复合控件
自定义控件
除了框架自带的标准控件外,还可以自定义控件
有三种方式:
1 复合控件:将标准控件组合起来
class YourControl : UserControl{}
2 扩展控件:继承于标准控件
class YourControl : Button {}
3 自定义控件:完全地自定义一个控件
class YourControl : Control {}
复合控件
复合控件:将标准控件组合起来,作为新的控件
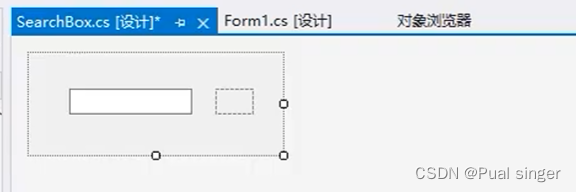
展示:定义了一个搜索框控件
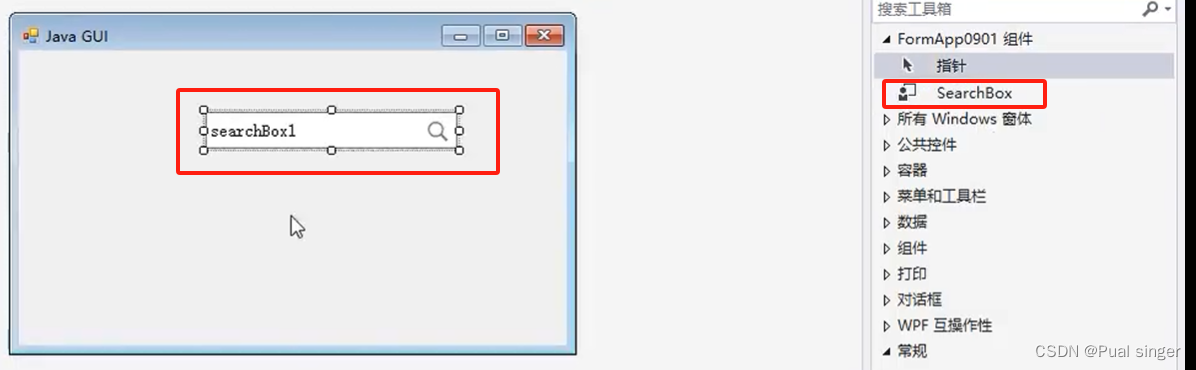
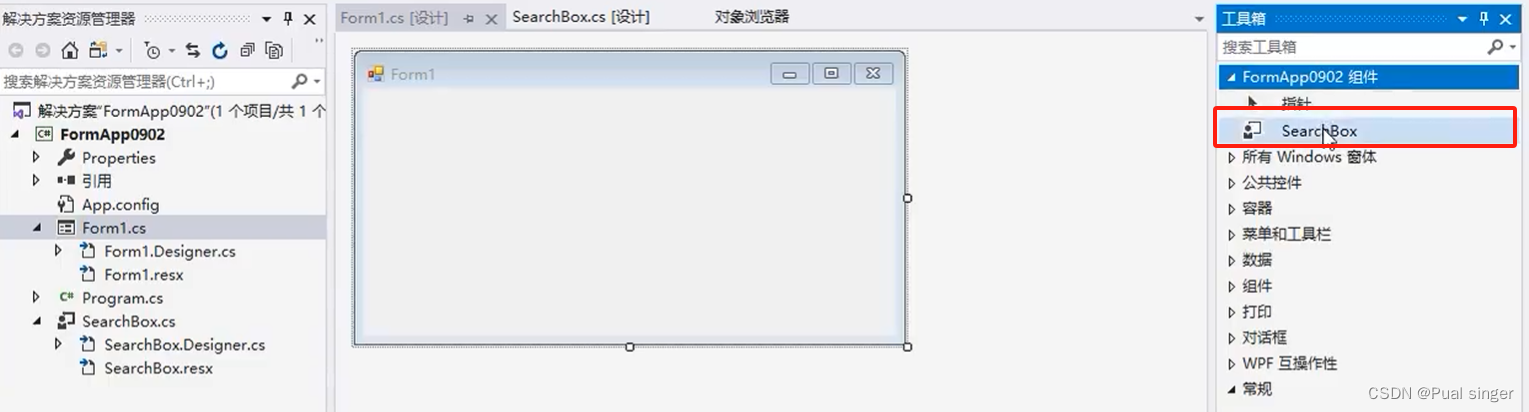
1 在工具箱里,显示 SearchBox 控件

2 将控件添加到窗口
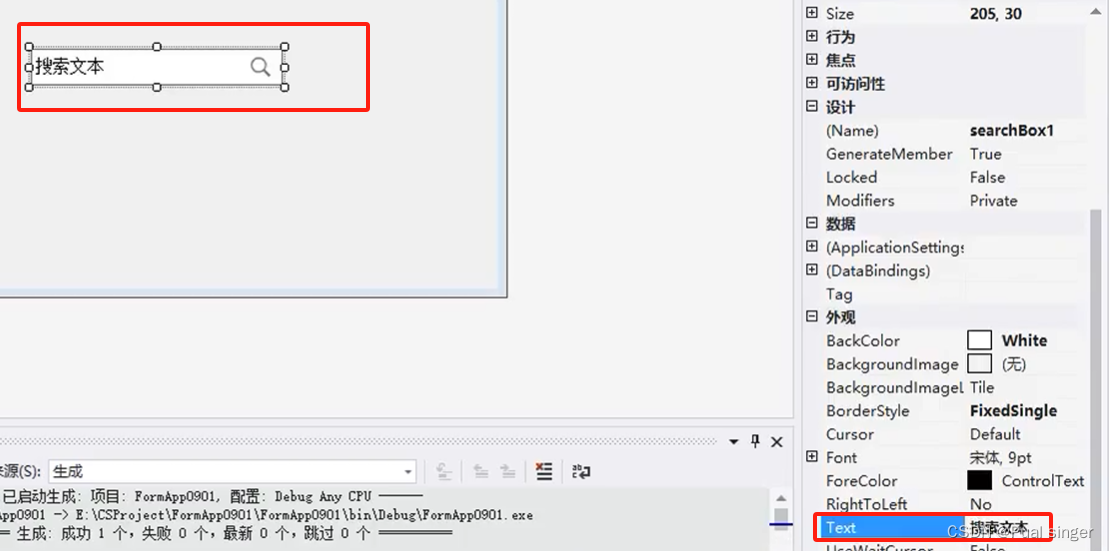
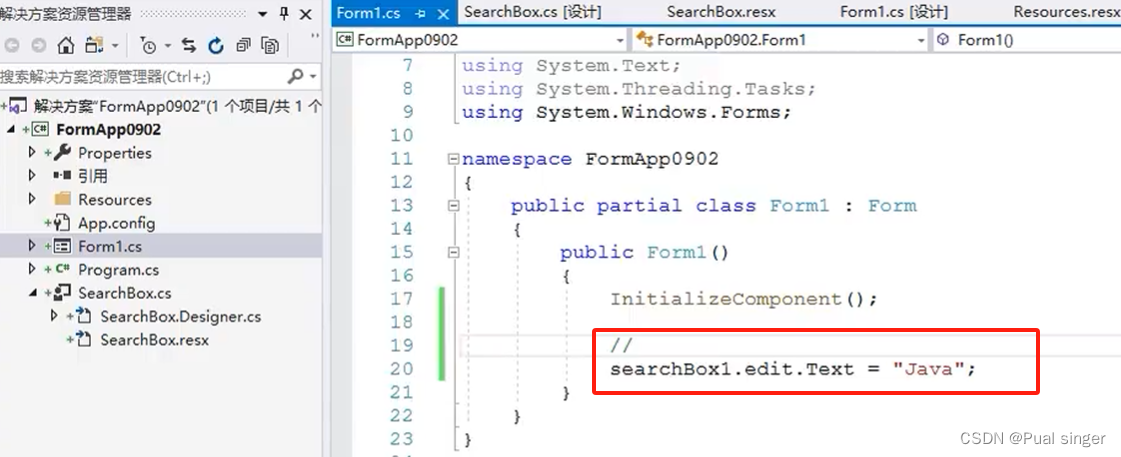
3 设置控件的 Text 属性

