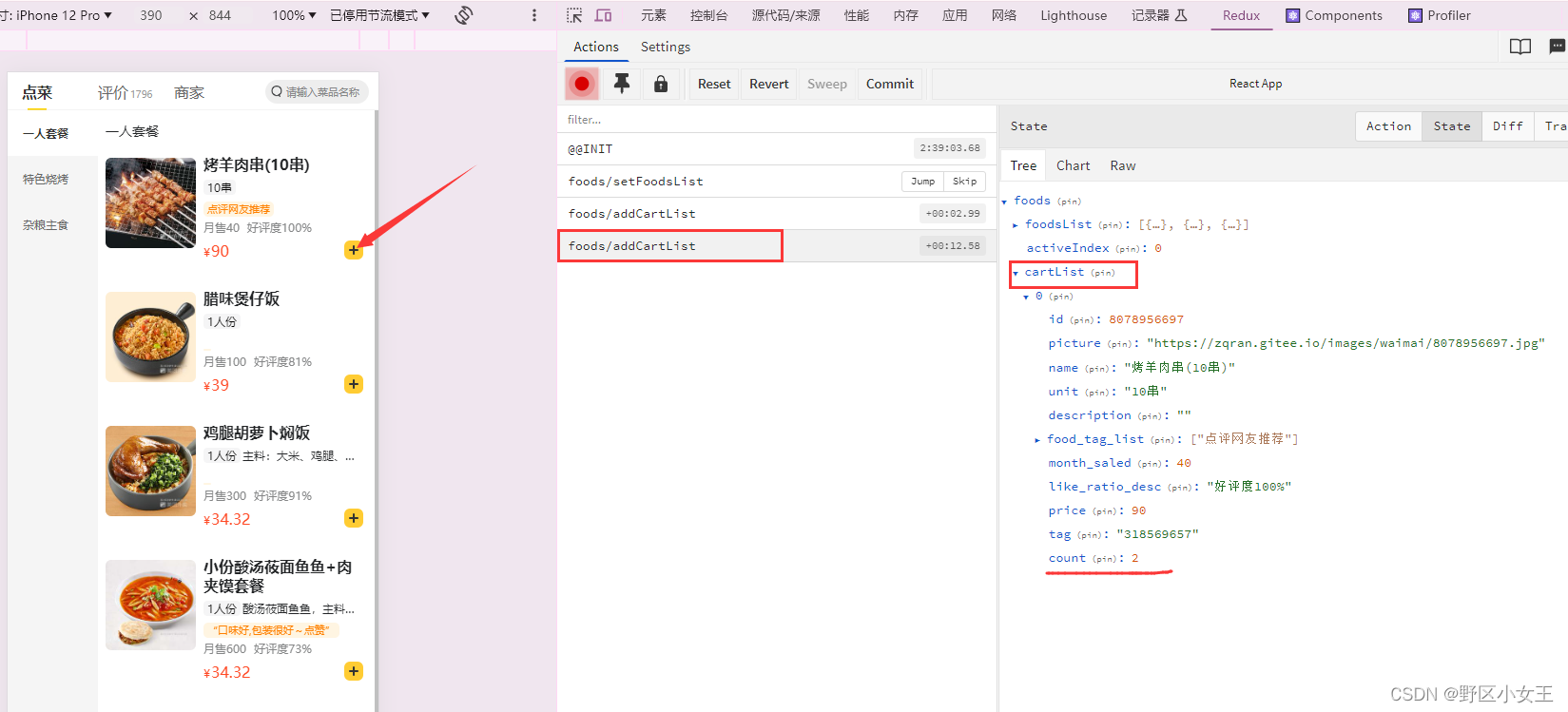
结果如下:
当我们点击一人套餐下的首个子菜单的“+”号时,所产生的的count次数可到Redux检查视图中查看,随着我点击次数的增加,count数量也逐渐上升。(count初始值为1)

