扩展Qt自身的插件
- 引言
- 必须满足项
- 创建插件
- 示例代码
- 生成插件
- 配置加载插件的环境
- 创建使用插件的项目
- 配置库和头文件依赖的步骤:
- 应用程序代码
- 运行结果
- 总结
引言
本文继上篇的扩展Qt自身的插件,接着记录Qt自身的插件,只不过本文提及的用于扩展Qt自身的插件是可以在QtCreator的设计器中展示。
必须满足项
要想使编写的插件能够在QtCreator的设计器中像基本控件一样展示,需要满足的一个前提条件是:必须使用和QtCreator相同版本的编译器和Qt库。
具体如下:

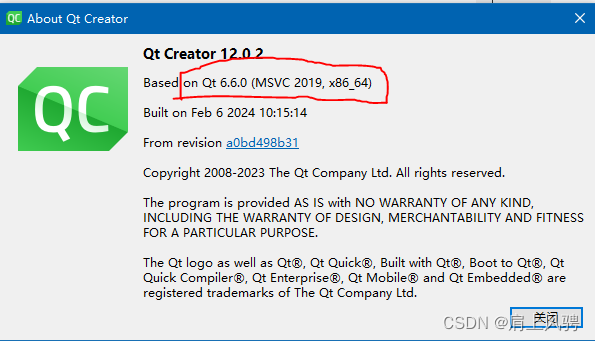
这是我的QtCreator的介绍,它基于Qt6.6.0 且使用编译器为MSVC2019 64bit。所以我想使自己编译的插件能够在QtCreator的设计器中加载就必须使用Qt6.6.0的库,同时使用编译器MSVC2019 64bit。否则编写的插件只能在QtDesigner中打开,而不是在QtCreator中加载。
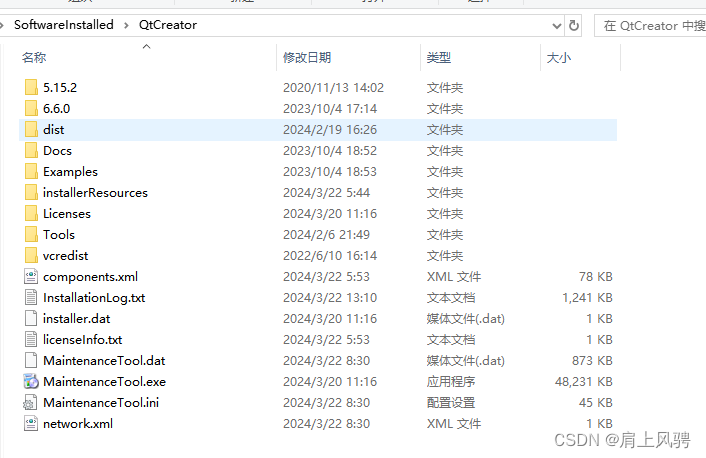
下面是我安装的Qt6.6.0的库。