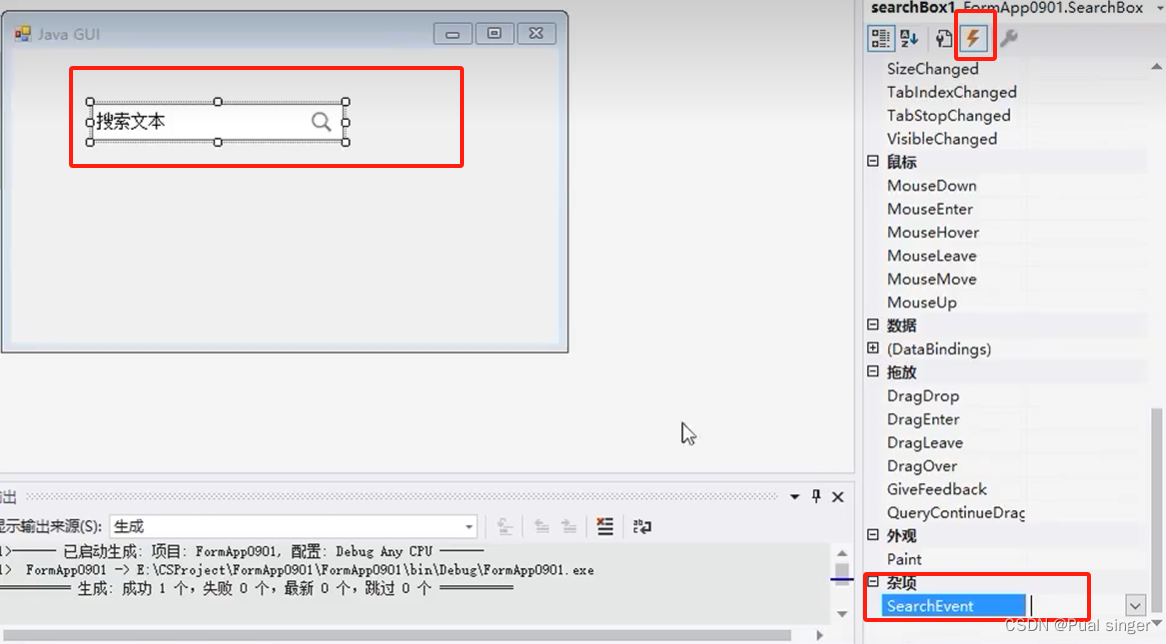
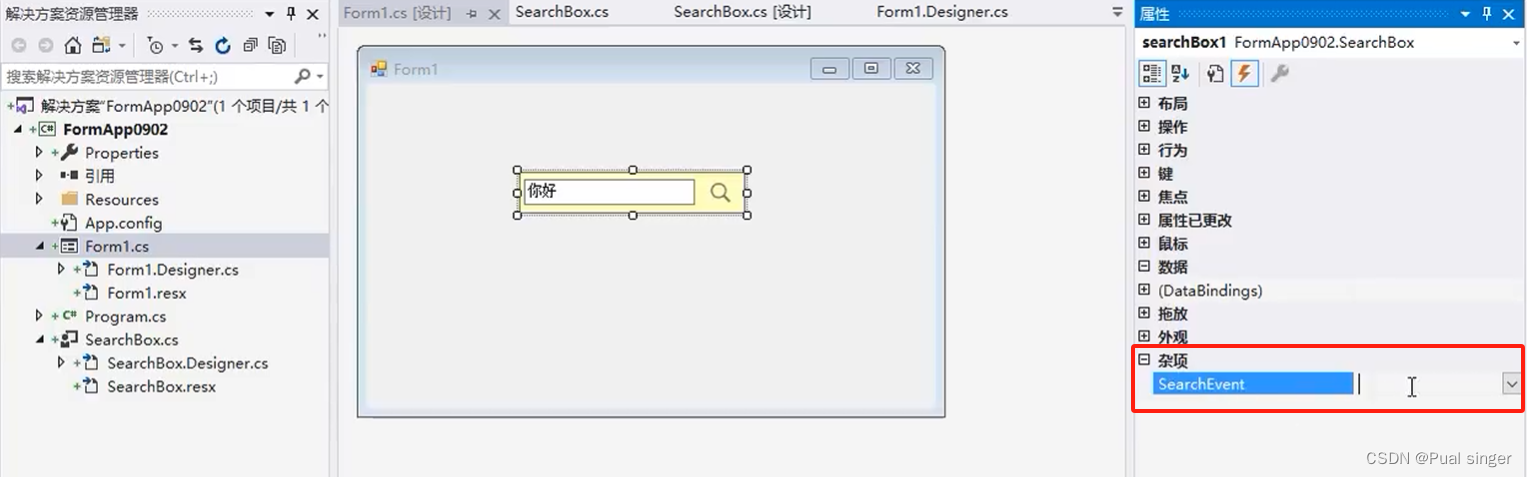
4 添加事件处理:SearchEvent

分析:
SearchBox实际是由一个TextBox和一个 PictureBox组合而成。它是一个复合控件。
自定义的属性
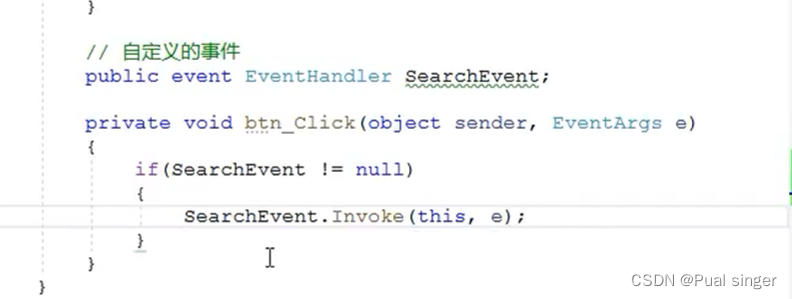
自定义的事件
要点与细节
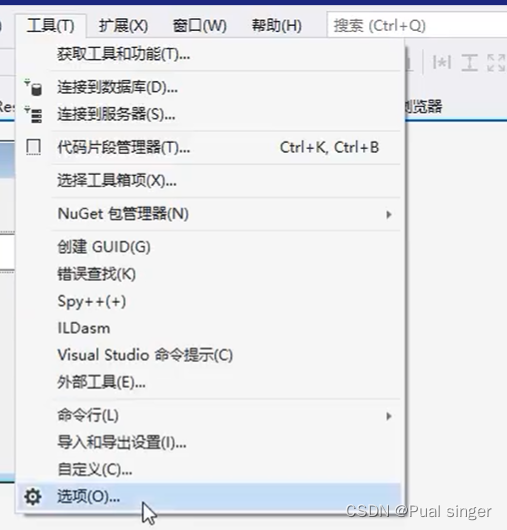
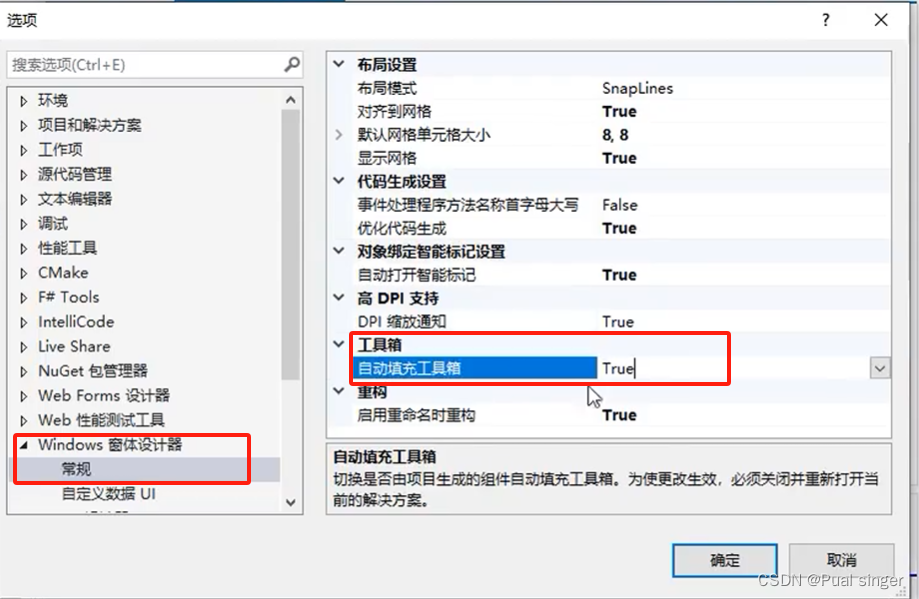
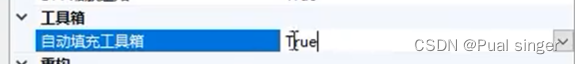
如果想要在工具箱里进行显示,需要做如下设置
1工具|选项,Windows窗体设计器|常规