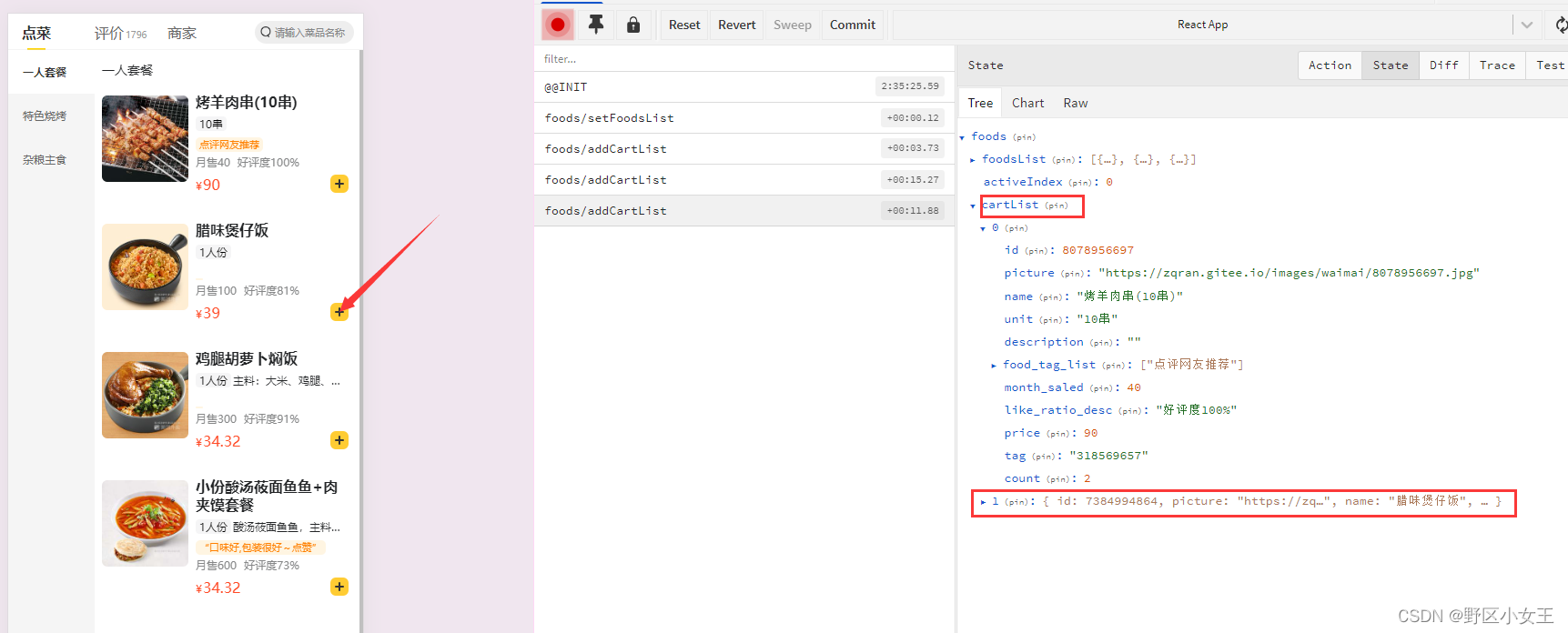
当我在上面的基础上重新点另一个子菜单时,我们会发现新的对象会被添加到这个addCartList数组中去。

四、统计区域功能实现
功能:(1)实现购物车数量和总价的统计 (2)实现下单后显示高亮的功能
思路:基于store中的购物车列表信息cartList的length渲染数量;基于store中cartList累加price*count;购物车cartList的length不为0那么就高亮显示。
1.未加购前购物车的状态如图所示:

2.实现购物车的数量统计
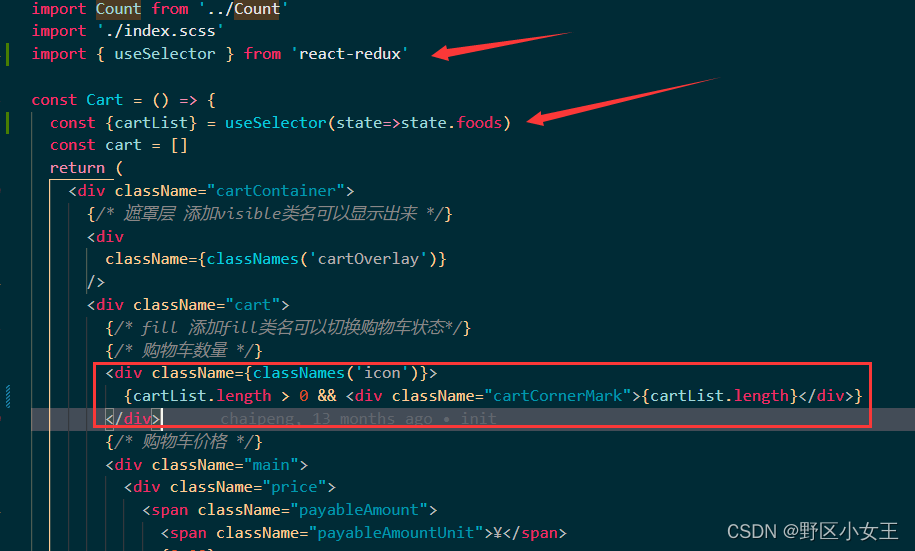
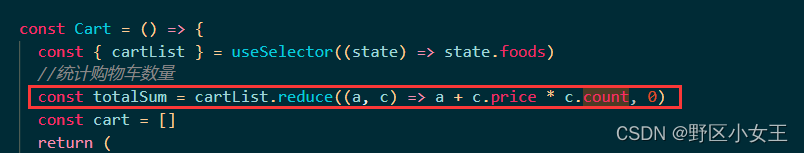
调用useSelector Hook来获取数据,从store仓库中导入cartList购物车列表并渲染页面。

统计购物车数量的总金额,这里用到数组的累加器reduce方法,将总金额初始值设置为0

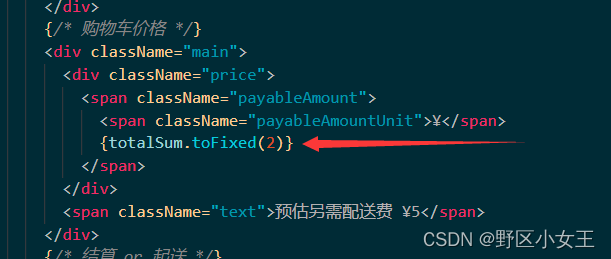
渲染购物车价格,并使用数组的toFixed方法保留值到小数点后2位

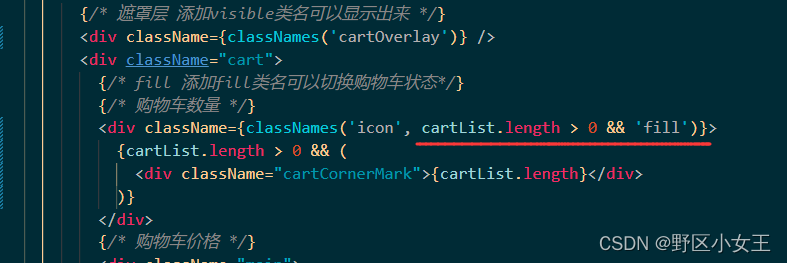
当购物车列表信息不为空(即cartList不为空数组时),那么就高亮显示这个购物车

最后结果为:(此处点了两份烤羊肉串和一份腊味煲仔饭)