所以先看看自己的QtCreator编译时使用的Qt库和编译器,不满足在QtCreator中加载插件条件的,就先配置自己本地的环境。
我本来用的是Qt5.15.2,特意配的环境。环境如何配置,我后面在出一篇文章记录下。
创建插件
创建插件的方式和之前的两篇文章中有一些相似之处。下面是创建项目的过程。
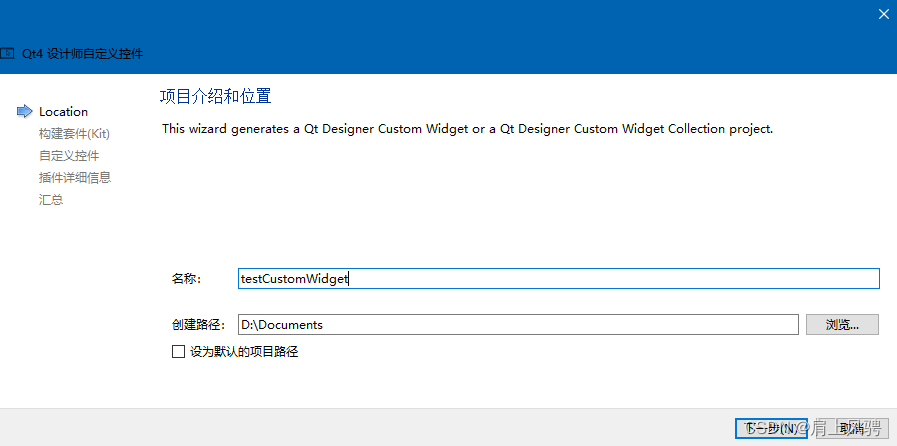
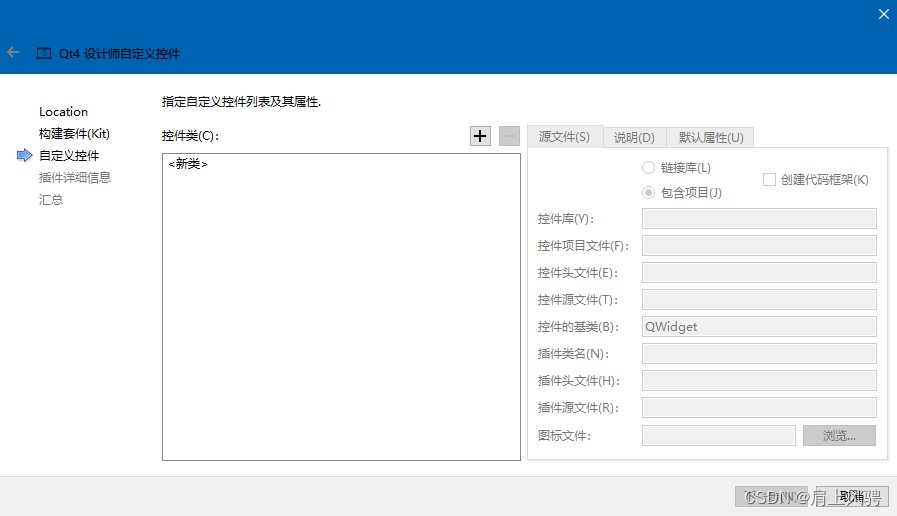
打开QtCreator,点击菜单栏的文件-》新建项目-》其他项目-》Qt4设计师自定义控件,点击选择按钮,弹出:

输入名称testCustomWidget,选择合适的创建路径,项目路径中不能有中文,点击下一步按钮。弹出:

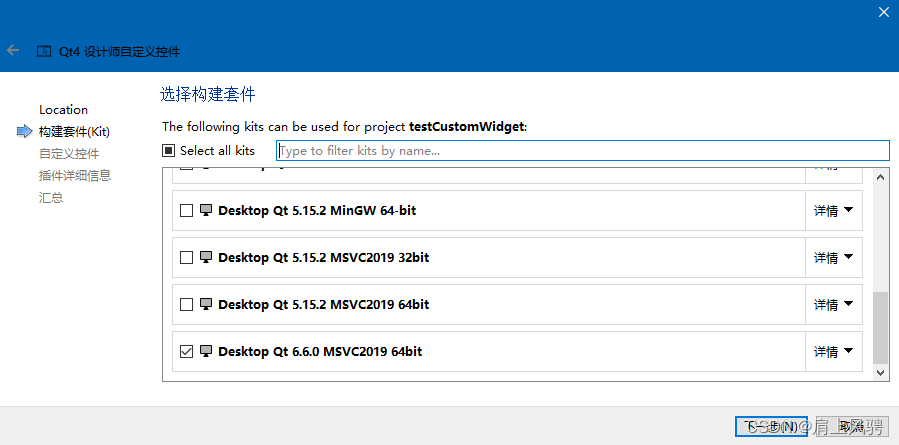
选择和QtCreator编译时相同的编译器,即关于QtCreator介绍中提及的编译器。我的是MSVC2019 64bit。点击下一步,弹出:

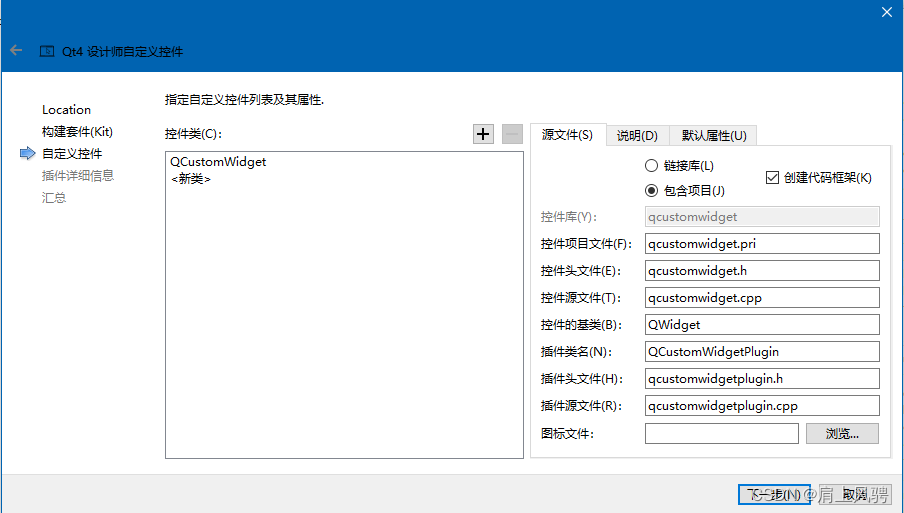
控件类中输入QCustomWidget,勾选创建代码框架,

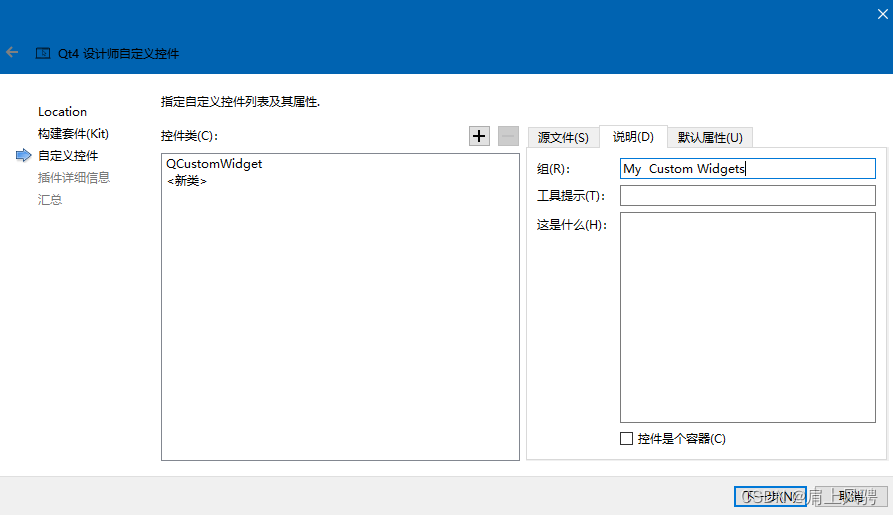
同时切换到说明页,在组后面的编辑框中输入将来插件所在组的名称,可以自己输入,我输入的为My Custom Widgets。默认属性那页我没有修改。点击下一步按钮,再点击下一步按钮,最后点击完成按钮。

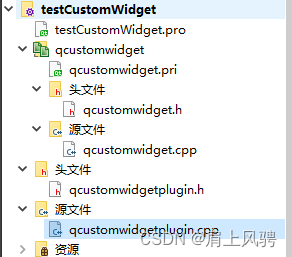
项目结构图如下:

示例代码
testCustomWidget.pro
CONFIG += plugin debug_and_release
TARGET = $$qtLibraryTarget(qcustomwidgetplugin)
TEMPLATE = libHEADERS = qcustomwidgetplugin.h
SOURCES = qcustomwidgetplugin.cpp
RESOURCES = icons.qrc
LIBS += -L. QT += designertarget.path = $$[QT_INSTALL_PLUGINS]/designer
INSTALLS += targetinclude(qcustomwidget.pri)qcustomwidget.pri
HEADERS += qcustomwidget.h
SOURCES += qcustomwidget.cppqcustomwidgetplugin.h
#ifndef QCUSTOMWIDGETPLUGIN_H
#define QCUSTOMWIDGETPLUGIN_H#include <QDesignerCustomWidgetInterface>class QCustomWidgetPlugin : public QObject, public QDesignerCustomWidgetInterface
{Q_OBJECTQ_INTERFACES(QDesignerCustomWidgetInterface)Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetInterface")public:explicit QCustomWidgetPlugin(QObject *parent = nullptr);bool isContainer() const override;bool isInitialized() const override;QIcon icon() const override;QString domXml() const override;QString group() const override;QString includeFile() const override;QString name() const override;QString toolTip() const override;QString whatsThis() const override;QWidget *createWidget(QWidget *parent) override;void initialize(QDesignerFormEditorInterface *core) override;private:bool m_initialized = false;
};#endif // QCUSTOMWIDGETPLUGIN_Hqcustomwidgetplugin.cpp
#include "qcustomwidgetplugin.h"
#include "qcustomwidget.h"#include <QtPlugin>QCustomWidgetPlugin::QCustomWidgetPlugin(QObject *parent): QObject(parent)
{}void QCustomWidgetPlugin::initialize(QDesignerFormEditorInterface * /* core */)
{if (m_initialized)return;// Add extension registrations, etc. herem_initialized = true;
}bool QCustomWidgetPlugin::isInitialized() const
{return m_initialized;
}QWidget *QCustomWidgetPlugin::createWidget(QWidget *parent)
{return new QCustomWidget(parent);
}QString QCustomWidgetPlugin::name() const
{return QLatin1String("QCustomWidget");
}QString QCustomWidgetPlugin::group() const
{return QLatin1String("CustomWidgets");//组名,可以在代码中修改组名,一代码中的组名为主
}QIcon QCustomWidgetPlugin::icon() const
{return QIcon();
}QString QCustomWidgetPlugin::toolTip() const
{return QLatin1String("pop-up Window");
}QString QCustomWidgetPlugin::whatsThis() const
{return QLatin1String("弹窗");
}bool QCustomWidgetPlugin::isContainer() const
{return false;
}QString QCustomWidgetPlugin::domXml() const
{return QLatin1String(R"(<widget class="QCustomWidget" name="qCustomWidget">
</widget>)");
}QString QCustomWidgetPlugin::includeFile() const
{return QLatin1String("qcustomwidget.h");
}qcustomwidget.h
#ifndef QCUSTOMWIDGET_H
#define QCUSTOMWIDGET_H#include <QtUiPlugin/QDesignerExportWidget>//QDESIGNER_WIDGET_EXPORT
#include <QWidget>
#include <QLabel>
#include <QSize>
#include <QPushButton>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QPoint>class QColor;class QDESIGNER_WIDGET_EXPORT QCustomWidget : public QWidget
{Q_OBJECTpublic:explicit QCustomWidget(QWidget *parent = nullptr);private:void initWindow();void setWindowStyle();
public:Q_PROPERTY(int BorderRadius READ getBorderRadius WRITE setBorderRadius NOTIFY borderRadiusChanged FINAL)Q_PROPERTY(int topLeftRadius READ getTopLeftRadius WRITE setTopLeftRadius NOTIFY topLeftRadiusChaned FINAL)Q_PROPERTY(int topRightRadius READ getTopRightRadius WRITE setTopRightRadius NOTIFY topRightRadiusChaned FINAL)Q_PROPERTY(int bottomLeftRadius READ getBottomLeftRadius WRITE setBottomLeftRdius NOTIFY bottomLeftRadiusChaned FINAL)Q_PROPERTY(int bottomRightRadius READ getBottomRightRadius WRITE setBottomRightRadius NOTIFY bottomRightRadiusChanged FINAL)Q_PROPERTY(QColor backGroundColor READ backGroundColor WRITE setBackGroundColor)Q_PROPERTY(QColor titleColor READ titleColor WRITE setTitleColor)Q_PROPERTY(QString titleName READ getTitle WRITE setTitile FINAL)
// Q_PROPERTY(QString context READ getContext WRITE setContext FINAL)//一旦定义了属性,就不能设置函数中传入第二个参数Q_PROPERTY(QSize size READ getSize WRITE setSize NOTIFY sizeChanged FINAL)Q_PROPERTY(QString button1Text READ getBtn1Text WRITE setBtn1Text)Q_PROPERTY(QString button2Text READ getBtn2Text WRITE setBtn2Text)Q_PROPERTY(QString titleBtnImage WRITE setBtnImage)void setBorderRadius(const int& radius);void setTopLeftRadius(const int& radius);void setTopRightRadius(const int& radius);void setBottomLeftRdius(const int& radius);void setBottomRightRadius(const int& radius);void setBackGroundColor(const QColor &clolor);void setTitleColor(const QColor& color);void setTitile(const QString& strTitle);void setContext(const QString& strContext,const QColor& color);void setBtn1Text(const QString& strText);void setBtn2Text(const QString& strText);void setBtnImage(const QString &strImage);void setBtn1Style(</