自动填充工具箱:设为True

添加复合控件
复合控件,一般也称为用户控件 UserControl
演示:
添加一个复合控件。。
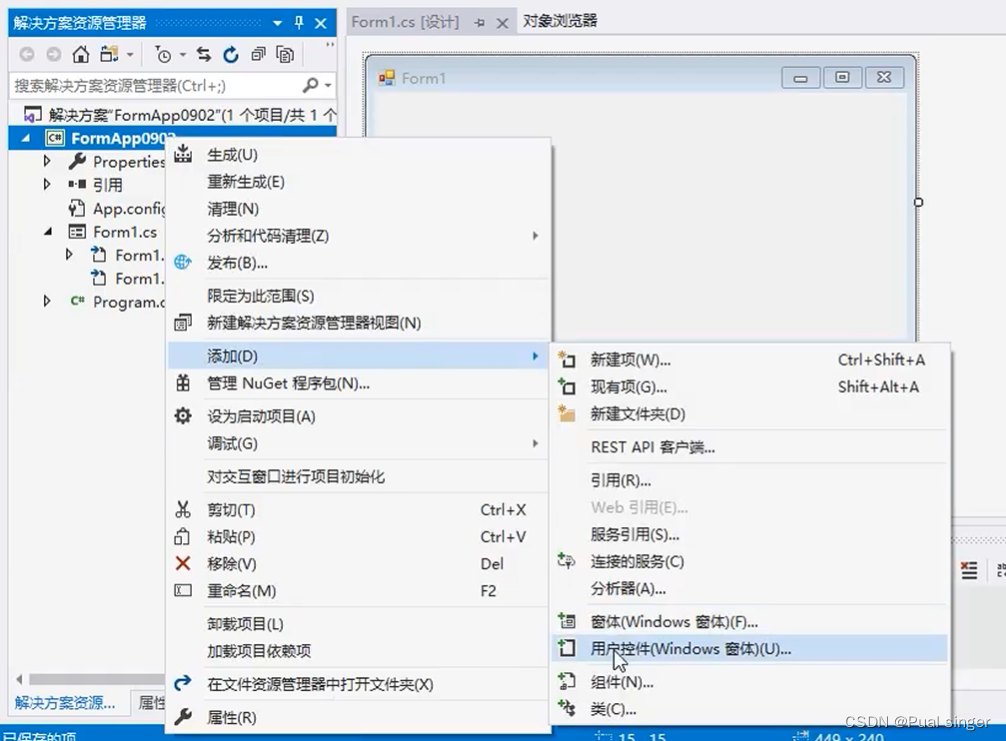
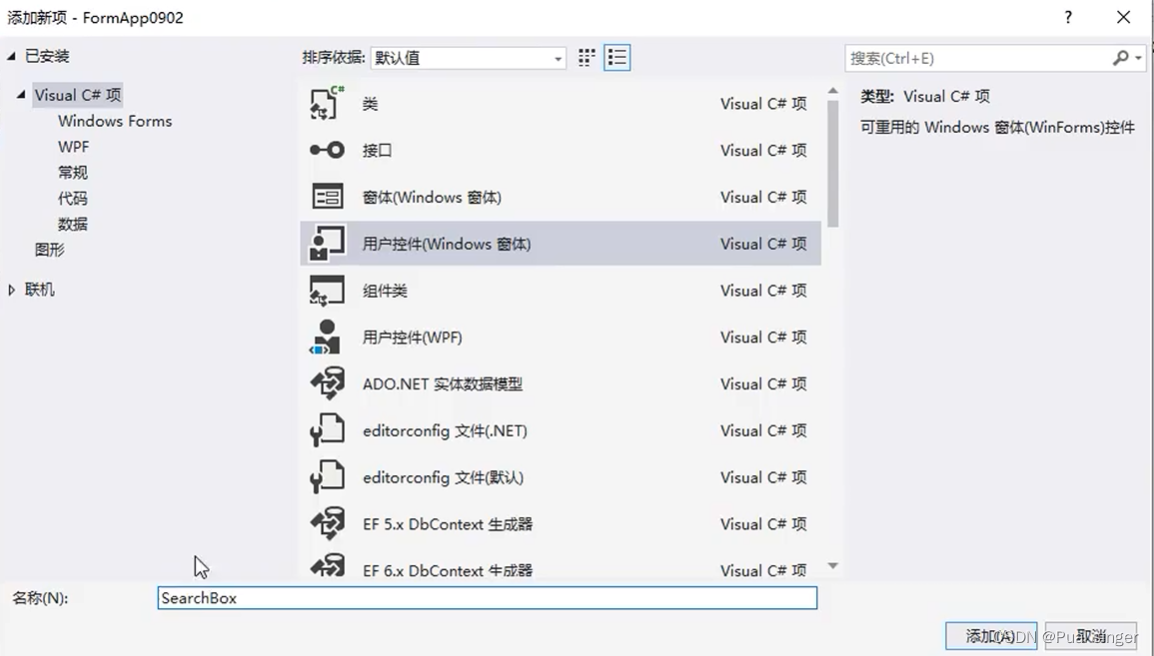
添加类|用户控件(Windows 窗体)


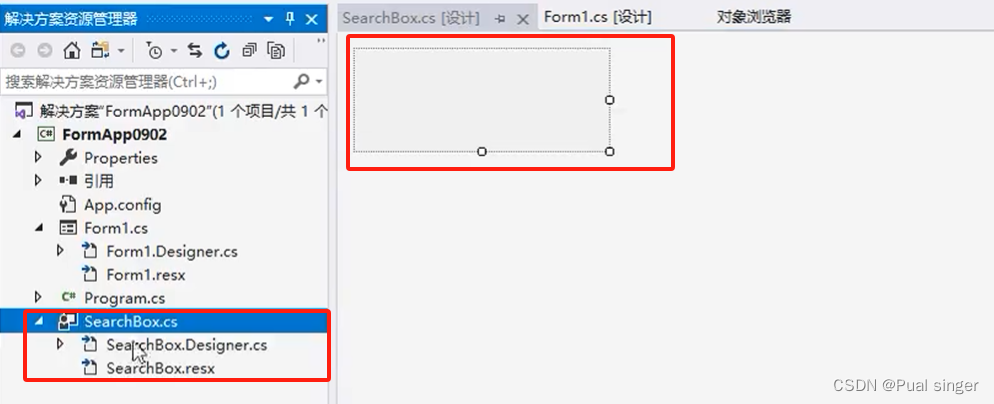
可视化编辑

向复合控件中,添加文本框 TextBos, 图片框 PictureBox

设置背景色 BackColor,边框 BorderStyle FixedSingle
在工具箱中显示
严格按以下步骤操作,才能显示:
1工具|选项,Windows窗体设计器|常规
自动填充工具箱:设为True