五、购物车列表功能实现
功能:(1)控制列表渲染(2)购物车增减逻辑实现(3)清空购物车实现
思路:使用cartList遍历渲染列表;RTK中增减reducer,组件中提交action;RTK中增加清除购物车reducer, 组件中提交action
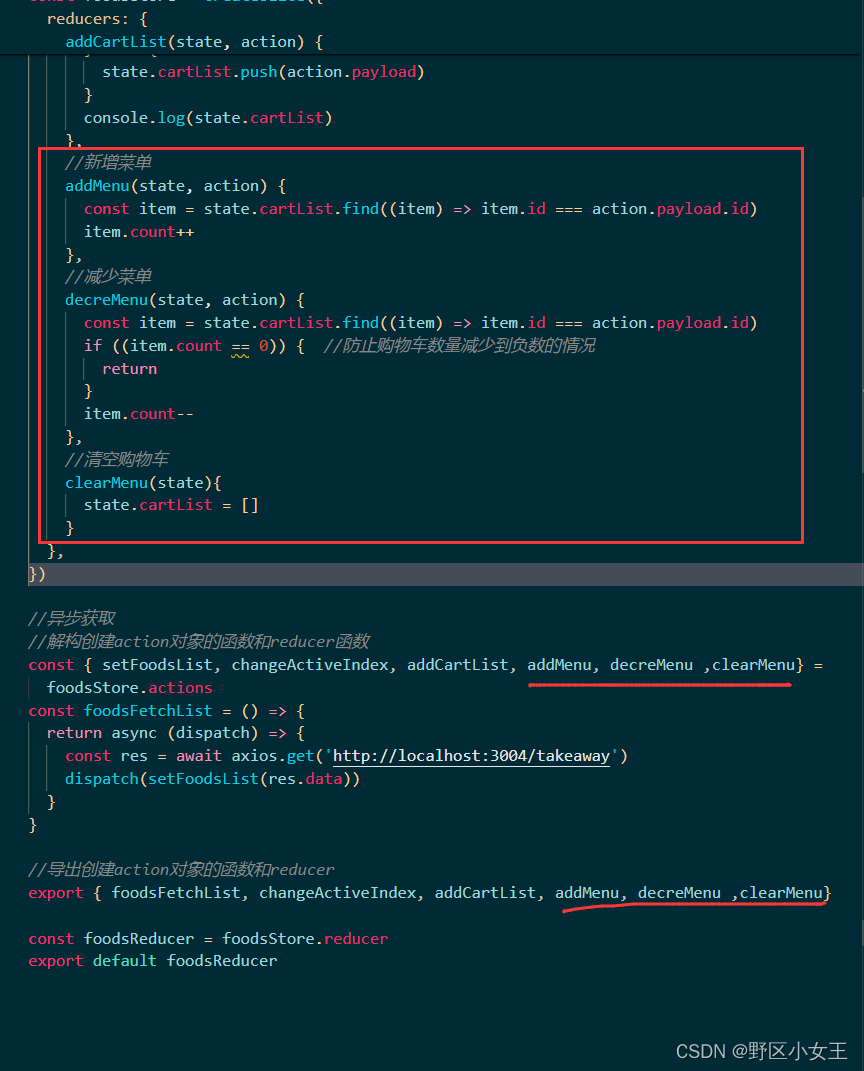
1.在store仓库中添加addMenu新增菜单,decreMenu减少菜单,以及清空购物车clearMenu并解构导出

