ECharts数据大屏展示效果
- 前言
- 1、效果预览
- 1.2、视频效果
- 2、使用框架
- 3、如何处理屏幕自适应效果
- 4、ECharts模块、`dataV大屏插件` 编写与布局
- 5、往期回顾
- 总结:
前言
数据大屏需整体效果好看,界面缩放自适应大小,全屏展示铺满整个屏幕并自适应,同时需要融入动画元素;
1、效果预览
分享最近开发的Vue2大屏效果

1.2、视频效果
2、使用框架
老项目框架是Vue2+ element-ui,数据大屏采用dataV
3、如何处理屏幕自适应效果
1、屏幕自适应处理
handleResize() {this.viewRefVal = this.$refs.viewRef;if (this.viewRefVal) {this.viewRefVal.style.transform = `scale(${this.getScale()}) translate(-50%, -50%)`;this.viewRefVal.style.width = `1920px`;this.viewRefVal.style.height = `1080px`; // 1080px}
},
2、根据浏览器大小推断缩放比例
getScale(width = 1920, height = 1080) {let ww = window.innerWidth / width;let wh = window.innerHeight / height;return ww < wh ? ww : wh;
},
3、在mounted中使用加载 window.addEventListener("resize", this.handleResize);
// 添加监听事件
window.addEventListener("resize", this.handleResize);
4、在beforeDestroy中,移除绑定的handleResize事件监听
// 移除绑定的handleResize事件监听beforeDestroy() {window.removeEventListener("resize", this.handleResize);},
4、ECharts模块、dataV大屏插件 编写与布局
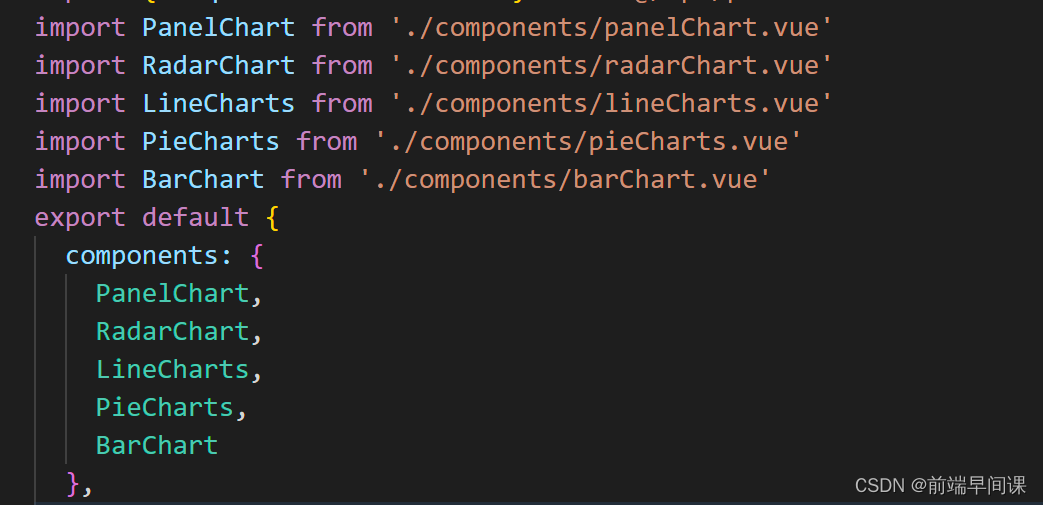
通常使用imoprt方式引入组件

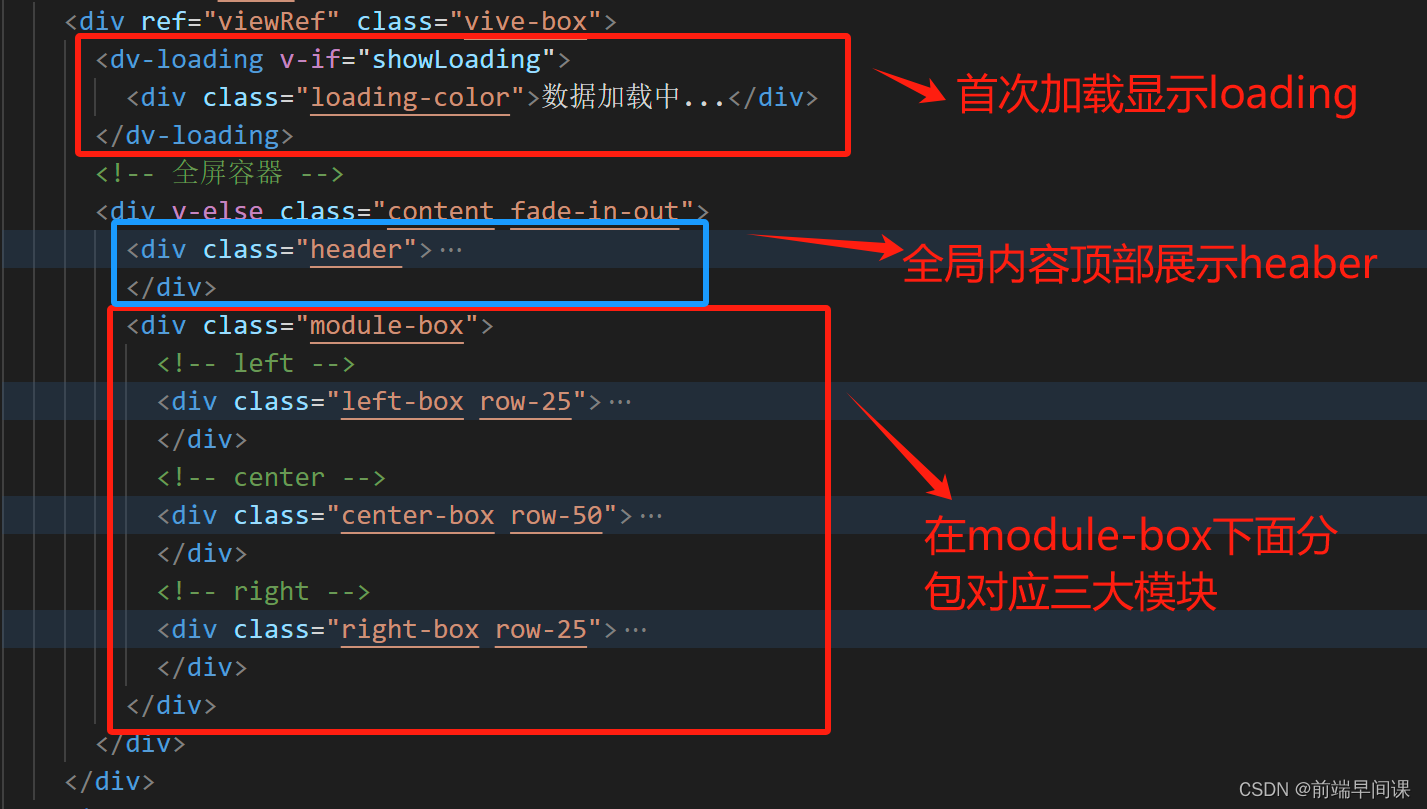
页面布局和loading展示效果

5、往期回顾
— 获取源码接着往下看!—

vue3 + TS + vite 搭建中后台管理系统(完整项目)
vue3 + JS + vant 搭建移动端H5项目(完整项目)
手把手教 Vue3.2+Vite+Echarts 5 绘制3D线条效果中国地图

更多详细内容查看:-项目预览-👆
总结:
前端路上 | 所知甚少,唯善学。
各位小伙伴有什么疑问,欢迎留言探讨。
— 关注我:前端路上不迷路 —