2 添加自定义控件

3 生成解决方案 F7

4 重新打开Form1.cs,在工具箱界面可以看到自己的控件

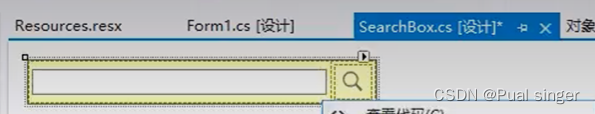
修改复合控件
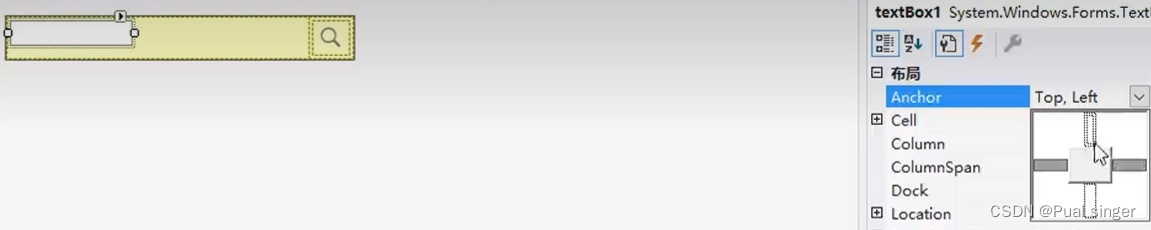
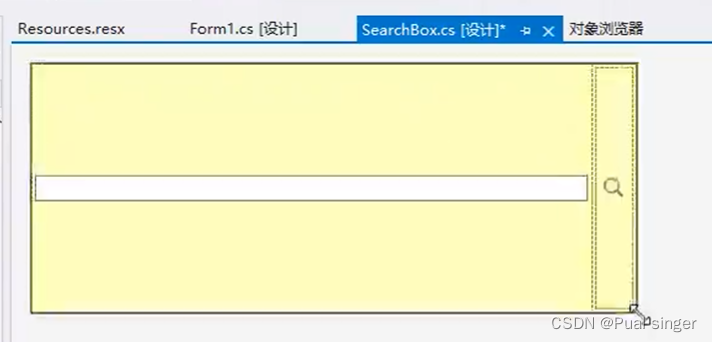
在窗口设计器中,更改复合控件的布局
参考《图文教程》文档
重新生成项目|重新打开Form1.cs。。才能够在Form1中刷新显示
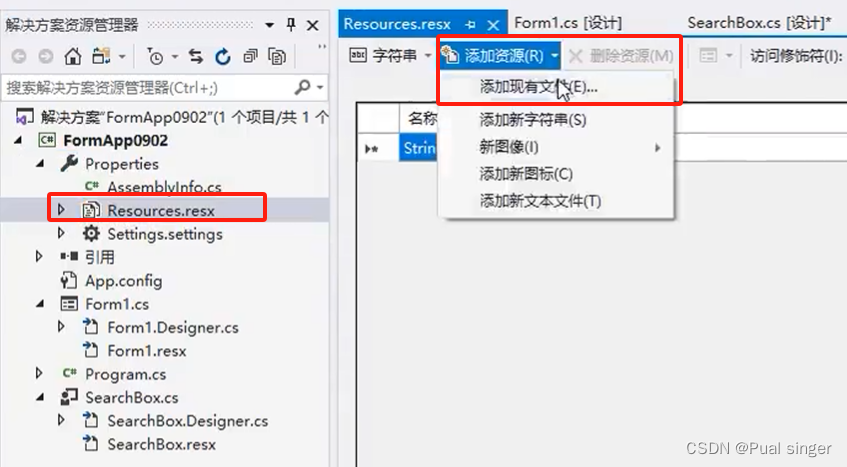
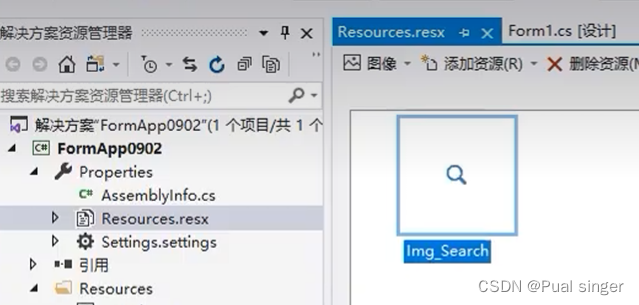
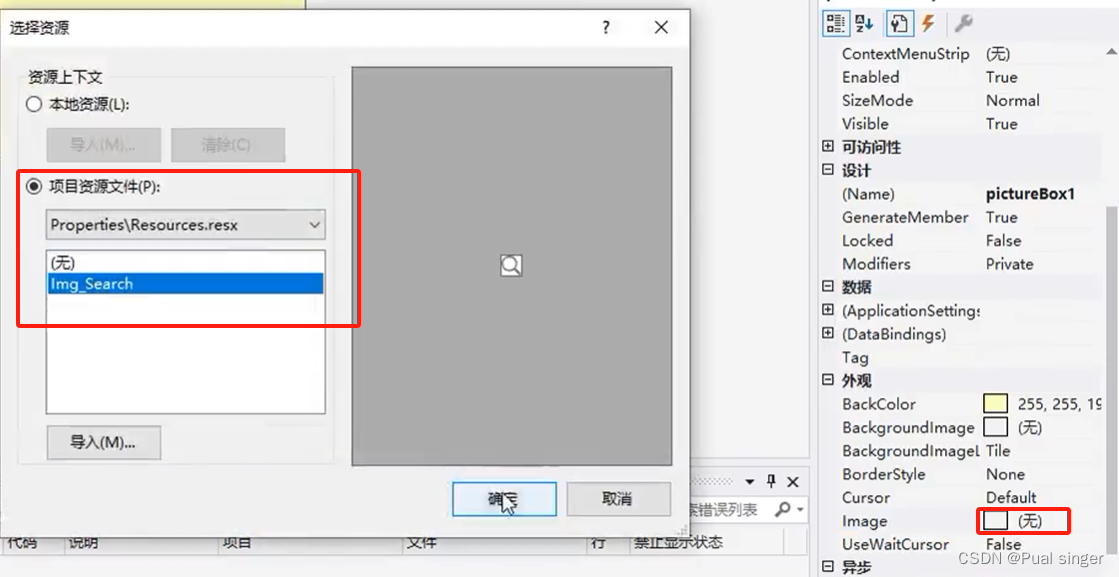
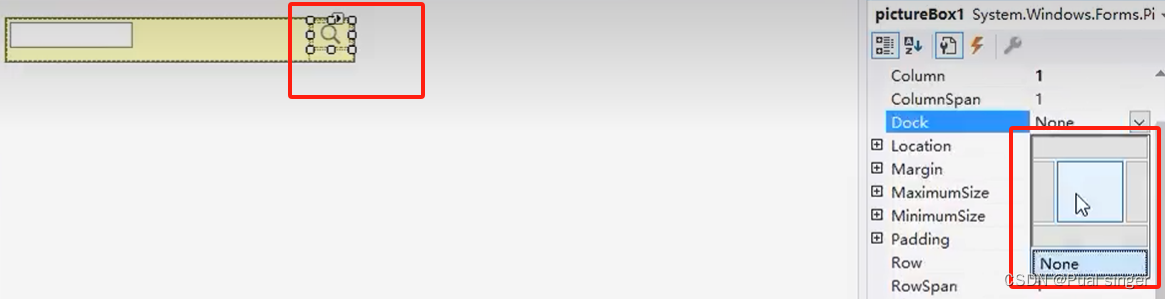
1.添加图片


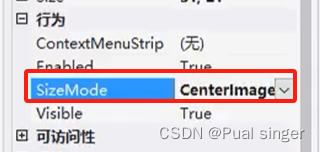
设置为居中显示

2 添加布局器


调整控件属性



此时拖拽 控件

要点与细节
1 工具箱里显示的是当前项目中的自定义控件
项目中有的,它才会显示
2 自定义控件的刷新修改
自定义控件后,不会立即体现在Form1窗口
使用复合控件
演示:在Form中使用复合控件
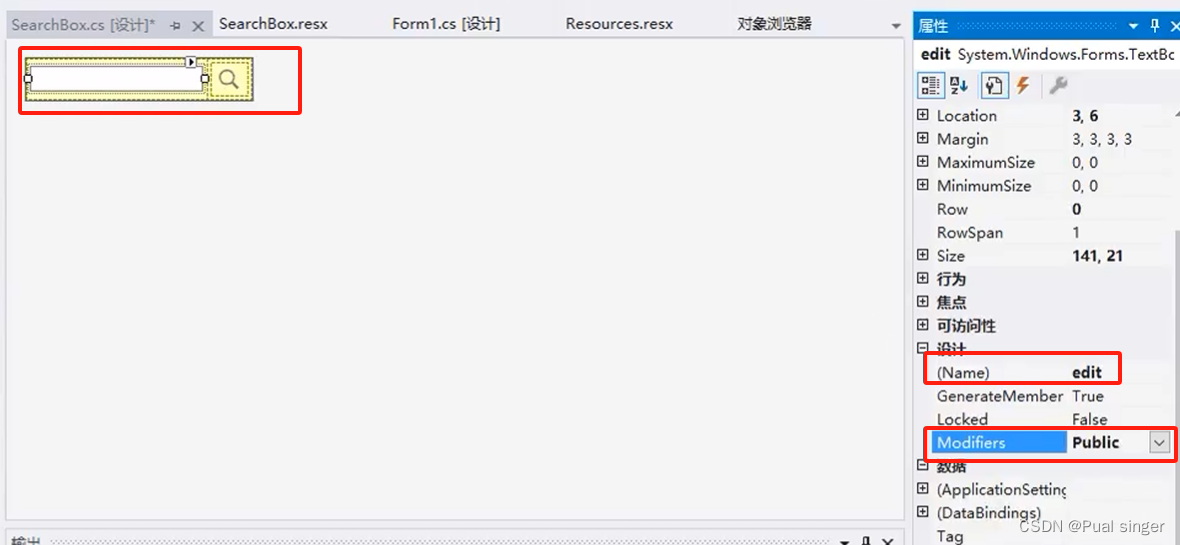
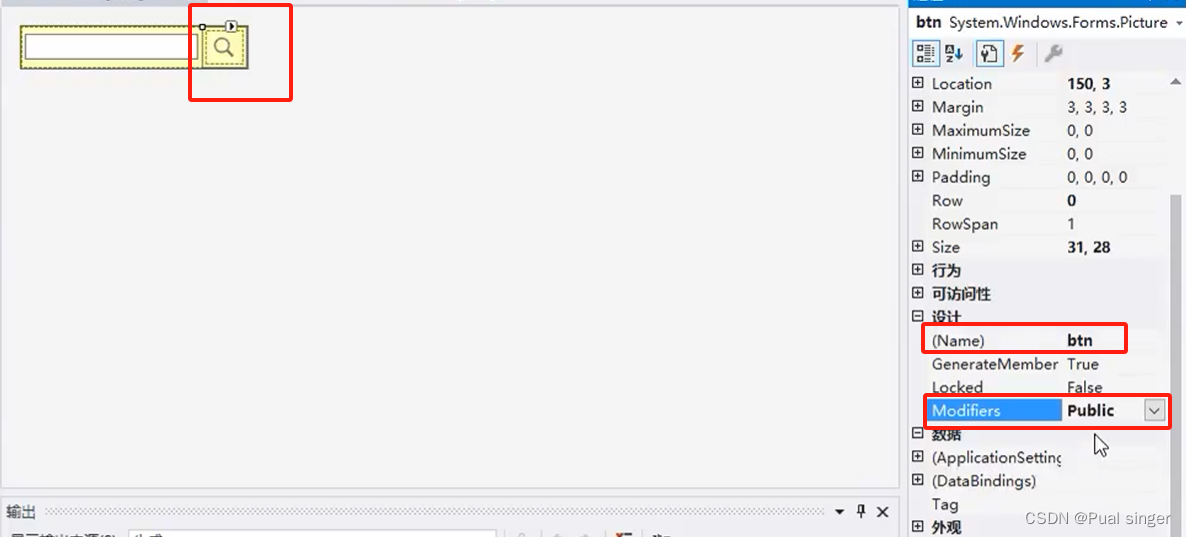
最简单的办法:将各个子控件设为public,即可以直接访问。。
文本框