2.然后来到子组件Card中引入并渲染

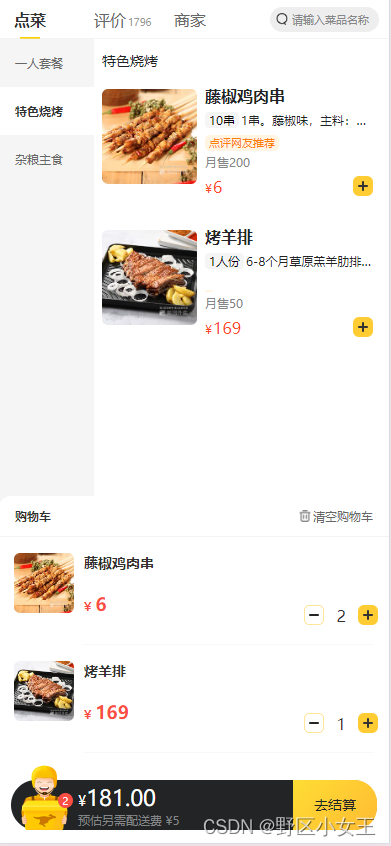
3.结果展示:以下是点了份藤椒鸡肉串和一份烤羊排

六、控制购物车的显示与隐藏
功能:点击统计区域,购物车列表显示;点击蒙层区域时,购物车和蒙层隐藏
思路:使用useState声明控制显示隐藏的状态;点击统计区域设置状态为true;点击蒙层区域设置状态为false
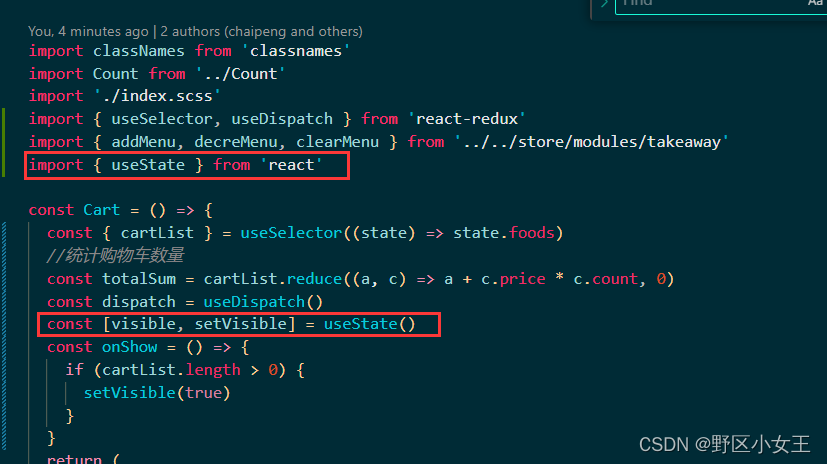
1.使用React Hook钩子函数useState来管理visible状态来控制购物车和蒙层隐藏,其中setVisible是用来修改visible状态的。

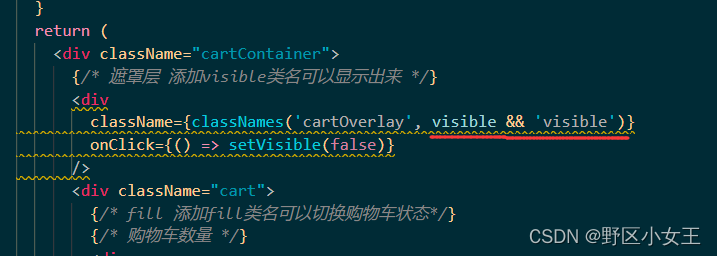
2.在蒙层使用visible状态,当蒙层的类名是visible时,遮罩层可显示出来

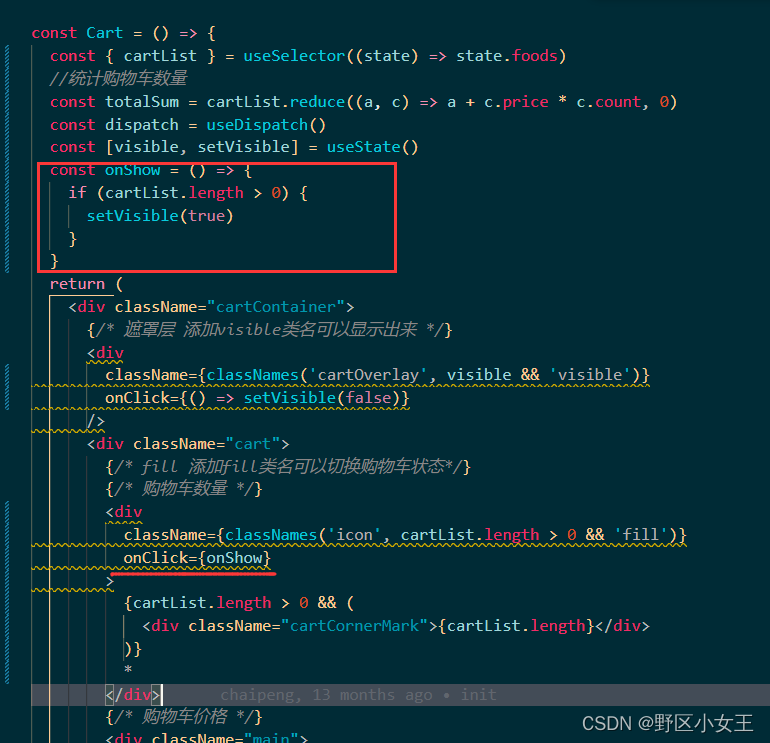
当购物车列表不为空时(即cartList数组不是空数组)隐藏遮罩层。即visible的值为true,这里防止出现购物车列表为空时遮罩层的出现就写了个onShow的方法,在组件渲染时调用即可。

最终结果展示:添加好菜单选项后点击左下角可视遮罩层以及菜单的显示。