图片

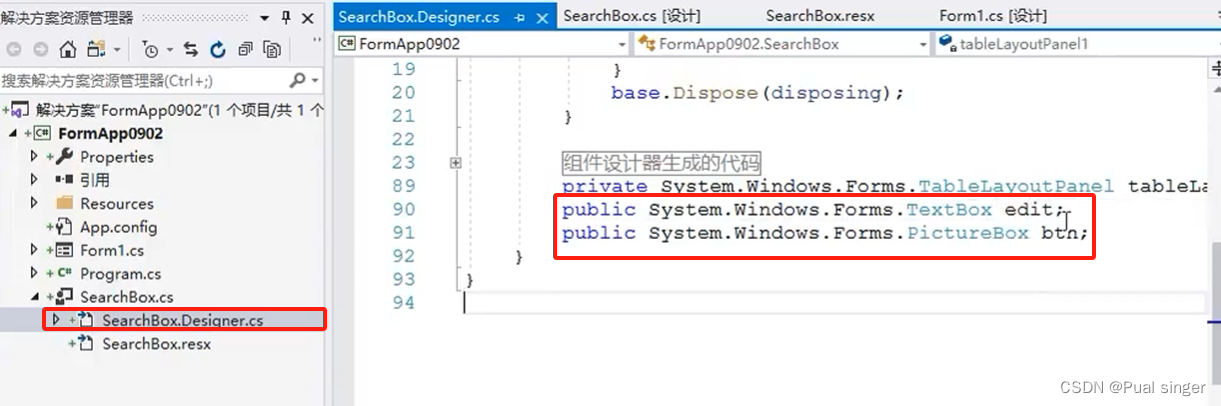
此时可以发现,在SearchBox.Designer.cs 中 代码已经跟随改变了

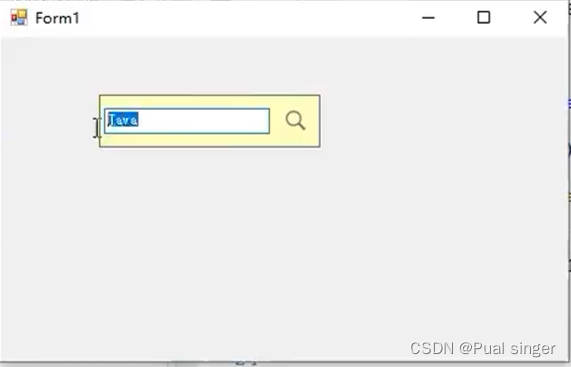
在Form1中,调用修改自定义控件属性

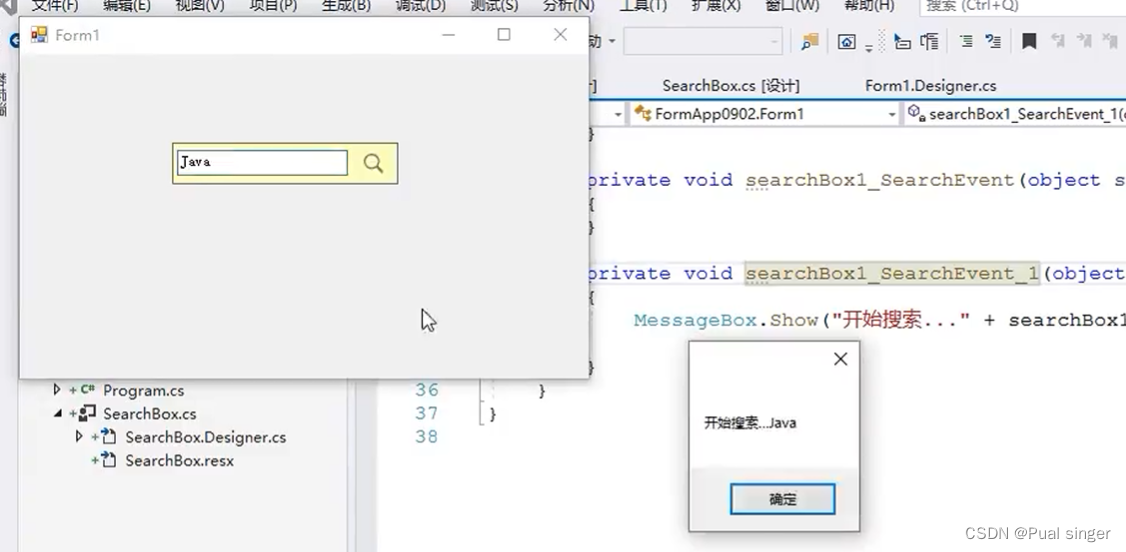
运行结果

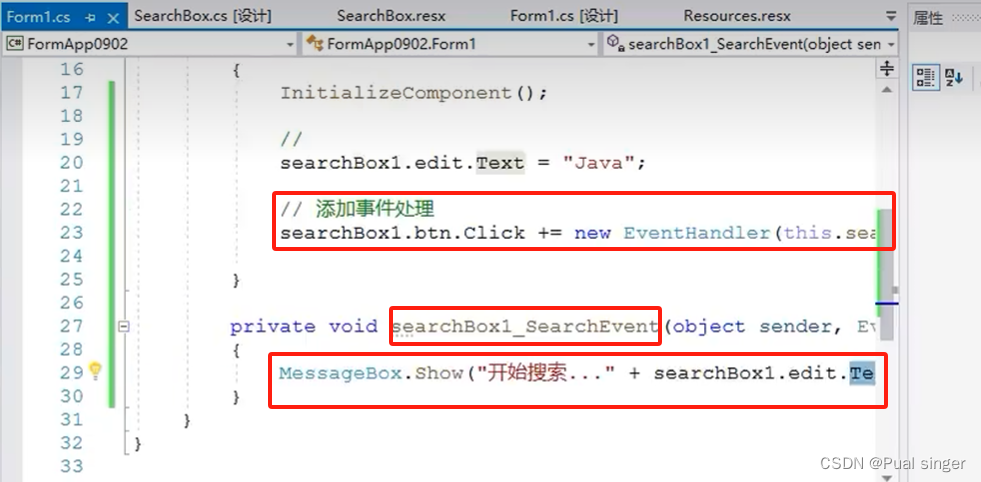
添加事件处理

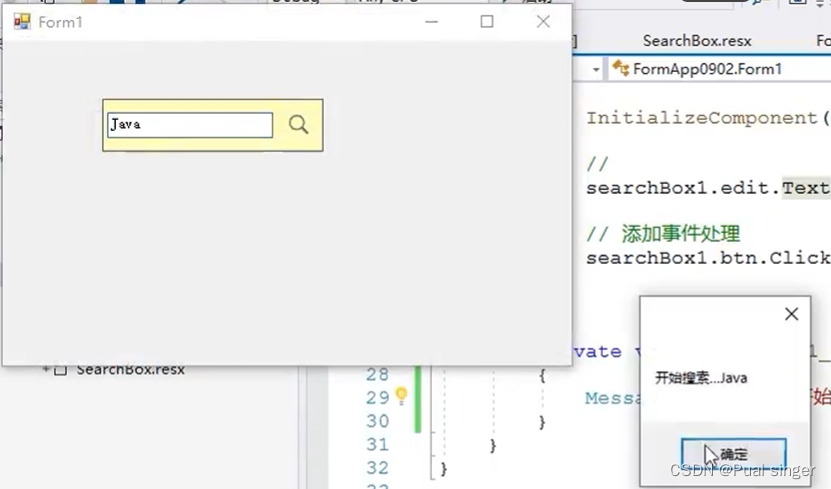
运行结果

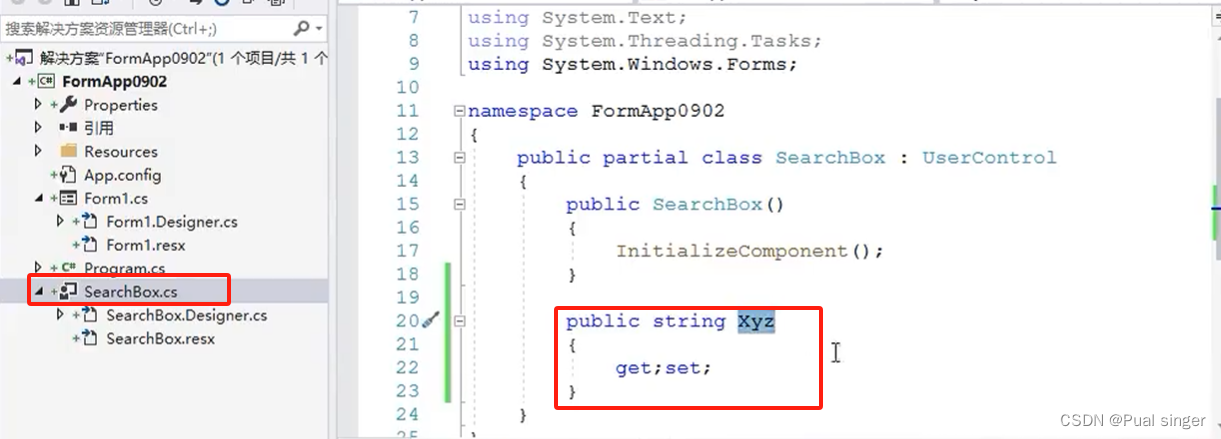
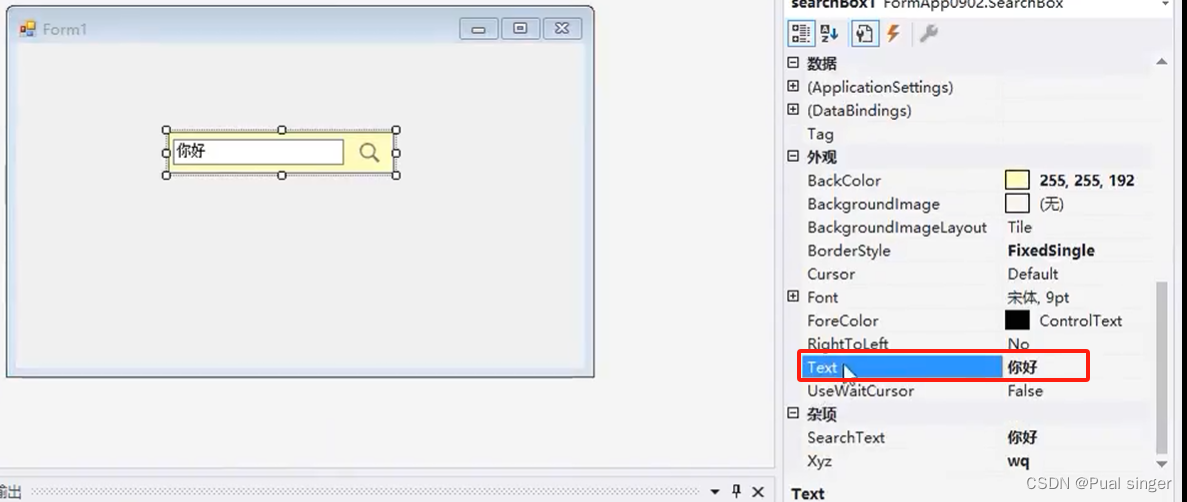
自定义属性
在自定义控件时,可以添加一些属性,在设计器的属性面板里可以直接编辑。
演示:
添加属性

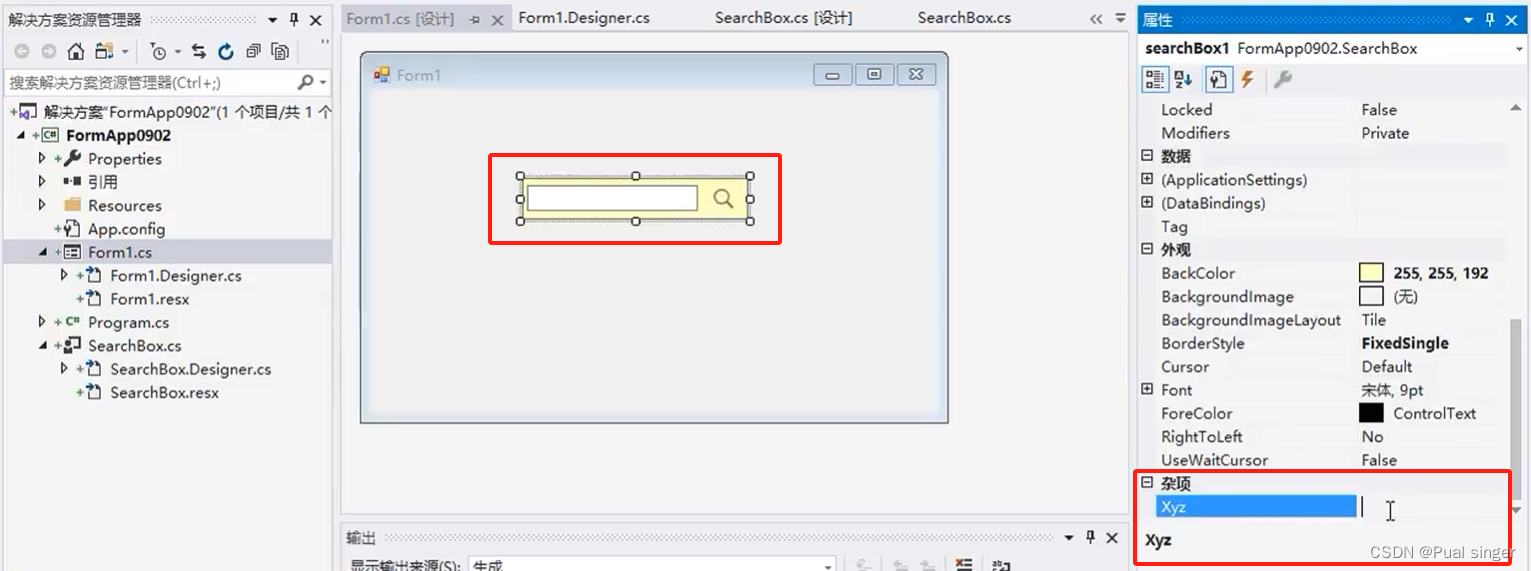
重新生成解决方案

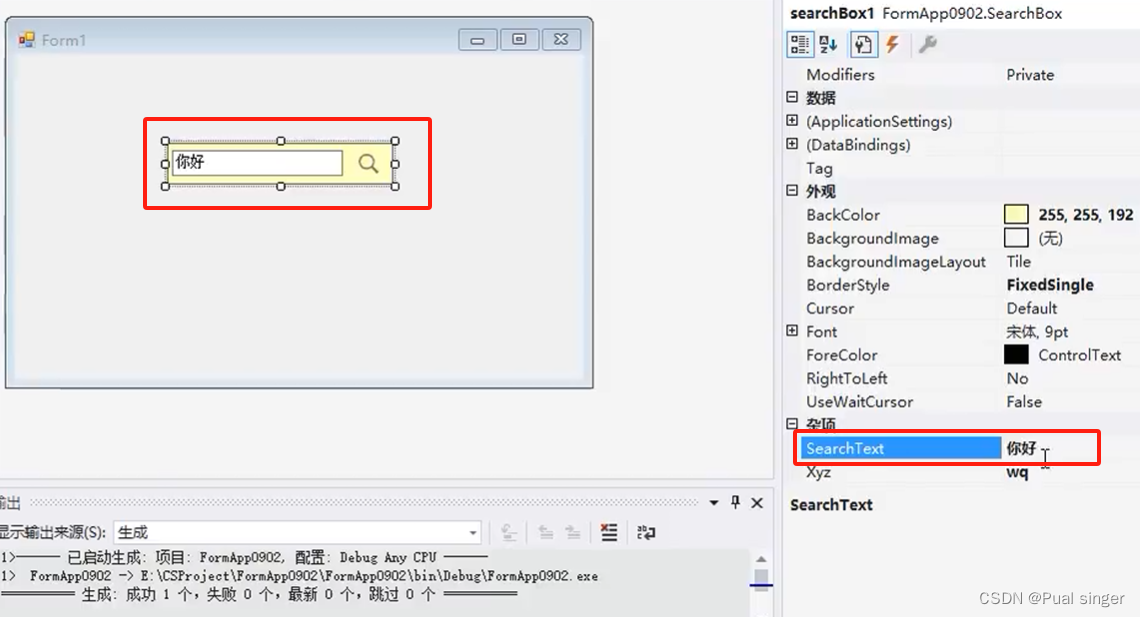
此时重新打开Form1.cs 查看属性

属性可以添加一些Attribute限定
(相当于 Java里的注解语法)
例如:
[Browsable(true)] (设置属性显示是否)
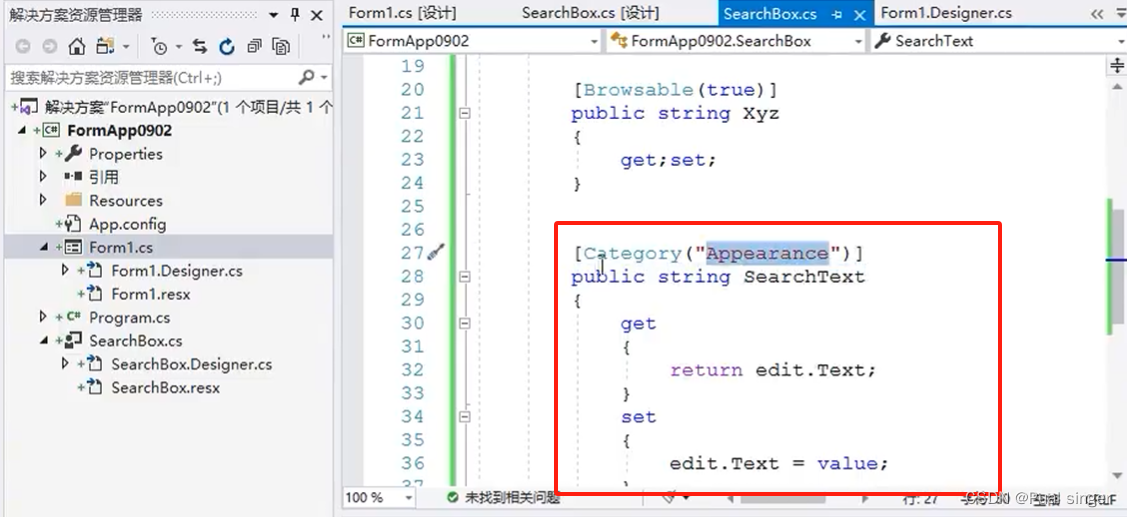
[Category(“Appearance”)] (分类,默认在杂项中)
[DesignerSerializationVisibility(DesignerSerializationVisibility.Visible)] 设计器是否自动设置代码
[Description(“搜索框中的文本”)]
eg1:

结果

Browsable(true)]
设置属性显示是否

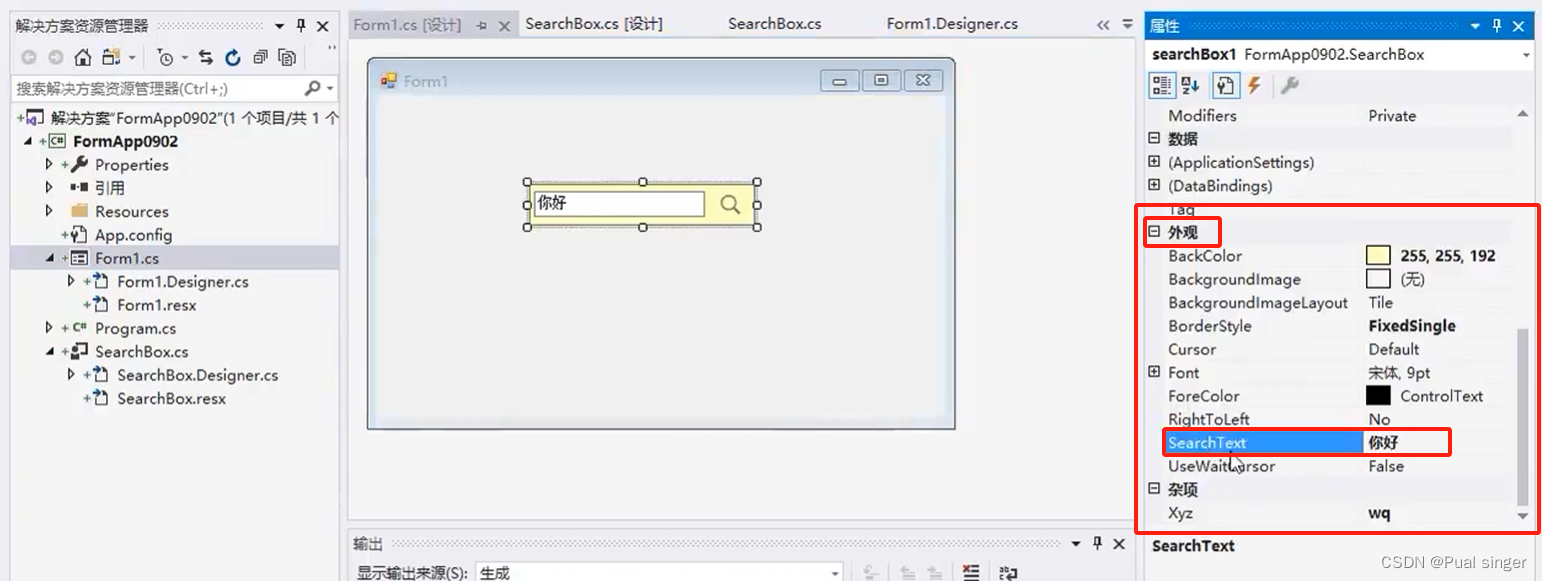
此时查看属性栏,发现‘xyz‘项已经不在显示

[Category(“Appearance”)]
分类,默认在杂项中。Appearance 外观中

结果:

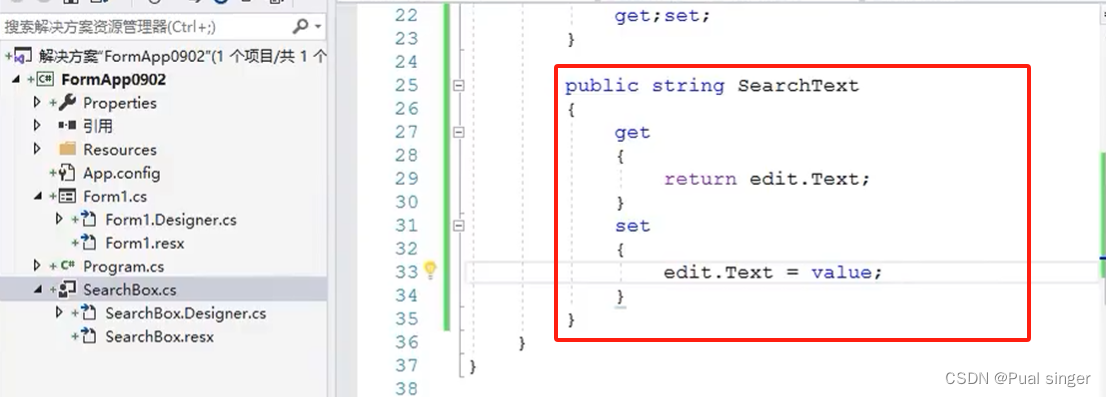
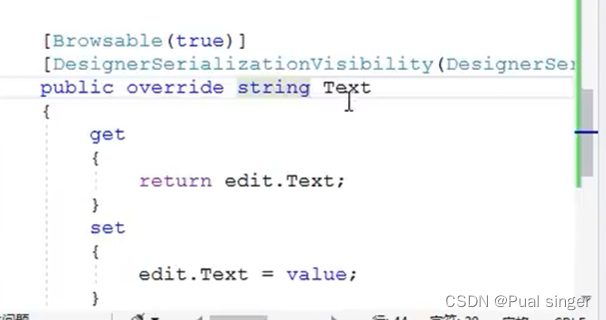
重写属性
属性也可以重写。例如,可以重写UserControl的Text 属性。。
public override string Text
{
}
演示


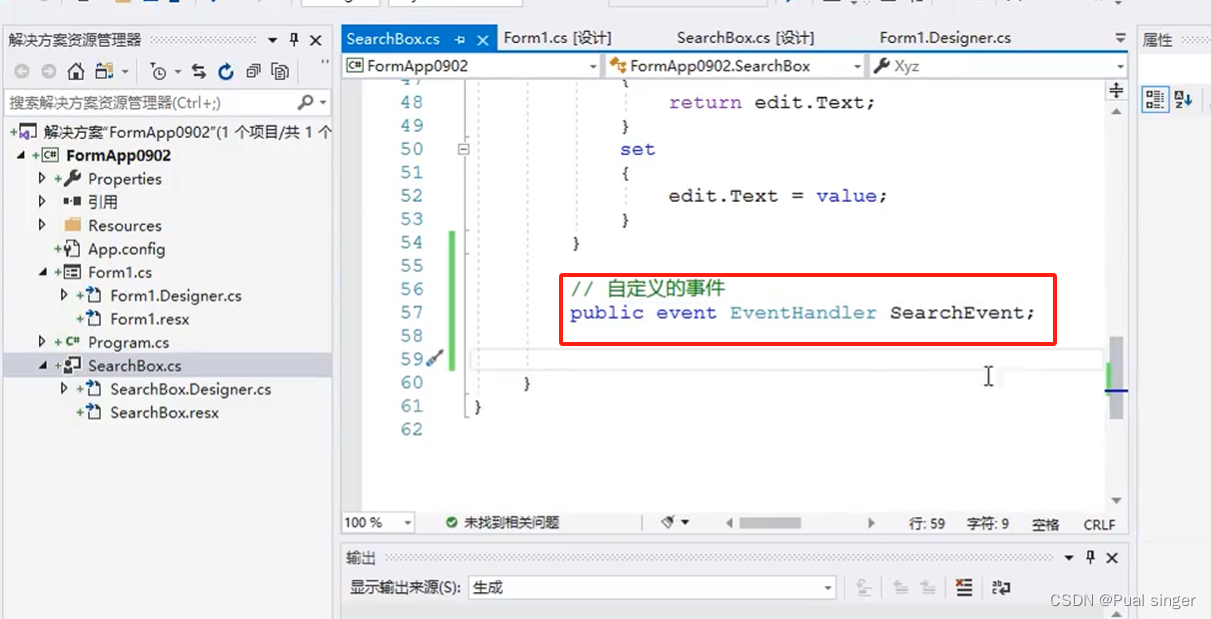
自定义事件
在自定义控件时,还可以添加自定义的事件。
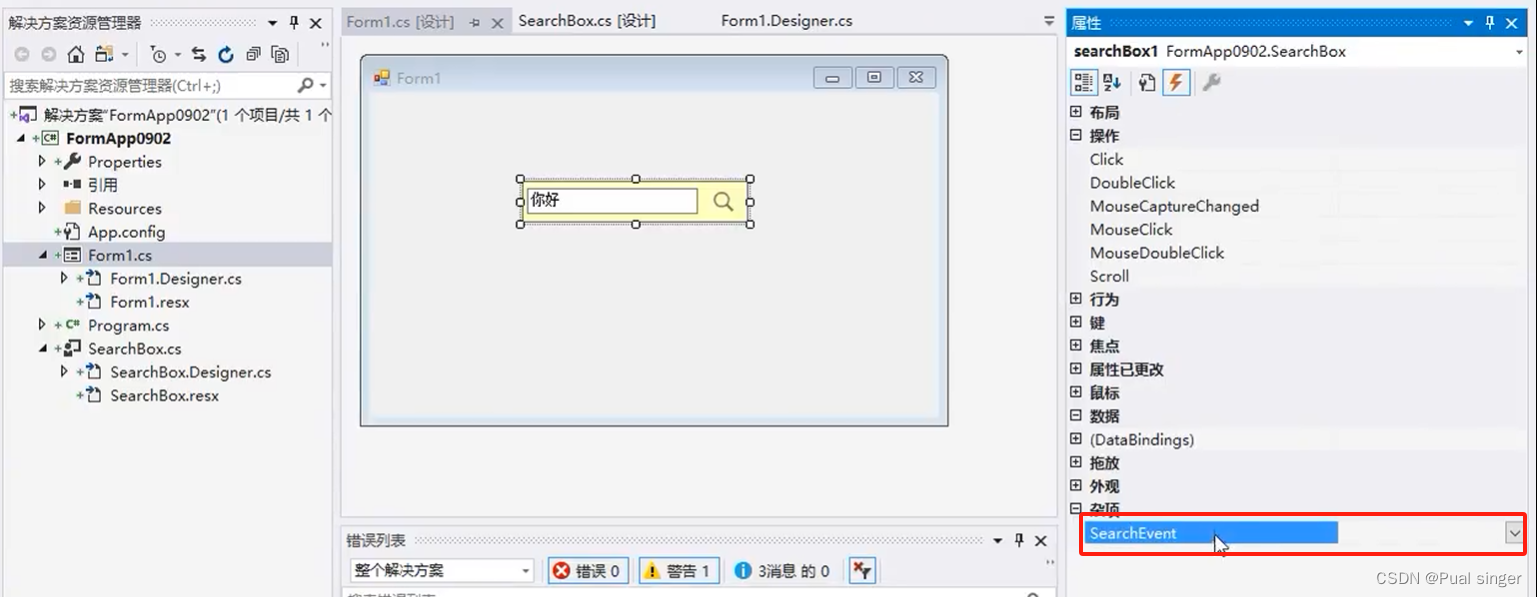
自定义的事件会出现在事件面板里
演示:。

结果:

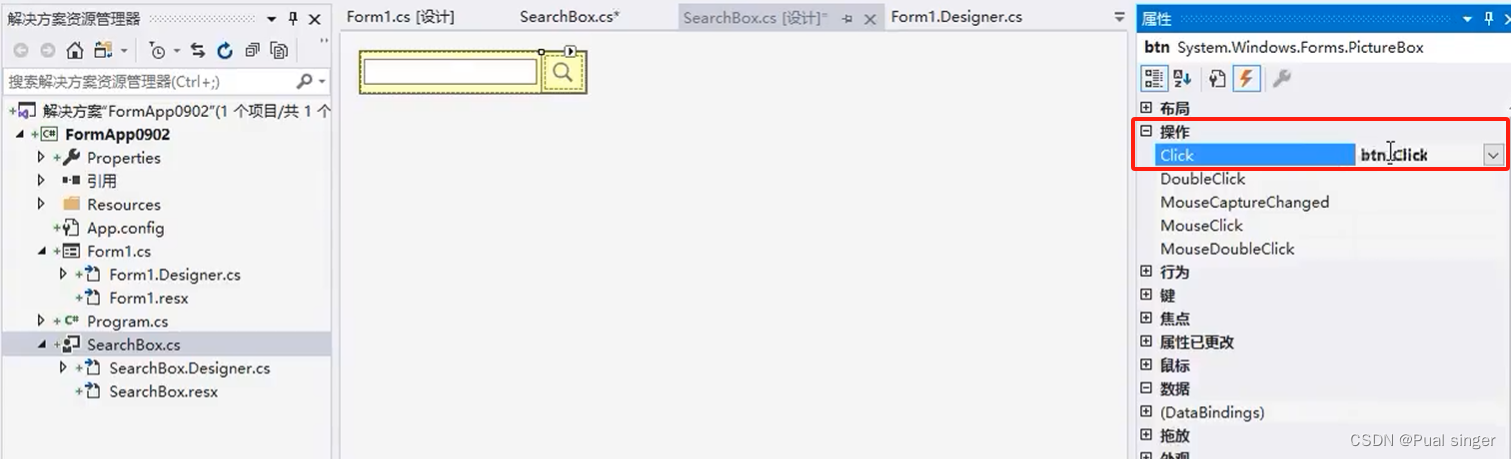
首先选择图片框,选择他的点击事件

双击创建

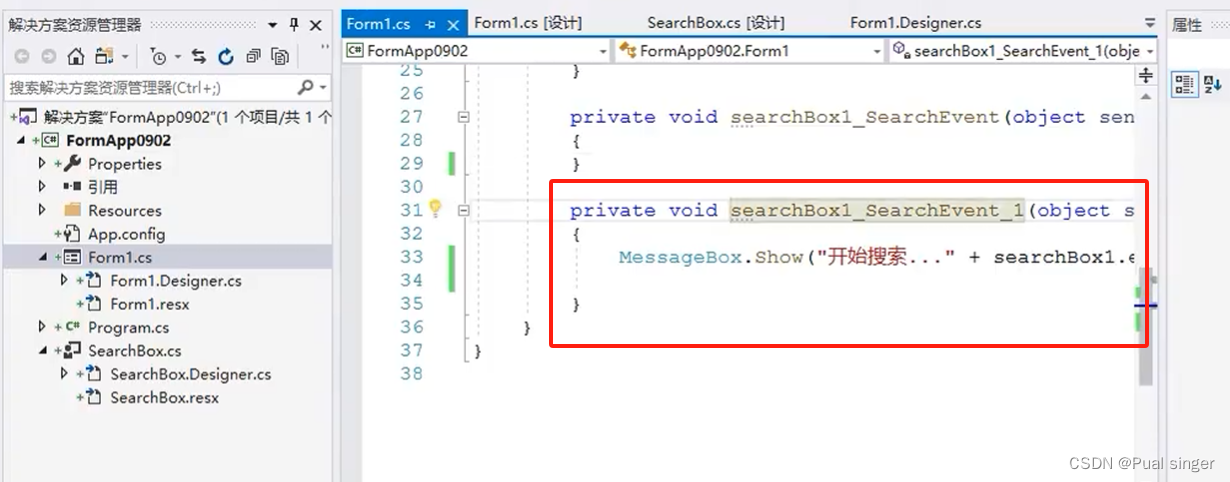
现在在Form1.cs 中,点击该事件


运行

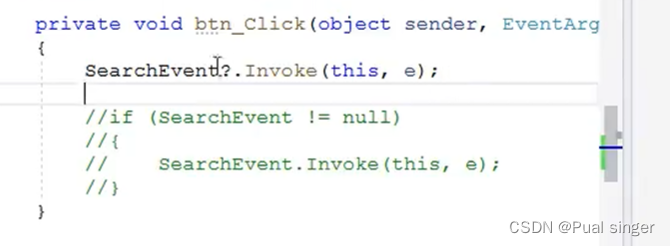
简化事件 是否为空 的判断